定位(position)
什么是定位?
定位是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
而浮动是可以让多个块级盒子一行没有隙排列显示,经常用于横向排列盒子。
定位的组成
定位=定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
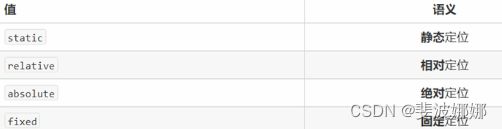
定位模式决定元素的定位方式,它通过css的position属性来设置,其值可以分为四个:
2.边偏移
边偏移就是定位的盒子移动到最终位。有top、bottom、left和right4个属性。
静态定位
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position:static; }
静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
相对定位relative(重要)
相对定位是元素在移动位的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器{ position:relative; }
相对定位的特点:(务必记住)
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。(不脱标,继续保留原来位置)
相对定位是不脱离标准流的所以也可以用margin:0 auto实现水平居中的。
绝对定位absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法
选择器{ position:absolute; }
绝对定位的特点:(务必记住)
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(document文档)。
2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3.绝对定位不再占有原先的位置。(脱标)
口诀:子绝父相!!!(非常重要)
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式。 这句话的意思是∶子级是绝对定位的话,父级要用相对定位。为什么要子绝父相?
1、子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
2、父盒子需要加定位限制子盒子在父盒子内显示。
3、父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结∶因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
固定定位fixed(重要)
固定定位是元素固定于浏览器可视区的位置。
主要使用场景:可以在浏览器页面滚动时,元素的位置不会改变。
语法:
选择器 { position:fixed; }
固定定位的特点:(务必记住)
1.以浏览器的可视窗口为参照点移动元素.
跟父元素没有任何关系
不随滚动条滚动。
2.固定定位不在占有原先的位置
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置
小算法:
1.让固定定位的盒子left:50%. 走到浏览器可视区(也可以看做版心)的一半位置2.让固定定位的盒子margin-left:版心宽度的一半距离。 多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了.
粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。跟页面滚动搭配使用,IE不支持,兼容性较差。
语法:
选择器 { position:sticky;top:10px; }
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top,left,right,bottom 其中一个才有效
定位总结
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序
语法
选择器 { z-index:1; }
- 值可以是正整数,负整数或0,默认是auto,数值越大,盒子越靠上。
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能动加单位
- 只有定位的盒子才有z-index属性
定位扩展
1.绝对定位盒子居中
加了绝对定位的盒子不能通过margin:0auto水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left:50%; //让盒子的左侧移动到父级元素的水平中心位
margin-left:-100px; //让盒子向左移动自身宽度的一半。
2.绝对定位和固定定位也和浮动类似,添加后会有“行内块元素”特性。
行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
块级元添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3.脱标的盒子不会触发外边距坍塌
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4.绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。但是绝对定位(固定定位)会压住下面标准流所有的内容。
( 浮动之所以不会压住文字,是因为浮动最初产生的目的就是为了做文字环绕效果的,文字会环绕浮动元素。)