Flex布局
一、初识Flex布局
1.1 什么是Flex布局
Flex 是 Flexible Box 的缩写,意为“弹性布局”,它可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位。
在 Flexbox 布局模块(问世)之前,可用的布局模式有以下四种:
- 块(Block),用于网页中的部分(节)
- 行内(Inline),用于文本
- 表,用于二维表数据
- 定位,用于元素的明确位置
1.2 flex 常见术语
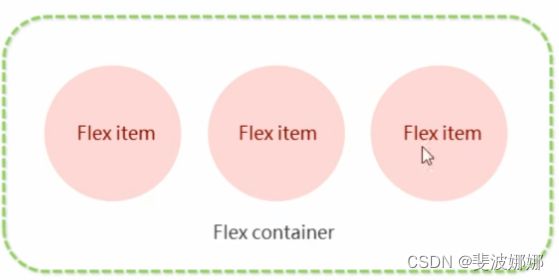
容器和项目
采用Flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
主轴和侧轴
在 flex布局中,是分为主轴和侧轴两个方向。
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下
下面会介绍属性值,可以改变主轴和侧轴。
二、Flex初体验
Document
1
2
3
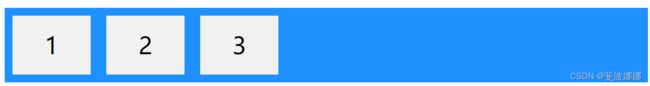
下面这张图是不加display:flex的传统布局的效果,因为div元素是块级元素,所以每个div会各占一行,如果希望他们显示在同一行,需要使用到float浮动。
但是加了display:flex使用Flex布局,无需使用浮动就能在同一行了。
三、Flex 容器的属性
flex-direction 属性
flex-direction 属性设置主轴的方向,也就是容器要在哪个方向上堆叠 flex 项目。
注意:主轴和侧轴是会变化的,就看flex-directon设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 主轴方向 |
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
.flex-container {
display: flex;
flex-direction: row;
}.flex-container {
display: flex;
flex-direction: row-reverse;
}水平堆叠flex项目(从右到左):
.flex-container {
display: flex;
flex-direction: column;
}垂直堆叠flex项目(从上到下):
.flex-container {
display: flex;
flex-direction: column-reverse;
}flex-wrap属性
flex-wrap 属性规定是否应该对 flex 项目换行。
flex-wrap: nowrap;(默认不换行),会压缩盒子,使盒子能在一行显示
flex-wrap 属性
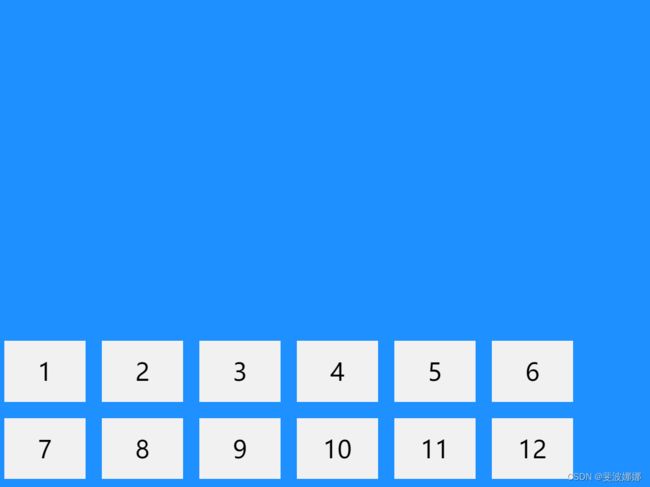
"flex-wrap: wrap;" 规定 flex 项目将在必要时进行换行:
1
2
3
4
5
6
7
8
9
10
11
12
Try resizing the browser window.
flex-flow 属性
flex-flow 属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
.flex-container {
display: flex;
flex-flow: row wrap;
}
justify-content属性
justify-content 属性定义了flex 项目在主轴上的对齐方法。
| 属性值 | 说明 |
| flex-start | 默认值从头部开始如果主轴是轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边再平分剩余空间(重要) |
"justify-content: flex-start;" 在容器开头对齐弹性项目(默认): "justify-content: flex-end;" 在容器末尾对齐弹性项目:
"justify-content: flex-end;" 在容器末尾对齐弹性项目: "justify-content: center;" 在主轴居中对齐:
"justify-content: center;" 在主轴居中对齐:
"justify-content: space-around;" 平分剩余空间,显示行之前、之间和之后带有空格的 flex 项目:
"justify-content: space-between;" 两边先贴边,中间平方剩余空间,显示行之间有空格的 flex 项目:
justify-content 属性
"justify-content: flex-start;" 在容器开头对齐弹性项目(默认):
1
2
3
align-items 属性(单行)
align-items 属性设置侧轴上的子元素排列方式。
| 属性值 | 说明 |
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch 拉伸 | (默认值) |
"align-items: center;" 将 flex 项目在侧轴中间对齐:
"align-items: flex-start;" 将 flex 项目在侧轴顶部对齐
 "align-items: flex-end;" 将 flex 项目在侧轴底部对齐:
"align-items: flex-end;" 将 flex 项目在侧轴底部对齐:
"align-items: stretch;" 以侧轴方向拉伸 flex 项目以填充容器(默认):
align-items 属性
"align-items: baseline;" 使 flex 项目基线对齐:
1
2
3
4
align-content 属性
align-content 设置侧轴上的项目的排列方式(项目有多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度(默认值) |
align-content:flex-start,在侧轴的头部开始排列
align-content:flex-end 在侧轴的尾部开始排列
align-content:center 在侧轴中间显示
align-content:space-between 子项在侧轴先分布在两头,再平分剩余空间
align-content:space-around 子项在侧轴平分剩余空间
align-content:stretch 拉伸子项目以占据剩余空间(默认值)
四、Flex 项目的属性
order属性
order属性可以改变 flex 项目的顺序:
1
2
3
4
order 属性
使用 order 属性可以根据需要对 flex 项目进行排序:
1
2
3
4
flex-grow属性
flex-grow属性定义项目的放大比例,该值必须是数字,默认为0,即如果存在剩余空间,也不放大。
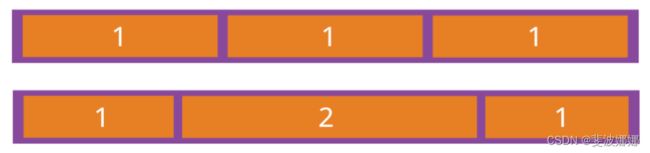
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-grow 属性
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
1
2
3
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
将第三个弹性项目的初始长度设置为 200 像素:
flex属性
flex属性是flex-grow, flex-shrink 和flex-basis的简写,默认值为0 1 auto。
flex: 0 0 200px; 意为使这个项目不可增长(0),不可收缩(0),且初始长度为 200 像素;
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可取6个值,除了auto,其他都与align-items属性完全一致。