- 在浏览器中使用TensorFlow.js
魏铁锤chui
tensorflowjavascript人工智能
TensorFlow.js简介介绍光学字符识别(OCR)是指能够从图像或文档中捕获文本元素,并将其转换为机器可读的文本格式的技术。如果您想了解更多关于这个主题的内容,本文是一个很好的介绍。TensorFlow.js是一个库,用于使用JavaScript开发和训练机器学习模型,并将其部署在浏览器中或Node.js上。您可以使用现有模型、转换PythonTensorFlow模型、使用迁移学习用您自己的
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- 前端计算机视觉:使用 OpenCV.js 在浏览器中实现图像处理
亿只小灿灿
前端OpenCV前端计算机视觉opencv
一、OpenCV.js简介与环境搭建OpenCV(OpenSourceComputerVisionLibrary)是一个强大的计算机视觉库,广泛应用于图像和视频处理领域。传统上,OpenCV主要在后端使用Python或C++等语言。但随着WebAssembly(Wasm)技术的发展,OpenCV也有了JavaScript版本——OpenCV.js,它可以直接在浏览器中高效运行,为前端开发者提供了前
- Docker进阶命令与参数——AI教你学Docker
LuckyLay
AI教你学Dockerdockereureka容器
2.1进阶命令与参数Docker在日常运维和开发中,除了常用的run、ps、logs等基础命令,还提供了一些功能强大、实用性很高的进阶命令。这些命令可用于容器信息洞察、变更管理、文件操作与资源动态调整等场景。一、dockerinspect作用深入查看容器、镜像、网络、卷等对象的详细元数据(JSON格式)。包含环境变量、挂载点、网络配置、进程信息、资源限制等丰富信息。用法dockerinspect常
- 【WCF】通过AOP实现基于JWT的授权与鉴权的实践
ArabySide
#WCFjwtwcfaopc#
系列文章目录链接:【WCF】基于WCF在WinForms搭建RESTful服务指南链接:【WCF】单例模式的线程安全缓存管理器实现,给你的WebApi加入缓存吧链接:【WCF】基于固定时间窗口的接口限流实现(借助IOperationInvoker的AOP方案)链接:【WCF】通过AOP实现基于JWT的授权与鉴权的实践文章目录系列文章目录写在前面一、JWT(JSONWebToken)1.1什么是JW
- 【微信小程序学习笔记】
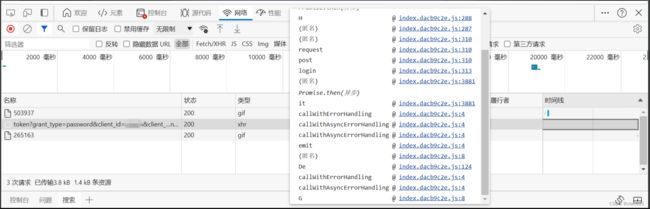
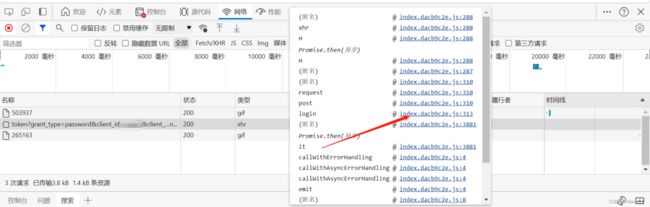
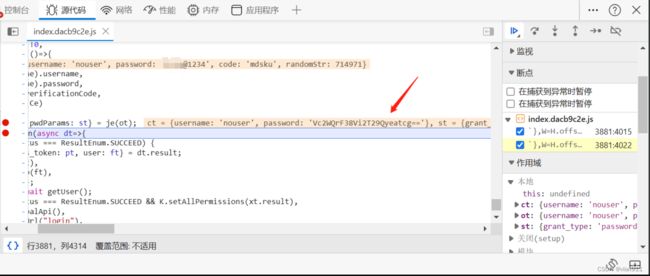
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- 微信小程序学习笔记:选项卡
uMson_n
微信小程序
第一步:在.js文件里定义数据:data:{tabs:["选项1","选项2","选项3","选项4"],checked:0},tabs表示有几个选项,checked表示当前选中的是哪一页的索引。第二步:在.wxml编写代码:{{item}}页面{{index+1}}
- 数据库设计体系化知识(后端+前端+AI+三高场景+大厂面试+简历包装)
@一叶之秋
Java架构师学习路线数据库前端人工智能java
数据库设计体系化知识(AI融合版:后端+前端+AI+三高场景+大厂面试+简历包装)一、数据库设计基础:范式理论+AI辅助建模1.核心知识(AI赋能表结构设计)(1)三大范式+AI校验规则落地:用AI代码生成工具(如Copilot)自动校验表结构是否符合范式。→示例:输入“设计学生-班级表”,AI生成符合3NF的表结构,并标注冗余字段风险。后端协同:Java后端通过SchemaValidator工具
- 推荐使用:webpack的高效EJS模板加载器 —— ejs-compiled-loader
雷柏烁
推荐使用:webpack的高效EJS模板加载器——ejs-compiled-loaderejs-compiled-loaderEJSloaderforwebpack(withoutfrontenddependencies)项目地址:https://gitcode.com/gh_mirrors/ej/ejs-compiled-loader在前端开发的浩瀚星空中,高效的模板引擎和构建工具是构建高性能应
- 前端面试题整理-场景设计题
C_greenbird
前端学习前端javascriptcss
1.如何使用css画一个三角形借助border实现,在width和height都为0时,设置border,便会呈现三角形。想要哪个方向的三角形,设置其他三边为透明即可。同时,可以通过调整不同边的宽度,来调整三角形的高度和宽度。三角符号/*记忆口诀:盒子宽高均为零,三面边框皆透明。*/div:after{position:absolute;width:0;height:0;content:"";bo
- 微信小程序|流浪动物救助小程序的设计与实现
qq_469603589
微信小程序小程序微信小程序
作者主页:编程指南针作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助收藏点赞不迷路关注作者有好处文末获取源码项目编号:L-BS-XZBS-30一,环境介绍语言环境:Java:jdk1
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- Web学习:SQL注入之联合查询注入
kaikaile1995
前端学习sql
SQL注入(SQLInjection)是一种常见且危害极大的Web安全漏洞,攻击者可以通过构造恶意的SQL语句窃取、篡改数据库中的数据,甚至控制整个数据库服务器。本文将深入探讨SQL注入的一个重要变种——联合查询注入(Union-basedSQLInjection),介绍其原理、常见攻击方式、以及防御措施。SQL注入概述SQL注入是指将恶意的SQL代码插入到应用程序的输入字段中,使得这些代码被意外
- 第 1 周:React 源码结构 + 构建系统
目标:理解monorepo结构看懂React.createElement和JSX转换明白React是如何通过Rollup构建的推荐文件:/packages/react/src/ReactElement.js/scripts/rollup/*构建脚本/packages/shared/*公共方法如何看懂React.createElement和JSX转换一、核心概念:JSX是React.createEl
- Three.js 中文Typeface文件字体大全 | 如何利用Github获取中文Typeface文件
CHENJIAMIAN PRO
javascriptgithub开发语言
TextGeometry和TextBufferGeometry是用于生成3D文本的有效工具。在使用这些工具时,我们需要指定一个包含字体信息的JSON文件,称为typeface.json。Github搜索结果通过在GitHub上搜索TextBufferGeometry的相关内容,我找到了以下一些字体文件。Codesearchresults楷体字体楷体(KaiTiRegular)楷体字体端正美观,非常
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- 第 3 周:Fiber 架构原理(调和流程)
longhuxiu
架构
目标:理解beginWork、completeWork的作用搞懂调和的核心流程推荐文件:ReactFiberBeginWork.jsReactFiberCompleteWork.jsReactChildFiber.js理解beginWork、completeWork的作用在React源码中,beginWork和completeWork是调和(reconciliation)阶段的核心函数,它们构成了
- 面试题 防抖和节流
摆烂波比
javascript前端面试
防抖和节流前言防抖手写防抖节流手写节流防抖和节流的区别前言防抖和节流是一个常问的面试题我也不指名道姓了,不同于某些jsonp防抖和节流在实际开发者对性能的优化和对用户体验的升级都有作用所以我们很有必要掌握话不多说开始正文防抖函数防抖,就是指触发事件后,函数在n秒后只能执行一次,如果在n秒内又触发了事件,则会重新计算函数的执行时间。简单的说就是一段时间只执行一次这样就能够保证用户在频繁触发某些事件的
- Next.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Next.js简介Next.js是一个基于React的服务端渲染(SSR)框架,由Vercel开发和维护。它支持静态生成(SSG)、服务器端渲染(SSR)、API路由等特性,广泛应用于现代Web开发和Jamstack架构中。二、安装前准备2.1安装Node.js访问https://nodejs.org/下载并安装LTS版本。2.2推荐使用包管理器:npm或yarn可通过以下命令验证安装:nod
- [ vulhub漏洞复现篇 ] Drupal XSS漏洞 (CVE-2019-6341)
寒蝉听雨[原ID_PowerShell]
[靶场实战]vulhubvulhub漏洞复现DrupalXSS漏洞CVE-2019-6341渗透测试网络安全
博主介绍博主介绍:大家好,我是_PowerShell,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】【通讯安全】【web安全】【面试分析】点赞➕评论➕收藏==养成习惯(一键三连)欢迎关注一起学习一起讨论⭐️一起进步文末有彩蛋作者水平有限,欢迎各位大佬指点,相互学习进步!文章目录博主介绍一、漏洞编号二、影响范围三、漏洞描述四、环境搭建1、进入CVE-2019-6341环境2、启动CVE-20
- 【手写前端面试题01】防抖和节流
全栈前端老曹
javascript前端javascript学习防抖节流
《手写防抖和节流:从“打工人”到“时间管理大师”》一、本质理解(别被术语吓到)防抖(debounce)是什么?玩游戏看60秒广告只需要完整看一次就行了,退出去一次重新60秒,别一直退✅核心思想:在事件被触发后,等待一段时间,如果这段时间内没有再次触发,才执行。节流(throttle)又是什么?闪现CD:不管多急,都要等冷却好才能再次使用✅核心思想:多次触发→只按固定频率执行,在一定时间内只允许执行
- [2025CVPR]DE-GANs:一种高效的生成对抗网络
清风AI
深度学习算法详解及代码复现生成对抗网络人工智能神经网络
目录引言:数据高效GAN的困境核心原理:动态质量筛选机制1.判别器拒绝采样(DRS)的再思考2.质量感知动态拒绝公式(1)质量感知阶段(2)动态拒绝阶段模型架构:轻量化设计技术突破:三大创新点1.首创训练阶段DRS2.动态拒绝机制3.质量重加权策略实验验证:全面性能提升1.数据集与指标2.对比实验结果(1)低样本数据集(2)FFHQ数据集代码解析:关键实现细节对比结果:全面超越现有方法1.低样本数
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- JS面试题---什么是节流和防抖?怎样手写一个自己的节流和防抖工具函数
如何理解节流和防抖,如何手写一、概念二、手写实现三、使用场景四、区别与联系联系区别技术背景:相信以下场景你都不陌生多次点击按钮导致页面失去响应或者出现意外情况。如何实现搜索联想功能以及各企业邮箱提示功能。页面滚动、输入框输入以及窗口尺寸变化频繁触发事件。手机号、邮箱格式的实时校验…为了解决或者实现这类场景,优化性能和改善用户体验。衍生出了一种技术,防抖(debouce)和节流(throttle)一
- js 允许生成特殊的变量名 基于字符集编码混淆的 XSS 绕过漏洞 -- Google 2025 Lost In Transliteration
A5rZ
网络安全
题目实现了一个字符转换工具在/file路由用户可以通过ct参数自定义Content-Type//文件路由-提供静态文件服务(JS和CSS),支持内容类型验证app.MapGet("/file",(stringfilename="",string?ct=null,string?q=null)=>{//根据文件名查找对应的模板文件string?template=FindFile(filename);i
- 为了方便学习icss项目上的css技巧,我用next.js写了一个网站
前端next.js
icss-website一、项目简介与定位icss-website是一个基于Next.js14(AppRouter架构)开发的现代化CSS技巧展示平台,致力于为前端开发者、设计师和技术爱好者提供一个高效、优雅、易用的CSS奇技淫巧学习与交流空间。项目以GitHub上的iCSS仓库为内容源,通过API动态获取、分类、展示和高亮CSS相关的文章与代码示例,支持多主题、多语言、响应式布局和丰富的交互体验
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- js filter()
码上心间
java前端javascript
listType(queryParams.value).then(response=>{filterTable.value=response.rows.slice(1);//只显示前3条数据;filterTable.value=filterTable.value.filter(item=>{returnwnSensorsList.value.some(sensorsgroup=>{returnse
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu