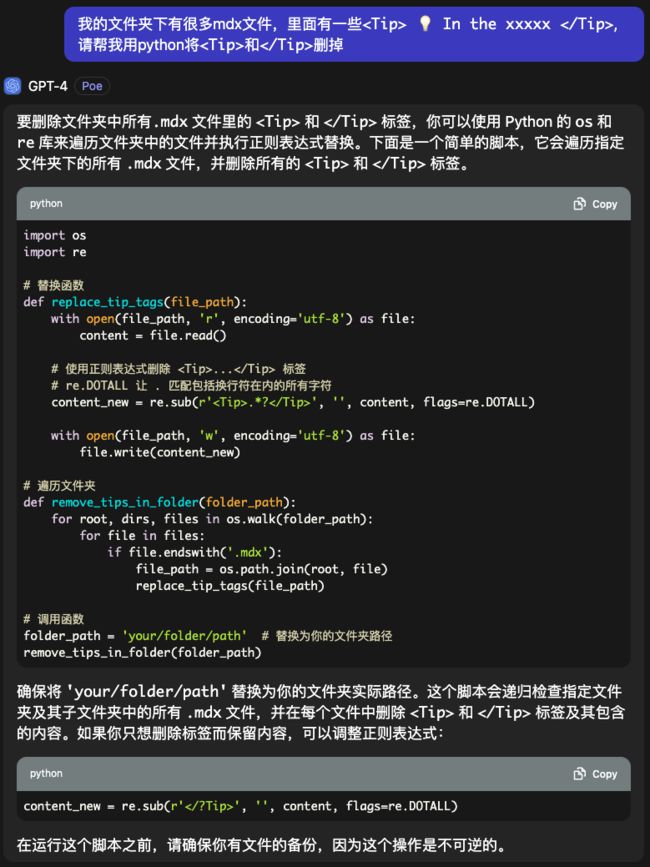
- Xcode 26 现已发布,并支持代码智能 它与基于 Cursor 和 AI Agent 的工作流程相比如何?
知识大胖
SwiftUI源码大全xcodemacoside
简介Xcode26昨天发布了!惊喜的是,它支持macOS15,但要使用新的ChatGPT助手,你需要macOS26Tahoe。所以我把我的M3MaxMacBookPro升级到了Tahoe。我不是说你应该升级,但我这么做是为了测试Xcode的新功能并与大家分享!值得注意的是,这是迄今为止最小的Xcode版本(下载大小)!正如Apple在Xcode新功能会话视频(我建议您观看)中所说的那样,这是一项巨
- 12 个强大的 DeepSeek AI 提示将彻底改变您的日常生活
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseek
内容写作的最佳提示让我们从写作开始吧。无论您是博主、学生还是社交媒体创作者,这些提示都将帮助您创作出精彩的内容。提示1:“扮演专业文案撰稿人,为[产品/服务]撰写引人注目的广告文案。文案应引人入胜、具有说服力,且字数不得超过100个字。”这使得ChatGPT的响应结构就像真实的广告文案一样。提示2:“以更具吸引力和说服力的方式重写此段落,同时保持含义不变:[插入文本]。”推荐文章《Neo4j上使用
- 在 Obsidian 中本地使用 DeepSeek — 无需互联网!
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseek
简介您是否想在Obsidian内免费使用类似于ChatGPT的本地LLM?如果是,那么本指南适合您!我将引导您完成在Obsidian中安装和使用DeepSeek-R1模型的确切步骤,这样您就可以在笔记中拥有一个由AI驱动的第二大脑。推荐文章《24GBGPU中的DeepSeekR1:UnslothAI针对671B参数模型进行动态量化》权重1,DeepSeek类《在RaspberryPi上运行语音识别
- Llama-Omni会说话的人工智能“语音到语音LLM” 利用低延迟、高质量语音转语音 AI 彻底改变对话方式(教程含源码)
知识大胖
NVIDIAGPU和大语言模型开发教程llama人工智能nvidiallm
介绍“单靠技术是不够的——技术与文科、人文学科的结合,才能产生让我们心花怒放的成果。”——史蒂夫·乔布斯近年来,人机交互领域发生了重大变化,尤其是随着ChatGPT、GPT-4等大型语言模型(LLM)的出现。虽然这些模型主要基于文本,但人们对语音交互的兴趣日益浓厚,以使人机对话更加无缝和自然。然而,实现语音交互而不受语音转文本处理中常见的延迟和错误的影响仍然是一个挑战。关键字:Llama-Omni
- AnythingLLM教程系列之 09 AnythingLLM 支持自定义音频转录提供程序
知识大胖
NVIDIAGPU和大语言模型开发教程llama3anythingllmllm
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- AnythingLLM教程系列之 04 AnythingLLM 允许您以正确的格式导出聊天日志,以构建 GPT-3.5 和 OpenAI 上其他可用模型的微调模型(教程含安装步骤)
知识大胖
NVIDIAGPU和大语言模型开发教程llama3aianythinllmllama
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- 低成本作弊神器?使用ESP32将通义千问AI接入学生计算器
前因:IT之家9月24日消息,YouTube频道ChromaLock于9天前发布视频,介绍了名为TI-32的改造电路板,加装在德州仪器TI-84Plus图形计算器上,可以接入ChatGPT。IT之家查询公开资料,在PSAT、SAT和ACT大学入学考试、IB和AP考试中,标准化组织已经批准考生使用TI-84Plus图形计算器。ChromaLock探索了该计算器的连接端口,设计了名为TI-32的改造电
- ChatGPT 技术核心:模型结构、能力差异与实战价值
ChatGPT系列模型全景与版本进化按时间与技术路标排序,核心模型如下:GPT‑3.5(2022)GPT‑4(2023年3月)GPT‑4Turbo/GPT‑4.5(2023年末/2025年2月)GPT‑4o(Omni)(2024年5月)GPT‑4o mini/o1/o3系列/GPT‑4.1(2024–2025)每一代都是对前代提升版本,从参数规模、性能、能力上不断优化。核心技术差异详解(面向高级程
- chatgpt赋能python:Python音频降噪处理:使用Python减少噪音并提升声音质量
Python音频降噪处理:使用Python减少噪音并提升声音质量在日常生活中,使用音频通信是非常普遍的。但是,由于各种原因,我们可能会遇到许多噪音干扰,从而降低语音质量并影响通信的效果。为了解决这个问题,我们可以使用Python来降噪音。什么是音频降噪处理?我们每天听到的声音都是由许多不同频率的声音波形组成的。噪音是指在声音中添加了其他频率的声音波形。这些声音可以是来自电器的嗡嗡声、风扇或其他背景
- chatgpt赋能python:Python降噪技术突出人声,在语音处理中的应用
atest166
ChatGptchatgptpython语音识别计算机
Python降噪技术突出人声,在语音处理中的应用在现代社会中,语音处理已经成为了一个普遍的技术,由于环境干扰和录音设备的限制,录音中往往会有许多杂音和噪音,影响语音质量和信号分析。在此背景下,降噪技术逐渐成为了一项重要的技术手段。Python作为一门功能强大的编程语言,可以被广泛地应用于语音处理,尤其是在降噪方面。在本篇文章中,我们会详细探讨Python降噪技术突出人声的应用。什么是语音降噪?语音
- 大模型微服务架构:拆解AI应用的资源密码
陈乔布斯
大模型AI人工智能人工智能架构微服务AI大模型pythonAPI
引言:为什么大模型应用需要微服务架构?想象你经营一家网红餐厅,刚开始只有一个厨师负责所有菜品(类似单体架构)。随着生意火爆,顾客需要川菜、粤菜、甜品等多种选择,单个厨师忙不过来,还经常出错。于是你招聘了川菜师傅、粤菜师傅、甜品师,每人专注一个领域(类似微服务架构),效率和质量立刻提升——这就是大模型应用从单体架构转向微服务的核心原因。随着ChatGPT、文心一言等大模型技术的爆发,互联网企业正将大
- Embabel:下一代企业级JVM AI智能体框架的革命引言:AI时代的Java生态新机遇
DZSpace
软件开发jvm人工智能java
在生成式AI(如ChatGPT、Claude、Gemini)席卷全球的背景下,Python凭借其丰富的AI工具链(如PyTorch、LangChain)成为主流开发语言。然而,在企业级软件开发领域,Java和JVM生态(如Kotlin、Scala)长期以来占据主导地位,尤其是在金融、电信、电商等对稳定性、可扩展性、事务管理要求极高的场景。RodJohnson(Spring框架创始人)敏锐地发现了这
- Building Apps with AI Tools: ChatGPT, Semantic Kernel, and Langchain 项目推荐
滕娴殉
BuildingAppswithAITools:ChatGPT,SemanticKernel,andLangchain项目推荐building-apps-with-ai-tools-chatgpt-semantic-kernel-langchain-4469616ThisisacoderepositoryfortheLinkedInLearningcourseBuildingAppswithAIT
- AI让我焦虑,可有解药?
大虫小呓
人工智能AIGC
被AI相关的信息搞焦虑了?这波以生成式人工智能为核心的生产力变革浪潮,从23年开始短短的两年时间里一浪接一浪的奔涌而来,从ChatGPT、AGI,到多模态大模型、Agent、Cursor,到DeepSeek、Manus,到近期的MCP协议、A2A协议等各种新概念、应用或工具的信息接连不断的往我们的脑子冲进来。就像被连续扇耳光,上一个还没反应过来下一个又来了,被扇得脑袋瓜子嗡嗡的!我发现一个普遍的现
- 专题:2025大模型2.0:GPT到DeepSeek技术演进与产业落地报告|附200+份报告PDF汇总下载
拓端研究室
pdf
原文链接:https://tecdat.cn/?p=42738当OpenAI在2023年推出ChatGPT时,业界或许未曾预料到,短短两年后大模型会以“2.0”形态重塑产业逻辑。本报告汇总解读基于国家工业信息安全发展研究中心与联想集团联合发布的《2025大模型2.0产业发展报告》,以及哈工大计算学部人工智能学院关于DeepSeek系列模型的技术白皮书,深入剖析大模型从“技术验证”向“商业落地”跃迁
- 从AI辅助编码到自动部署:前端开发提效全流程实践
程序猿全栈の董(董翔)
人工智能热门技术领域人工智能新兴领域热门技术
从AI辅助编码到自动部署:前端开发提效全流程实践**摘要本文结合ChatGPT、GitHubCopilot等AI工具,分享从需求分析、代码编写到自动化部署的全流程提效技巧。通过真实案例演示如何利用AI工具提升30%以上的开发效率,适合有一定前端基础的开发者阅读。一、引言:AI时代的前端开发变革现状:据StackOverflow2023调查,65%的开发者使用AI辅助工具,平均减少35%的调试时间。
- Spring AI 教程(一)概述
PG Thinker
SpringAISpringChatGPT人工智能springjavaSpringAI
前言 我在23年11月那会儿关注了SpringAI项目,当时我恰好正热衷于大语言模型的开发,然而当时主流的开发语言只有Python,Java生态中并没有强大的框架供我们使用。 我当时也是靠一些封装OpenAI接口的SDK包来玩ChatGPT的,但是整体的体验较差。好在我通过一些技术交流群了解了一个正在处于实验阶段的项目:SpringAI。于是果断前往它的Github仓库进行学习,而我也恰好见证了S
- 【人工智能】大比拼:文心一言 VS ChatGPT —— 禅与计算机程序设计艺术亲自测评
AI天才研究院
ChatGPT人工智能文心一言chatgpt
收到了百度“文心一言”的内测邀请,现在给大家亲身体验测评一下!禅与计算机程序设计艺术先说结论:文心一言表现基本符合预期。与ChatGPT有一定差距,应该在几个月左右。但是禅与计算机程序设计艺术,挺期待ChatGLM-130B版本的效果的。因为,ChatGLM-6B在本地测评的效果,还是非常不错的!目录文心一言写一篇论文介绍一下你自己,从技术原理、应用场景、未来发展、当前不足等方面,不少于3000字
- 深入解读 Qwen3 技术报告(一):引言
小爷毛毛(卓寿杰)
大模型AIGC深度学习基础/原理人工智能自然语言处理python语言模型深度学习
重磅推荐专栏:《大模型AIGC》《课程大纲》《知识星球》本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和StableDiffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经验分享,旨在帮助读者更好地理解和应用这些领域的最新进展1.引言:迎接大型语言模型的新纪元我们正处在一个由人工智能(AI
- Agentic AI与Gen AI区别
500佰
技术资讯NodeJS人工智能
AgenticAI上班族的摸鱼神器我最近一年都在用AI,非但没有感觉AI成了我的助理,却感觉我好像再给AI打工。因为我总是需要不断去喂提示词,要不断调整模型的输出,我就像一个保姆一样要守在ChatGPT旁边,其实此时此刻,人类点亮的科技树,已经够我们用AI去自动化60%-70%的工作时长了,但这个实际进度还在个位数,ni知道问题所在吗。这问题在于,我们还处在generatedAI的阶段,我们和AI
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- 2025B卷 - 华为OD机试七日集训第5期 - 按算法分类,由易到难,循序渐进,玩转OD
哪 吒
搬砖工逆袭Java架构师华为od算法华为OD机试2025B卷java
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第5期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、字符串处理第5天、正则表达式第6天、深度优先搜索dfs第7天、深度优先搜索dfs六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605
- 2025B卷 - 华为OD机试七日集训第4期 - 按算法分类,由易到难,循序渐进,玩转OD(Python/JS/C/C++)
哪 吒
搬砖工逆袭Java架构师华为od算法python华为OD机试2025B卷
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第4期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、贪心算法第5天、二分查找第6天、字符串处理第7天、字符串处理六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605、ClaudeSon
- 2025B卷 - 华为OD机试七日集训第2期 - 按算法分类,由易到难,循序渐进,玩转OD(Python/JS/C/C++)
目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第2期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、数组第3天、双指针第4天、贪心算法第5天、字符串处理第6天、深度优先搜索DFS第7天、动态规划六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605、ClaudeSo
- AI时代下如何学习前端之第2篇:前端开发者的“AI焦虑“:被替代还是被赋能?
指尖动听知识库
AI时代下如何学习前端人工智能前端
文/指尖动听知识库-胖胖文章为付费内容,商业行为,禁止私自转载及抄袭,违者必究!!!文章专栏:AI时代下如何学习前端“每当我看到AI生成完美代码时,都会想:我的工作还有价值吗?”——一位有5年经验的前端开发者如果你读了上一篇《ChatGPT问世后ÿ
- Attention机制完全解析:从原理到ChatGPT实战
学废了wuwu
chatgpt
一、Attention的本质与计算步骤1.1核心思想动态聚焦:Attention是一种信息分配机制,让模型在处理输入时动态关注最重要的部分。类比:像人类阅读时用荧光笔标记关键句子。1.2计算三步曲(以"吃苹果"为例)Q(Query)、K(Key)、V(Value)的分工角色数学表示作用类比QW_q·输入向量主动提问者:表示当前需要关注什么好比"学生举手提问"KW_k·输入向量匹配者:提供被匹配的特
- 论文略读: ALPAGASUS: TRAINING A BETTER ALPACA WITH FEWER DATA
ICLR20241背景大模型通常需要在有监督指令数据集上进行指令微调来加强指令遵循能力但是广泛使用的数据集包含许多具有不正确或不相关响应的低质量样本,这对大模型微调具有误导性——>论文提出了一种简单有效的数据选择策略,使用ChatGPT自动识别和过滤掉低质量数据同时引入了:ALPAGASUS,它是仅对从52k训练数据中过滤出来的9k高质量数据进行微调。在多个测试集和受控人类评估上显着优于GPT-4
- 全球 AI HR 浪潮下的中国实践:从效率革命到战略重构
weixin_54980836
人工智能重构
一、全球AIHR的技术跃迁与价值重构在DeepSeek、ChatGPT引发的生成式AI革命中,人力资源管理领域正经历着从“工具替代”到“认知重构”的范式转变。Gartner《2025年人力资源技术趋势报告》指出,AI在HR场景的应用已从简历筛选、薪资计算等基础效率工具,升级为支持组织战略决策的“数字伙伴”。这种转变的底层逻辑,源于大模型技术带来的三大突破:多模态交互能力:AI已能同时处理文本、语音
- 【人工智能】ChatGPT、DeepSeek-R1、DeepSeek-V3 辨析
G皮T
#大语言模型人工智能LLM大语言模型chatgptdeepseekDeepSeek-R1DeepSeek-V3
ChatGPT、DeepSeek-R1、DeepSeek-V3辨析1.ChatGPT对比DeepSeek1.1技术相似点1.2主要差异1.3关键区别1.4如何选择1.5总结2.DeepSeek-R1对比DeepSeek-V32.1DeepSeek-R12.2DeepSeek-V32.3核心区别总结2.4如何选择3.R1和V3有什么含义3.1DeepSeekR1的"R"3.2DeepSeekV3的"
- Python机器学习与深度学习:决策树、随机森林、XGBoost与LightGBM、迁移学习、循环神经网络、长短时记忆网络、时间卷积网络、自编码器、生成对抗网络、YOLO目标检测等
WangYan2022
机器学习/深度学习Python机器学习深度学习随机森林迁移学习
融合最新技术动态与实战经验,旨在系统提升以下能力:①掌握ChatGPT、DeepSeek等大语言模型在代码生成、模型调试、实验设计、论文撰写等方面的实际应用技巧②深入理解深度学习与经典机器学习算法的关联与差异,掌握其理论基础③熟练运用PyTorch实现各类深度学习模型,包括迁移学习、循环神经网络(RNN)、长短时记忆网络(LSTM)、时间卷积网络(TCN)、自编码器、生成对抗网络(GAN)、YOL
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt