- Cesium实战专栏03.实体信息获取方式
xt3d
jsgiswebgl
前言很多时候我们需要在点击实体的时候,显示实体的某些属性信息,比如监控点位,在点击监控的时候显示监控的名称、ip、状态等信息。要显示实体的信息,首先在创建实体的时候将信息设置到实体的属性上面,点击实体的时候拿到设置的信息进行展示。有两种方式获取点击的实体。1.注册场景鼠标点数事件,通过鼠标点拾取实体对象。2.监听viewer对象的实体选中改变事件,获取选中的实体对象。效果图关键代码//获取实体信息
- 解决 npm install 卡住不动或执行失败
XT4625
npm前端node.js
近期Vue项目在执行npminstall时,总是出现特别慢,等半天结果执行失败更换NPM源,使用国内的镜像源可以显著提高下载速度。例如,可以使用淘宝的NPM镜像npmconfigsetregistryhttps://registry.npmmirror.com/npmconfiggetregistry确认是否生效清理缓存,有时候缓存中的数据可能会导致问题,清理缓存后重新安装可能有助于解决问题npm
- 深度学习:基础原理与实践
阿尔法星球
深度学习python人工智能
1.深度学习概述1.1定义与发展历程深度学习是机器学习的一个分支,它基于人工神经网络的学习算法,特别是那些具有多层(深层)结构的网络。深度学习模型能够自动从原始数据中提取复杂的特征,而不需要人为设计特征提取算法。定义:深度学习可以定义为使用深层神经网络进行学习的过程,这些网络由多个非线性的变换组成,能够学习数据的多层次表示。发展历程:深度学习的起源可以追溯到1943年WarrenSturgisMc
- Cesium+Vue3教程(011):打造数字城市
叁拾舞
CeisumVue3cesium
文章目录Cesium打造数字城市创建项目加载地球设置底图设置摄像头查看具体位置和方向添加纽约建筑模型并设置样式添加纽约建筑模型设置样式划分城市区域并着色地图标记显示与实现实现飞机巡城完整项目下载Cesium打造数字城市创建项目使用vite创建vue3项目:pnpmcreatevite安装依赖:pnpminstall安装cesium:
[email protected]
- 上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性内容测评
天赐信息科技
arcgis
本文将详细解析标题和描述中提到的“上海建筑物轮廓全境面图层shp格式arcgis数据无偏移坐标字段有高度和楼层属性2022年6月”这一IT知识主题,主要涵盖GIS(地理信息系统)技术、数据格式、以及在城市规划与管理中的应用。我们要了解的是“shp”文件格式。SHP是ESRI(EnvironmentalSystemsResearchInstitute)开发的一种矢量图形数据格式,用于存储地理空间信息
- C++计算精解【20】
sakura_sea
游戏引擎与高性能计算c++开发语言
动手做汇编解释器【3】跳转语句增加了条件跳转指令,无条件跳转指令增加了cmp,没有这个指令,无法进行跳转intcmp_flag=0;作为cmp比较结果的标志位opcode_map是指令hash,所有支持的指令都在这个hash的key中,不在hash的key中的指令运行抛出异常。labels标签hash,记录标签标注指令的ip(索引)。instructions存放指令集。registers为寄存器。
- 深度学习-笔记2
深度学习神经网络
paddlepaddle安装(使用cpu):dockerpullregistry.baidubce.com/paddlepaddle/paddle:2.6.2查看下paddlepaddle的镜像层次和安装目录结构(没有看到dockerbuild文件,先感受一下目录结构吧):dockerinspectregistry.baidubce.com/paddlepaddle/paddle:2.6.2|gr
- Arcpy点点滴滴学习教程
梅里雪山GIS
PythonArcgispythonarcgis
Arcpy点点滴滴学习教程第1章ArcPy简介1.1什么是ArcPy?ArcPy是一个以成功的arcgisscripting模块为基础并继承了arcgisscripting功能进而构建而成的站点包。目的是为以实用高效的方式通过Python执行地理数据分析、数据转换、数据管理和地图自动化创建基础。该包提供了丰富纯正的Python体验,具有代码自动完成功能(输入关键字和点即可获得该关键字所支持的属性和
- 以Arcgis10.X要素类批量转带注记的CAD文件工具为例,分享如何利用Python的pywin32模块,将Arcgis和CAD联动起来进行二次开发。
装疯迷窍_A
arcgispython
Arcgis和CAD是每个测绘和地理信息相关专业从业者不可或缺的软件,和我们的日常工作息息相关,重要性不言而喻,经常使用到这两款软件的朋友,或多或少都有二次开发需求。而能将CAD和Arcgis联动起来二次开发的语言如C++或者C#等对专业基础又要求较高,入门较难。Python语言的pywin32模块刚合适能解决上述问题,虽然此方式的运行效率不高,不能进行深度开发,但基本可以应付我们的日常工作需求了
- 定西市房屋建筑轮廓面图层shp格式arcgis数据有高度字段+无偏移坐标分析测评
天赐信息科技
arcgis
【定西市房屋建筑轮廓面图层shp格式arcgis数据有高度字段+无偏移坐标+2022年】这一资源是GIS领域的重要数据集,主要用于城市规划、地理分析和建筑管理等方面。这份数据集包含了一系列关于定西市房屋建筑的信息,以下是其主要知识点的详细解释:SHP格式:SHP(Shapefile)是Esri公司开发的一种矢量数据格式,广泛用于地理信息系统中,它可以存储点、线、多边形等几何对象以及与之相关的属性数
- 【ArcGIS遇上Python】Python使用栅格数据
刘一哥GIS
ArcGISPython栅格数据栅格描述
栅格数据是一个独特的空间数据类型。很多地理处理工具都是为了处理栅格数据而开发的。1.列出栅格数据ListRaster函数是以Python列表的形式返回工作控件中的栅格数据,该函数的语法格式是:ListRaster({wild_card},{raster_type})可选参数wild_card通过名称限制返回的结果,参数raster_type通过栅格数据的类型限制返回的结果。举例:列出某个工作空间中
- Scikit-learn提供了哪些机器学习算法以及如何使用Scikit-learn进行模型训练和评估
Java资深爱好者
机器学习scikit-learn算法
Scikit-learn库的使用一、Scikit-learn提供的机器学习算法Scikit-learn(通常简称为sklearn)是一个广泛使用的Python机器学习库,它提供了多种用于数据挖掘和数据分析的算法。Scikit-learn支持的机器学习算法可以大致分为以下几类:分类算法:支持向量机(SVM)随机森林(RandomForest)逻辑回归(LogisticRegression)朴素贝叶斯
- Error response from daemon: Get “https://registry-1.docker.io/v2/“: request canceled while的解决办法
蛐蛐蛐
大模型科研工具大模型Dify
这两天试了一下在Ubuntu上安装docker版本的Dify,说来惭愧,之前一直没怎么用过docker。碰到了一些问题,这里记录一下。首先安装docker,主要参考这两篇博客:在Ubuntu上安装Docker以及使用_ubuntu配置docker-CSDN博客ubuntu环境下docker容器详细安装使用_ubuntudocker-CSDN博客这两篇博客都已经讲的比较详细了,我就不再重复了。安装好
- npm、cnpm、yran、pip、django命令查询、安装、删除、更新及运行、打包汇总积累
亲,你有多少时间可以重来
前端npm前端node.js
npm、cnpm、yran这三个命令,不同的项目适合不同的命令,原因未知。精通一种我觉得就行了。npm命令的安装、删除、更新常见命令汇总了一下:1.查看当前npm信息:npm-v2.查看当前npm信息返回https://registry.npmjs.org/npmconfiggetregistry3.更换当前的镜像源,用淘宝或者华为要快不少。npmconfigsetregistryhttp://r
- Three.js + GIS:打造三维地理信息系统的教程
全栈探索者chen
threeJSjavascript开发语言ecmascript学习three.js前端3d
Three.js+GIS:打造三维地理信息系统的教程Three.js是构建WebGL3D应用的强大工具,而结合GIS(地理信息系统)后,可以实现炫酷的三维地理可视化效果。本教程将从基础入手,教你如何用Three.js打造一个简单的三维GIS应用。一、项目规划1.目标功能我们希望实现以下功能:加载三维地图:加载全球地图或指定区域。添加三维数据:在地图上展示建筑、标注等3D数据。交互功能:用户可以缩放
- Flink中定时器的使用_flink 定时器 ontimerf()方法获取 事件
字节全栈_vBr
flinkjava大数据
处理时间——调用Context.timerService().registerProcessingTimeTimer()注册;onTimer()在系统时间戳达到Timer设定的时间戳时触发。事件时间——调用Context.timerService().registerEventTimeTimer()注册;onTimer()在Flink内部水印达到或超过Timer设定的时间戳时触发。Context和
- JVM详细介绍——运行时数据区
Yinb
jvmjava开发语言
目录1.Java内存管理机制2.运行时数据区2.1方法区(MethodArea)—线程共享2.2Java堆(JavaHeap)—线程共享2.2.1新生代2.2.2老生代2.3程序计数器(ProgramCounterRegister)—线程私有2.3.1线程并发执行2.4本地方法栈(NativeMethodStack)—线程私有2.4.1为什么要使用本地方法2.5虚拟机栈(VirtualMachin
- JVM - 运行时数据区详细篇
星辰与晨曦
JVMjava后端jvm
文章目录运行时数据区的组成概述程序计数器(ProgramCounterRegister)概念计数器是线程私有的作用Java虚拟机栈(JavaVirtualMachine)虚拟机栈出现的背景栈和堆的区别什么是Java虚拟机栈本地方法栈(NativeMethodStack)Java堆概述堆内存区域的划分对象创建内存分配的过程新生代和老年代的配置比例JVM调优不同代的回收思想TLAB机制为什么会有TLA
- 【docker】拉取镜像报证书错误:error pulling image configuration: download failed after attempts=6: tls: failed t
眉梢i
docker容器运维
在使用docker时,采用阿里云镜像源时会出现pull失败情况:解决办法:sudomkdir-p/etc/dockersudotee/etc/docker/daemon.json<<-'EOF'{"registry-mirrors":["https://yxzrazem.mirror.aliyuncs.com"]}EOFsudosystemctldaemon-reloadsudosystemctl
- ArcGIS土地利用数据制备、分析及基于FLUS模型土地利用预测(数据采集、处理、分析、制图)
赵钰老师
ArcGIS生态系统遥感arcgis数据分析
FLUS(FlexibleLandUseSimulation)模型是一个用于模拟土地利用变化的模型,它结合了经济理论、土地利用和土地覆盖变化的动态过程。FLUS模型由美国农业部农业经济研究服务局(ERS)开发,旨在提供对美国及全球土地利用变化的预测。以下是FLUS模型的一些关键特点:土地利用变化:模拟不同土地利用类型之间的转换,如从农田到城市用地或森林。经济驱动:模型基于经济原则,模拟土地所有者如
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- XXL-RPC v1.8.0 | 分布式服务框架
ReleaseNotes1、【重构】针对“Core/核心模块”进行架构模块化重构,拆分Provider、Invoker、Serializer、Remoting、Registry和Boot等六个核心模块:Provider:定位为服务提供者,提供RPC服务端能力,包括RCP/HTTPServer、业务Service扫描维护、服务执行等能力。Invoker:定位为服务调用者,提供RPC客户端能力,包括R
- Spring Boot Actuator 集成 Micrometer(官网文档解读)
找了一圈尾巴
Spring架构学习文档解读系列springbootjava
目录概述实现Observation可观测性Observation功能核心类ObservationPredicateGlobalObservationConventionObservationFilterObservationHandlerObservationRegistryCustomizerObservation相关注解多线程处理机制配置上下文传播常用标签配置OpenTelemetry支持关闭
- 深入剖析 Scikit-learn 中的 LogisticRegression:参数调优指南
夜色呦
scikit-learn机器学习人工智能
LogisticRegression是一种广泛应用于二分类问题的机器学习算法。在scikit-learn库中,LogisticRegression类提供了一个高效且易于使用的实现。本文将深入探讨LogisticRegression的各种参数,并展示如何通过调整这些参数来优化模型的性能。1.LogisticRegression简介LogisticRegression通过使用逻辑函数将线性回归的输出映
- npm镜像源管理工具
Mister.wang
npm前端node.js
npm镜像源管理工具一、镜像源链接切换全局切换镜像源:npmconfigsetregistryhttp://registry.npm.taobao.org查看镜像源使用状态:npmgetregistry全局切换官方镜像源:npmconfigsetregistryhttp://www.npmjs.org二、使用nrm切换镜像源1.nrmnrm(npmregistrymanager)是npm的镜像源管
- cesium怎么加载kml格式_Cesium加载各类数据总结
weixin_40003478
cesium怎么加载kml格式
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图1、Cesium加载各类源地图(在线的影像服务)#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceand
- cesium学习
qq_45660256
前端
cesium学习一、Cesium初始化CesiumWidget才是核心类\color{red}CesiumWidget才是核心类CesiumWidget才是核心类定义assessTokenCesium.Ion.defaultAccessToken='在Cesium官网中申请的token'实例化cesiumArcGIS影像图层constesri=newCesium.ArcGisMapServerIm
- 常用的npm镜像源配置方法
TechExplorer365
ToolVuenpm前端node.js
常用的npm镜像源配置方法常用的npm镜像源配置方法一、切换到淘宝镜像源二、切换到腾讯云镜像源三、切换到华为云镜像源四、通过淘宝提供的`cnpm`工具安装包常用的npm镜像源配置方法一、切换到淘宝镜像源配置命令:npmconfigsetregistryhttps://registry.npmmirror.com验证配置:npmconfiggetregistry如果返回https://registr
- Cesium ArcGisMapServerImageryProvider API 介绍
WebGISer_白茶乌龙桃
Cesium关键API学习javascript开发语言ecmascript
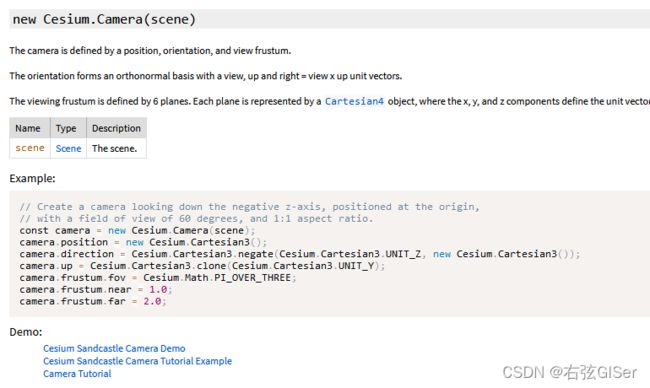
作为一名GIS研究生,WebGIS技术无疑是我们必学的核心之一。说到WebGIS,要提的就是Cesium——这个让3D地球可视化变得简单又强大的工具。为了帮助大家更好地理解和使用Cesium,我决定把我自己在学习Cesium文档过程中的一些心得和收获分享给大家。大家一起交流,一起进步!在Cesium中,ArcGisMapServerImageryProvider是一个非常有用的API,它允许开发者
- grub 2.0安全启动校验镜像逻辑
inquisiter
linux数据库运维
grub2.0安全启动校验镜像逻辑grub中会使用验证器来校验镜像的正确性。在GNUGRUB中,一旦你注册了你的验证器,它将自动用于所有打开的文件。这是一个基本的步骤来使用你的验证器:注册验证器:首先,你需要使用grub_verifier_register函数来注册你的验证器。这通常在你的模块的初始化函数中完成。打开文件:当你打开一个文件时,GRUB会自动调用你的验证器。这是通过grub_file
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL