cocos2d-x之CCMotionStreak类——2013-08-25 16
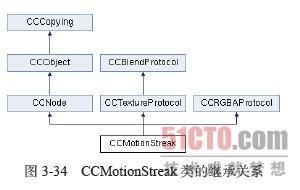
在游戏的实现过程中,有时会需要在某个游戏对象上的运动轨迹上实现渐隐效果。这种感觉就好像是类似飞机拉线的拖尾巴,在视觉上感觉很好,比如子弹的运动轨迹等,如果不借助引擎的帮助,这种效果往往需要通过大量的图片来实现。而Cocos2D-x提供了一种内置的拖动渐隐效果类CCMotionStreak来帮助我们实现这个效果。它是CCNode类的子类,继承关系如图3-34所示。
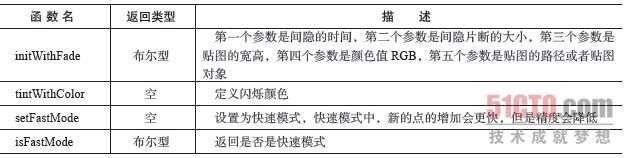
CCMotionStreak类的常用函数如表3-22所示。
表3-22 CCMotionStreak类的常用函数
streak = CCMotionStreak::create(1, 3, 64, ccc3(255,0,0), "streak.png"); //fade:消隐动画时长,minSeg:拖尾条带相邻顶点间的最小距离,stroke:拖尾条带的宽度,color:顶点颜色值,texture:参五为所使用的纹理图片 addChild(streak); streak->setPosition(ccp(500, 200) );
当你运行如下代码的时候,你会发现什么都没有。这就对了。既然是拖动渐隐,那就需要有拖动。
以下是我写的一个小demo。拖动图片会出现拖尾效果。
bool MenuLayer::init() { if (!CCLayerColor::initWithColor(ccc4(255,255,255,255))) { return false; } // 创建拖尾效果并放入到当前层下。 streak = CCMotionStreak::create(1, 1, 40, ccWHITE, "CloseNormal.png"); //fade:消隐动画时长,minSeg:拖尾条带相邻顶点间的最小距离,stroke:拖尾条带的宽度,color:顶点颜色值,texture:参五为所使用的纹理图片 addChild(streak); streak->setPosition(ccp(500, 200) ); streak->setOpacity(0.52); this->setTouchEnabled(true); ball=CCSprite::create("CloseNormal.png"); ball->setPosition(ccp(_winsize.width/2,_winsize.height/2)); addChild(ball); return true; } void MenuLayer::registerWithTouchDispatcher(){ CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this,0,false); } bool MenuLayer::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent){ CCPoint location=pTouch->getLocationInView(); location=CCDirector::sharedDirector()->convertToGL(location); ball->setPosition(location); return true; } void MenuLayer::ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent){ CCLog("Move"); CCPoint location=pTouch->getLocationInView(); location=CCDirector::sharedDirector()->convertToGL(location); ball->setPosition(location); streak->setPosition(ccp(ball->getPositionX(),ball->getPositionY())); }