Qt界面:QML编程一
QML是一种描述性语言。
QML类型分为:基本类型、QML对象类型、JavaScript类型
新建Qt Quick Application项目,Hello World示例
main.cpp
#include main.qml
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
Text {
text: qsTr("Hello World")
anchors.centerIn: parent
}
}

QML 文档分为 import 和 declaration 两部分,import 部分相当于C++的include,导入所需模块。
1. 基本类型
- 基本数据类型
bool、double、enumeration、int、list、real、string、url、var - 扩展数据类型
| 类型 | 说明 |
|---|---|
| data | 显示日期类型 |
| point | 显示X、Y坐标 |
| rect | 与X、Y、宽度、高度一起显示矩形 |
| size | 图像的宽高 |
| time | 以hh:mm:ss形式显示时间 |
| color | 显示颜色:用字符表示“red”、“blue” 或用#RRGGBB表示 |
| font | 显示QFont属性 |
| vector2d | 显示具有X、Y属性的类型 |
| vector3d | 显示具有X、Y、Z属性的类型 |
| vector4d | 显示具有X、Y、Z、W属性的类型 |
| quaternion | 显示具有标量、X、Y、Z属性的类型 |
| matrix4*4 | 显示4*4(16个)类型 |
2. QML对象
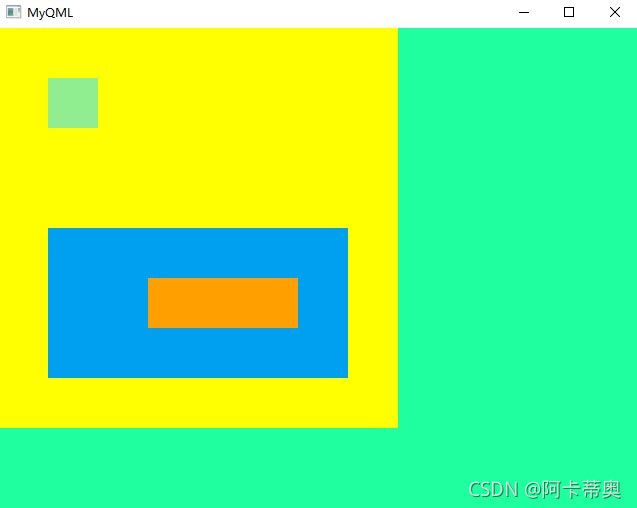
Rectangle——显示矩形
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,0) //R、B、G、Alpha 范围0.0-1.0
Rectangle{
width:400;height:400
color:"yellow"
Rectangle{
x:50;y:50
width:50;height:50
color:"lightgreen"
}
}
Rectangle
{
x:50;y:200
width:300;height:150
color:'#00A0F0'
Rectangle
{
x:100;y:50
width:150;height:50
color:'#FFA000'
}
}
}
Image——显示区域图像
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
Rectangle{
width:500;height:400
color:"lightsteelblue"
Image{
x:50;y:50
source:"./mm.jpg"
}
}
}
BorderImage——单个图像分区域缩放
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
BorderImage {
x:100;y:50
source: "./mm.jpg";
width: 300; height: 200;
horizontalTileMode: BorderImage.Round
border.left: 100; border.top: 10;
border.right: 10; border.bottom: 10;
}
}
AnimatedImage——GIF动图显示
playing、paused属性负责动图的播放与暂停。
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
AnimatedImage {
x:120;y:20
id:animation
source:"./zhai.gif"
}
Rectangle{
property int frames:animation.frameCount
width:8
height:10
x:(animation.width - width) * animation.currentFrame/frames
y:animation.height+50
color:"black"
}
}
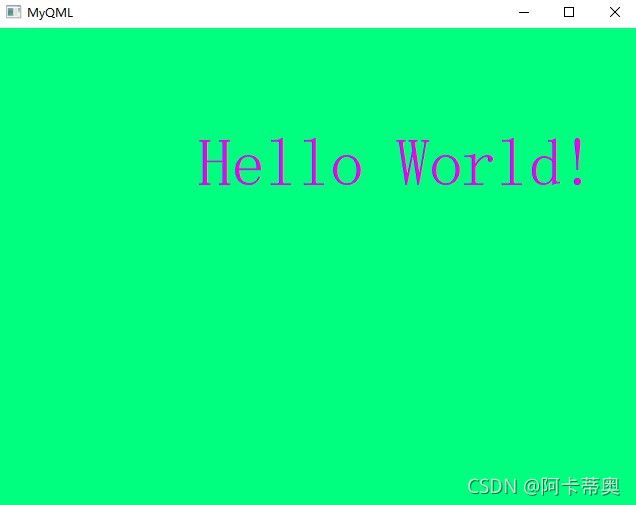
Text——文本显示
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
Text{
x: 200; y: 100
text:"Hello World!"
font.family:"Helvetica"
font.pointSize:50
color:'#F000F0'
}
}
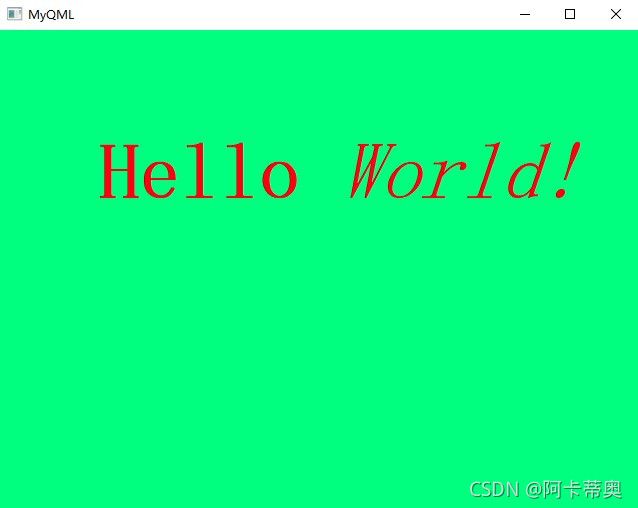
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 640
height: 480
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
Text{
x: 100; y: 100
text:"Hello World!"
font.pointSize:60
color:'#FF000F'
}
}
Item——Qt Quick提供自定义嵌套
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 700
height: 400
color:Qt.rgba(0,1,0.5,1) //R、B、G、Alpha 范围0.0-1.0
Item{
Image{
x:20;y:100
width:200;height:200
source:"zhua.jpg"
}
Image{
x:240;y:100
width:200;height:200
source:"cat.jpg"
}
Image{
x:460;y:100
width:200;height:200
fillMode:Image.Tile
source:"cat.jpg"
}
}
}
Anchors——提供使用布局管理器排列项目属性
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 500
height: 400
color:Qt.rgba(0,1,0.5,1)
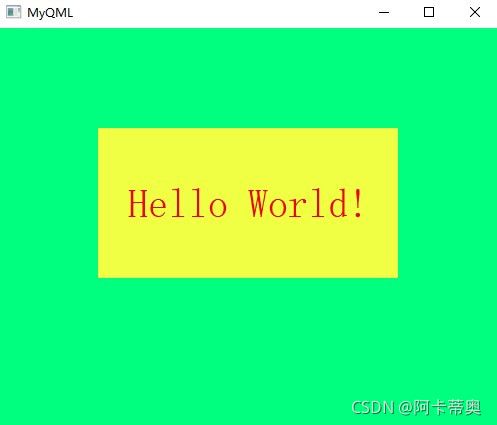
Rectangle {
id: rect1
x: 12;y: 12
width: 300; height: 150
color: '#F0FF44'
}
Text{
text:"Hello World!";
color:'#F00000'
font.family:"Helvetica";
font.pixelSize:40
anchors.centerIn:rect1 //anchors.centerIn id为rect1的矩形中间
}
}
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 500
height: 400
color:Qt.rgba(0,1,0.5,1)
Text{
text:"Hello World!";
color:'#F00000'
font.family:"Helvetica";
font.pixelSize:40
anchors.centerIn:parent //除了声明ID属性,还可以声明“parent”,以父项目为标准进行排列。
}
}
import QtQuick 2.9
import QtQuick.Window 2.2
Window {
visible: true
width: 500
height: 400
color:Qt.rgba(0,1,0.5,1)
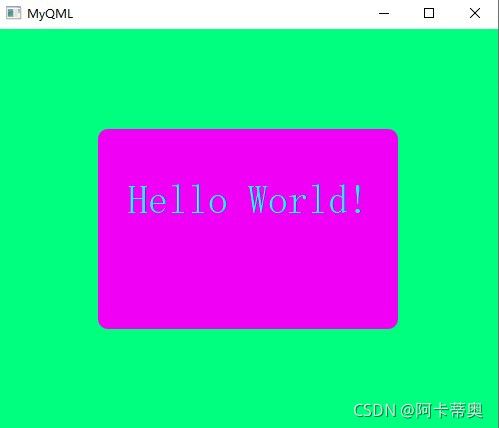
Rectangle {
id: rect2
x: 100; y: 100
width: 300; height: 200
color: '#F000F4'
radius: 10
Text {
y:30
text:"Hello World!";
color:'#00FFFF'
font.family:"Helvetica";
font.pixelSize:40
anchors.right:parent.right
anchors.rightMargin:30
}
}
}