Qt学习:QML文件的编辑,以及各项组件的简单创建
Qt学习:QML文件的编辑,以及各项组件的简单创建
文章目录
- Qt学习:QML文件的编辑,以及各项组件的简单创建
-
- 1.QML的简单介绍
- 2.Qtqucik项目的总体架构介绍
- 3.Qml文件的简单编辑
-
- 3.1添加Button按钮组件
- 3.2矩形框Rectangle的绘画
- 3.3标签类(Label)的简单使用
- 3.4输入文本框(TextField)的简单创建
- 3.5 复选框的简单创建
- 3.6 延时按钮(DelayButton)的创建
- 3.7单选按钮 (RadioButton)的创建
- 结语
1.QML的简单介绍
QML是一种编程语言,用该语言所写的文件格式为.qml,是qt编辑器中Qtqucik项目的核心组件之一。Qt Quick是一组旨在帮助开发者创建在移动电话,媒体播放器,机顶盒和其他便携设备上使用越来越多的直观、现代、流畅UI的工具集合。
2.Qtqucik项目的总体架构介绍
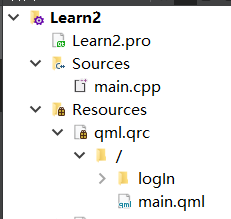
在创建完QTqucik项目后,编辑器会为我们自动创造一些文件,整个项目架构如下
pro文件是是工程文件,类似VS项目中的sln文件,点击打开就可以展开整个项目。
main.cpp是整个项目的执行文件,他通过读取我们编辑好的qml,然后被系统编译执行(这里编译系统我选择qmake,选择cmake莫名其妙会报错),就可以创建我们在qml中定义好的各组件
const QUrl url(QStringLiteral("qrc:/main.qml"));
//main.cpp中这一行导入我们编辑的main.qml文件
那么在本次介绍中,我们只会对qml文件进行编辑,即在main.qml文件中编辑,然后被main.cpp导入,编译执行,达到我们所要的效果。
qml文件在resource资源文件夹下,该文件夹下我们可以存放各项资源,比如图标,数据之类的。
3.Qml文件的简单编辑
我们进入main.qml文件查看刚创建的main.qml文件,如下
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640//指定整个窗体的长宽
height: 480
visible: true //设置窗体可视化
title: qsTr("Hello World") //使用qstr可以让该字符串被标记,可以被翻译
}
qml的语法非常简单,左边变量,右边赋值,简洁明了通过这个我们可以创造一个窗体,他的标题为Hello World
那么这只是一个窗体,我们可以给他加各项组件,按钮,文本框,复选框,单选框,改变布局,接下来我们一一介绍
3.1添加Button按钮组件
该组件在QtQuick.Controls 包里,我们这里直接在窗体内部定义按钮,他会自动显示
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Button {
id: button1
x:100 //x,y坐标控制按钮在窗体的位置
y:100
text: "TAT" //设置该信号的文本
//这里我们根据信号槽机制,监听信号设置每次点击(clicked)信号发生时,我们做出恢复
onClicked: {
console.log("123")
}
}
}
可以看到我们多次点击终端会不断输出123
同时我们对按钮可以给他添加图标,我们需要先将图片资源导入resource资源文件夹下,也就是qrc文件,右键点击qrc文件 选择 add existing …将图片导入,我们就可以看到改图片被导入我们资源文件qrc中了
那么我们接下来直接右键点击该图片,复制他的URL就可以了,
Button {
id: button1
x:100
y:100
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png" //指定图标的资源文件
}
我们执行一下之后可以看到图标,就被引用了
那么我们在这里可以添加多个按钮,为了方便对每个按钮的控制,我们对每个按钮都设置一个id,利用这个ID去查看每个按钮的各项状态属性,如下
//这里我设置四个按钮为了防止重叠我将每个按钮的位置都设置不同的
Button {
id: button1
x:100
y:100
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
Button {
id: button2
x:200
y:200
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
Button {
id: button3
x:300
y:300
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
Button {
id: button4
x:400
y:400
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
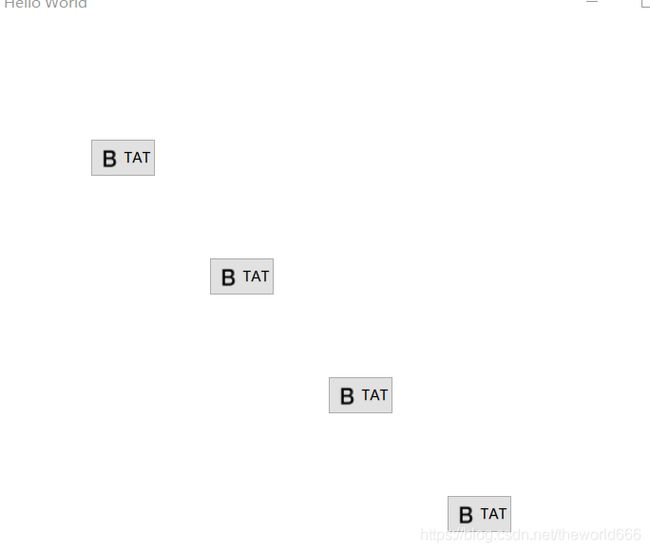
效果如下
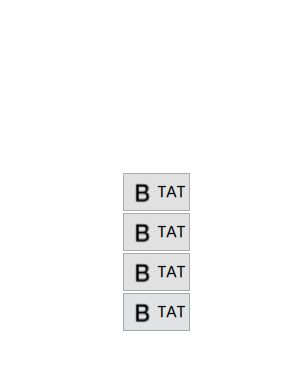
但是这样好像按钮有点杂乱无章,那么怎么办呢,这里我们使布局方式对每个按钮的摆放进行修改
Button {
id: button1
x:100
y:100
text:"TAT"
onClicked: {
console.log("123")
}
anchors.bottom: button2.top
anchors.left: button2.left
icon.source: "qrc:/OK.png"
}
Button {
id: button2
anchors.centerIn: parent
x:200
y:200
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
Button {
id: button3
x:300
y:300
text:"TAT"
anchors.top: button2.bottom
anchors.right: button2.right
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
Button {
id: button4
anchors.top: button3.bottom
anchors.right: button3.right
x:400
y:400
text:"TAT"
onClicked: {
console.log("123")
}
icon.source: "qrc:/OK.png"
}
这里我们使用锚式布局(详情可以参考QT的帮助文档),让button2的按钮设置在文本中心,其他按钮依次与它顶部,左右对齐,这样我们就可以让所有按钮都处在中心的同一列
3.2矩形框Rectangle的绘画
讲完按钮的简单使用,接下来我们来使用矩形框,这里我们根据帮助文档来说明
其中他继承了父类的x,y,width,height我们这里就不说明了,border是指矩形框的便于,比如给边缘添加颜色,边缘的宽度。color是rectangle矩形框填充的颜色,grdient是控制颜色渐变的,radius是我们默认绘画圆角矩形的半径,但是当radius过大时整个圆角矩形就会变成圆形,帮助文档中说明:
要创建一个具有略微圆角的相对方形,请使用较小的值,例如3。
要创建完全圆形的,请使用等于矩形宽度或高度一半的值,并使矩形的宽度和高度相同。
那么这里我们创建一个拥有渐变色的圆角矩形框
Rectangle {
width: 100
height: 100
color: "red"
//borde是边框属性
border.color: "black"
border.width: 5
//radius控制绘画圆角矩形框,当半径过大时候,会变成圆
radius: 10
//gradient 是控制矩形框的颜色渐变的
//渐变色会跟COLOR的值起冲突最终图形的颜色只会取值一个
//position的值为0到1之间
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
} //绘制矩形框
}
3.3标签类(Label)的简单使用
标签类一般用于提示文字等功能,我们这里使用Label就可以创建,
Label{
//设置整个标签居中
anchors.centerIn: parent
width: 200
height: 30
//让文本处于整个背景之间
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter //这样将文本布局控制在背景中间
text: qsTr("我是标签") //qstr可以将该文本编译
font.bold: true //对于标签内部字体我们加粗显示
font.pixelSize: 20 //每个像素的大小
background: Rectangle{
color: "red"
}} //这里是设置整个背景的格式,我们使用矩形框来完成
}
这样我们就创建了一个以红色矩形为背景,并且内部字体居中加粗的标签框
3.4输入文本框(TextField)的简单创建
输入文本框,也就是类似于我们登录界面的输入账户密码的文本框,用户可以在里面输入文本,而系统也可以读取用户的输入,在界面设计中广泛应用,这里我们在代码中对他进行简单创建
TextField{
id:textfield
text: "23333"
onTextChanged: {
console.log(text) //每次输入我们改变文本
}
onAccepted: {
console.log(text)
}// 这个是响应回车键的信号
}
我们在代码中设置每次文本该的时候我们输出文本,每次回车键的时候,我们输出文本,可以看到实际上系统也实现了这样的功能
3.5 复选框的简单创建
复选框是我们在可以多次改变是否选中的框,比如在注册的时候同意某用户协议,那个勾选框,我们一次点击,算选中,二次点击就可以取消选中
CheckBox{
//通过 命名id我们可以间接引用该信号的值
id:first
x:200
y:200
checked: true
text: qsTr("red")
onCheckedChanged: {
console.log(checked)
}//打印信号机制
}
}
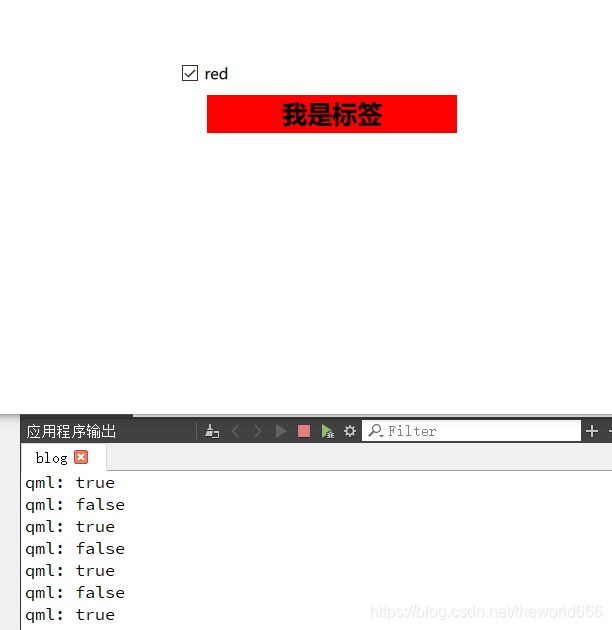
这里我们设置每次框选中状态改变的时候我们输出是否被选中,可以看到,这是一个bool值,并且一直在被改变中
3.6 延时按钮(DelayButton)的创建
延时按钮是我们可以人为设置长按点击时间来实现按钮选中的组件,常见于各种游戏或者人机验证(当然现在采用的人机验证很多都是选择图片),我们在这里创建延时按钮如下
DelayButton{
x:200
y:200
text: "delay"
delay: 4000 //延迟时间单位为4000ms
//要我们长按才能选中成功
onProgressChanged: {
console.log(progress) //点击成功的进度
}
onCheckedChanged: {
console.log(checked) //输出按钮是否被点击的状态
}
}
}
我们在点击图中只要一旦取消不再长按,原本点击进度就会不断取消,我这里设置每次都把进度输出并且在最终点击完成的时候输出按钮当前的状态,我们查看一下效果
3.7单选按钮 (RadioButton)的创建
在进行某些选择的情况下,我们给出多个选项但是我们只会让用户选择一个,这样的按钮我们称为单选按钮,我在这里创建三个单选按钮可以看到我们每次只能点击一个按钮,点击其他的按钮之前选择会自动取消,这里我们通过输出每个按钮是否被选中来查看
//单选按钮,并且每一个都提前设置为选中
ColumnLayout{
RadioButton{
id:first
checked: true
text: "first"
onCheckedChanged: {
console.log(first.checked,second.checked,third.checked)
}
}
RadioButton{
id:second
checked: true
text: "second"
onCheckedChanged: {
console.log(first.checked,second.checked,third.checked)
}
}
RadioButton{
id:third
checked: true
text: "Third"
onCheckedChanged: {
console.log(first.checked,second.checked,third.checked)
}
}
}
可以看到每次只有一个单选按钮被选中,并且一旦选择其他的原有的被选中的按钮就自动取消,这就是单选按钮的特性。
结语
在本篇博客中,我简单介绍了QML文件的简单语法,以及对于文件整体布局,各县组件都进行了简单使用,但由于博主对于QT处于刚开始学习状态,博客中难免出现错误,对于博客中有任何疑问或者建议可以在评论区交流谢谢。