ESP32点阵字体及.NET字体制作工具
前面我们已经学会了如何驱动OLED显示屏,以及如何使用.NET nanoFramework来控制ESP32。在这篇文章中,我们将学习如何使用 IotByteFont 工具制作点阵字体,以及如何在ESP32中使用这些字体。工具开源地址:https://github.com/sangyuxiaowu/IotByteFont?wt.mc_id=DT-MVP-5005195
1. 引言
在物联网项目中,特别是使用 ESP32 这样的微控制器的项目中,点阵字体的使用非常普遍。这与我们最先的在 Jetson 设备中的示例不同,因为资源有限,我们不可能将整个字体文件放进去。针对大多数的项目,我们使用的特殊字符一般也没有那么多。
在 .NET nanoFramework 的项目中,也是使用的点阵字体,官方也提供了一些预置字库和图片转点阵的方法,但是没有直接使用自定义字体库的工具。为了解决这些问题,我创建了一个名为 IotByteFont 的 .NET 点阵字体制作工具。本文将详细介绍这个工具的功能和使用方法。
2. 点阵字体和 IFont 的限制
点阵字体是由像素点组成的字体,它们通常用于计算机屏幕或其他电子设备。每个字符都由一组点阵组成,这些点阵可以被编码成代码文件,然后由设备读取并显示。在 ESP32 中,我们通常使用 C 语言来编写这些代码文件,这些文件包含了定义每个字符点阵的数据。我们使用的 .NET nanoFramework 开发环境使用的是 C# 语言,这些点阵数据也是被编码为了 C# 代码文件。
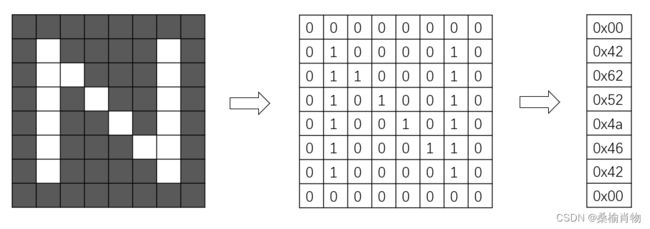
点阵数据来源非常简单,我们只需要生成一个黑底白字的位图,然后将位图转换为点阵数据即可。中间经过的转换也非常简单,只需要先将位图进行二值化,然后将每个像素点转换为一个二进制位即可。然后,我们将这些二进制位组合成字节,最后将字节转换为十六进制编码即可。这样,我们就可以将字体数据编码为 C# 代码文件,然后在 .NET nanoFramework 项目中使用这些字体数据。如下图所示即是一个8x8的点阵字体的转换过程:
然而,使用 IFont 这样的字库时,我们常常会遇到一些限制。例如,IFont 只能处理 8x8 或 16x16 的点阵字体。这意味着,如果你需要使用其他尺寸的字体,你就需要找到其他的解决方案。
3. IotByteFont 字体生成工具
IotByteFont 这个字体生成工具使用 .NET 平台,可以加载用户喜欢的字体文件,并生成自定义的点阵字体代码。对于需要自定义字体渲染的 IoT 项目,这个工具特别有用,适用于 .NET nanoFramework。
要安装 IotByteFont 工具,你可以通过以下命令:
dotnet tool install -g IotByteFont
4. 使用 IotByteFont 字体生成工具
使用 IotByteFont 字体生成工具非常简单。首先,你需要安装 .NET 平台。然后,你可以通过命令行来运行 IotByteFont,并提供必要的参数。例如,以下是一个基本的命令行示例:
IotByteFont --char "abcde"
IotByteFont --char "chars.txt" --size 8
IotByteFont --font ms.ttf --char chars.txt --yoffset 0.6 --name MyFont --debug
字体大小是默认的 16,你也可以指定为 8 ,这些都是兼容 IFont 的,可以直接在项目中使用。在这个示例中,--char 参数是字符文件的路径或字符字符串,--size 参数是字体大小,--font 参数是字体文件的路径或名称,--yoffset 参数是字体的 y 偏移,--name 参数是输出类的名称。打开调试模式可以打印调试信息和最终字体的位图。
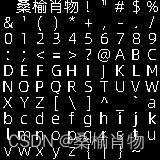
这里也有一些开源字体的推荐,比如点阵字体 unifont 和阿里巴巴普惠体等一系列优秀的字体。
5.特殊使用
由于目前 nanoFramework.Iot.Device.Ssd13xx 的限制,字体大小宽度必须是 8 或者 16,所以如果你需要使用其他大小的字体,你可以使用特殊的方法来显示。这个方法允许你显示字体宽*高度为8的倍数的任何大小字体。
public static void DarwString(Ssd13xx device, int x, int y, string str, byte size = 1)
{
int inx = 0;
int fontWidth = device.Font.Width;
int fontHeight = device.Font.Height;
int fontWidthTimesSize = fontWidth * size;
int fontArea = fontWidth * fontHeight;
byte[] bitMap = new byte[fontArea];
foreach (char c in str)
{
// 字体数据 device.Font.Width * device.Font.Height 的 16 进制数据
byte[] charBytes = device.Font[c];
for (int i = 0; i < charBytes.Length; i++)
{
byte b = charBytes[i];
int baseIndex = i * 8;
for (int j = 0; j < 8; j++)
{
// 获取二进制位
int bit = (b >> j) & 1;
// 存储二进制位到位图数组
bitMap[baseIndex + j] = (byte)bit;
}
}
// 按照字体大小从左到右,从上到下绘制位图
int baseX = x + fontWidthTimesSize * inx;
for (int i = 0; i < fontHeight; i++)
{
int baseY = y + i * size;
for (int j = 0; j < fontWidth; j++)
{
// 获取二进制位
int bit = bitMap[i * fontWidth + j];
// 根据size绘制像素或填充矩形
if (size == 1)
{
device.DrawPixel(baseX + j * size, baseY, bit == 1);
}
else
{
device.DrawFilledRectangle((baseX + j * size), baseY, size, size, bit == 1);
}
}
}
inx++;
}
}
以下是一个调用方式示例:
using Ssd1306 device = new Ssd1306(I2cDevice.Create(new I2cConnectionSettings(1, Ssd1306.DefaultI2cAddress)), Ssd13xx.DisplayResolution.OLED128x64);
device.ClearScreen();
device.Font = new IotByteFont();
DarwString(device, 2, 32, "桑榆肖物", 2);
DarwString(device, 0, 0, "IotByteFont", 1);
device.Display();
6. 最后
点阵字体在 ESP32 等设备中起着重要的作用,然而,生成这些字体并不总是那么简单。幸运的是,有了像 IotByteFont 这样的工具,我们可以更容易地生成我们需要的点阵字体。通过理解点阵字体的原理,以及如何使用 IotByteFont,我希望你现在可以更好地处理你的 ESP32 项目中的字体问题。