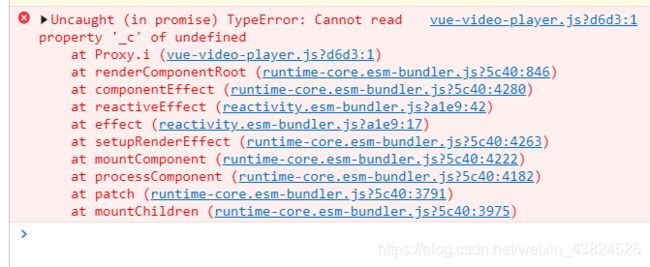
- vue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npm install出现一堆warn,然后运行npm run dev报错,项目启动失败
67号人生
vue小白学习vue.js学习npmcrypto.hashvue官方示例项目失败
日期:2025年6月27日星期五农历六月初三VUE版本:vue3IDE:vscodevue入门学习时,按照官方的教程生成的vue3项目后,命令行运行npminstall出现一堆warn,然后运行npmrundev报错,项目启动失败运行npminstall出现一堆warn运行npmrundev报错解决办法通过nvm安装较高版本的nodejs,或者手动冲nodejs官网下载。虽然vue官方推荐node
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 从 Vue 到 React:React.memo + useCallback 组合技
目录一、Vue与React的组件更新机制对比二、React.memo是什么?三、常见坑:为什么我用了React.memo还是会重新渲染?四、解决方案:useMemo/useCallback缓存引用五、Vue3中有类似的性能控制需求吗?六、组合优化小技巧总结七、不过话又说回来一、Vue与React的组件更新机制对比在Vue中,组件的更新依赖于响应式系统的依赖追踪:父组件更新时,Vue会判断data是
- 如何在VUE中播放RTSP 实时视频,延迟要小于300毫秒?
近期研究在VUE中播放RTSP实时视频,客户要求延迟低于300毫秒,并且要求支持多路同时播放,支持H.265格式视频,比较了下目前市场上常见的几种方案,以供大家参考!一、海康威视官方WEB解决方案:海康威视官方提供了两种WEB解决方案,即无插件方案和有插件方案。1.无插件方案实际采用的是服务器转码推流的方式,因为需要转码两次,导致延迟比较高,多路播放或者播放高清视频容易卡顿或者花屏,无法满足客户需
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- vue3 组件函数式调用
xx小怪兽
vue.js前端javascript
做一个消息提示框组件,封装成vue实例,然后函数式调用1、先准备一个想要做的提示组件文件Message.vue2、新建Message.js文件,内容是提供一个能够显示Message组件的函数3、挂载到全局指令上准备一个DOM容器,里面装消息提示组件;然后将组件编译为虚拟DOM,利用render函数渲染到DOM容器里。//导入消息提示组件import{createVNode,render}from'
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- Vue 图片加载失败显示默认图片
数字浪儿
vuevue.js前端javascript
方法一:通过onerror属性加载默认图片exportdefault{data(){return{img:'',//访问图片的ip地址defaultImg:`this.src='${require('@/assets/images/right/default-person.png')}'`,};},}方法二:通过@error方法加载默认图片exportdefault{data(){return{i
- vue使用scrollreveal库
数字浪儿
vuevue.js前端javascript
vue项目安装scrollrevealnpminstallscrollreveal推荐使用cnpminstallscrollreveal代码展示如下:HelloWorldHelloWorldHelloWorldHelloWorldHelloWorldHelloWorldimportScrollRevealfrom"scrollreveal";exportdefault{name:"App",dat
- vue路过切换,缓存页面,切换不更新页面数据
大得369
缓存前端
1、切换缓存所有2、只缓存某给路由3、缓存多给路由我这里使用缓存所有
- Vue列表页跳转到详情页返回,页面不刷新保持原来的状态,实现刷新局部数据
首先在router.js中的列表页中添加缓存的变量:{path:'/',name:'home',//列表页component:home,meta:{keepAlive:true//此页面需要缓存}}在列表详情页中添加缓冲变量(列表详情页视图不需要缓冲的话不用添加){path:'/notedetail',name:'noteDetail',component:notedetail,meta:{kee
- vue路由,本地存储,刷新页面(学习心得)
2301_78876497
vue.js前端javascript
简介:在使用vue单独做一个网站时,会使用到路由和本地存储,这次主要介绍我在学习路由和本地存储使用到的一种方法。路由:vue里面的路由类似于html内的a标签,使用前需要导入路由的包;这个一般使用了路由后会自动导入的,可以去main.js内查看是否有router的包导入。那么使用路由可以有三种方法:第一种:使用name+params的方法,这里的name是index.js内路由的namethis.
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | ThemeClock(主题时钟)
sunbyte
TailiwindCSS实战指南vue.js前端javascripttailwindcsscss前端框架
我们继续50个小项目挑战!——ThemeClock组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3的CompositionAPI和语法结合TailwindCSS构建一个能够动态切换主题(深色与浅色)的时钟组件。该组件不仅显示当前时间(包括小时、分钟和秒
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- JavaScript爬虫使用API提取代理模板
q56731523
javascript爬虫开发语言
JavaScript爬虫有两大优势:直接执行页面JS(Puppeteer/Playwright)和解析SPA(单页应用)如React/Vue这就是我为何钟爱于JavaScript爬虫的原因。最近有几个同行说,使用API代理IP配合JavaScript经常报错,修改请求头或者访问频率也未能解决问题,因此,请求我们出手修改代码,一看代码简直惨不忍睹,能运行起来算他运气好,索性我自己写个通用模版给他参考
- Vue-Highcharts 使用教程
柳嵘英Humphrey
Vue-Highcharts使用教程项目地址:https://gitcode.com/gh_mirrors/vu/vue-highcharts项目介绍Vue-Highcharts是一个基于Vue.js的高级图表库,它允许开发者轻松地在Vue项目中集成Highcharts。Highcharts是一个功能强大的图表库,支持多种图表类型,包括线图、柱状图、饼图、散点图等,并且具有高度的可定制性和交互性。
- Vue3中的v-model:全面解析及与Vue2的差异对比
编程随想▿
Vue3vue.js前端javascript前端框架
目录一、Vue2中的v-model:经典但受限二、Vue3中的v-model:灵活强大1.默认行为变更2.支持多个v-model绑定3.自定义修饰符三、Vue2vsVue3核心差异对比四、实战代码示例Vue2实现自定义组件双向绑定五、最佳实践建议结语引言在Vue开发中,v-model是实现双向数据绑定的核心指令。Vue3对v-model进行了重大重构,解决了Vue2中的设计局限,显著提升了灵活性和
- UniApp完美对接RuoYi框架开发企业级应用
速易达网络
uni-app
UniApp完美对接RuoYi框架的完整方案及可开发系统类型,结合企业级实践与开源项目经验整理而成,涵盖技术对接、系统设计及实战案例。一、UniApp与RuoYi对接全流程1.后端配置(RuoYi-Vue/RuoYi-Cloud)跨域支持在网关层添加跨域配置类,允许UniApp请求:@ConfigurationpublicclassCorsConfig{@BeanpublicWebFilterco
- VUE admin-element 后台管理系统三级菜单实现缓存
进击的小白兔vl
elementvuevue.js缓存chrome
VUEadmin-element后台管理系统三级菜单实现缓存框架无法直接实现三级菜单页面缓存,原因是由于直接缓存时没有把上级路由文件名称缓存进去,所以在框架基础上参考部分文章进行了一些改造菜单文件,三级菜单引用文件路径修改,在nested下添加新文件src/views/nested/RouteLevelWrapper/index.vueexportdefault{name:'RouterViewK
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- 【vue组件库搭建07】Vitest单元测试
Eric⠀
从零搭建组件库vue.js单元测试前端
vitest官网vue-test-utils我们的测试框架选择的是Vitest和vue-test-utils。两者的关系为:Vitest提供测试方法:断言、Mock、SpyOn等方法。vue-test-utils:挂载和渲染组件:VueTestUtils允许您在隔离中挂载组件,这意味着您可以测试单个组件而不必担心其子组件或需要完整的Vue应用环境。它还支持浅层挂载,其中子组件被存根,使测试更快并且
- Vue简介,什么是Vue(Vue3)?
水云桐程序员
vue.js前端javascript
什么是Vue?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单的还是复杂地界面,Vue都可以胜任。声明式渲染:Vue基于标准HTML拓展了一套模板语法,使得我们可以声明式地描述最终输出地HTML和JavaScript状态之间的关系。响应性:Vue会自动跟踪Jav
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发