cnodechat聊天室设计及实现介绍 学习笔记
学习题目cnodechat聊天室设计及实现介绍
url http://cnodejs.org/blog/?p=1074
简单介绍
cnodejs社区使用nodejs,结合http streaming服务器推送技术实现了下面这样一个小型的在线聊天室,我们取名为cnodechat。这里介绍一下我们聊天室的设计和实现,欢迎大家交流
http://cnodechat.cnodejs.net/ 实例体验
使用说明
1.输入框内直接输入信息,回车,是给所有人发送信息。
2.输入框内@某个人,回车,是给某个人发送信息,例如给alice发送信息,则为@alice something。不要忘记在名字和输入的内容之间加入空格。另外,直接点击右侧某个人的名字,输入框会直接填充@信息。
http streaming服务器推送技术 未解决该词条
long polling
http streaming 保持数据通道的打开状态,客户端传递消息给服务器这是通过http请求
问题:
1、如何打开这个数据通道
2、如何保持这个通道
3、如何识别每个具体的用户
分析
启动浏览器server时,server会做
1、server会读取所有需要加载的静态文件,包括html,css,js,png,接收到http请求时将这些资源返回.
2、server初始化一个pipeClient对象 该对象用来管理所有与服务器连接的聊天成员的,提供一系列管理和操作的函数,包括往具体的用户推送数据,删除某个用户等
当一个用户连接到聊天室后,pipeClient对象会保存这个用户的 response对象,用于之后服务器推送数据。
3、server在初始化时加载需要的类库和定义获得http请求后的回调函数,
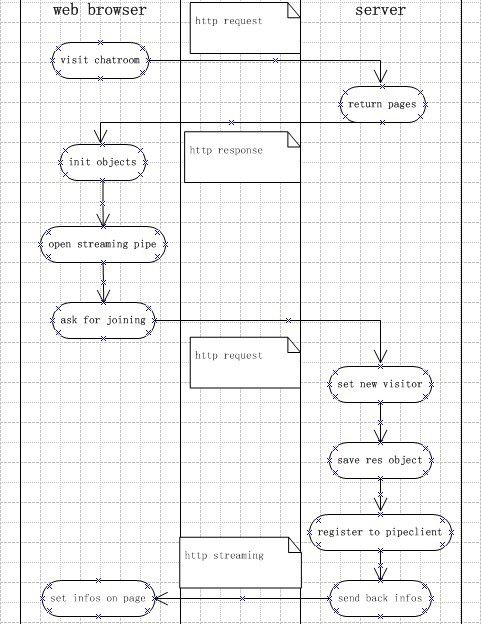
用户连入聊天室的大致过程就是上图这样。客户端会先请求聊天室代码,服务器端返回,客户端的js代码进行初始化设置并且发起join chat(加入聊天请求),服务器端设置新的聊天成员并将其信息保存在pipeclient中,然后将其他用户的信息返回给这个用户,over。
客户端会打开自己的数据通道,而服务器端则会保存这个用户的response对象用于服务器数据推
注意
除了最后推送其他聊天成员的信息时使用的是服务器推技术,因为已建立好对通道并且服务器获得了http写回对象,所有开始的通信都采用http请求
服务器端的return pages和set new vistor并非阻塞等待,return pages只是单独的返回页面
客户端 init objects, open streaming pipe和ask for joining动作都是服务器返回的js文件执行的,使用jquery包装的ajax方法
至于服务器对于不同的http请求为何会采取不同的动作以及采取什么动作,会在后面说明,看到这不明白的先不要着急
当用户输入聊天信息时,怎么和服务器通信呢?
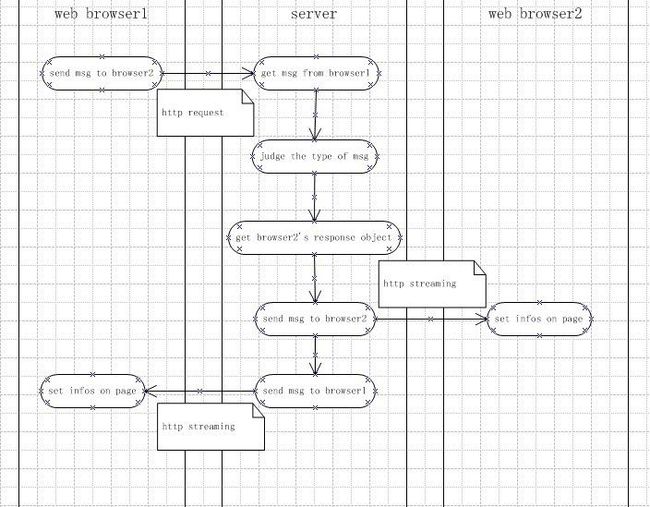
别的用户又是如何看到信息的呢?看图
上图描述的web browser1发送消息给web browser2的过程。
1、browser1把消息和自己的信息组合成一个JSON对象推送给server ,
2、server获得之后解析JSON对象后获得这个消息的标志符,上例中得到的是“发送消息”这个标识符(标识符也有可能是改名字,用户离线等)。
3、然后获得其中需要发送消息的对象id,把id和内容发送给pipeclient,pipeclient根据维护的用户信息(response 对象),
然后使用response对象把数据通过管道推送给browser2,同样也退回给browser1,
代码
var server = http.createServer();