- Android学习笔记
LXR小朋友
android学习笔记
一、Android四大组件精要1.Activity生命周期:onCreate()→onStart()→onResume()→onPause()→onStop()→onDestroy()重点场景:屏幕旋转:onSaveInstanceState()保存临时数据返回栈管理:launchMode(standard/singleTop/singleTask/singleInstance)页面跳转:Inte
- 成为高级Python开发人员的完整学习路线与核心知识体系
引言Python已成为全球最受欢迎的编程语言之一,其简洁的语法和强大的生态系统使其在数据科学、Web开发、自动化、人工智能等领域占据重要地位。然而,从初级Python程序员到真正的高级开发人员,需要掌握一系列深入的知识点和实践经验。本文将详细介绍成为高级Python开发人员必备的核心知识体系,并提供系统化的学习资源,帮助你规划专业发展路径。第一部分:Python语言基础进阶1.Python语言特性
- 【安卓笔记】注解反射,优雅的findViewById
liosen
安卓笔记笔记
0.环境:电脑:Windows10AndroidStudio:2024.3.2编程语言:Java上一篇:注解的创建(重要提示,安卓新版本不再支持下面的代码。以下仅提供思路)如果需要使用findViewById的工具,推荐使用ButterKnife如果是需要优雅简单使用框架,可以使用MVVM框架,Android官方推荐的ViewBinding1.创建工具类,用于实现findViewById我这里直接
- 【AI】闭环反馈:构建从用户处学习的人工智能
秋说
AI广延人工智能AI
文章目录前言AI产品性能的双重视角:模型指标vs用户信号模型指标:AI系统的“内部视角”用户信号:AI产品的“外部视角”用户信号类型用户信号的价值模型指标为何难以独立支撑产品成功如何设计AI产品的全面反馈闭环一、统一成功标准:模型指标+用户价值二、用户信号的数据采集策略三、整合多源数据流四、分析与洞察从反馈到改进:迭代驱动的闭环循环一、识别并优先解决核心问题二、将用户信号转化为模型改进方向三、产品
- AppML 案例简介
沐知全栈开发
开发语言
AppML案例简介引言AppML,全称为“应用程序机器学习”,是一种将机器学习技术与移动应用开发相结合的技术框架。它旨在简化移动应用的机器学习功能集成,使得开发者无需深入了解复杂的机器学习算法,即可将强大的AI功能引入他们的应用中。本文将简要介绍AppML的一些成功案例,展示其在不同领域的应用和价值。AppML案例一:健康监测应用案例概述:一款名为“HealthMate”的健康监测应用利用AppM
- 【数据标注师】事件标注2
试着
数据标注师数据标注师事件标注
目录一、**深入理解事件标注的核心架构**1.**事件五要素(标注核心对象)**2.**三大项目特性**二、**四阶段系统学习法**▶**阶段1:掌握标注指南(20%理论+80%案例)**▶**阶段2:触发词精准识别训练**▶**阶段3:要素抽取实战技巧**▶**阶段4:复杂场景突破三、**高效标注工具使用指南**1.**快捷键流操作(以主流工具为例)**2.**颜色编码法**四、**错误防御体系
- 广州华锐互动:以创新科技赋能教育,开启沉浸式学习
广州华锐视点
VRar虚拟现实
在教育领域,广州华锐互动致力于打破传统教学的局限性,为师生们带来全新的沉浸式学习体验。广州华锐互动通过开发VR虚拟教学课件,将抽象的知识转化为生动、逼真的虚拟场景,让学生能够身临其境地感受知识的魅力。比如在历史课上,学生可以借助VR设备穿越时空,来到古代的战场、宫殿,亲身体验历史事件的发生;在地理课上,学生可以“置身”于世界各地的名胜古迹、自然奇观,直观地了解地理环境的特点。互动学习平台也是广州华
- (论文总结)思维链激发LLM推理能力
靈镌sama
论文解读人工智能
研究背景&动机背景:扩大模型规模已被证实具有提升模型性能和模型效率的功效,但是LLM对于完成推理、算术任务仍有较大不足。动机:从之前的应用和研究中得知,可以用生成自然语言解释、使用神经符号等形式语言的方法来提高大模型的算术推理能力,当时采用了从头预训练和微调模型的方法,耗费的成本较多;而且大模型具有根据少量文本提示进行上下文少样本学习的能力,使用少量输入输出示例即可提高LLM的推理性能,而不必对单
- <电子幽灵>开发笔记:BAT基础笔记(一)
BAT脚本基础笔记(一)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:作为低代码工具的笔记,这里会用特殊字体表示要用到的函数等等。请若要学习,请结合相关工具边用边学。BAT基础笔记(一)BAT脚本基础笔记(一)介绍简介在哪里编写BAT代码?BAT基本语法1.基本命
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 深度学习之分类手写数字的网络
newyork major
卷积神经网络CNN深度学习人工智能
面临的问题定义神经⽹络后,我们回到⼿写识别上来。我们可以把识别⼿写数字问题分成两个⼦问题:把包含许多数字的图像分成⼀系列单独的图像,每个包含单个数字;也就是把图像,分成6个单独的图像分类单独的数字我们将专注于编程解决第⼆个问题,分类单独的数字。这样是因为,⼀旦你有分类单独数字的有效⽅法,分割问题是不难解决的。⼀种⽅法是尝试不同的分割⽅式,⽤数字分类器对每⼀个切分⽚段打分;如果数字分类器对每⼀个⽚段
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
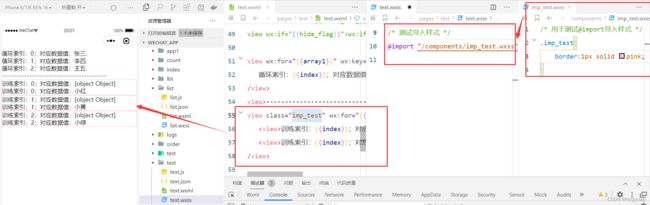
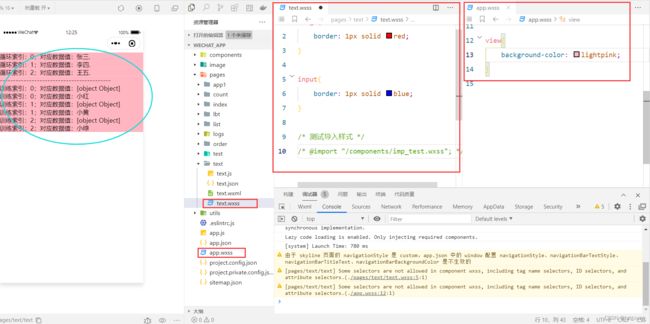
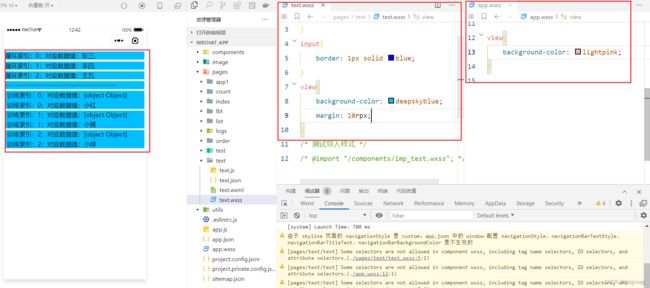
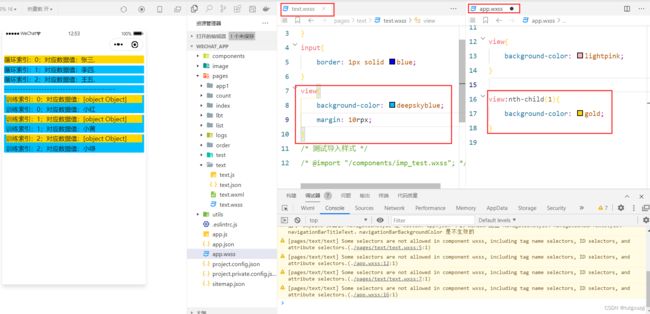
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- 2024年Python最全人脸检测实战高级:使用 OpenCV、Python 和 dlib 完成眨眼检测
2401_84691757
程序员pythonopencv开发语言
然而,一旦人眨眼(右上),眼睛的纵横比就会急剧下降,接近于零。下图绘制了视频剪辑的眼睛纵横比随时间变化的图表。正如我们所看到的,眼睛纵横比是恒定的,然后迅速下降到接近零,然后再次增加,表明发生了一次眨眼。在下一节中,我们将学习如何使用面部标志、OpenCV、Python和dlib实现眨眼检测的眼睛纵横比。使用面部标志和OpenCV检测眨眼==============================
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- UE 有意思的功能教程链接笔记
RunInto丶
UE笔记UE教程视频笔记虚幻引擎
油管砍伐任何树砍伐任何树:虚幻引擎教程https://www.youtube.com/watch?v=JtXYJKTsf9QAI图像转变为简单的3D模型使用AI平台将2D图像转换为3D角色https://www.youtube.com/watch?v=Z-acdzKASZ4在几秒钟内将您的AI图像转变为简单的3D模型|教程UE5https://www.youtube.com/watch?v=tt9
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 《UE5_C++多人TPS完整教程》学习笔记40 ——《P41 装备(武器)姿势(Equipped Pose)》
SHOTJEE
#ue5游戏c++
本文为B站系列教学视频《UE5_C++多人TPS完整教程》——《P41装备(武器)姿势(EquippedPose)》的学习笔记,该系列教学视频为计算机工程师、程序员、游戏开发者、作家(Engineer,Programmer,GameDeveloper,Author)StephenUlibarri发布在Udemy上的课程《UnrealEngine5C++MultiplayerShooter》的中文字
- 推荐文章:探索深度学习的不确定性边界 —— SDE-Net 开源项目解析
史多苹Thomas
推荐文章:探索深度学习的不确定性边界——SDE-Net开源项目解析SDE-NetCodeforpaper:SDE-Net:EquippingDeepNeuralnetworkwithUncertaintyEstimates项目地址:https://gitcode.com/gh_mirrors/sd/SDE-Net在当今的人工智能领域,深度神经网络(DNN)已经成为推动技术创新的基石。然而,其预测的
- Java SQLException: 解决“Got error 28 from storage engine”的5个步骤
墨瑾轩
一起学学Java【一】javaadb开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣引言在使用Java进行数据库操作时,有时会遇到java.sql.SQLException:Goterror28fromstorageengine错误。这个错误通常发生在尝试插入数据到MySQL数据库时,表示存储引擎返回了一个错误码28,这通常意味着磁盘空间不足
- Golang基础笔记八之函数
后端go函数闭包
本文首发于公众号:Hunter后端原文链接:Golang基础笔记八之函数本篇笔记介绍Golang里函数相关的内容,以下是本篇笔记目录:函数的定义语法函数返回值可变参数函数匿名函数闭包1、函数的定义语法函数的定义格式如下:func函数名(参数列表)(返回值列表){函数体}比如下面是一个两数相加返回其和的函数:funcadd(a,bint)int{ returna+b}调用的话,直接传参调用即可:s
- 教育技术学读计算机论文的提示词
东方-教育技术博主
学术学习相关AI
角色:你是一位经验丰富的计算机专业教授,擅长用通俗易懂的语言向初学者解释复杂概念。我现在正在学习阅读计算机科学领域的算法论文,但我的基础比较薄弱(了解编程基础如变量、循环、函数,了解一点数据结构和算法概念如数组、链表、排序,但对高级术语和数学证明不熟悉)。同时又是一个教育技术学教授。任务:请帮我解释以下论文内容中我不理解的部分。如果遇到初学者可能不懂的地方,我需要你用最清晰、最简洁、最易懂的方式解
- 详解MATLAB/Simulink通信系统建模与仿真代码及PPT
甄亚凌
详解MATLAB/Simulink通信系统建模与仿真代码及PPT项目地址:https://gitcode.com/open-source-toolkit/376e9欢迎来到这个专注于通信系统建模与仿真的开源资源库。本仓库致力于为MATLAB与Simulink的学习者和研究者提供详尽、实用的教学资源,特别是针对通信系统领域的实践者。通过这一平台,您将获取到全面覆盖各章节的经典案例,不仅包含精心编写的
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 【Java】已解决java.sql.SQLRecoverableException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 深度学习流体力学【干货】
人工智能交叉前沿技术,
人工智能深度学习python机器学习
深度学习作为一种新兴的机器学习技术,为流体科学的研究提供了新的思路和方法。通过对大量数据的学习和分析,深度学习模型可以自动提取特征和模式,为流体科学中的复杂问题提供解决方案。然而,深度学习在流体科学中的应用还面临一些挑战,需要进一步研究和探索。未来,深度学习与传统流体力学方法的结合将成为流体科学研究的重要方向,多模态数据的融合、模型的可解释性、实时预测和控制等将是深度学习在流体科学中发展的重点。相
- 【matlab】报错:aerosharedicon 需要 Aerospace_Toolbox 许可证。
王尼莫啊
matlabmatlab开发语言
找到你的’学习版‘matlab许可证所在位置打开.licenses文件将第二个许可证后缀Blockset改为Toolbox重启,即可正常使用Aerospace_Toolbox工具箱。
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache