CSS的选择器
本篇分享是总结了CSS的选择器,如果在看的过程有任何问题都可以评论或者私聊我哦!
概念:用于“查找”(或选取)要设置样式的 HTML 元素。(CSS要作用的标签,标签名就是选择器)
分类:基本选择器和高级选择器
基本选择器:
- 标签选择器:针对一类标签
- ID选择器:针对一个特定的标签使用
- 类选择器:针对你想要的所有标签使用
- 通用选择器(通配符):针对所有的标签都适用
高级选择器
- 后代选择器:可以选择作为某元素后代的元素(用空格隔开)
- 交集选择器:用
.隔开- 分组选择器(并集选择器):选取所有具有相同样式定义的 HTML 元素 (用逗号隔开)
- 伪类选择器:根据特定状态选取元素
接下来我们讲解这8种选择器
一、基本选择器
1、标签选择器:选择器名代表html的标签
格式:标签名{}
用处:我们可以根据标签选择器来对我们需要有共同属性的标签进行设置
所有的标签,都可以是选择器。比如ul、li、dl、input、div,span等。
实例
页面上的所有 元素都居中对齐,文本颜色变为红色
今天天气真好
适合出去玩
冲冲
2、ID选择器:使用 HTML 元素的 id 属性来选择特定元素
格式: #id名{ }
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素(不能出现相同的id)
id 名称
标签的名字,可以任取,但是规则:
- (1)只能有字母、数字、下划线。(只能以字母开头)
- (2)不能和HTML标签同名。比如id不能叫做body、div、。
- (3)大小写严格区
实例
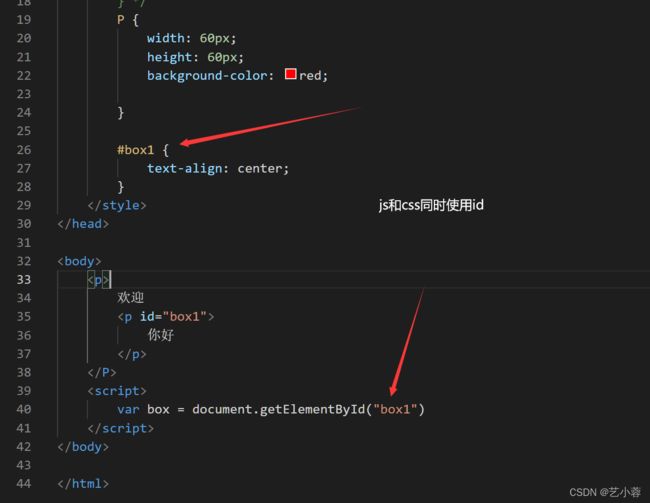
将应用于 id="box1" 的 标签:
3、类选择器:选择有特定 class 属性的 HTML 元素
格式:.类名{ }(类名与id名规则一样)
所有带有 class="center" 的 HTML 元素将为红色且居中对齐:
.center {
text-align: center;
color: red;
}
你好
也可以指定只有特定的 HTML 元素会受类的影响
只有具有 class="center" 的 span 元素会居中对齐:
span.center {
text-align: center;
color: red;
}同一个标签可以使用多个类选择器,用空格隔开
你真美
不能写成:
你真美
那有的人就会问了,那ID选择器和类选择器,选哪个更好呢?
答案是尽可能选择类选择器,在特殊情况使用ID选择器
在使用时我们应该记住,在CSS中尽量用类去设置属,在Js中用id产生行为。
Iid可以供js或其它脚本程序来访问该元素对象,如果css和js都在用同一个id,会出现不好沟通的情况
所以对于ID选择器和类选择器,在今后的使用中,除非特殊情况去使用ID选择器,不然的话用类选择器哦!
4、通用选择器:将匹配任何标签
使用通配符:*
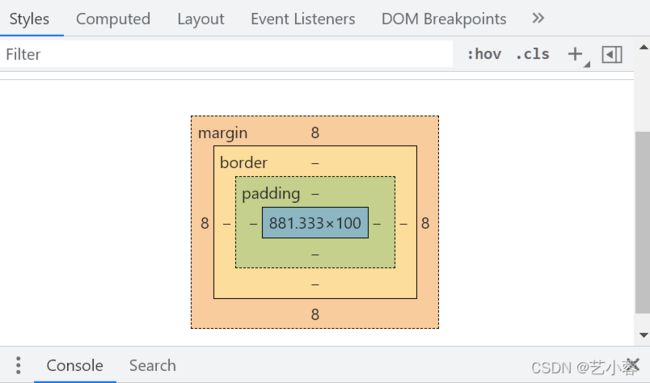
用处:做网页时,当我们添加一些标签以后,打开网页,可以看到,标签旁边会有一小段间距,因为网页默认的外边距为8
如图
因此我们想要标签的外边距为0,可以使用通配符*
但是实际开发中,不建议使用通配符,原因:
1:增加代码量;因为它重置了所有元素的样式,包括不需要重置的样式,如table
2:在使用 *{padding:0;margin:0;}时,所有的标签都会被遍历一遍,当网站较大时,写的样式比较多,这样会大大的加强了网站运行的负载,使得网站加载的时候,要很长的一段时间。
二、高级选择器
- 后代选择器:可以选择作为某元素后代的元素(用空格隔开)
- 交集选择器:用
.隔开- 分组选择器(并集选择器):选取所有具有相同样式定义的 HTML 元素 (用逗号隔开)
- 伪类选择器:根据特定状态选取元素
1、后代选择器(又称为包含选择器):可以选择作为某元素后代的元素
用空白隔开,要求必须从右向左读选择器
语法解释
h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。
只对 h1 元素中的 em 元素应用样式:
h1 em {color:green;}上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 绿色,其他 的em 文本(如段落或块引用中的 em)则不会被这个规则选中:
This is a important heading
This is a important paragraph.
有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的,(含类选择器、id选择器都是可以的)
例如,如果写 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,不论 em 的嵌套层次多深。
因此,ul em 将会选择以下标记中的所有 em 元素:
- List item 1
- List item 1-1
- List item 1-2
- List item 1-3
- List item 1-3-1
- List item 1-3=2
- List item 1-3-2
- List item 1-4
- List item 2
- List item 3
在这边我们来再讲一个很像的选择器叫做-子元素选择器
子元素选择器:只能选择作为某元素子元素的元素
符号:>
不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,则使用子元素选择器
如果从右向左读,选择器 h1 > strong 可以解释为“选择作为 h1 元素子元素的所有 strong 元素”。
选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
This is very very important.
This is really very important.
子结合符两边可以有空白符,是可选的。
h1 > strong h1> strong h1 >strong h1>strongh
子元素选择器能够选择:
Hello
不能选择:
-
嗯
2.交集选择器
格式
选择器1选择器2{
属性: 值;
}
用法如下
div.box1{
background: pink;
}
div.box1
含义:选择div中所有class值为"box1"的元素
所有类名为box1的div都被添加了样式,但是类名不为box1的div并没有被添加样式,类名为box1,但是 不是div的元素也没有被添加样式。
注意区分,没有空格的div.box1(交集选择器)和有空格的div .box1后代选择器)
交集选择器并没有空格。
3、分组选择器(并集选择器):选取所有具有相同样式定义的 HTML 元素
符号:用逗号隔开
让 h2 和段落p都有灰色:
h2, p {color:gray;}
将 h2 和 p 选择器放在规则左边,然后用逗号分隔,就定义了一个规则。其右边的样式(color:gray;)将应用到这两个选择器所引用的元素。如果没有这个逗号,那么规则的含义将完全不同。(没有逗号,变成空格就为后代选择器)
可以将任意多个选择器分组在一起,对此没有任何限制。
想把很多元素显示为灰色:
body, h2, p, table, th, td, pre, strong, em {color:gray;}
在这边补充一个叫-相邻兄弟选择器
相邻兄弟选择器:可选择紧接在另一元素后的元素,且二者有相同父元素。
符号:+
要增加紧接在 h1 元素后出现的段落的上边距:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
我们来分析一下
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
分析如下:
元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。
两个列表是相邻兄弟,列表项本身也是相邻兄弟。
但是,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
4、伪类选择器:根据特定状态选取元素
伪类选择器的内容相对多,我们在下一次分享中作出讲解!
下次见!