antv/x6_2.0学习使用(四、边)
一、添加边
节点和边都有共同的基类 Cell,除了从 Cell 继承属性外,还支持以下选项。
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| source | TerminalData | - | 源节点或起始点 |
| target | TerminalData | - | 目标节点或目标点 |
| vertices | Point.PointLike[] | - | 路径点 |
| router | RouterData | - | 路由 |
| connector | ConnectorData | - | 连接器 |
| labels | Label[] | - | 标签 |
| defaultLabel | Label | 默认标签 | 默认标签 |
二、配置边
- source/target
边的源和目标节点(点)
graph.addEdge({
source: rect1, // 源节点
target: rect2, // 目标节点
})
graph.addEdge({
source: 'rect1', // 源节点 ID
target: 'rect2', // 目标节点 ID
})
graph.addEdge({
source: { cell: rect1, port: 'out-port-1' }, // 源节点和连接桩 ID
target: { cell: 'rect2', port: 'in-port-1' }, // 目标节点 ID 和连接桩 ID
})
graph.addEdge({
source: 'rect1', // 源节点 ID
target: { x: 100, y: 120 }, // 目标点
})
- vertices
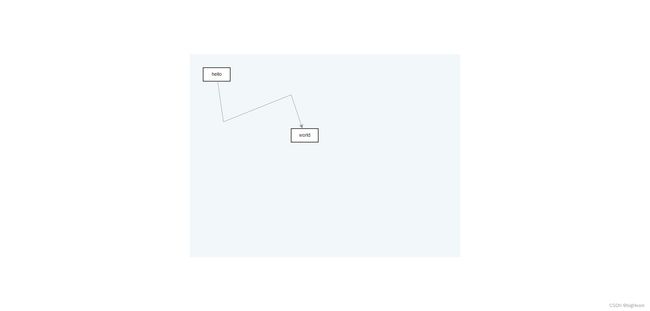
路径点。边从起始点开始,按顺序经过路径点,最后到达终止点。
const graph = new Graph({
container: graphRef.value,
width: 800,
height: 600,
background: {
color: "#F2F7FA",
},
});
const source = graph.addNode({
shape: "rect",
x: 40,
y: 40,
width: 80,
height: 40,
label: "hello",
});
const target = graph.addNode({
shape: "rect",
x: 300,
y: 220,
width: 80,
height: 40,
label: "world",
});
graph.addEdge({
source,
target,
attrs: {
line: {
stroke: "#8f8f8f",
strokeWidth: 1,
},
},
vertices: [
{ x: 100, y: 200 },
{ x: 300, y: 120 },
],
});
- router
路由router将对vertices进一步处理,并在必要时添加额外的点,然后返回处理后的点。例如,经过orth路由处理后,边的每一条链接线段都是水平或垂直的。
graph.addEdge({
source: rect1,
target: rect2,
vertices: [
{ x: 100, y: 200 },
{ x: 300, y: 120 },
],
// 如果没有 args 参数,可以简写为 router: 'orth'
router: {
name: 'orth',
args: {},
},
})
-
X6 默认提供了以下几种路由:
- normal
- orth
- oneSide
- manhattan
- metro
- er
- 自定义路由
- connector
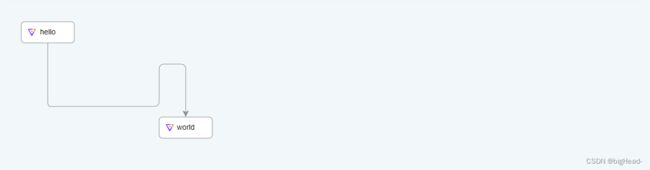
连接器 connector 将路由 router 返回的点加工成渲染边所需要的 pathData。例如,rounded 连接器将连线之间的倒角处理为圆弧倒角
graph.addEdge({
source: rect1,
target: rect2,
vertices: [
{ x: 100, y: 200 },
{ x: 300, y: 120 },
],
router: 'orth',
// 如果没有 args 参数,可以简写写 connector: 'rounded'
connector: {
name: 'rounded',
args: {},
},
})
-
X6 默认提供了以下几种连接器:
- normal
- rounded
- smooth
- jumpover
- 自定义连接器
- 箭头
x6 定义了 sourceMarker 和 targetMarker 两个特殊属性来为边定制起始和终止箭头。
-
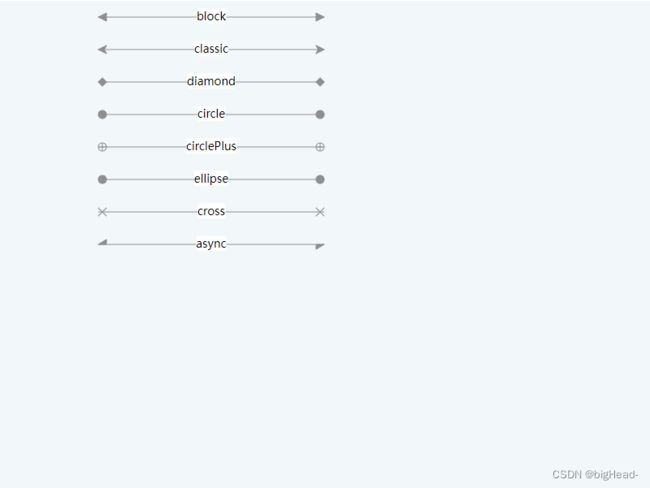
X6 默认提供了以下几种内置箭头,使用时只需要指定箭头名和参数(可省略)即可。
- block
- classic
- diamond
- cross
- async
- path
- circle
- circlePlus
- ellipse
- 自定义箭头
const graph = new Graph({
container: graphRef.value,
width: 800,
height: 600,
background: {
color: "#F2F7FA",
},
});
const markers = [
"block",
"classic",
"diamond",
"circle",
"circlePlus",
"ellipse",
"cross",
"async",
];
markers.forEach((marker, i) => {
graph.addEdge({
sourcePoint: [120, 20 + i * 40],
targetPoint: [400, 20 + i * 40],
label: marker,
attrs: {
line: {
sourceMarker: marker,
targetMarker: marker,
stroke: "#8f8f8f",
strokeWidth: 1,
},
},
});
});
提示:
X6 中边默认自带 classic 箭头,如果要去掉,可以将 targetMarker 设置为 null。