案例108:基于微信小程序的校园二手交易平台的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户功能模块的实现
用户登录界面
首页界面
商品信息界面
信息发布界面
我的界面
管理员功能模块的实现
管理员登录界面
用户管理界面
商品信息管理界面
商品分类管理界面
信息发布管理界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着计算机技术的成熟,互联网的建立,如今,PC平台上有许多关于校园二手交易方面的应用程序,但由于使用时间和地点上的限制,用户在使用上存在着种种不方便,而开发一款基于微信小程序的校园二手交易平台,能够有效地解决这个问题。
本基于微信小程序的校园二手交易平台采用WXML 、WXS、JS小程序编写语言、微信开发者工具进行微信端开发,使用MYSQL数据库进行系统数据的储存,以微信为入口的,具有快捷、轻便的特点,不占内存,不用下载、安装,而且访问速度很快。系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了二手交易的重要功能。
“操作简单,功能实用”这是本基于微信小程序的校园二手交易平台设计的核心理念,本系统力求创造最好的用户体验。
系统展示
用户功能模块的实现
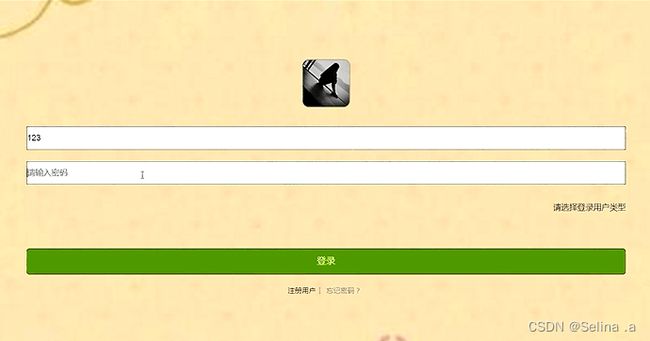
用户登录界面
用户要想进入本系统必须登录操作,在登录界面可输入用户名和密码,选择登录类型进行登录
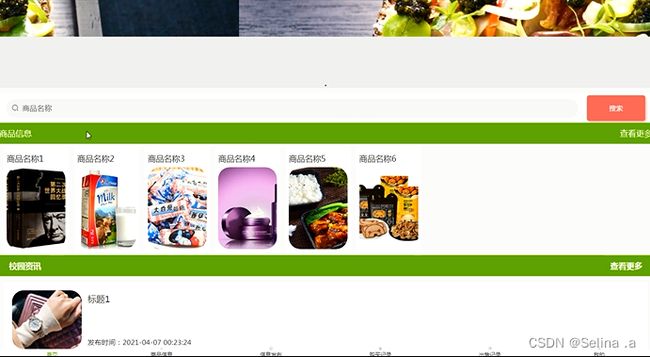
首页界面
用户登录后可进入首页查看首页信息
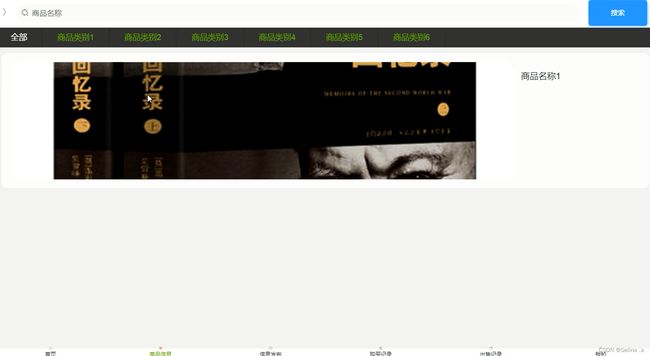
商品信息界面
用户登录后可查看商品信息,并可根据条件快速查询所需商品,可选择商品进行查看详情操作
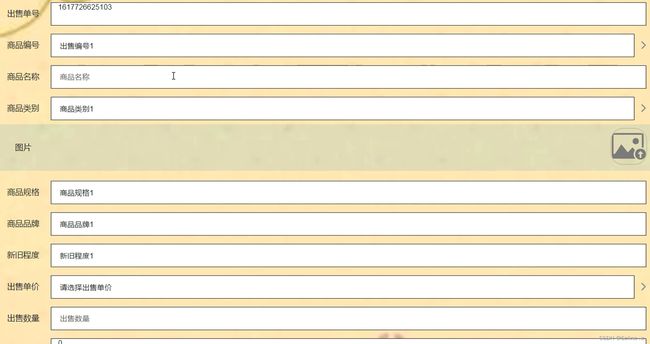
信息发布界面
用户登录后还可进行信息发布操作
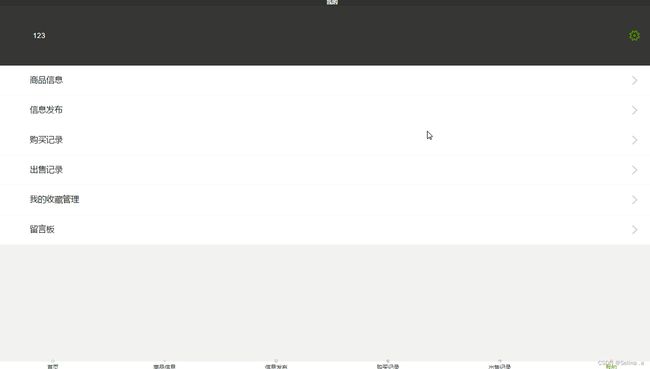
我的界面
用户在我的界面可根据需求进行查看详情信息,包括商品信息、信息发布、购买记录、出售记录、我的收藏管理以及留言板
管理员功能模块的实现
管理员登录界面
管理员要想进入系统后台对系统进行管理操作,必须登录系统后台
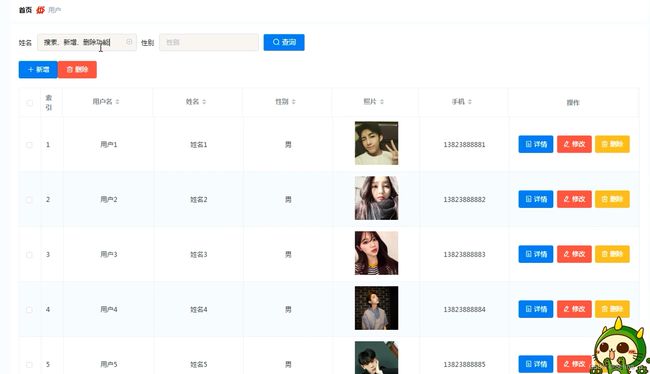
用户管理界面
管理员登录后可添加、修改和删除用户信息
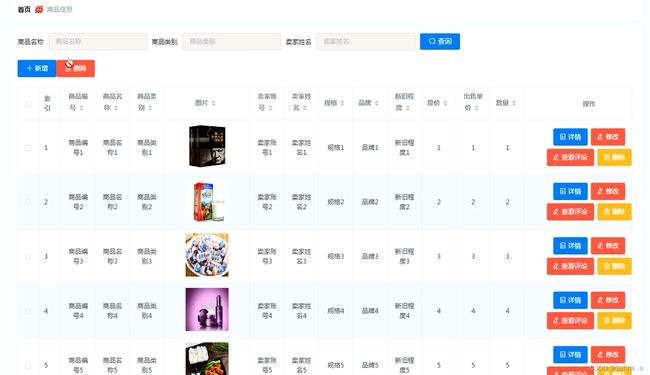
商品信息管理界面
管理员可增删改查商品信息
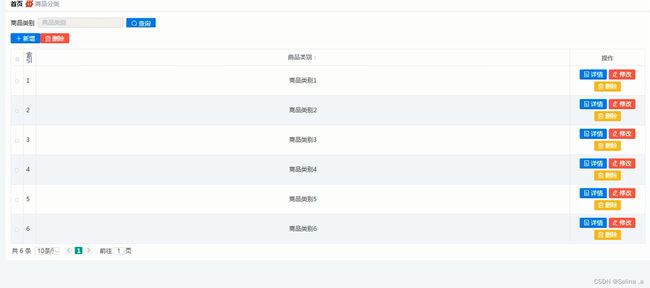
商品分类管理界面
管理员可管理商品分类信息,对已有商品分类信息可进行编辑和删除,也可添加商品分类信息
信息发布管理界面
管理员可查看用户信息发布信息,并可对其进行审核、修改和删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}