网易音乐网站系统|前后端分离springboot+vue实现在线音乐网站
作者主页:编程千纸鹤
作者简介:Java、前端、Python开发多年,做过高程,项目经理,架构师
主要内容:Java项目开发、毕业设计开发、面试技术整理、最新技术分享
收藏点赞不迷路 关注作者有好处
文末获得源码
项目编号:BS-PT-104
前言:
网易音乐网站系统是一个在线的音乐网站,普通用户通过注册的账号进行登录并且进入客户端首页,用户使用鼠标点击某音乐进行收听播放,网站提供个人空间,用户可以把喜欢的歌曲进行收藏,以便于之后反复收听。用户平台还提供歌曲评价功能,对喜欢与不喜欢的歌曲进行打分和评论,管理员用户通过账户登录可以对音乐网站的基本数据进行管理,如音乐数据,用户数据等,还可以通过后台的数据展示来快速了解网站的活跃度。
本文利用Java技术,参照市场现有在线音乐网站系统资源,设计开发出来的一个基于Spring Boot网易音乐网站系统。在整个系统的开发周期当中,系统选用Spring Boot框架,选用MySQL数据库来实现后端开发,本项目是前后端分离项目,前端主要采用Vue框架,结合CSS、JS等技术来共同实现前端页面展示。主要完成以下几个方面的研究:
1.分析使用Spring Boot框架开发的优劣性,提出开发基于Spring Boot网易音乐网站系统的基本实现计划,分析使用Vue框架的优缺点,分析并且提出使用Vue开发前端页面的详细实现计划。
2.对功能需求详细分析,也对非功能需求之外的系统运行需求进行分析,分析各个模块的设计和实现,分析并给出各个功能点的测试计划。
3.实现用户管理、音乐管理、歌手管理、歌单管理、平台互动等功能。
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
后台开发:Springboot+Mybatis
前台开发:Vue+Nodejs+ElementUI
二,项目简介
本次设计的主要目的是完成网易音乐项目的设计与实现,并熟练掌握该系统中运用的相关技术和方法实现。本项目是基于Spring Boot框架搭建的音乐网站。主要研究的内容包括如何整合使用SpringBoot + Mybatis + Vue+ Element-ui+ Ajax + MySQL 来完成该次设计等。本次项目不仅要克服跨域等问题,还应具备数据统计分析功能灵活完善,稳定安全、使用方便、界面友好和操作简单等优势,在收听音乐的的同时,也能以友好、便捷的进行页面操作,还能为自己喜欢的歌曲进行收藏,对喜欢和不喜欢的歌单进行评价及评分,成为一个优秀的音乐平台。本次设计存在两个角色:用户、管理员,并且分为前后台两套不同页面的展示。其中前台系统中包括用户模块、首页展示模块、歌单模块、歌手模块、个人信息模块等;后台管理模块包含用户管理模块、歌手管理模块、歌单管理模块、歌曲管理模块,数据展示模块等。
本系统设计了两种角色用户分别为普通用户和管理员用户,普通用户对应的是前台系统,管理员用户对应的是后台管理系统,前台系统包括用户个人信息管理、乐在线播放、音乐收藏、音乐下载、音乐评价以及打分,后台系统包括用户管理、音乐管理、歌手管理、歌单管理、分类管理、评价管理。其主要功能模块划分如下图3-1所示:
图3-1 系统功能模块图
普通用户可以使用前台系统,当用户在系统中注册信息之后,使用账户密码登录之后可以使用前台系统的所以基本功能,如音乐播放,个人信息修改,音乐收藏,音乐评价,音乐收索等功能。具体如下图3-2 前台功能用例图。
图3-2 前台功能用例图
管理员用户可以通过账户登录之后进行后台管理界面,在后台系统当中管理员可以一览所有的基本数据如系统存在的歌曲数量,歌手数量,以及播放量等等,管理员用户可以对用户模块、歌手模块、歌单模块、评价模块以及分类模块进行增删改查操作。管理员用户还可以修改自身的账户密码。
图3-3 后台管理功能用例图
本系统分为前台系统和后台管理系统,前台系统包括:用户个人信息模块,歌曲模块,评论模块。后台管理系统包括:用户管理模块,歌手管理模块,歌单管理模块,评论管理模块,数据展示模块。
1.用户个人信息模块
表3-1 用户个人信息模块
| 功能名称 |
功能描述 |
| 用户信息修改 |
用户登录之后可修改自己注册时所填写的信息 |
| 登录 |
用户通过注册好的账户信息进行登录 |
| 注册 |
用户进入指定的界面进行信息填写,个人确认信息以及系统判定信息之后可注册成功。 |
2.歌曲模块
表3-2 歌曲模块
| 功能名称 |
功能描述 |
| 歌曲播放 |
用户点击歌曲,歌曲会自动播放,并且在下方会出现歌曲播放的进度条。 |
| 歌曲下载 |
用户点击歌曲的下载按钮,歌曲会下载到用户的本地磁盘。 |
| 歌曲收藏 |
用户登录之后,可以对喜欢的歌曲进行收藏,只需要点击收藏按钮即可。 |
3.评论模块
表3-3 评论模块
| 功能名称 |
功能描述 |
| 歌单评价 |
可以对歌单进行言论评价以及打分。 |
4.用户管理模块
表3-4 用户管理模块
| 功能名称 |
功能描述 |
| 添加用户 |
管理员登录之后可以对普通用户进行添加操作 |
| 修改用户 |
管理员登录之后可以对普通用户的信息进行修改 |
| 查询用户 |
管理员登录之后可以通过翻页进行查询用户,也可以通过关键字进行模糊查询。 |
| 删除用户 |
管理员登录之后可以删除普通用户的账户。 |
5.歌手管理模块
表3-5 歌手管理模块
| 功能名称 |
功能描述 |
| 添加歌手 |
管理员登录之后可以对歌手进行添加操作 |
| 修改歌手信息 |
管理员登录之后可以对歌手的信息进行修改操作 |
| 查询歌手 |
管理员登录之后可以进行翻页查找歌手,也可以进行关键字的模糊查询 |
| 删除歌手 |
管理员登录之后可以删除选中的歌手信息 |
6.歌单管理模块
表3-6 歌单管理模块
| 功能名称 |
功能描述 |
| 添加歌单 |
管理员登录之后可以对歌单进行添加操作 |
| 修改歌单 |
管理员登录之后可以对歌单的信息进行修改 |
| 查询歌单 |
管理员登录之后可以翻页查询歌单信息,也可以进行模糊查询 |
| 删除歌单 |
管理员登录之后可以删除选中的歌单 |
7.评论管理模块
表3-7 评论管理模块
| 功能名称 |
功能描述 |
| 评论查询 |
管理员登录之后可以对用户的评论进行查看 |
| 评论删除 |
管理员登录之后可以对用户的评论进行删除 |
8.数据展示模块
表3-8 数据展示模块
| 功能名称 |
功能描述 |
| 数据展示 |
管理员登录之后直接进入系统首页,在首页当中会展示歌手,歌曲,歌单等基本数据,还会对歌曲,歌单等数据的分布进行图形化分析以便于分析。 |
三,系统展示
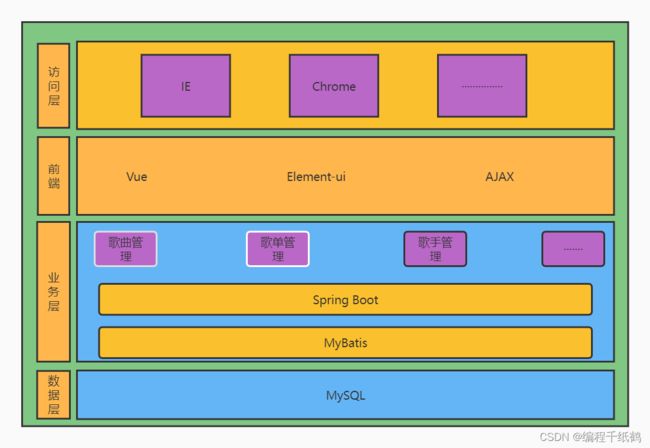
3.1 系统整体结构
本系统在现实开发上使用B/S体系架构,采用前后端分离的开发思想,后端做和数据处理,前端使用Vue进行业务渲染,用户使用各类浏览器进行访问,本系统在浏览器的适配上面也做出了调整,系统可以在各类浏览器上面成功访问。
后端主要进行数据处理,采用SpringBoot框架进行开发,spring boot框架集合了大量的依赖也有内置对服务器,减少了程序的配置文件,项目结合MyBatis框架的强大功能,使得数据处理的效率和开发效率得到提升。最底层则是使用MySQL提供数据服务。前端使用Vue框架进行页面开发,模块化的思想提高了代码的灵活性,大大的降低了代码的耦合度。如图4-1系统架构图
图4-1 系统架构图
3.2 前台主要功能设计
3.2.1 注册登录功能
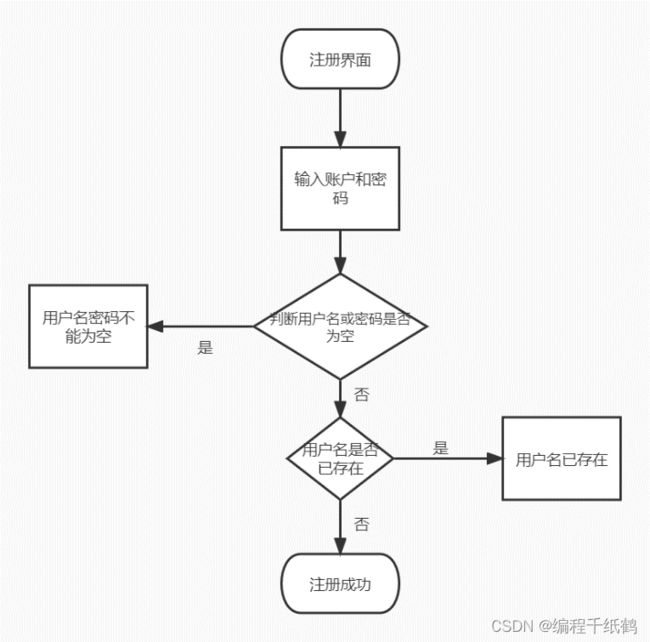
本项目是一个前后端分离的项目,普通用户和管理员用户的可使用的系统是分开的,普通用户只需要在用户的注册界面填写好自己的注册信息,然后系统会根据已存在的用户信息进行匹对,看是否存在同样用户名的用户,注册成功之后会直接跳转登录界面。
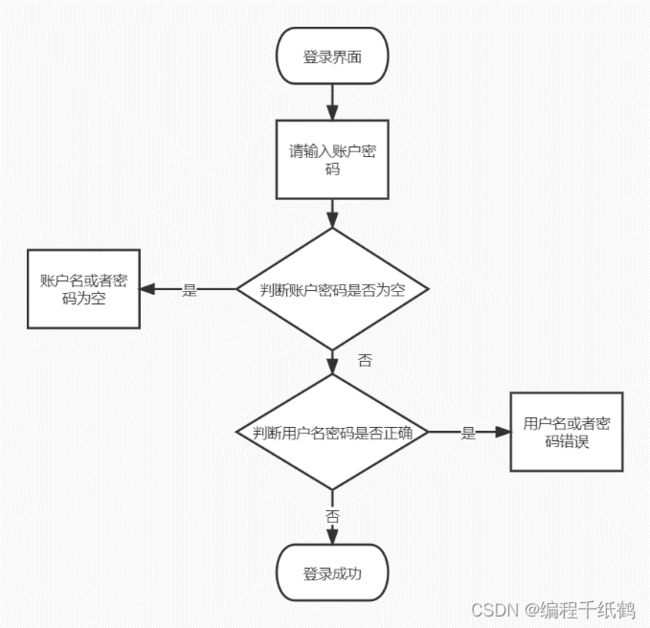
用户进入登录界面后,输入账户密码,如果输入错误则会提示用户名或者密码错误。如果登录成功则跳转到首页。图4-2为用户注册流程图,图4-3为用户登录流程图。
图4-2 注册流程图
图4-3 登录流程图
3.2.2 评论功能
用户点进某一个歌单当中,可以对这个歌单进行评价以及打分,不同阶段的分数代表不同的满意度,用户还可以在歌单展示页面的下方进行评价。用户可在评论区看到其他用户的评论。用户在没有登录的状态下是不可以对歌单进行评价的,否则会提示请先登录的字样。图4-4为评论流程图。
图4-4 评论功能流程图
3.2 前台功能实现
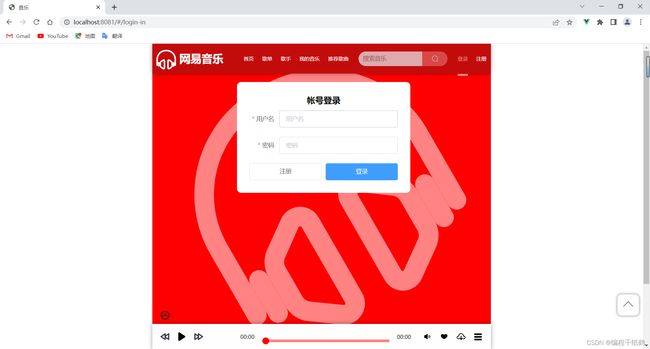
3.2.1 前台登录注册实现
用户通过正确的访问地址进行页面访问,点击右上方的登录或者注册即可进入相关的页面进行操作,登录和注册之间也可以相互切换,注册的时候需要填写相关的信息,如姓名,密码,生日等等,登陆的时候就需要填写用户名和密码,当后台进行校验并且通过之后即可登录成功,并且直接跳转首页。图5-1登录界面,图5-2注册界面。
图5-1 登录界面实现图
图5-2 注册界面实现图
3.2.2 首页实现
用户通过正确的地址访问网站的时候,会进入网站的首页,首页会展示歌单,歌手等数据。图5-3 首页界面。
图5-3 首页界面实现图
3.2.3 播放功能实现
用户在登录或者不登陆的情况下都可以进行在线播放,音乐播放可以进行上一曲下一曲,暂停等功能。图5-4 播放功能实现
图5-4 播放功能实现图
3.2.4 下载功能实现
用户选中一首歌曲进行播放,然后点击下载按钮即可将正在播放的歌曲下载到本地。图5-5 下载功能实现。
图5-5 下载功能实现图
3.2.5 歌单功能实现
在首页当中会展示歌单数据,每天一个歌单当中会展示若干歌曲数据,在歌单当中会有歌单的介绍。歌单当中会有类别选项,如华语、粤语等等,点击不同的类别会出现不同的歌单。图5-6 、5-7歌单界面实现。
图5-6 歌单界面实现图
图5-7 歌单界面实现图
3.2.6 推荐音乐实现
用户进入网站首页,可以查看推荐歌曲的目录,里面的歌曲是网友进行评分并且平均分前五的歌曲,通过后台查询,将前五的歌单进行排序且展示出来,图5-12 推荐歌曲实现图。
图5-12 推荐歌曲实现图
3.3 后台功能实现
3.3.1 登录实现
管理员用户与普通用户是分开的,这样保证了数据的安全性,管理员用户首先需要通过正确的地址访问到后台登录界面,再输入正确的账户密码进行登录。图5-13 后台登录界面实现
图 5-13 后台登录界面实现
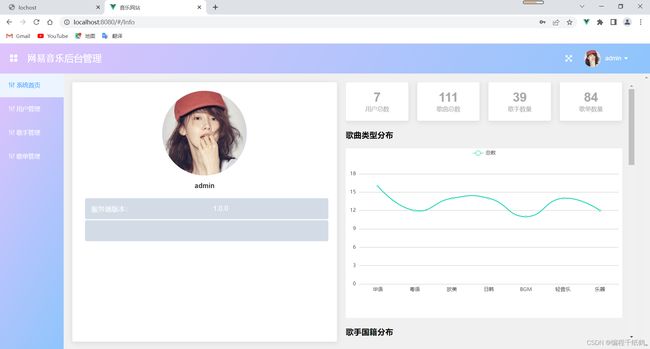
3.3.2 数据展示实现
管理员用户进入管理系统之后,会进入系统首页,首页当中会展示歌曲,歌手,用户等数据,数据以图表的形式进行展示。图5-14 数据展示实现
图 5-14 数据展示实现图
3.3.3 用户管理实现
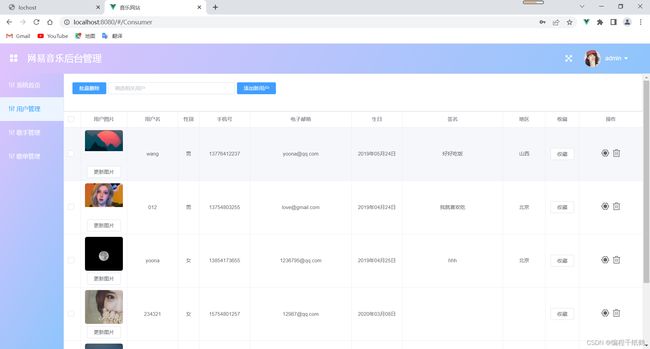
管理员可以查看注册的用户以及用户基本的信息,管理员可以对用户进行添加、修改、删除等操作。图5-15 用户管理实现图。
图5-15 用户管理实现图
3.3.4 歌单管理实现
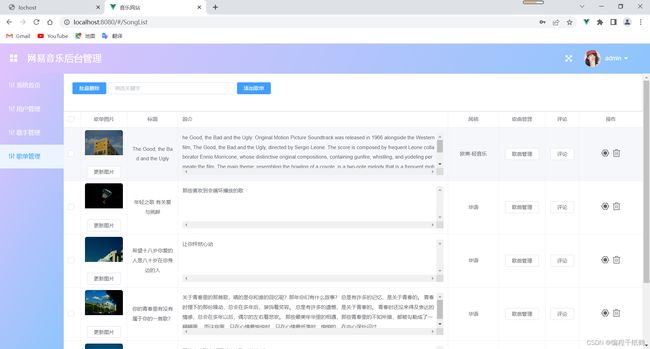
管理员可以查看歌单基本的信息,管理员可以对歌单进行添加、修改、删除等操作,可以给歌单添加歌曲。图5-16 歌单管理实现图。
图5-16 歌单管理实现图
3.3.5 歌手管理实现
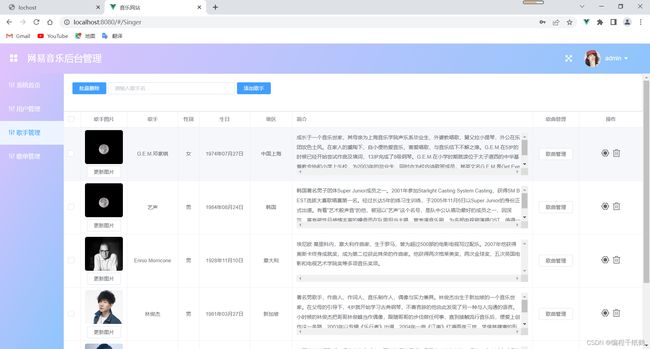
管理员可以查看歌手基本的信息,管理员可以对歌手进行添加、修改、删除等操作。图5-17 歌手管理实现图。
图5-17 歌手管理实现图
3.3.6 歌曲管理实现
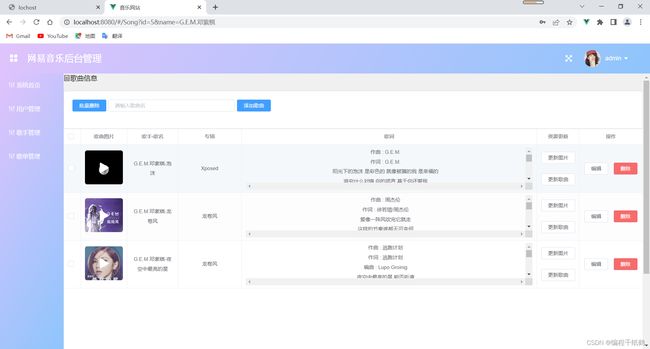
管理员可以对歌曲进行添加、删除、修改操作。管理员从对应的歌手进行管理歌曲,这样可以跟好的对歌曲进行管理。图 5-18 歌曲管理实现图。
图5-18 歌曲管理实现图
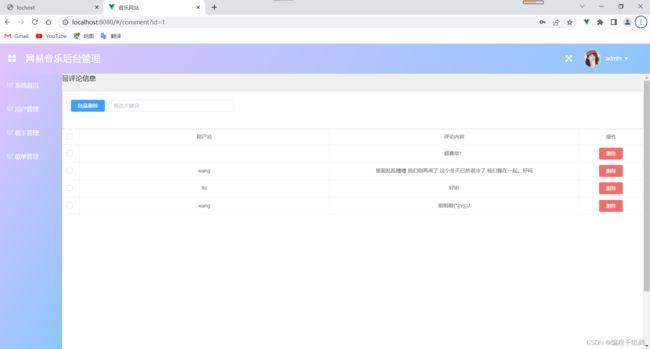
3.3.7 评论管理实现
管理员可以对歌单的评论进行查看,和删除操作,以防评论当中出现不良言论,保证了网站的文明性。图5-19 评论管理实现图。
图5-19 评论管理实现图
四,核心代码展示
package com.javaclimb.music.controller;
import com.alibaba.fastjson.JSONObject;
import com.javaclimb.music.domain.SongList;
import com.javaclimb.music.service.SongListService;
import com.javaclimb.music.utils.Consts;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
/**
* 歌单控制类
*/
@RestController
@RequestMapping("/songList")
public class SongListController {
@Autowired
private SongListService songListService;
/**
* 添加歌单
*/
@RequestMapping(value = "/add",method = RequestMethod.POST)
public Object addSongList(HttpServletRequest request){
JSONObject jsonObject = new JSONObject();
String title = request.getParameter("title").trim(); //标题
String pic = request.getParameter("pic").trim(); //歌单图片
String introduction = request.getParameter("introduction").trim();//简介
String style = request.getParameter("style").trim(); //风格
//保存到歌单的对象中
SongList songList = new SongList();
songList.setTitle(title);
songList.setPic(pic);
songList.setIntroduction(introduction);
songList.setStyle(style);
boolean flag = songListService.insert(songList);
if(flag){ //保存成功
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"添加成功");
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"添加失败");
return jsonObject;
}
/**
* 修改歌单
*/
@RequestMapping(value = "/update",method = RequestMethod.POST)
public Object updateSongList(HttpServletRequest request){
JSONObject jsonObject = new JSONObject();
String id = request.getParameter("id").trim(); //主键
String title = request.getParameter("title").trim(); //标题
String introduction = request.getParameter("introduction").trim();//简介
String style = request.getParameter("style").trim(); //风格
//保存到歌单的对象中
SongList songList = new SongList();
songList.setId(Integer.parseInt(id));
songList.setTitle(title);
songList.setIntroduction(introduction);
songList.setStyle(style);
boolean flag = songListService.update(songList);
if(flag){ //保存成功
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"修改成功");
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"修改失败");
return jsonObject;
}
/**
* 删除歌单
*/
@RequestMapping(value = "/delete",method = RequestMethod.GET)
public Object deleteSongList(HttpServletRequest request){
String id = request.getParameter("id").trim(); //主键
boolean flag = songListService.delete(Integer.parseInt(id));
return flag;
}
/**
* 根据主键查询整个对象
*/
@RequestMapping(value = "/selectByPrimaryKey",method = RequestMethod.GET)
public Object selectByPrimaryKey(HttpServletRequest request){
String id = request.getParameter("id").trim(); //主键
return songListService.selectByPrimaryKey(Integer.parseInt(id));
}
/**
* 查询所有歌单
*/
@RequestMapping(value = "/allSongList",method = RequestMethod.GET)
public Object allSongList(HttpServletRequest request){
return songListService.allSongList();
}
/**
* 根据标题精确查询歌单列表
*/
@RequestMapping(value = "/songListOfTitle",method = RequestMethod.GET)
public Object songListOfName(HttpServletRequest request){
String title = request.getParameter("title").trim(); //歌单标题
return songListService.songListOfTitle(title);
}
/**
* 根据标题模糊查询歌单列表
*/
@RequestMapping(value = "/likeTitle",method = RequestMethod.GET)
public Object likeTitle(HttpServletRequest request){
String title = request.getParameter("title").trim(); //歌单标题
return songListService.likeTitle("%"+title+"%");
}
/**
* 根据风格模糊查询歌单列表
*/
@RequestMapping(value = "/likeStyle",method = RequestMethod.GET)
public Object likeStyle(HttpServletRequest request){
String style = request.getParameter("style").trim(); //歌单风格
return songListService.likeStyle("%"+style+"%");
}
/**
* 根据平均分查询歌单列表
*/
@RequestMapping(value ="/avgList",method = RequestMethod.GET)
public Object avgList(HttpServletRequest request){
return songListService.avgList();
}
/**
* 更新歌单图片
*/
@RequestMapping(value = "/updateSongListPic",method = RequestMethod.POST)
public Object updateSongListPic(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id")int id){
JSONObject jsonObject = new JSONObject();
if(avatorFile.isEmpty()){
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"文件上传失败");
return jsonObject;
}
//文件名=当前时间到毫秒+原来的文件名
String fileName = System.currentTimeMillis()+avatorFile.getOriginalFilename();
//文件路径
String filePath = System.getProperty("user.dir")+System.getProperty("file.separator")+"img"
+System.getProperty("file.separator")+"songListPic";
//如果文件路径不存在,新增该路径
File file1 = new File(filePath);
if(!file1.exists()){
file1.mkdir();
}
//实际的文件地址
File dest = new File(filePath+System.getProperty("file.separator")+fileName);
//存储到数据库里的相对文件地址
String storeAvatorPath = "/img/songListPic/"+fileName;
try {
avatorFile.transferTo(dest);
SongList songList = new SongList();
songList.setId(id);
songList.setPic(storeAvatorPath);
boolean flag = songListService.update(songList);
if(flag){
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"上传成功");
jsonObject.put("pic",storeAvatorPath);
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败");
return jsonObject;
} catch (IOException e) {
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败"+e.getMessage());
}finally {
return jsonObject;
}
}
}
package com.javaclimb.music.controller;
import com.alibaba.fastjson.JSONObject;
import com.javaclimb.music.domain.Singer;
import com.javaclimb.music.domain.Song;
import com.javaclimb.music.service.SongService;
import com.javaclimb.music.utils.Consts;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.DateFormat;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* 歌曲管理controller
*/
@RestController
@RequestMapping("/song")
public class SongController {
@Autowired
private SongService songService;
/**
* 添加歌曲
*/
@RequestMapping(value = "/add",method = RequestMethod.POST)
public Object addSong(HttpServletRequest request, @RequestParam("file")MultipartFile mpFile){
JSONObject jsonObject = new JSONObject();
//获取前端传来的参数
String singerId = request.getParameter("singerId").trim(); //所属歌手id
String name = request.getParameter("name").trim(); //歌名
String introduction = request.getParameter("introduction").trim(); //简介
String pic = "/img/songPic/tubiao.jpg"; //默认图片
String lyric = request.getParameter("lyric").trim(); //歌词
//上传歌曲文件
if(mpFile.isEmpty()){
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"歌曲上传失败");
return jsonObject;
}
//文件名=当前时间到毫秒+原来的文件名
String fileName = System.currentTimeMillis()+mpFile.getOriginalFilename();
//文件路径
String filePath = System.getProperty("user.dir")+System.getProperty("file.separator")+"song";
//如果文件路径不存在,新增该路径
File file1 = new File(filePath);
if(!file1.exists()){
file1.mkdir();
}
//实际的文件地址
File dest = new File(filePath+System.getProperty("file.separator")+fileName);
//存储到数据库里的相对文件地址
String storeUrlPath = "/song/"+fileName;
try {
mpFile.transferTo(dest);
Song song = new Song();
song.setSingerId(Integer.parseInt(singerId));
song.setName(name);
song.setIntroduction(introduction);
song.setPic(pic);
song.setLyric(lyric);
song.setUrl(storeUrlPath);
boolean flag = songService.insert(song);
if(flag){
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"保存成功");
jsonObject.put("avator",storeUrlPath);
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"保存失败");
return jsonObject;
} catch (IOException e) {
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"保存失败"+e.getMessage());
}finally {
return jsonObject;
}
}
/**
* 根据歌手id查询歌曲
*/
@RequestMapping(value = "/singer/detail",method = RequestMethod.GET)
public Object songOfSingerId(HttpServletRequest request){
String singerId = request.getParameter("singerId");
return songService.songOfSingerId(Integer.parseInt(singerId));
}
/**
* 修改歌曲
*/
@RequestMapping(value = "/update",method = RequestMethod.POST)
public Object updateSong(HttpServletRequest request){
JSONObject jsonObject = new JSONObject();
String id = request.getParameter("id").trim(); //主键
String name = request.getParameter("name").trim(); //歌名
String introduction = request.getParameter("introduction").trim();//专辑
String lyric = request.getParameter("lyric").trim(); //歌词
//保存到歌手的对象中
Song song = new Song();
song.setId(Integer.parseInt(id));
song.setName(name);
song.setIntroduction(introduction);
song.setLyric(lyric);
boolean flag = songService.update(song);
if(flag){ //保存成功
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"修改成功");
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"修改失败");
return jsonObject;
}
/**
* 删除歌曲
*/
@RequestMapping(value = "/delete",method = RequestMethod.GET)
public Object deleteSinger(HttpServletRequest request){
//-TODO 先查询到数据库中对应的文件地址,删除掉它再进行下面的代码
String id = request.getParameter("id").trim(); //主键
boolean flag = songService.delete(Integer.parseInt(id));
return flag;
}
/**
* 更新歌曲图片
*/
@RequestMapping(value = "/updateSongPic",method = RequestMethod.POST)
public Object updateSongPic(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id")int id){
JSONObject jsonObject = new JSONObject();
if(avatorFile.isEmpty()){
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"文件上传失败");
return jsonObject;
}
//文件名=当前时间到毫秒+原来的文件名
String fileName = System.currentTimeMillis()+avatorFile.getOriginalFilename();
//文件路径
String filePath = System.getProperty("user.dir")+System.getProperty("file.separator")+"img"
+System.getProperty("file.separator")+"songPic";
//如果文件路径不存在,新增该路径
File file1 = new File(filePath);
if(!file1.exists()){
file1.mkdir();
}
//实际的文件地址
File dest = new File(filePath+System.getProperty("file.separator")+fileName);
//存储到数据库里的相对文件地址
String storeAvatorPath = "/img/songPic/"+fileName;
try {
avatorFile.transferTo(dest);
Song song = new Song();
song.setId(id);
song.setPic(storeAvatorPath);
boolean flag = songService.update(song);
if(flag){
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"上传成功");
jsonObject.put("pic",storeAvatorPath);
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败");
return jsonObject;
} catch (IOException e) {
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败"+e.getMessage());
}finally {
return jsonObject;
}
}
/**
* 更新歌曲
*/
@RequestMapping(value = "/updateSongUrl",method = RequestMethod.POST)
public Object updateSongUrl(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id")int id){
JSONObject jsonObject = new JSONObject();
if(avatorFile.isEmpty()){
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"文件上传失败");
return jsonObject;
}
//文件名=当前时间到毫秒+原来的文件名
String fileName = System.currentTimeMillis()+avatorFile.getOriginalFilename();
//文件路径
String filePath = System.getProperty("user.dir")+System.getProperty("file.separator")+"song";
//如果文件路径不存在,新增该路径
File file1 = new File(filePath);
if(!file1.exists()){
file1.mkdir();
}
//实际的文件地址
File dest = new File(filePath+System.getProperty("file.separator")+fileName);
//存储到数据库里的相对文件地址
String storeAvatorPath = "/song/"+fileName;
try {
avatorFile.transferTo(dest);
Song song = new Song();
song.setId(id);
song.setUrl(storeAvatorPath);
boolean flag = songService.update(song);
if(flag){
jsonObject.put(Consts.CODE,1);
jsonObject.put(Consts.MSG,"上传成功");
jsonObject.put("avator",storeAvatorPath);
return jsonObject;
}
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败");
return jsonObject;
} catch (IOException e) {
jsonObject.put(Consts.CODE,0);
jsonObject.put(Consts.MSG,"上传失败"+e.getMessage());
}finally {
return jsonObject;
}
}
/**
* 根据歌曲id查询歌曲对象
*/
@RequestMapping(value = "/detail",method = RequestMethod.GET)
public Object detail(HttpServletRequest request){
String songId = request.getParameter("songId");
return songService.selectByPrimaryKey(Integer.parseInt(songId));
}
/**
* 根据歌手名字精确查询歌曲
*/
@RequestMapping(value = "/songOfSongName",method = RequestMethod.GET)
public Object songOfSongName(HttpServletRequest request){
String songName = request.getParameter("songName");
return songService.songOfName(songName);
}
/**
* 根据歌手名字模糊查询歌曲
*/
@RequestMapping(value = "/likeSongOfName",method = RequestMethod.GET)
public Object likeSongOfName(HttpServletRequest request){
String songName = request.getParameter("songName");
return songService.likeSongOfName(songName);
}
/**
* 查询所有歌曲
*/
@RequestMapping(value = "/allSong",method = RequestMethod.GET)
public Object allSong(HttpServletRequest request){
return songService.allSong();
}
}
五,项目总结
音乐网站,能够满足了大多数人对音乐的爱好,同时也是舒缓情绪的一种方式,在现在的社会当中许多的开发者开始都以自身的兴趣爱好而开发,但是随着用户增多,网站维护成本太高,所以不得不转向商业化,从而导致以音乐为主的网站变成了盈利工具,在音乐网站上面花费更多的空间来谋取利益。但是音乐网站的开发还是必不可少的,他不但具有多样化的特点,还更加倾向人性化发展,她所提供的内容不但包括歌曲、歌词、在线试听、下载服务, 甚至还提供了人与人之间交流的平台。有的网站内甚至设有关于歌词创作、 音乐创作、 歌曲创作、 商业性合作交易等多个论坛供音乐爱好者交流, 即使普通用户也可以创作自己的作品供大家欣赏、讨论、甚至被买卖。 随着网络技术与多媒体的日渐普及, 音乐网站必然还会对音乐的发展有着深刻的影响。