代码开发的小技巧
简介
本文章用于记录自己实时开发过程中遇到的些许小知识点记录,多半是小技巧。
linux篇
1.使用rz -be上传文件出现乱码,上传的文件无法进行删除,可以进行如下的操作
# 查询虚拟地址
ls -i
# 将查到的虚拟地址进行删除
find -inum <数值> -delete
2.查找指定端口号的进程
# 查询9020的进程
netstat -ltnup | grep ':9020'
# 也可以这样,查询9020的进程
netstat -tnl | grep 9020
3.远程传输文件
# 将本地文件夹传输到服务器
scp -r <本地文件夹> <远程用户名>@<远程ip地址>:<远程路径>
4.给用户创建权限、创建用户、给用户设置密码
创建用户的命令是如下,其中-d是设置用户的主库,path是主库的地址,-m是若不存在主库则创建路径,tzc是用户名
useradd -d path -m tzc
给用户设置密码
passwd tzc
给创建的用户分配指定目录的权限命令是:
# path是对应文件的路径
sudo chmod u+rwx path
查看已经创建的用户
cat /etc/passwd
5.创建、查看用户组,添加用户到用户组,更改文件的权限
具体参考这篇博客,这篇博客讲的非常的详细,稍微的总结一点点。
# 更改用户组,groupname是组名,file是文件名/目录名
chgrp groupname file
# 更改用户
chown username file
# 创建用户组
groupadd groupname
# 查看指定用户组下所有的用户
cat /etc/group|grep groupname
# 添加用户到用户组
gpasswd -a username groupname
# 查看用户组
cat /etc/group
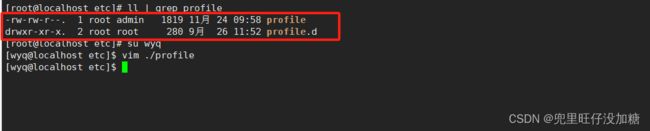
还有一个小问题就是暂时还没有解决的地方,当我尝试将root,tzc账户加入到admin用户组,并且给/etc/profile文件所属的用户组更改为了admin之后,使用tzc账户去修改/etc/profile文件,依旧不能修改文件,问题就出现了,具体是这样的。

但是当我对other用户添加一个可写的权限,在将other用户可写的权限删除掉后,此时tzc用户却又可以了。这个问题尚未解决,后续有进展在考虑。
------分割线---------------------------------------
问题已经解决了,原因在于用户组的成员需要重新登录操作系统才能够享有被分组之后的权限,这个问题困惑了我好久好久才想起来。但是!有些时候还是不可以,这里还是有个疑问。
6.防火墙命令
写几个非常常见的命令,例如防火墙添加端口,查询防火墙所有端口等
#添加端口号
firewall-cmd --zone=public --add-port=8001/tcp --permanent
#查看所有端口号
firewall-cmd --list-ports
#防火墙重启
firewall-cmd --reload
7.nginx命令
# nginx的重启,假设nginx安装在/usr/local/nginx目录下
/usr/local/nginx/sbin/nginx -s reload
8.linux中如何解压zip文件
参考文档。解压zip文件建议使用unzip(针对我目前时centos操作系统)。
# 下载unzip
yum -y install unzip
# 解压filename的zip文件
unzip <filename.zip>
9.将linux文件下载到windows上
执行这个命令即可
sz <fileName>
10.压缩文件
tar -cvf fileName.tar <file or dir>
Vite+TS+Vue3篇
1.更改el-button样式
更改el-button样式从三个层面,(一)直接更改(二)更改hover状态下样式(三)更改focus状态下样式,例如对一个类名叫做 alertPassword 的按钮进行更改
.alertPassword{
border: none;
font-size: small;
margin-top: 5px
}
.alertPassword:hover{
border: none;
color: rgb(63, 138, 44);
background-color: white;
text-decoration: underline;
}
.alertPassword:focus{
border: none;
color: rgb(63, 138, 44);
background-color: white;
text-decoration: underline;
}
那么这个按钮就从默认的蓝白色,点击后有蓝白色的框框变成了,默认的无边框,点击后也是绿色无边框的样式
2.修改el-dialog样式
想要修改element-plus中组件的样式,网络上我能查询到的有三种方式
<style lang="scss" scoped>
/deep/ .类名{
修改样式
}
style>
<style>
.类名{
修改样式
}
style>
<style scoped>
::v-deep(.类名){
修改样式
}
style>
但是上述的三种方式在对修改el-dialog时均不起作用,参考文档,对el-dialog增加一个盒子就可以使用上述第三种方式修改dialog的样式了,原因是不加盒子,那么dialog跳出了app的范围,导致修改不了。
<div>
<el-dialog width="100px" v-model="sign" class="test">el-dialog>
div>
3.修改el-button点击后的样式
使用el-button时,由于饿了么自带的样式,想要实现按钮点击后有一个渐变的效果,并且在点击后自动复原到未点击的样式。只需要对按钮设置默认的样式,将其中的字体颜色覆盖掉,同时设置好hover时的样式就可以修改样式
<template>
<el-button class="actionButton" @click="test">默认按钮el-button>
template>
<style scoped>
.actionButton{
width: 100%;
border: solid;
border-color: #884c93;
background-color: pink;
color: #606266;
}
.actionButton:hover{
width: 100%;
border: solid;
border-radius: 15px;
border-color: pink;
background-color: #884c93;
color: pink;
transition: 0.5s;
}
style>
<script lang="ts" setup>
import { ElButton } from 'element-plus';
function test(){
console.log('test')
}
script>
4.修改el-menu的样式的
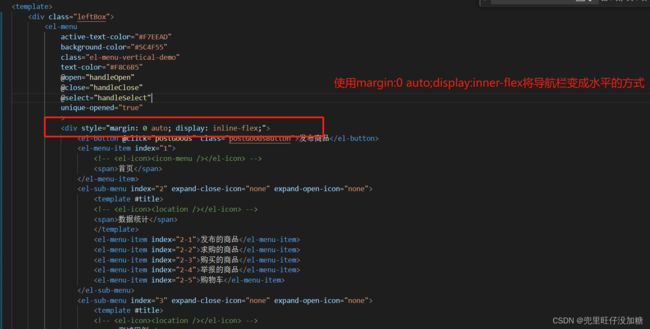
参考文档,首先十分感谢这篇参考文章,让我解决了很多时间,在修改elment-plus很多样式的时候,对于会出现弹窗之类的隐形的窗口,实在是不知道如何去修改样式,这次是修改el-menu,如官方文档中的这样,但是我想用下图为依据基础组件实现apple官网的样式。


这种样式改如何实现呢,首先需要复制一段代码,这里采用的是这段代码,再对这段代码用盒子包装起来,



5.修改el-textarea样式
今天被这个样式折磨好两个小时,作为一个不怎么全面的前端,想要修改这个的样式真的比登天还难,通过修改el-input的方式去修改,发现对这个组件完全没有作用,所以在这里总结一下修改的步骤,直接附上代码
/* 这里是修改输入框的字体颜色,边框颜色,以及取消自带的盒子蓝色阴影*/
::v-deep(.el-textarea__inner){
color: rgb(227, 96, 118);
border-color: pink !important;
box-shadow: none;
border-radius: 20px;
border: solid;
}
/* 这里是设置点击后获得鼠标点击的盒子阴影*/
::v-deep(.el-textarea__inner:focus){
box-shadow: 0 0 0 1px #884c93
}
6.修改el-upload的样式
::v-deep(.el-upload-dragger){
box-shadow: 0 0 0 1px pink;
}
::v-deep(.el-upload-dragger:hover){
border-radius: 20px;
border-color: #884c93 !important;
box-shadow: 0 0 0 1px pink;
transition: 0.5s;
}
::v-deep(.el-upload.is-drag:hover){
border-radius: 20px;
transition: 0.5s;
}
7.给盒子加上的“鼠标变成手势”的样式
其实很简单,只需要对盒子的样式加上一个 cursor: pointer;样式就可以解决这个问题了
8.vue3 setup模式下 编程式router跳转携带参数
查找了很多资料,想要实现在lang=“ts” setup,去传递和获取到router的参数,发现很多的教程都还停留在以前的版本,例如:this.$router.query.参数名 这样的形式来获取数据,但是在vue3中setup模式里根本行不通,参考文档,如下述代码和图片所示。


<script lang="ts" setup>
//首先需要获取到router对象,可以去导入router所在文件位置
import router from '../../router';
//如果想要发送数据那么就
router.push({path:'/topic/detail',query:{userId:"12345"}})
//如果想要接受数据,记住这里获取数据的方式是router.currentRoute.value.query中
router.currentRoute.value.query.userId
</script>
9.vue3实现动态给盒子增加类名
最近看到淘宝的收货地址选中之后,发现盒子的类名会进行变化,想要模仿这个情况却不知道从何做起,在网上百度了好一会,终于找到了对应的参考文献,特别感谢这篇文章给了我思路,但是对于这篇文章上还有一些细节需要进行处理。举例说明:
<script setup lang="ts">
import { ref } from 'vue';
let sign = ref(false);
function updateSign(){
sign.value = !sign.value
}
script>
<template>
<div class="hello" :class="{ 'active-tab': sign === true }" @click="updateSign">
<h2>hello worldh2>
div>
template>
<style>
.hello{
border: solid;
}
.hello.active-tab{
border-radius: 20px;
}
style>
上述的代码在盒子被点击后会在类名hello 的后面增加一个active-tab的类名,如下图的展示

但是在我模仿这个淘宝页面的时候出现了问题,无论如何怎么点都不会出现新增的类名展示

此时需要修改前端的代码,对:class文件这里做出修改:class=“{‘isSelected’: item.sid === selectedId}”。其中click调用的函数是将传递的id赋值给selectedId。
<div class="arrayItem" v-for="item in addressArray" :key="item.sid" :class="{'isSelected': item.sid === selectedId}" @click="selectItem(item.sid)">
<span>{{item.userName}}(收jan)span>
<hr class="divider">
<div class="arrayItemAddress">
<div>
<span>{{ item.address }}span>
div>
<div>
<span>{{ item.phone }}span>
div>
<a>修改a>
div>
div>
这里之前的代码我就不附上了,只给了上述修改后的代码,简述之前的代码不能通过的原因,将整个对象作为了判断的依据导致了判断不出结果,且使用了错误的增加类名的方式,且使用的判断标识一定要是ref指向的对象,切记一定要使用如图中所示的方式才可以成功
10.axios传递数据时ref和reactive的小区别
假设存在一个端口,他接受的参数是@requesyBody StrelitziaUser user,则前端需要传递一个对象过来,首先第一种使用ref对象的方式就是如下代码:
// 定义一个ref对象
let strelitziaUser = ref({
id: null,
username:'',
nickName:'',
password:'',
confirm_password:'',
email:''
})
// 此处省略大量代码,重点讲述传递数值
axios.post('/api/user/register',{
username: strelitziaUser.value.username,
password: strelitziaUser.value.password,
email: strelitziaUser.value.email,
nickName:strelitziaUser.value.nickName,
})
此时可以看到虽然是的有一个对象,但axios时还是需要将对象中的数据一个个拆分到对应的字段中去进行传递,否则后端接口接收不到数据,这样无疑是非常不合理的。所以reactive对象就有一个好处如下
// 定义一个reactive对象
let strelitziaUser = reactive({
id: null,
username:'',
nickName:'',
password:'',
confirm_password:'',
email:''
})
// 此处省略大量代码,重点讲述传递数值
axios.post('/api/user/register',strelitziaUser)
这样就可以肉眼的看到简化了非常多繁琐复杂的步骤,使用reactive对象简直不要太舒服了。这就是reactive和ref对象的一个非常大的区别,但是reactive对象也有缺点,那就是使用v-if时,若绑定的是reactive对象则没有任何效果,只有ref对象才可以。
11.给button按钮实现文字垂直居中的样式
line-height: 40px; /* 设置行高与按钮高度相同 */
display: flex; /* 设置为弹性布局 */
justify-content: center; /* 水平居中对齐 */
align-items: center; /* 垂直居中对齐 */
加上上述这段描述即可实现文字垂直居中
IDEA使用技巧篇
idea如何使用git进行分支操作
参考这篇文档https://blog.csdn.net/weixin_51751186/article/details/124107603
Gitte如何下载历史版本
点击“提交”——》“浏览文件”——》“下载ZIP”。详细参考https://blog.csdn.net/qq_42974034/article/details/129496908