vue、java实现前后端分离(vue自定义端口号,加入element-ui,安装axios。自动生成java代码)
一、自定义端口号
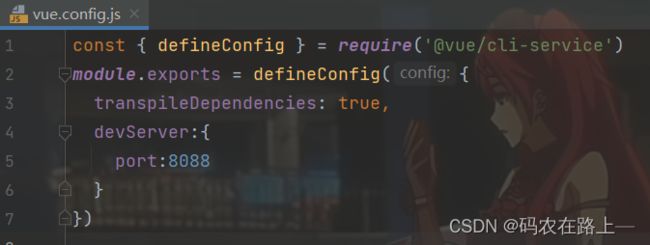
在已创建好的vue项目里打开vue.config.js,写入devServer:{ port:8088 },端口号可以自己定
在命令窗口启动一下vue项目,可以看到端口号已经改了
二、加入element-ui
在命令窗口执行 npm i element-ui
三、使用elemui-ui
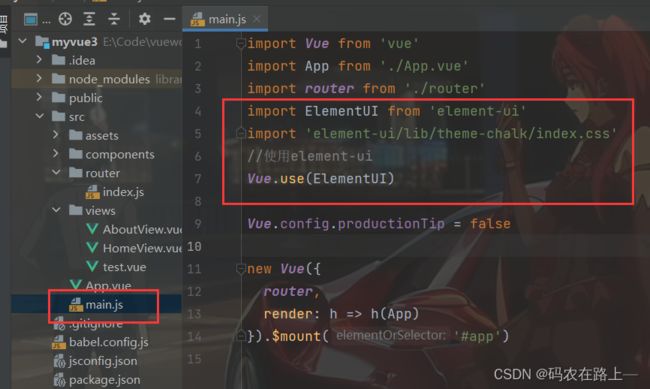
在src中找到maiin.js,添加图中的代码,一二行是引入element-ui所需要的文件,
第三行是使用element-ui
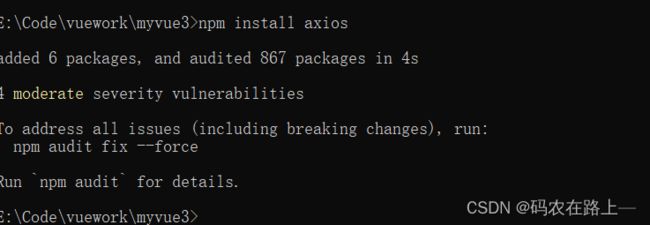
四、安装axios
引用axios
五、创建java项目配置pom文件,并自动生成dept的代码(dept是mysql数据库的表)等
pom配置
<parent>org.springframework.boot spring-boot-starter-parent 2.7.17 com.aaa vueMp 1.0-SNAPSHOT jar vueMp http://maven.apache.org UTF-8 junit junit 3.8.1 test org.springframework.boot spring-boot-starter-web 2.7.17 mysql mysql-connector-java 5.1.47 com.baomidou mybatis-plus-boot-starter 3.5.3 com.baomidou mybatis-plus-generator 3.5.3 org.apache.velocity velocity-engine-core 2.3 org.freemarker freemarker org.projectlombok lombok 1.18.6
自动生成
public class MyTest {
public static void main(String[] args) {
//
FastAutoGenerator.create("jdbc:mysql://localhost:3306/xm","root","root")
//根据自己idea写
// 全局配置
.globalConfig((scanner, builder) -> builder
.author("yh")
//yh无所谓
.outputDir("E:\\Code\\vueMp\\src\\main\\java")
//项目的java包路径
)
// 包配置
.packageConfig(
(scanner, builder) ->
builder
.parent("com.aaa")
//生成代码的包下
.pathInfo(Collections.singletonMap(OutputFile.xml, "E:\\Code\\vueMp\\src\\main\\resources\\mapper")))
//项目的java包路径下的resources\mapper(没有的话先创建好)
// 策略配置
.strategyConfig((scanner, builder) -> builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all")))
.controllerBuilder().enableRestStyle().enableHyphenStyle()
.entityBuilder().enableLombok().addTableFills(
new Column("create_time", FieldFill.INSERT)
).build())
/*
模板引擎配置,默认 Velocity 可选模板引擎 Beetl 或 Freemarker
.templateEngine(new BeetlTemplateEngine())
.templateEngine(new FreemarkerTemplateEngine())
*/
.execute();
// 处理 all 情况
}
protected static List getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
}
} 然后运行出现提示all是全部的表,单独输入一个表就只生成一个表的代码
配置application.properties
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/xm?useSSL=false&serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
spring.datasource.username=root
spring.datasource.password=root
# ?? ??? java.util
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
spring.jackson.serialization.write-date-keys-as-timestamps=false
#logging.level.com.baomidou.ant.test.dao=debug
#mybatis-plus my_name myName
mybatis-plus.configuration.map-underscore-to-camel-case=true
# ??sql ??
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
#mybatis-plus.configuration.log-impl=
mybatis-plus.mapper-locations=classpath:/mapper/*.xml
#???? ???????0 ???1
mybatis-plus.global-config.db-config.logic-not-delete-value=0
mybatis-plus.global-config.db-config.logic-delete-value=1添加cortroller层代码
调用service层去查部门的信息
@RestController
@CrossOrigin //主要用于跨域
@RequestMapping("/dept")
public class DeptController {
@Resource
private IDeptService deptService;
@GetMapping
public List findAll(){
List list = deptService.list();
return list;
}
} 因为要实现前后端分离,所以手写一个config的跨域文件CrossConfig
@Configuration
public class CrossConfig {
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
// corsConfiguration.setAllowCredentials(true);
corsConfiguration.addAllowedHeader("*"); // 允许所有的头
corsConfiguration.addAllowedOrigin("*"); //
corsConfiguration.addAllowedMethod("*"); // * get put delete head post
source.registerCorsConfiguration("/**", corsConfiguration); // 所有的路由都能够进行跨域
return new CorsFilter(source);
}
}写好启动类
@SpringBootApplication
@MapperScan("com.aaa.mapper")
public class App
{
public static void main( String[] args )
{
SpringApplication.run(App.class);
}
}在启动类里面执行后,浏览器打开http://localhost:8080/dept
六,有了数据后,实现用element-ui显示部门
写一个test的vue组件
注册全局的axios
配置路由
http://localhost:8088/test
七、添加布局
在view下添加main文件main组件
导航一
分组一
选项1
选项2
选项3
选项4
选项4-1
导航二
分组一
选项1
选项2
选项3
选项4
选项4-1
导航三
分组一
选项1
选项2
选项3
选项4
选项4-1
Header
Footer
Main里面写一个容器
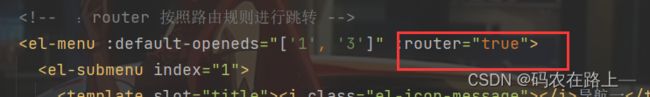
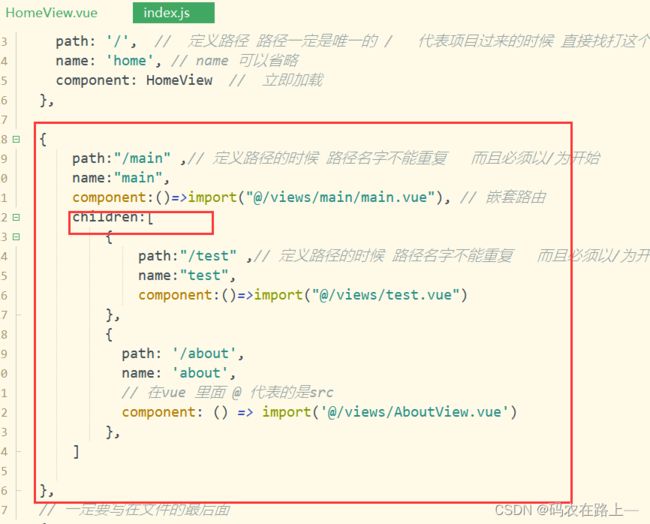
配置嵌套路由
http://localhost:8088/test 打开页面
当路由不存在的时候跳转到404 页面在路由文件里面写路由的规则
在views添加一个404的包,包里添加404页面
配置路由
再点开不存在页面就会跳转到这
八、实现简单登录跳转主页
创建login组件
提交
重置
配置路由后,进入登录页面,登录后就会跳转至主页
http://localhost:8088/后就能到达登录页