Qt中编辑框的使用总结
Qt中有多少种编辑框类型呢?
QLineEdit、QTextEdit、QPlainTextEdit、QTextBrowser
这么多编辑框控件那我们该如何使用呢?以及它们之间有什么共同点吗?
1:通用设置
因为这四个控件都是编辑框类型,那么对于相同功能的控件肯定存在了一定的相似性,首先我们来讲解下这个通用功能吧!
1.1 文字显示方式
在Qt中设置文本的显示方式一般采用"setAlignment"函数进行设置,当然了,如果你要是想用QSS的方式也是可以的。
举例:
ui.edit->setAlignment(Qt::AlignLeft); //靠左显示
ui.edit->setAlignment(Qt::AlignRight); //靠右显示
ui.edit->setAlignment(Qt::AlignCenter); //居中展示注意!!!!
在使用这个功能的时候,千万要记住QPlainEdit是不支持的哦~
1.2 能否编辑
这个功能主要是否可读
举例:
ui.edit->setReadOnly(true); //只读
ui.edit->setReadOnlu(false); //可编辑注意!!!!
当文本较多时,采用只读方式滚动条是无法操作的哦~
QTextBrowser本身就是只读功能,是不需要这个功能的~
1.3 不选中文本
设置了该功能之后不会让edit控件设置成选中状态
ui.edit->setTextInteractionFlags(Qt::NoTextInteraction);1.4:注意
无论是哪个编辑控件,获取编辑框的行数都是无效的,这个功能我已经试过了!
2:QLineEdit
QLineEdit是一个单行文本编辑控件
2.1 风格
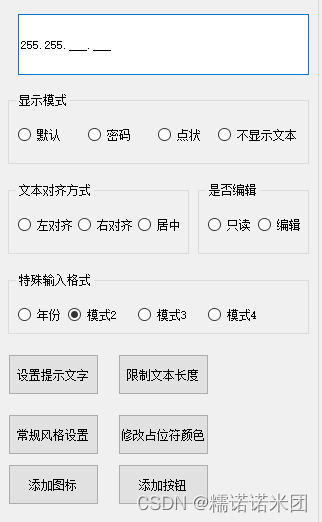
2.2 显示模式
QLineEdit有四种文本显示方式:
Normal、Password、PasswordEchoOnEdit、NoEcho
需要说明的是:PasswordEchoOnEdit
当焦点在控件上时,显示输入的文字,当控件失去焦点时,文字变成了与Password显示效果一致。
ui.edit->setEchoMode(QLineEdit::Normal);2.3 提示文字
这个功能是用于展示edit上展示的提示文本内容
ui.edit->setPlaceholderText(QStringLiteral(“测试例子!”));2.4 字符串掩码
使用inputMast()方法可以是Edit控件只允许输入自定义的格式字符串
常用的四种设置方式:
年份设置:
ui.editLine->setInputMask(“0000-00-00”);掩码模式
ui.editLine->setInputMask(“000.000.000.000;_”);时间模式
ui.editLine->setInputMask(“HH:HH:HH:HH:HH:HH;_”);模式4
ui.editLine->setInputMask(“>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#”);2.5 添加图标
一般来说,图标我们都只会添加到QPushButton这种控件上,其实,在编辑框控件中也是同样适用的。
假设:图标在左侧展示
QAction *searchAction = new QAction(ui.editLine);
searchAction->setIcon(QIcon(":/QtControl/image/2wm_p.png"));
ui.editLine->addAction(searchAction, QLineEdit::LeadingPosition);左侧:LeadingPosition
右侧:TrailingPosition
展示效果
2.6 添加按钮
QPushButton *btn = new QPushButton();
QHBoxLayout *layout = new QHBoxLayout();
btn->setCursor(Qt::ArrowCursor);
layout->addStretch();
layout->addWidget(btn);
btn->setContentsMargins(0,0,0,0);
ui.editLine->setlayout(layout);展示效果
如果要是想要特定风格的按钮,只需要自定义设置就行,这里只是实现了简单的功能,提供思路哦~
2.7 占位符文本颜色设置
设置方式:
在这里需要注意的是:
使用上述方法可以修改占位符的颜色,占位符设置成黄色,文本的颜色也会更换成黄色,不再是#333333。
在QLineEdit的源代码中占位符设置了alpha属性,所以,始终会看到占位符显示的颜色会更暗一些。
3:QTextEdit
QTextEdit用于多行文本展示,也可以显示HTML格式文本
3.1 风格
与QLineEdit不同的是,QTextiEdit设置只读模式下文本背景颜色不生效!
3.2 提示文本
与QLineEdit不同,QTextEdit中没有可直接调用的接口设置。需要通过信号textChanged来实时监控输入,从而控制输入的
信号:
//change消息
connect(ui.editText, &QTextEdit::textChanged, this, &QLearnEdit::OnTextEditTextChange); 实际用法:
QString strContent = ui.editText->toPlainText();
int nTextLength = strContent.count();
if (nTextLength > TextEdit_MAX_SIZE)
{
int nPostion = ui.editText->textCursor().position();
QTextCursor textCursor = ui.editText->textCursor();
strContent.remove(nPostion - (nTextLength - TextEdit_MAX_SIZE), nTextLength - TextEdit_MAX_SIZE);
ui.editText->setText(strContent);
textCursor.setPosition(nPostion - (nTextLength-TextEdit_MAX_SIZE));
ui.editText->setTextCursor(textCursor);
}其中,TextEdit_MAX_SIZE 是限制的输入大小
3.3 多行颜色值
代码实现:
展示效果
3.4 添加图片
在这里添加图片的方式有三种
第一种:通过URL直接添加
ui.editText->append(" ");
");第二种:使用QTextImageFormat添加
QTextImageFormat imageFormat;
imageFormat.setName(":/QtControl/image/2wm_p.png");
ui.editText->textCursor().insertImage(imageFormat);第三种:使用QTextDocumentFragment添加
QTextDocumentFragment fragment;
fragment = QTextDocumentFragment::fromHtml(" ");
ui.editText->textCursor().insertFragment(fragment);
ui.editText->setVisible(true);
");
ui.editText->textCursor().insertFragment(fragment);
ui.editText->setVisible(true);4:QPlainTextEdit
纯文本编辑框
4.1 风格
5:QTextBrowser
该控件无法编辑只用于显示
1:没有是否编辑功能,因为本身就是只读属性
2:无法设置文本对齐方式,只能靠左显示
5.1 风格
5.2 文本自适应
5.3 最大显示行数
5.4 滚动条始终在低端显示
ui.editTextBrowser->moveCursor(QTextCursor::End); //将接受文本框的滚动条滑到最下层5.5 超链接
情况1:访问本地文件
//将访问链接以html格式插入,如下实现 打开F盘
ui.editTextBrowser->append(QStringLiteral("显示文本"));情况2:访问网页
ui.editTextBrowser->append(QStringLiteral("百度"));注意:在连接地址的开头需要加上 file:///协议,作用是访问本机的文件路径
用到的消息
connect(ui.editTextBrowser, &QTextBrowser::anchorClicked, this, &QLearnEdit::OnTextBrowerLocalFiles);该函数的实际应用
void QLearnEdit::OnTextBrowerLocalFiles(const QUrl & strUrl)
{
//TODO:访问本地路径
QDesktopServices::openUrl(strUrl);
}点击QTextBrower控件上的“显示文本”,直接访问到001.mp4视频。
此时,有一个问题出现,当关闭播放视频后,页面会有假死的状态,QTextBrower控件中出现一些乱码。
解决这种问题的方法是:在访问本地路径后,直接清除本地信息。
void QLearnEdit::OnTextBrowerLocalFiles(const QUrl & strUrl)
{
//TODO:访问本地路径
QDesktopServices::openUrl(strUrl);
ui.editTextBrowser->clear();
}总结
到这里,QT中用于编辑文本的控件介绍就已经结束了,如果还需要其它的功能,我会继续跟进哟~
我是糯诺诺米团,一名C++开发程序媛~