pyqt5实现按钮单窗口多页面切换
1.使用QT Designer进行设计
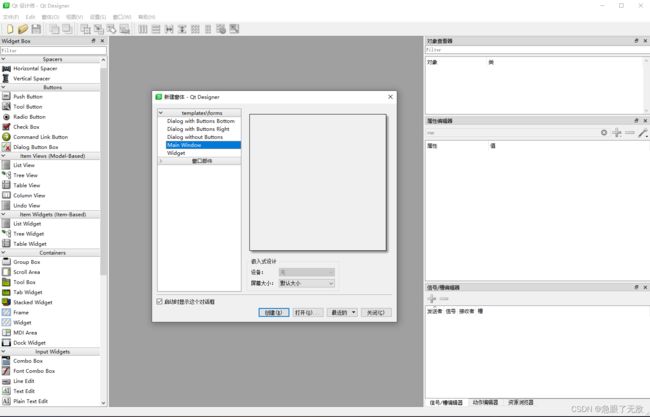
创建一个MainWindow
从左侧选出Push Button、Stacked Widget分别拖到我们的MainWindow里,怕看不见Stacked Widget,给他上个色
在QT Designer的右上角可以看到我们的Stacked Widget包含了两个page
先选中第一个page,从左侧选择Label控件拖到第一个page中。为做出区分,将该Label的内容设置为aaaa
此时可以从右上角看到我们的Label控件是在page里的
同理,对page_2也进行同样的操作,最后将Label的内容改为bbbb
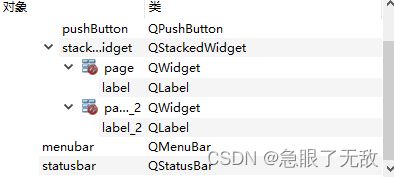
此时右上角的结构如图
在右下角选择 信号/槽编辑器 并点击加号
点击加号后如图
双击 <发送者>,选择pushButton。同理,信号选择clicked(),接收者选择stackedWidget,槽随便选一个,我选择了closed()。
保存,将 .ui 文件转换为 .py文件
2.开始改 python 程序
在转换后的 .py文件中的 Ui_MainWindow 类添加新的方法
def switch_page(self):
if self.stackedWidget.currentIndex() == 0:
self.stackedWidget.setCurrentIndex(1)
else:
self.stackedWidget.setCurrentIndex(0)找到 self.pushButton.clicked.connect(self.stackedWidget.close),我的在第49行,把括号内的 self.stackedWidget.close 换成 self.switch_page
在最后程序末尾添加代码让程序可以运行
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
# 创建窗体对象
app = QtWidgets.QApplication(sys.argv)
# 创建Pyqt设计的窗体对象
MainWindow = QtWidgets.QMainWindow()
# 实例化Pyqt窗体对象
ui = Ui_MainWindow()
# 对窗体对象进行初始化
ui.setupUi(MainWindow)
# 显示窗体
MainWindow.show()
# 程序关闭时退出进程
sys.exit(app.exec_())总程序如下
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 600)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(140, 180, 75, 23))
self.pushButton.setObjectName("pushButton")
self.stackedWidget = QtWidgets.QStackedWidget(self.centralwidget)
self.stackedWidget.setGeometry(QtCore.QRect(340, 160, 120, 80))
self.stackedWidget.setStyleSheet("background-color: rgb(255, 170, 255);")
self.stackedWidget.setObjectName("stackedWidget")
self.page = QtWidgets.QWidget()
self.page.setObjectName("page")
self.label = QtWidgets.QLabel(self.page)
self.label.setGeometry(QtCore.QRect(30, 40, 54, 12))
self.label.setObjectName("label")
self.stackedWidget.addWidget(self.page)
self.page_2 = QtWidgets.QWidget()
self.page_2.setObjectName("page_2")
self.label_2 = QtWidgets.QLabel(self.page_2)
self.label_2.setGeometry(QtCore.QRect(30, 30, 54, 12))
self.label_2.setObjectName("label_2")
self.stackedWidget.addWidget(self.page_2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(self.switch_page) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "PushButton"))
self.label.setText(_translate("MainWindow", "aaaa"))
self.label_2.setText(_translate("MainWindow", "bbbb"))
def switch_page(self):
if self.stackedWidget.currentIndex() == 0:
self.stackedWidget.setCurrentIndex(1)
else:
self.stackedWidget.setCurrentIndex(0)
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
# 创建窗体对象
app = QtWidgets.QApplication(sys.argv)
# 创建Pyqt设计的窗体对象
MainWindow = QtWidgets.QMainWindow()
# 实例化Pyqt窗体对象
ui = Ui_MainWindow()
# 对窗体对象进行初始化
ui.setupUi(MainWindow)
# 显示窗体
MainWindow.show()
# 程序关闭时退出进程
sys.exit(app.exec_())
3.运行该.py文件,可以看到,点击按钮,aaaa会变为bbbb
总结:我觉得整个过程的核心在于程序的 self.stackedWidget.setCurrentIndex() 函数,通过调用这个函数实现我们创建的 stackedWidget 内的页面的变换