- SpringBoot+Vue.js协同过滤算法美食推荐小程序
wqq_992250277
javajava
摘要伴随着我国社会的发展,人民生活质量日益提高。于是对各种需求进行规范而严格是十分有必要的,所以许许多多的微信小程序应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套协同过滤算法美食推荐小程序,帮助美食推荐进行美食分类、美食信息、订单信息等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。本论文的主要内容包括:第一,研究分析当下主流的Uni-weixin技术,结
- Qt加载腾讯地图
Arui丶
qtqtc++ui
目录引言关键步骤申请key加载地图数据传递定位服务源码下载引言地图是桌面客户端经常使用到的组件之一,诸如热点标记、轨迹规划等。多数情况下是使用js实现,通过QWebEngine将其加载嵌入Qt中,地图方面可以使用Ceisum或是其他三方库实现,也可以通过其他第三方服务商提供的成熟接口,诸如腾讯地图、高德地图等。本文使用的就是腾讯地图提供的API。关键步骤申请key实际使用前需要先申请对应权限的ke
- springboot
sunlichao123
1.新建一个springboot的项目1:在线创建一个springboot的项目网址:https://start.spring.io2:在本地修改pom.xml的文件即可,并建立相应的文件目录的结构。springboot的文件的结构:src|main|java|resources|static存放静态的资源|templates存放模板的文件相当于是jsp|application.propertie
- 5 分钟 JS 设计模式 - 单例与观察者模式(第19节)
星核日记
《5分钟JS说》javascript设计模式观察者模式开发语言前端ecmascript
目录5分钟JS说第19节:JavaScript设计模式引言1.什么是设计模式?1.1设计模式的分类1.2为什么需要设计模式?2.单例模式2.1单例模式的核心思想2.2实现单例模式2.2.1基本实现2.2.2目录结构2.2.3代码注释2.3单例模式的应用场景3.工厂模式3.1工厂模式的核心思想3.2实现工厂模式3.2.1简单工厂模式3.2.2目录结构3.2.3代码注释3.3工厂模式的应用场景4.观察
- 100行Html5+CSS3+JS代码实现元旦倒计时界面
2401_89828732
html5css3javascript
1.下载VSCode下载链接:VSCode在Hbuilder、idea运行也是可以的,这里推荐使用VSCode2.配置插件三个插件对应的功能:改写标签后自动完善切换成中文页面让代码在网页中打开,默认键Alt+B3.构建三个文件在桌面新建一个空的文件夹,用VSCode打开在VSCode新建三个文件index.htmlstyle.cssscript.js(文件名字要和这个一样,不然会出错),把上面的图
- JSON数据交互和RESTful支持
@syl
JSON/RESTfuljsonrestful
JSON数据和RESTfulJSON数据交互概述JSON结构JSON数据转换Jackson开源包案例——JSON数据的使用RESTful支持RESTful应用案例——用户信息查询JSON数据交互概述JSON与XML非常相似,都是用于存储数据的。但JSON相对于XML来说,解析速度更快,占用空间更小。JSON结构对象结构以"{“开始,以”}“结束。中间包含多个数据,name:value形式的,多个数
- Java EE之第14章JSON数据交互和RESTful支持
大马戏团里的一头猪
JAVAEE企业级应用开发教程
第14章JSON数据交互和RESTful支持14.1JSON数据交互14.1.1JSON概述14.1.2JSON数据转换14.2RESTful支持14.2.1什么是RESTful14.1JSON数据交互JSON是近几年才流行的一种新的数据格式,它与XML非常相似,都是用于存储数据的;但JSON相对于XML来说,解析速度更快,占用空间更小14.1.1JSON概述JSON(JavaScriptObje
- 【SpringMVC】——Json数据交互处理
Y小夜
ssm框架json
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录Json概述Json构成要素JSON与JavaScript的关系JSON的优点JSON的应用JSON工具的使用返回json字符串统一
- AttributeError: ‘NoneType‘ object has no attribute ‘xxx‘v
m0_69514319
python开发语言
分析:在Python中,NoneType是一个类型,如同int、float一样。如:>>>a=None>>>type(a)>>>a=1>>>type(a)注:Nonetype类型不支持任何运算也没有内建方法解决方法:本案例中通过jsonpath读取json格式的数据时,使用了$.access_token,即路径使用了相对路径,应改成绝对路径。当再次实验时因为移动了文件夹再次导致同样的报错,修改绝对
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 【自学笔记】JavaWeb的重点知识点-持续更新
Long_poem
笔记javaweb
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录JavaWeb知识点一、基础概念二、项目结构三、Tomcat服务器四、数据库连接(JDBC)五、前端技术六、高级技术总结以下是JavaWeb知识点的MD格式罗列:JavaWeb知识点一、基础概念静态Web与动态Web静态Web:页面内容固定不变,每次访问都返回相同的内容。动态Web:页面内容可以根据请求或用户输入而变化。网站访
- Elementui 中el-form表单中的ref是干嘛用的
serve the people
日常琐问elementuivue.jsjavascript
在ElementUI的el-form组件中,ref是用来获取对该表单组件的引用的属性。通过给el-form添加ref属性,你可以在Vue组件中通过引用来访问和操作这个表单组件,而不需要通过DOM查询或其他方式。使用ref属性可以在Vue组件的JavaScript部分直接访问el-form的实例,从而可以进行一系列操作,如表单验证、重置、获取表单数据等。以下是一个使用ref属性的示例:提交重置exp
- 全网最最实用--基于Mac ARM 芯片实现操作系统MIT 6.S081-lab1
绒绒毛毛雨
MIT6.S081macosarm开发c语言
文章目录一、写在前面二、整体参考:三、环境搭建1.镜像获取:2.容器创建:3.编译:4.浅浅尝试:5.VSCode远程编译:bug1️⃣在xv6-labs-2021目录下创建.vscode文件夹,在这个文件夹下新建launch.json、tasks.jsonbug2️⃣VSCode上安装Docker插件、Remote-SSH和RemoteExplorer。然后点击连接已有容器(很简单自己摸索熟悉下
- AWS DevOps 入门 之一 —— 使用Elastic Beanstalk 创建和部署 Web 应用程序
jack@london
AWSDevOpsawswebnode.jsdevops
本节内容:配置和创建AWSElasticBeanstalk环境向AWSElasticBeanstalk部署示例Web应用程序测试示例Web应用程序前提条件:已有GitHub账户和配置Git开发环境。Folkaws-elastic-beanstalk-express-js-sample项目库到个人git存储库。下载代码,修改app.js,比如第5行中输出内容。在个人git环境创建一次代码提交记录。实
- LNMP架构——nginx+jsp+tomcat完成客户端的动态请求
温柔梦9527
linux运维——企业实战
首先,我先给大家画一张图,来理一下lnmp架构工作的整个过程上一个实验其实我们通过php请求的是nginx服务器上的资源,还是静态资源现在我们想实现动态获取,利用jsp动态获取tomcat服务器上面的资源1.什么是tomcat?Tomcat是Apache软件基金会(ApacheSoftwareFoundation)的Jakarta项目中的一个核心项目由Apache、Sun和其他一些公司及个人共同开
- open-api-project
吴刚999
javarsagatewayspringboot
web项目对外提供接口服务统一鉴权网关入口主要设计思路:公私钥对:公钥加密,私钥解密;私钥生成签名,公钥验签。1、生成公私钥对,绑定app_id,存入数据库2、将app_id和私钥对外3、对外根据app_id和私钥生成自己的签名sign4、再结合其他参数一起放入接口传过来(参数是否需要公私钥加密解密传输,根据自己具体业务逻辑来处理)5、拿到参数根据app_id获取对应的公钥去验签6、同时针对访问者
- 什么是 Next.js 中的代码分割?如何提升性能?
javascript前端
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读什么是Next.js中的代码拆分?它如何提升性能?代码拆分是现代Web开发中一个重要的性能优化技术,特别是在Next.js应用中。代码拆分的核心思想是将应用的代码分解成更小、更易管理的部分,并在需要时动态加载这些部分。通过减少应用的初始加载时间,这一技术显著提升了性能和用户体验。在本文中,我们将深入探讨代码拆分的概念、它在Next.
- PHP Laravel框架架构
余味鱼尾
数据库phpmysql后端
1.根目录结├──app/├──artisan├──bootstrap/├──config/├──database/├──public/├──resources/├──routes/├──storage/├──tests/├──.env├──.gitignore├──composer.json├──package.json├──phpunit.xml└──README.md2.重要目录和文件说明1
- 【Elasticsearch】 es 索引 内置 字段 _source
九师兄
elasticsearch索引内置_source
1.概述该字段属于索引的元数据,其中存储了文档原始的JSON内容,会被存储但不会被索引,用于执行fetch请求时返回原始数据。当我们不需要获得任何原始数据,只需要对数据进行排序,聚合等计算,或者写入时文档id是手动指定的,通过搜索取到文档id来进一步处理,可以将"_source"设为false来节约大量的磁盘空间。注意,禁用"_source"后会导致无法使用update,update_by_que
- 基于HarmonyOS 5.0 Next的应用开发设计模式与前端框架的架构整合与实践【附代码实例】
一键难忘
精通AI实战千例专栏合集harmonyos设计模式前端框架
文章目录HarmonyOS5.0Next应用开发:架构设计中的设计模式与前端框架设计HarmonyOS5.0Next概览设计模式在HarmonyOS应用开发中的应用单例模式工厂模式观察者模式设计模式的使用分层架构设计1.公共能力层(CommonLayer)2.基础特性层(FeatureLayer)3.产品定制层(ProductLayer)模块化设计1.模块化结构2.模块化代码示例前端框架的设计Ar
- 性能测试JVM监控有哪些?
Feng.Lee
漫谈测试jvm
目录一、jps二、jstat三、jstack四、JVM监控的主要指标五、图形界面监控工具六、第三方监控工具企业级的应用系统开发大多数会使用Java语言,并且使用OracleJ2EE架构。Java程序运行在HotSotVM(就是常用的JVM,也包括OpenJDK)之上,通过堆JVM的监控,我们可以度量java程序效率,分析程序的性能问题。一、jps我们要知道机器上运行的JVM进程号可以由jps得到。
- SpringMVC使用
嗯嗯嗯吧
面试学习路线阿里巴巴javajava进阶后端
SpringMVC:Java实现的MVC轻量级框架MVC:模型视图控制器最典型的mvc架构就是:jsp+service+servlet.Model2时代演变成mvc架构,以前是jsp(jsp本身就是servlet)+dao=视图层+模型层架构一定是演进过来的(ALLinOne)>淘宝技术这十年架构发展_Apple_Web的博客-CSDN博客王坚:去IOE化方便团队开发,java是项目越大,越好开发
- 《亿级流量下的架构实战:HTTP全链路解析与智能监控系统搭建》
我的青春不太冷
架构http网络协议科技经验分享学习网络
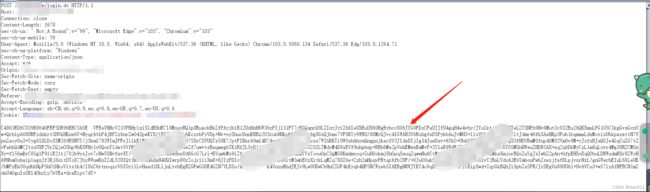
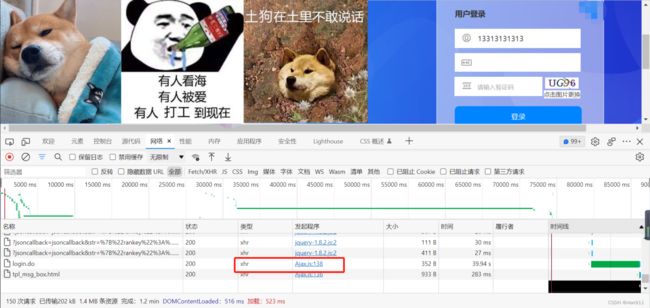
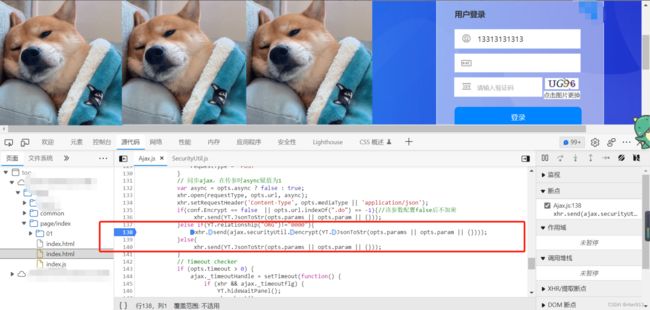
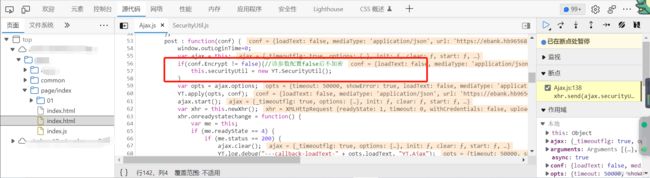
文章目录全链路解析:HTTP请求响应与数据可视化监控一、HTTP请求响应全流程解析1.全链路交互流程图2.关键技术实现2.1前端请求构造(ES6+语法示例)2.2服务端处理架构(Node.js/Express)二、数据可视化监控方案1.数据存储架构设计2.数据库操作层实现3.管理界面实现方案3.1可视化看板路由//routes/admin.js3.2数据可视化模板(EJS示例)4.最佳实践建议4.
- 对抗训练对模型性能有何影响?
借雨醉东风
热点追踪人工智能机器学习深度学习
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- django
唱歌的人不掉泪
字写笔记djangopython
1、WEB与服务器1.WEB表示用户可以浏览的网页内容(HTML,CSS,JS)2.服务器能够给用户提供服务的机器1.硬件与软件硬件范畴:一台机器软件范畴:一个能够接收用户请求并给出响应的程序APACHETOMCATIISNginx2.作用存储web所需要的信息(HTML,图片,文件,…)能够处理用户的请求(request),并给出响应(response)执行服务器端程序:数据库操作3.WEB与服
- 细说机器学习算法之ROC曲线用于模型评估
Melancholy 啊
机器学习算法人工智能数据挖掘python
系列文章目录第一章:Pyhton机器学习算法之KNN第二章:Pyhton机器学习算法之K—Means第三章:Pyhton机器学习算法之随机森林第四章:Pyhton机器学习算法之线性回归第五章:Pyhton机器学习算法之有监督学习与无监督学习第六章:Pyhton机器学习算法之朴素贝叶斯第七章:Pyhton机器学习算法之XGBoost第八章:Pyhton机器学习算法之GBDT第九章:Pyhton机器学
- Vue - 自定义Hooks
来一碗刘肉面
Vuevue.jsjavascript前端
在Vue3中,自定义Hooks是一个强大的功能,允许开发者封装和重用逻辑。在Vue中它们通常通过组合式API实现。通过自定义Hooks,可以将复杂的逻辑封装在一个函数中,便于在多个组件之间共享。自定义Hooks是一个普通的JavaScript函数/TypeScript函数(js或ts),通常以use开头,并且它会使用Vue的响应式API,如ref、reactive、computed、watch等。
- Vue - route路由(router-link、useRoute、useRouter)
来一碗刘肉面
Vuevue.jsjavascript前端
为了避免反复在app.vue中去修改引入的路径,当用了新的页面,想切换回老页面的时候,都需要去手动改变路径,那么有没有一种可能,可以在一个地方,把这些组件配置好,然后通过不同的路径,就去访问不同的组件呢?vuerouter就提供了这个功能,翻译一下,router:路由,vuerouter,vue的路由。单页面应用:SPASPA的核心思想是将应用划分为多个组件,通过前端路由来控制不同组件的显示,实现
- npm镜像源管理工具
Mister.wang
npm前端node.js
npm镜像源管理工具一、镜像源链接切换全局切换镜像源:npmconfigsetregistryhttp://registry.npm.taobao.org查看镜像源使用状态:npmgetregistry全局切换官方镜像源:npmconfigsetregistryhttp://www.npmjs.org二、使用nrm切换镜像源1.nrmnrm(npmregistrymanager)是npm的镜像源管
- cesium怎么加载kml格式_Cesium加载各类数据总结
weixin_40003478
cesium怎么加载kml格式
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图1、Cesium加载各类源地图(在线的影像服务)#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceand
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin









![]()