- 【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器Helmk8sk8s集群
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 草趁坠英常信步,诗凭得句懒谋篇——水木诗社
水木心艺
《感恩多·清华情》刘洪亮忆平生岁月,情系华园液。起飞前练兵,会群英。永葆图强致志,业深耕。业深耕,朗朗乾坤,喜凡功竟成。2022.3.6壬寅二月初四星期日【行香子】惊蛰踏春/零下一段飞燕惊春。蚯蚓舒身。玉兰开、花赏何人。黄枝剩雪,桥下冰痕。盼夜来风,晨来雨,人来喷。三杯老酒,百字微文。作新歌、畏友难寻。花开花落,聚散离分。盼花常开,人常在,酒常斟。2022年03月05日【苏幕遮】周末/零下一段睡声
- 5.8g微波雷达芯片_导弹、卫星、雷达的军用芯片龙头——亚光科技
小胖娃
5.8g微波雷达芯片
亚光电子(上市公司持股97.38%)是国内最大的微波半导体器件、微波电路军用企业之一,与中电科13所、55所同处国内军用微波组件第一梯队。亚光电子主要产品为半导体分立器件、芯片、微波电路及组件,应用于三大领域:雷达、导引头、航天通信(卫星等航天器)。从产业逻辑上来看,亚光电子与紫光国微同处高景气度的军用芯片赛道。亚光电子做军用模拟芯片,实现微波信号的接收与发射,亚光电子的产业也聚焦于收发处理环节;
- Java大厂面试实录:从电商场景到AIGC的深度技术拷问
remCoding
Java场景面试宝典Java面试SpringBootKafkaAI大厂面试微服务
第一轮提问:电商场景与微服务基础面试官:小曾,请描述一个典型的电商秒杀场景,你会如何设计系统架构?涉及哪些关键技术?小曾:秒杀嘛,主要是高并发,我一般会用SpringBoot搭后端,数据库用Redis做缓存,消息队列用Kafka异步处理订单。具体技术细节……呃,好像没细想。面试官(微笑):“不错,Redis和Kafka选得对。那如果用户请求量超10万/QPS,你会如何扩容?SpringCloud的
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 2018-10-24丨微日记027
Jonathanchoi
今天分享一些小碎片:有道云笔记里头有一个扫描文档的功能,可是它只能自动识别,却不能给用户编辑的机会,可谓是“拍得到就是你的,拍不到就拜拜”,而扫描全能王则提供了识别错误后可编辑的功能。开完组会路过包道的时候,发现它提供了顾客到店开柜取餐的功能,为想吃到美食却赶路程赶时间的人们提供了多种选择性。这种饮食界的丰巢快递柜,个人我觉得很实用。捷登都会的洗手间设置让人不太习惯,三层男厕二层是女厕,经常让人白
- 流量卡19元100g全国通用最划算还是流量卡19元155g全国通用最划算
全网优惠分享
流量卡哪个最划算?呵呵,这可是个热门话题啊!对于我来说,也对流量卡这个现代科技产物很是感兴趣。流量卡,就像我杯中的美酒一样,能够让人随时沉醉于互联网的海洋中。那么,哪一款流量卡最能够引发我无尽的兴趣呢?让我来为你细细描绘。关注微•信•公•众•号"卡泡泡"就知道啦!☞大流量卡套餐「→点这免费申请办理」或关注微·信·公·众·号「卡泡泡」自助办理!首先,我们需要明确自己的需求。就像笔者饮酒一样,选择一款
- 千年古银杏
曦微w行走在路上
千年银杏,摄影:曦微千年银杏,摄影:曦微《千年古银杏》秦岭临瞰百塔寺,银杏香浓千百年。别家金光随风去,且看本色翠相连。多少风霜雨慕雪,我自凭栏望云烟。四时黎民歌乐土,世代江山待远帆。千年银杏,摄影:曦微千年银杏,摄影:曦微千年银杏,摄影:曦微注:刚一入秋,城里四处散落的银杏树,叶子就急匆匆地改变了颜色,无论遇到朝阳还是夕照,只要有阳光照耀,银杏叶总会呈现出金光斑斓的迷离状态,造就无可比拟的金色光彩
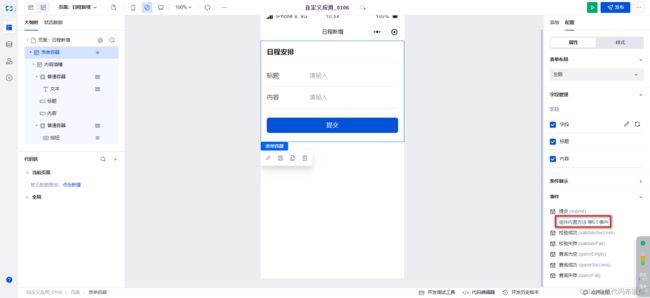
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- 2019.2.4-2.10周复盘
幸福快乐的小熊熊
一健康管理这周有三天走的挺多。二财务风险信用卡,花呗还款。三家庭经营春节期间,家人都有聚会,家庭氛围总体还是比较和谐的。四人际社群grace阅读营自告奋勇报了打卡提醒员。小鹿老师电影群,很幸运的中了育儿课程。五学习成长听释若老师写作课,最后时刻完成第2次作业。六休闲活动这周除了和家人朋友聚会。就是完成作业,看了春晚。本周收获这周能完成第2次作业,对自己也有了信心。试着培养一个微习惯,小到不可能失败
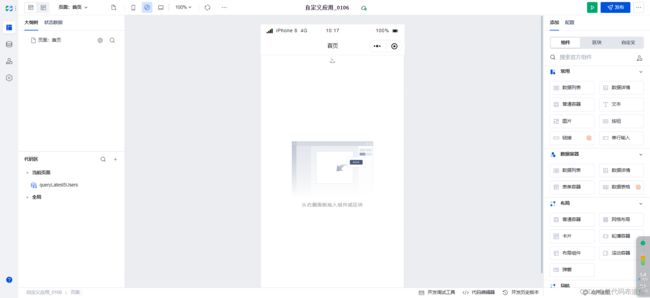
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- Angelababy离婚后资源与地位下降,新戏咖位惨输搭挡?
今娱
Angelababy(杨颖)疑似因为与黄晓明离婚资源与地位都大降级,而男方绯闻女友叶珂(右)似乎借着庆生高调公开两人关系。中国男星黄晓明自从与前妻Angelababy(杨颖)离婚后,与富豪网红叶珂的绯闻传得沸沸扬扬,黄晓明没有对恋情做出回应,倒是叶珂似乎借着爆出盛大庆生会的照片,间接公开两人关系。而Angelababy却疑似因为离婚资源下降,近来新戏《暮色心约》正式官宣,咖位却排在后辈男一任嘉伦后
- 百合的疑问
高天洁雨18
2008-12-2020:44清晰又见双足深印于脑的山谷微冰的清晨依稀间一朵百合轻舞开启绣锁的门记忆顷刻决堤泛滥中再闻百合的疑问无人浇灌的心事疯长着延伸而低矮于最深处我已蜕化如初始的一缕烟魂光的暗影下逃离黄昏的缝隙黎明敛尽夜幕下仍无法摆脱你微冷的眼神可还记得我风卑微着再次传来百合你最初的疑问��1�r
- stm32驱动双步进电机
会编程的小孩
stm32单片机嵌入式硬件
连线看我上一个文章,这里只是补充上一个文章的代码部分,上一个是单步进电机的,这个是双步进电机。这里外加一个32的引脚定义表:具体接线看我上一个文章。PWM.C文件:#include"stm32f10x.h"#include"math.h"//步进电机参数配置#defineSTEPS_PER_REVOLUTION200//每转步数(1.8°/步)#defineMICROSTEPS16//微步细分#d
- 电信星卡定向流量可以使用哪些app(电信星卡定向流量app有哪些)
全网优惠分享
电信星卡定向流量可以使用哪些app(电信星卡定向流量app有哪些)关注微•信•公•众•号"卡泡泡"就知道啦!电信的定向流量包括哪些app?1、电信定向流量app如下:头条系应用今日头条、今日头条lite版本、西瓜视频、抖音火山版、抖音视频、多闪、图虫、懂车帝、皮皮虾APP、海豚股票、海豚财富、gogokid、轻颜、好好学习、飞聊、时光相册、半次元。电信星卡大流量版合集:电信星卡定向流量app有哪些
- 可转债市场观察(2020-03-31)
pierre_9910
市场回顾3月31日,A股今日迎来一季度收官战,三大指数表现波澜不惊,最终集体小幅收涨。市场成交量继续萎缩,两市合计成交5617亿元,行业板块涨跌互现,农业与食品板块大涨。具体来看,沪指收盘上涨0.11%,收报2750.30点;深成指上涨0.58%,收报9962.30点;创业板指上涨0.61%,收报1871.92点。可转债市场表现中规中矩,中证可转债指数微跌0.05%,可转债等权指数(可转债平均价格
- 张柏芝与陈乔恩同框,两人竟只相差1岁?
守护你的喵
张柏芝和陈乔恩罕见同框!两个女神貌美如花。张柏芝身穿秋冬系列皮衣,内搭及膝吊带连身裙,整个人显得既高贵大气又性感。陈乔恩一袭褐色的v领修身针织衫,搭配红唇,肤白美貌。两位女神一同出镜,难免让网友们互相比较了起来,经过一番比较,不难看出的是,陈乔恩38岁,张柏芝37岁,明明只相差了一岁左右的两人,陈乔恩要显得年轻得多,张柏芝却比陈乔恩老了很多。女神同框不得不说陈乔恩30多岁保养的很好,皮肤白皙水嫩,
- 卢战卡:看懂客户是真问题还是假问题,制造先发优势!
卢战卡
大家好,我是卢战卡!你经常会接到这个客户反问过来的问题:你要判断明白,再做回答;否则,你的回答可能就就是无效;假问题是不要回答。真问题适合解决,假问题不适合解决。真问题VS假问题一、真问题时,适合解决:真问题一般情况下对方的微表情往往都是表里如一、一致性特别强,没有别扭的感觉、没有让你觉得不舒服,很不正常的感觉;同时情绪真挚,他的感觉是能够带出他的真挚。二、假问题时,不宜解决:假问题往往有什么样的
- Python 模块化编程全解析:模块、包与第三方库管理指南
xw3373409564
java前端数据库
模块与包模块化编程是什么?用生活例子秒懂想象你在搭乐高积木:每个小积木块都有特定功能(比如轮子、窗户、墙壁)——这就像模块(一个.py文件,封装了函数或类)。把相关的积木块装进一个盒子里,方便分类和取用——这就像包(一个文件夹,里面装多个模块和子包,带__init__.py标识)。模块化编程的核心思想是:把复杂代码拆成小而独立的"积木",需要时直接拿来用,不用重复造轮子。1.模块的概念模块就是一个
- 投票10块钱1000票网站 微信小程序低价刷投票
桃朵app
投票10块钱1000票网站微信小程序低价刷投票现在网上流行的投票10块钱1000票网站这是真的吗?答:这个不是真的,根本没投票10块钱1000票网站价格,这个是一些商家为了吸引客户的.你想一下投1000票,要找很多人,费很长的时间,自己拉票找别人互投100票应该需要1个小时呢,所以投票10块钱1000票网站没有这个价格.投票这个价格是根据活动类型难度定的,一般简单连接投票价格0.1---0.2一票
- 今天开始
奇先生的妙小姐
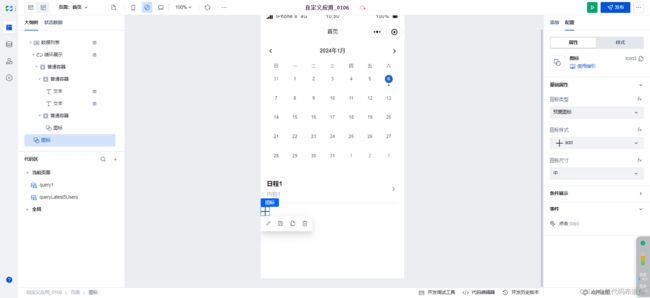
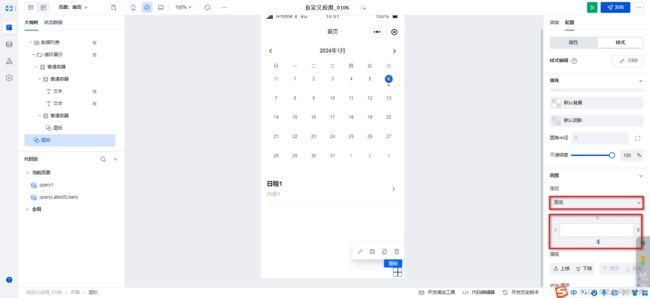
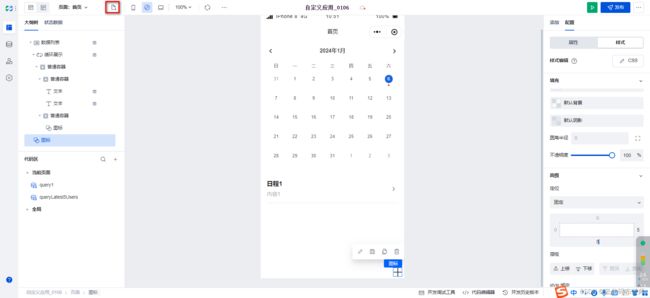
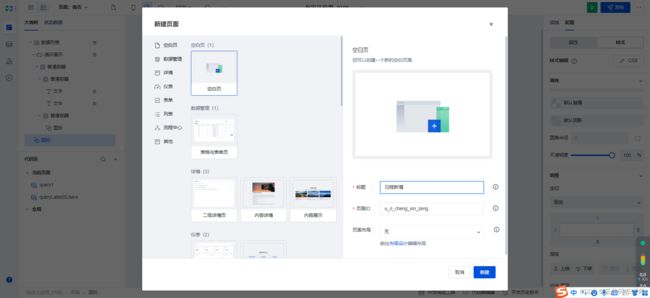
今天是1/29,我在上开始写作的第一天。这个决定是昨天下的。我持续在自己的iPad上写日记已经有小半年。一直妄想着自己搭一个平台,或者是做一个页面什么的。这种想法很自嗨,却没有实际能力,除了满足自我想象,没有任何意义和价值。昨天看菜头叔的书《你不重要,你的喜欢很重要》,菜头书不仅强调了写作的重要性,还强调了发表与获得评价的重要性。所以,我在昨天把一切准备妥当,今天开始行动。写作这个行为也不是突然一
- 《班主任微创意》学习所记五则
瑾言_lw999
(一)人与人间,如果首先是“看不惯”,然后关系就会生疏,变成“看不懂”,等两个人生疏了后,互相就会“看不起”,这样会越来越生疏,其实这样已“看不远”了,最后你们的关系就会“来不及”了。任何人不可能脱离集体而独自存在。请多多帮助别人,赠人玫瑰,手留余香!刘宇航马上说:“老师,学习上的问题也是这样的。我们不喜欢哪个科目,先是看不惯,然后慢慢就看不懂,就越来越不喜欢这一科,就成了看不起,其实这个时候我们
- 外卖优惠券推广赚钱?外卖优惠券推广赚钱吗?
高省APP珊珊
外卖优惠券推广赚钱是一种可行的商业模式,通过推广外卖优惠券来获得佣金收益。具体来说,推广者可以在社交媒体、公众号、小程序等渠道上发布外卖优惠券信息,吸引用户领取并使用,一旦用户使用优惠券下单,推广者即可获得一定的佣金收益。【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化
MicroTech2025
量子计算区块链
随着量子计算技术的发展,传统加密算法面临被量子计算机破解的风险,LSQb算法也需考虑应对未来可能的量子攻击。微算法科技基于格密码的量子加密技术,融入LSQb算法的信息隐藏与传输过程中,实现抗量子攻击策略强化。格密码在面对量子攻击时具有较高的安全性,通过这种融合,能为LSQb算法提供更强大的抗攻击能力,确保信息在复杂的量子计算环境下的安全性。格密码是一种基于数学格结构的密码学方法,具有在量子计算环境
- 微算法科技技术突破:用于前馈神经网络的量子算法技术助力神经网络变革
MicroTech2025
量子计算算法神经网络
随着量子计算和机器学习的迅猛发展,企业界正逐步迈向融合这两大领域的新时代。在这一背景下,微算法科技(NASDAQ:MLGO)成功研发出一套用于前馈神经网络的量子算法,突破了传统神经网络在训练和评估中的性能瓶颈。这一创新性的量子算法以经典的前馈和反向传播算法为基础,借助量子计算的强大算力,极大提升了网络训练和评估效率,并带来了对过拟合的天然抗性。前馈神经网络是深度学习的核心架构,广泛应用于图像分类、
- 微算法科技研究量子视觉计算,利用量子力学原理提升传统计算机视觉任务的性能
计算机视觉,作为人工智能领域的一个重要分支,致力于模拟人类视觉系统对图像或视频等视觉数据的理解与分析能力。它涵盖了图像识别、目标检测、图像分割等一系列复杂任务,广泛应用于自动驾驶、医疗影像分析、安防监控等多个领域。然而,随着数据规模的不断膨胀和任务复杂度的日益提升,传统计算机视觉算法在处理大规模、高维度数据时遇到了性能瓶颈。微算法科技(NASDAQ:MLGO)研究量子视觉计算,探索量子计算与经典卷
- “空中的士”上架淘宝工业品后,要登录交个朋友淘宝直播间?
氧惠爱高省
3月20日消息,交个朋友官微发文宣布,20日晚上七点,全球首个获得适航认证的“飞行的士”将亮相交个朋友淘宝直播间。据悉,这款无人驾驶载人航空器可搭载两人,长6.05米,宽5.73米,高1.93米,由16个螺旋桨组成,为全智能无人驾驶航空器,能够垂直起降,主要在低空空域飞行。通过【氧恵】APP,可以免费领取淘宝及各大电商隐藏优惠券及返利,还能分享赚钱,与朋友一起享受购物乐趣!【氧恵邀请码:00088
- 介绍几个时尚又百搭的韩国平价小众瑜伽服设计师品牌
爱打呼噜的麻薯君
运动前得选一套舒适好看的瑜伽服做战衣!耳熟能详的大牌们…好是好,价格太贵了吧!别担心!看这里~麻薯君特地整理满满的干货给你们哟!1.xexymix关键词:小清新+时尚感+超强功能性适用年龄:20-30岁女性被代购到爆的瑜伽品牌,在经济状态极其不景气的去年居然在韩国首尔的弘大开起了线下店ShowRoom。品牌的用色和设计都特别符合年轻人的审美。关键是上身效果(美观度和舒适度)都堪称完美。价格方面也不
- 德国杯:德累斯顿-斯图加特;进攻至上,斯图加特有模有样
66a0584eb3bb
昨天两场圣保罗没问题,福塔雷萨这场终究还是没能捕捉主任的心理。今天周五算是一个小比赛日,从作战节奏上来说,可以偃旗息鼓,搭灶做饭,屯田备粮,因为周末赛事很多,特别是早场。所以今天只整了两场德国杯的票,先聊聊思路。德累斯顿的实力相对一般,上赛季还身处德乙联赛,可无奈最终降级。来到熟悉的丙级联赛,他们也是冲级大热门。休赛期俱乐部保留了原本的框架的同时,先后引入了史塔克、魏劳赫、贝克等人,实力大大提升。
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb