typora编辑器使用教程
typora编辑器使用教程最新
一、简介
Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式
markdown编辑器
- 世界上最流行的博客平台WordPress和大型CMS如Joomla、Drupal都能很好的支持Markdown。完全采用Markdown编辑器的博客平台有Ghost和Typecho等。
- 用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。
- Markdown可以快速转化为演讲PPT、Word产品文档甚至是用非常少量的代码完成最小可用原型。
二、下载地址
下载地址:https://typoraio.cn/
三、基本语法
四、常用功能快捷
①基础快捷键
1.菜单栏(7个)
- 文件:alt+F
- 编辑:alt+E
- 段落:alt+P
- 格式:alt+O
- 视图:alt+V
- 主题:alt+T
- 帮助:alt+H
2.文件(8个)
- 新建:Ctrl+N
- 新建窗口:Ctrl+Shift+N
- 打开:Ctrl+O
- 快速打开:Ctrl+P
- 保存:Ctrl+S
- 另存为:Ctrl+Shift+S
- 偏好:Ctrl+,
- 关闭:Ctrl+W
3.编辑(18个)
- 重做:Ctrl+Y
- 撤销:Ctrl+Z
- 剪切:Ctrl+X
- 复制:Ctrl+C
- 粘贴:Ctrl+V
- 复制为MarkDown:Ctrl+Shift+C
- 粘贴为纯⽂本:Ctrl+Shift+V
- 全选:Ctrl+A
- 选中当前⾏/句:Ctrl+L
- 选中当前格式⽂本:Ctrl+E
- 选中当前词:Ctrl+D
- 跳转到⽂⾸:Ctrl+Home
- 跳转到所选内容:Ctrl+J
- 跳转到⽂末:Ctrl+End
- 查找:Ctrl+F
- 查找下⼀个:F3
- 查找上⼀个:Shift+F3
- 替换:Ctrl+H
4.段落(11个)
- 段落:Ctrl+0
- 增大标题级别:Ctrl+=
- 减少标题级别:Ctrl+ -
- 表格:Ctrl+T
- 代码块:Ctrl+Shift+K
- 公式块:Ctrl+Shift+M
- 引用:Ctrl+Shift+Q
- 有序列表:Ctrl+Shift+[
- 无序列表:Ctrl+Shift+]
- 增加缩进:Ctrl+]
- 减少缩进:Ctrl+[
5.格式(6个)
- 斜体:Ctrl+I
- 下划线:Ctrl+U
- 代码:Ctrl+Shift+`
- 删除线:Alt+Shift+5
- 超链接:Ctrl+K
- 图像:Ctrl+Shift+I
6.视图(13个)
- 显示隐藏侧边栏:Ctrl+Shift+L
- 大纲视图:Ctrl+Shift+1
- 文档列表视图:Ctrl+Shift+2
- 文件树视图:Ctrl+Shift+3
- 源代码模式:Ctrl+/
- 专注模式:F8
- 打字机模式:F9
- 切换全屏:F11
- 实际大小:Ctrl+Shift+0
- 放大:Ctrl+Shift+=
- 缩小:Ctrl+Shift±
- 应用内窗口切换:Ctrl+Tab
- 打开DevTools:Shift+F12
②编辑常用快捷键
1.标题级别
一级标题 快捷键为 Ctrl + 1
二级标题 快捷键为 Ctrl + 2
…
六级标题 快捷键为 Ctrl + 6
2.无序列表
使用* - +加上空格可以创建一个无序列表(tab键下一级无序列表)
- 无序
*加上空格 - 无序
-加上空格 - 无序
+加上空格
3.有序列表
使用1. 2. 3. 加上空格可以创建一个有序列表
- 有序
1.加上空格 - 有序
2.加上空格 - 有序
3.加上空格
4.引用文字
> + 空格 + 引用文字
5.代码块
在Typora中插入程序代码的方式有两种:使用反引号 `(~ 键)、使用缩进(Tab)。
- 插入行内代码,即插入一个单词或者一句代码的情况,使用
code这样的形式插入。 - 插入多行代码输入3个反引号(`) + 回车,并在后面选择一个语言名称即可实现语法高亮。
public static void main(String[] args) {
SpringApplication.run(OrderApplication.class,args);
}
6.数学表达式
当你需要在编辑器中插入数学公式时,可以使用两个美元符 $$ 包裹 TeX 或 LaTeX 格式的数学公式来实现。根据需要加载 Mathjax 对数学公式进行渲染。
按下 $$,然后按下回车键,即可进行数学公式的编辑。
7.插入表格
输入 | 表头1 | 表头2 |并回车。即可创建一个包含2列表。快捷键 Ctrl + T弹出对话框。
| id | name |
|---|---|
- 不管是哪种方式,第一行为表头,第二行为分割表头和主体部分,第三行开始每一行为一个表格行
- 列与列之间用管道符号
|隔开 - 还可设置对齐方式(表头与内容之间),如果不使用对齐标记,内容默认左对齐,表头居中对齐
- 左对齐 :|
- 右对齐 |:
- 中对齐 :|:
- 为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用 | 来标记单元格边界
- 为了使 Markdown 更清晰,| 和 - 两侧需要至少有一个空格(最左侧和最右侧的 | 外就不需要了)。
8.脚注
[1]脚注标识是1,脚注标识可以为字母数字下划线,但是暂不支持中文。脚注内容可为任意字符,包括中文。
9.分割线
输入*** 或者 --- 再按回车即可绘制一条水平线
10.链接
这是一个带有标题属性的 [链接](http://example.com/ "标题")
这是一个没有标题属性的 [链接](http://example.net/)
11.网址
Typora允许用<括号括起来>, 把URL作为链接插入。
Typora还会自动链接标准网址。
12.图片
(img-DGJPI6L4-1660409605831)(C:\Users\dell\Desktop\typora\picGo设置.jpg)] “图片标题”)]
(img-wiYG4xw3-1660409615516)(C:\Users\dell\Desktop\typora\picGo设置.jpg)]]
除了以上2种方式之外,还可以直接将图片拖拽进来,自动生成链接。
13.表情符号
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
14.高亮
高亮(需在设置中打开该功能)
15.文本居中
使用
16.换行符
使用 空格 + 空格 + Enter可以实现换行,例如:
或者可以使用
17.文本加粗
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
五、上传图片
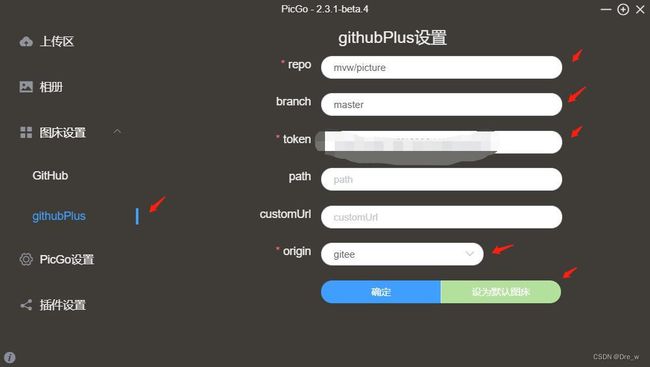
①使用gitee+picGo上传图片
1.下载picGo,地址https://github.com/Molunerfinn/PicGo/releases
2.请先安装node.js(先安装,不然没用)
3.安装githubPlus插件(gitee插件,尝试没用)
- repo 仓库名称
- branch master
- token gitee的密钥(仓库生成一个)
- origin 选择gitee
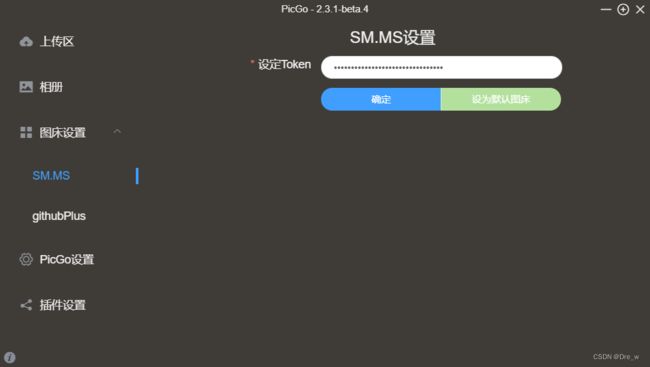
②使用sms+picGo上传图片
1.下载picGo,
2.打开sm.ms网址:https://sm.ms/home/profile
3.在picGo中设置token
finn/PicGo/releases
2.请先安装node.js(先安装,不然没用)
3.安装githubPlus插件(gitee插件,尝试没用)
②使用sms+picGo上传图片
1.下载picGo,
2.打开sm.ms网址:https://sm.ms/home/profile
4.typora配置
打开配置文件:
{ "picBed": { "uploader": "smms", "current": "smms", "smms": { "token": "xxxxx" } }, "picgoPlugins": { "picgo-plugin-gitee-uploader": true } }
界面: