DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<script>
let p1 = new Promise((resolve, reject) => {
resolve('成功了')
})
let p2 = new Promise((resolve, reject) => {
resolve('success')
})
let p3 = Promise.reject('失败')
let p4 = Promise.reject('失败4')
Promise.allSettled([p1, p3, p2,p4,p2])
.then((results) => {
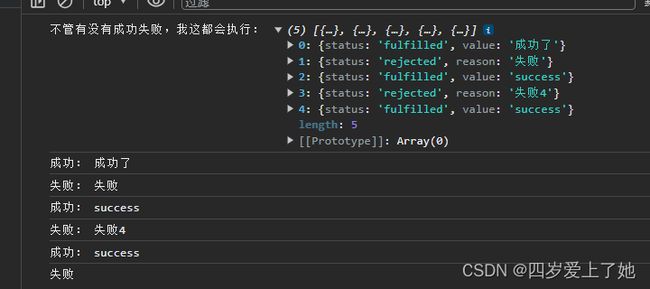
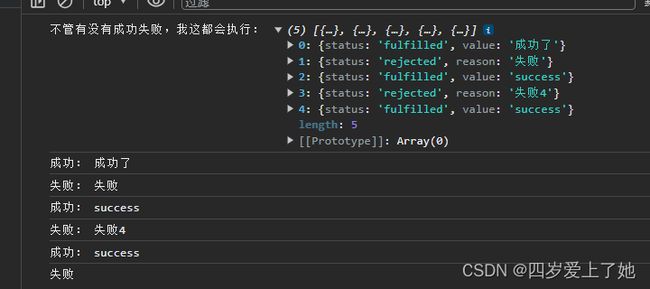
console.log('不管有没有成功失败,我这都会执行:', results);
results.forEach((result) => {
if (result.status === 'fulfilled') {
console.log('成功:', result.value);
} else {
console.log('失败:', result.reason);
}
});
});
Promise.all([p1, p3, p2,p4,p2]).then((result) => {
console.log(result)
}).catch((error) => {
console.log(error)
})
script>
body>
html>
运行结果:

PC上多个图片上传不堵塞
const upLoadImage = (upload_file) => {
return upload_file.map((item) => {
return new Promise((resolve, reject) => {
const formData = new FormData();
formData.append("file", item.raw);
AddProductPic(formData)
.then((res) => {
resolve(res);
})
.catch((error) => {
reject(error);
});
});
});
};
const onClick_fileListOne = () => {
console.log("上传文件的数组", addFormData.value.fileListOne);
let result = upLoadImage(addFormData.value.fileListOne);
Promise.all(result).then((responses) => {
console.log("上传返回的", responses);
let successImages = responses
.filter((data) => data.msg === "成功")
.map((data) => data.data);
let postimgStr = "";
if (successImages.length > 0) {
postimgStr = successImages.join(",");
} else {
postimgStr = "";
}
addFormData.value.form.picture = postimgStr;
});
};
微信小程序或者uniapp中多个图片上传不堵塞
onChooseAvatar() {
let {
upload_file,
formData,
UserOpenid
} = this.data
wx.showLoading({
title: '新增中。。。'
});
let result = this.upLoadImage(upload_file)
Promise.all(result).then(responses => {
let dataList = responses.map(res => JSON.parse(res.data))
let successImages = dataList.filter(data => data.msg === '上传成功').map(data => data.data)
let postimgStr = ''
if (successImages.length > 0) {
postimgStr = successImages.join(',')
} else {
postimgStr = ''
}
let obj = {
postphone: formData.postphone,
posttitle: formData.posttitle,
postsalary: formData.postsalary,
postage: formData.postage,
postmethod: formData.postmethod,
postsex: formData.postsex,
customername: formData.customername,
postaddress: formData.postaddress,
postinfo: formData.postinfo,
postpresent: formData.postpresent,
postimg: postimgStr,
postopenid: UserOpenid.openid,
}
AddGangwei(obj).then(dataApi => {
wx.hideLoading()
console.log('dataApi', dataApi)
if(dataApi.data.code==200){
wx.showToast({
title: dataApi.data.msg,
icon: 'success',
duration: 2000
})
wx.setStorageSync('ShuXin', 'addedit')
setTimeout(()=>{
wx.navigateBack()
},2000)
}else{
wx.showToast({
title: dataApi.data.msg,
icon: 'none',
duration: 2000
})
}
}).catch(error => {
wx.hideLoading()
wx.showToast({
title: '失败,请查看日志',
icon: 'none',
duration: 2000
})
})
}).catch(error => {})
},
upLoadImage(upload_file) {
return upload_file.map(item => {
return new Promise((resolve, reject) => {
wx.uploadFile({
url: 'https://jcnh.jiuchang.work:17776/Wx/WxSendGW/WxSendUpload',
filePath: item.tempFilePath,
name: 'file',
success: resolve,
fail: reject
})
})
})
}