- 【Hugging Face全面拥抱LangChain:全新官方合作包】
文末有福利!❝最近HuggingFace官宣发布langchain_huggingface,这是一个由HuggingFace和LangChain共同维护的LangChain合作伙伴包。这个新的Python包旨在将HuggingFace最新功能引入LangChain并保持同步。通过HuggingFace官方包的加持,开发小伙伴们通过简单的api调用就能在langchain中轻松使用HuggingFa
- 深入解析与实战应用:利用Python和Amazon Product Advertising API实战分析
不进则退i
python开发语言
在电商平台的运营中,关键词搜索接口是不可或缺的一部分,特别是在亚马逊这样的全球电商平台。通过关键词搜索接口,商家可以高效地获取商品信息,优化选品策略,提升销售业绩。本文将详细介绍如何接入亚马逊的关键字搜索接口,并提供一个Python代码示例。点击获取key和secret1.注册开发者账号并获取API权限首先,你需要访问亚马逊开发者中心,注册一个开发者账号,并获取相应的API权限。在注册过程中,你将
- 音视频开发基础理论-视频篇
_小沫
11上篇:音视频开发基础理论-音频篇视频是怎么形成的?视频是如何播放的?mp4和mkv等有什么区别?H.264是什么?...带着这些疑问,我们一起来看看视频相关的知识;颜色颜色是通过眼、脑和我们的生活经验所产生的一种对光的视觉效应颜色就是人对光的一种感觉,由大脑产生的一种感觉人类肉眼由视锥细胞及视杆细胞组成,它们共同影响眼睛对不同频率的光的感知程度的不同,对不同亮度的感知程度的不同;视锥细胞:视网
- 社区团购系统开发上线全攻略:从0到1构建万亿级市场入口(2025深度解析)
一、行业背景与政策机遇1.1万亿级市场爆发根据艾瑞咨询《2025年中国团餐行业研究报告》,2026年团餐市场规模将突破3.5万亿元,其中社区团购作为核心赛道,正经历从流量争夺向生态构建的转型。2025年中央一号文件明确提出"推动冷链配送和社区团购向乡镇延伸",为行业注入政策红利,山西、重庆等地已出台亿元级补贴政策,降低企业入局门槛。1.2技术驱动模式变革区块链溯源:云南蔚来集势搭建的溯源体系,使农
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 第2章:Spring Boot 入门
2.1SpringBoot简介与特性文字讲解SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。它并非要取代Spring框架,而是作为Spring的“脚手架”,通过“约定优于配置”的理念,让开发者能够快速地创建出独立的、生产级的、基于Spring的应用程序。核心特性:创建独立的Spring应用:可以打包成可执行的JAR文件,通过j
- 第1章:微服务架构概述
liangxh2010
架构微服务云原生
1.1传统单体架构vs微服务架构文字讲解在软件开发的早期阶段,单体架构(MonolithicArchitecture)是最主流的架构模式。在这种模式下,一个大型应用程序的所有功能模块(如用户界面、业务逻辑、数据访问层)都被打包在一个独立的单元中,通常是一个WAR或JAR文件。单体架构的优点:开发简单:所有代码都在一个项目中,易于管理和调试。部署直接:只需将单个应用包部署到服务器即可。单体架构的缺点
- 人在职场被人欺!看到网友们的经历感到很心酸!
4abd7e01a4e2
职场如战场,这话一点也不夸张,但或许只有真正痛过的人才会感到其中的残酷!进入职场,就没想过要退缩,但现实总是得寸进尺的逼着我们离场!下面是网友的亲身经历,看完莫名心酸:NO.1:公司换老板我上一家公司干了7年,上个月辞职,也是毫不犹豫的那种。以前公司挺不错的,有各种实打实的技术培训,7年里我真的学到很多。去年底,我的顶头上司,是个外国人,归任了。新老板上任立刻停止了一切设备开发业务,全部外包给他指
- Mac安装Homebrew(国内源)步骤指南
莲华君
MacbookHomebrew
一、准备工作安装XcodeCommandLineTools(仅限Mac用户)在终端执行以下命令,按提示完成安装:xcode-select--install二、一键安装Homebrew(推荐)使用国内开发者维护的Gitee镜像脚本,自动配置国内源:执行安装脚本复制以下命令到终端运行(支持Mac和Linux):/bin/zsh-c"$(curl-fsSLhttps://gitee.com/cunkai
- 推客系统”小程序全链路开发指南:从技术架构到爆发增长的核心方法论
一、行业背景与产品定位1.1社交电商的3大趋势流量去中心化:微信生态贡献超60%的社交电商GMV(2023年数据)推客经济崛起:头部平台超30%订单来自用户分享(如拼多多、京东芬香)小程序技术成熟:微信官方插件(如物流助手、分账系统)降低开发门槛1.2为什么选择小程序?天然裂变场景:微信社交关系链+即用即走体验成本优势:对比APP开发成本降低70%,迭代周期缩短50%商业化闭环:从获客→支付→售后
- 分销系统开发:从架构设计到核心功能实现全解析
ywyy6798
推客分销系统分销系统分销系统开发短剧分销系统聚合分销系统聚合分销系统开发系统开发
一、分销系统概述与市场价值分销系统作为现代电商生态的重要组成部分,已成为企业拓展销售渠道、实现裂变增长的关键工具。根据最新市场研究数据,2023年全球分销电商市场规模已达到1.2万亿美元,预计未来五年将保持18.7%的年复合增长率。1.1分销系统的商业价值分销系统的核心价值体现在三个维度:渠道拓展:通过多级分销网络快速覆盖目标市场成本优化:相比传统广告投放,分销模式具有更高的ROI(平均可达1:5
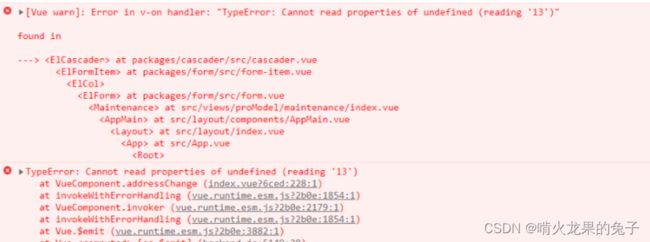
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- MySQL(150)如何进行数据库自动化运维?
辞暮尔尔-烟火年年
MySQL数据库运维mysql
数据库自动化运维(DBAAutomation)是确保数据库高效、安全运行的关键步骤。自动化运维可以涵盖备份、恢复、监控、性能优化、数据迁移等多个方面。以下是一个详细的指南,展示如何使用Java进行数据库自动化运维,包括代码示例。一、环境准备确保安装有Java开发环境(JDK)、Maven(或Gradle)以及一个数据库(例如MySQL)。我们将使用JDBC来进行数据库操作,以及QuartzSche
- 直接内存溢出
p&f°
JVMjvm
一、什么是直接内存直接捏成是一块由操作系统直接管理的内存,也叫堆外内存可以使用Unsafe或ByteBuffer分配直接内存可用-XX:MaxDirectMemorySize控制,默认是0,表示不限制二、为什么使用直接内存直接内存vs堆内存io效率高推荐参考:Java直接内存与非直接内存性能测试-阿里云开发者社区三、什么场景使用直接内存1有很大的数据需要存储,它的生命周期又很长2适合频繁的IO操作
- F12去水印教程:使用开发者工具隐藏网页背景水印
Lin Hsüeh-ch'in
实用工具经验分享笔记
F12去水印教程:使用开发者工具隐藏网页背景水印原创文章,转载请注明出处一、前言在浏览某些网页新闻或文档时,网站为了防止内容被随意复制或截图,常常会在页面上添加水印(如背景图、半透明遮罩、文字层等),影响阅读体验。虽然这些措施有其合理性,但有时我们仅用于学习和临时查看,希望去掉水印以便更好地阅读内容。本文将介绍如何使用浏览器的开发者工具(F12)来临时去除网页背景水印,并提供一些进阶方法供参考。二
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- 碰一碰发视频源码搭建:支持OEM
18538162800于
音视频
在短视频交互场景日益丰富的当下,“碰一碰发视频”作为一种创新的近距离内容分享模式,正逐渐成为社交、营销、线下互动等场景的新载体。相较于标准化解决方案,定制化开发能让源码更好地适配特定业务场景,实现功能、性能与体验的精准匹配。本文将从技术架构、开发流程、核心定制方向等维度,详解碰一碰发视频源码搭建的定制化开发要点,为开发者提供实践参考。一、定制化开发的核心价值:从“能用”到“好用”碰一碰发视频的核心
- 《浪》第一章
孤单戈
天刚蒙蒙亮,琉方城却像往常一样车来车往,琉方城是一个位于东方大陆的一线城市,这里鱼龙混杂,聚集着各种名流和许多有声望的高级政客。一大早白浪敬东便起来为第一天到新校园做好了准备,他有着一头棕色的头发和一对褐色的眼睛穿着一件深蓝色的西装和一件黑色裤子,系着一条红色领带。他站在镜子前打量着自己这一身校服是否合适自己。敬东住在琉方城的一座开发楼区的楼脚下的一条小巷内,虽说是小巷阳光却很充足,空气和环境都是
- 绩效系统的技术重构:用工程思维解决公平性与效率难题
花海如潮淹
重构
绩效系统的技术重构:用工程思维解决公平性与效率难题当你的绩效模块成为团队吐槽的“祖传屎山”,背后往往是技术债的集中爆发。本文从开发者视角拆解:如何用系统设计解决评分公平性、数据孤岛与流程低效三大顽疾。一、技术人眼中的绩效痛点graphTDA[绩效系统技术债]-->B[评分公平性]A-->C[数据整合]A-->D[流程效率]B-->B1(“案例:销售精英因黑盒评分离职”)C-->C1(“手动合并40
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- Selenium 知识点详解:从基础操作到代码实战
壮志凌云不假
seleniumpython测试工具
在自动化测试领域,Selenium是一款备受瞩目的工具。一、Selenium简介Selenium是一个用于Web应用程序测试的工具,它支持多种浏览器和编程语言,能模拟用户在浏览器上的各种操作,如点击、输入文本等,从而实现对Web应用的自动化测试,帮助开发者快速发现潜在问题,提高开发效率。二、环境配置要使用Selenium,需先进行环境配置。以Python为例,首先需安装Selenium库,可通过p
- 阿里巴巴推出ThinkSound:让AI像音效师一样“思考“创造声音
至顶头条
人工智能机器学习
这项由阿里巴巴通义实验室的刘华戴博士领导,联合香港科技大学和浙江大学共同完成的突破性研究,于2025年6月26日发表在arXiv预印本平台。有兴趣深入了解的读者可以通过论文编号arXiv:2506.21448v1访问完整论文,演示页面也可在https://ThinkSound-Demo.github.io查看。当你看电影时,是否想过那些逼真的音效是如何产生的?当汽车在银幕上疾驰而过,你听到的引擎轰
- 2024适合个人干的副业新风口,新机遇助你轻松实现财富增值!
氧惠佣金真的高
在2024年,有多种副业相对容易获得收益。以下是一些具体建议,按照不同类别进行归纳:技能输出型副业:代跑腿:通过相关APP注册认证,接取任务。每单收入根据距离而定,一般几十元不等。适合时间充足的上班族。游戏代打:对于游戏爱好者,通过游戏内倒卖物品、赚取差价,再将游戏币兑换成现金,短短几个小时就能收入上百元。编程接单:程序员可以利用空闲时间接取外包的开发任务,如开发小程序等,这不仅能锻炼技能,还能带
- Python开发中,SQLAlchemy 的同步操作和异步操作封装,以及常规CRUD的处理。
老少女王烦烦
pythonoracle数据库开发语言
在我们使用Python来和数据库打交道中,SQLAlchemy是一个非常不错的ORM工具,通过它我们可以很好的实现多种数据库的统一模型接入,而且它提供了非常多的特性,通过结合不同的数据库驱动,我们可以实现同步或者异步的处理封装。1、SQLAlchemy介绍SQLAlchemy是一个功能强大且灵活的PythonSQL工具包和对象关系映射(ORM)库。它被广泛用于在Python项目中处理关系型数据库的
- 自动化测试秘籍:Selenium Python API实战指南
May Wei
SeleniumPythonAPI自动化测试元素交互弹窗处理
背景简介Selenium是一个用于Web应用程序测试的工具,它允许开发者模拟用户与浏览器的交互。在现代软件开发中,自动化测试是确保应用质量和效率的关键环节。本文将基于Selenium的PythonAPI,探讨如何高效地进行网页元素交互和自动化测试。标题1:操作下拉菜单和列表SeleniumWebDriver提供了一个名为Select的特殊类,用于与网页上的列表和下拉菜单进行交互。Select类提供
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 《赌在技术开发上》我的企业家精神坚信一定成功,拼命努力奋进
晋慧绍成
我是宁波百事达工具/格雷公司/宁波盛和塾诚敬组,格雷读书会同心队何绍成,这是我每天至少一篇文字的第845篇文字(2021/11/13)《赌在技术开发上》我的企业家精神坚信一定成功,拼命努力奋进摘要在开发这些新产品的时候,我们绝不半途而废。哪怕要花5年,10年时间,我们也绝不放弃,愚直地追求成功,一旦相信能够成功,就全力追求,坚韧不拔,直到成功。想要开展新事业,尝试了一下,遇到困难就撒手的人很多,如
- 类似赏帮赚的app有哪些?推荐4款相似的赚钱软件
配音新手圈
在寻求与赏帮赚类似的应用程序时,我们发现了多款同样以悬赏任务与游戏试玩为主要盈利模式的赚钱软件。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人去做的
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla