CSS基础-李南江
目录
一、CSS起源
二、CSS体验
1.利用html修改样式的弊端
2.CSS的优势
3.CSS格式
三、CSS属性
1.文字属性
2.文字属性缩写
3.文本属性
4.颜色属性
四、CSS选择器
1.标签选择器
2.id选择器
3.类选择器
4.后代选择器
5.子元素选择器
6.交集选择器
7.并集选择器
8.兄弟选择器
9.序选择器
10.属性选择器
11.通配符选择器
五、CSS三大特性
1.继承性
2.层叠性
3.优先级
六、CSS显示模式
1.Div和Span标签
2.显示模式
3.显示模式转换
七、背景相关属性
1.背景颜色
2.背景图片
3.背景平铺
4.背景定位
5.背景属性连写
6.背景关联
7.插入图片和背景图片的区别
8.CSS精灵
八、盒模型
1.边框属性
2.内边距属性
3.外边距属性
4.盒模型
5.box-sizing属性
6.行高
九、浮动
1.网页的布局方式
2.浮动元素的脱标
3.浮动元素排序规则
4.浮动元素贴靠现象
5.浮动元素字围现象
十、清除浮动流
1.盒子高度问题
2.清除浮动方式一
3.清除浮动方式二
4.清除浮动方式三-外墙法
5.清除浮动方式四-内墙法
6.清除浮动方式五
7.清除浮动方式六
8.清除浮动方式七
十一、定位
1.相对定位
2.绝对定位
3.子绝父相
4.固定定位
5.静态定位
6.z-index属性
十二、过渡模块
1.a标签伪类选择器
2.过渡模块
十三、2D转换模块
1. 2D转换模块
2.形变中心点
3.旋转轴
4.透视
5.盒子阴影与文字阴影
十四、动画模块
1.动画模块
2.动画属性
十五、3D转换模块
十六、背景相关
1.背景尺寸
2.背景图片定位区域属性
3.背景绘制区域属性
4.多重背景图片
一、CSS起源
-
WEB的衰落
-
在web早期(1990-1993),html是一个很局限的语言。几乎完全由用于描述段落,超链接,列表和标题的结构化元素组成。随着万维网的出现(用户交互体验的加强),对html的要求越来越大,人们迫切需要html增加新的元素,去完成一个特定的功能
-
迫于压力,html开始出现
, ,等标签。但是html是一种描述结构的语言,也开始描述外在表现了。几年之后这种随便的做法暴露出严重的问题:1:由于html既写结构又写样式,导致页面缺乏结构性,降低了网页的可访问性。2:页面维护越来越困难
-
-
大救星CSS
-
当html中存斥着的表现标记问题,W3c并没有忽视。在1995年,w3c开始发布一种正在进行的计划(work-in-prrgress) 称之为CSS
-
与html相比,
CSS支持更丰富的文档外观,CSS可以为任何元素的文本和背景设置颜色;允许在任何元素外围设置边框;允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本。
-
二、CSS体验
1.利用html修改样式的弊端
(1).需要记忆哪些标签有哪些属性,如果该标签没有这个属性,那么设置了也没有效果
(2).当需求变更时我们需要修改大量的代码才能满足现有的需求
(3).HTML只有一个作用就是用来添加语义的
成功法则
迟到毁一生
早退穷三代
按时上下班
必成高富帅
2.CSS的优势
(1).不需要记忆哪些属性属于哪个标签
(2).当需求变更时我们不需要修改大量的代码就可以满足需求
(3).在前端开发中CSS只有一个作用,就是用来修改样式的
成功法则
迟到毁一生
早退穷三代
按时上下班
必成高富帅
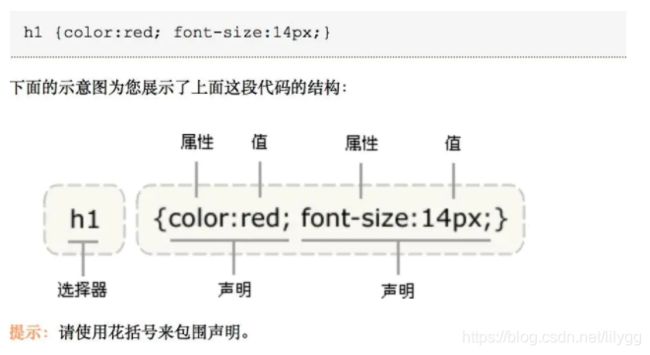
3.CSS格式
- 格式
-
注意点
-
style标签必须写在head标签的开始标签和结束标签之间(也就是必须和title标签是兄弟关系)
-
style标签中的type属性其实可以不用写, 默认就是 type="text/css"
-
设置样式时必须按照固定的格式来设置.
key: value;其中:不能省略, 分号大多数情况下也不能省略(当有多个属性时, 最后一个可以省略)
-
-
CSS怎么学
-
CSS的学习一共分为两大部分, 一个是CSS的属性, 另一个是CSS选择器. 也就是说着两部分学完CSS就没有别的东西了
-
三、CSS属性
1.文字属性
(1). font-style
- 作用: 规定文字样式
- 格式: font-style: italic;
- 取值
- normal 正常的, 默认就是正常的
- italic 倾斜的
- 快捷键
- fs font-style: italic;
- fsn font-style: normal;
(2). font-weight
- 作用: 规定文字粗细
- 格式: font-weight: bold;
- 取值
- 单词取值
- bold 加粗
- bolder 比加粗还要粗
- lighter 细线, 默认就是细线
- 数字取值
- 100-900之间整百的数字
- 快捷键
- fw font-weight: ;
- fwb font-weight: bold;
- fwbr font-weight: bolder;
- 单词取值
(3). font-size
- 作用:规定文字大小
- 格式:font-size: 30px;
- 取值:单位 px( 像素 pixel )
- 快捷键
- fz font-size: ;
- fz30 font-size: 30px;
(4). font-family
- 作用:规定文字字体
- 格式:font-family: "楷体";
- 取值:各种字体名称
- 快捷键
- ff font-family: ;
- 注意点
- 如果取值是中文, 需要用双引号或者单引号括起来
- 设置的字体必须是用户电脑里面已经安装的字体
- 字体属性补充
-
如果设置的字体不存在, 那么系统会使用默认的字体来显示,默认一般使用宋体
-
如果设置的字体不存在, 而我们又不想用默认的字体来显示怎么办?
-
可以给字体设置备选方案
-
格式:font-family:"字体1", "备选方案1", ...; (字体1不存在,就使用备选方案1,依此类推...)
-
-
如果想给中文和英文分别单独设置字体, 怎么办?
-
但凡是中文字体, 里面都包含了英文
-
但凡是英文字体, 里面都没有包含中文
-
也就是说中文字体可以处理英文, 而英文字体不能处理中文
-
注意点:如果想给界面中的英文单独设置字体, 那么英文的字体必须写在中文的前面
-
补充在企业开发中最常见的字体有以下几个
-
中文:宋体 / 黑体 / 微软雅黑
-
英文:"Times New Roman"/Arial
-
-
还需要知道一点, 就是并不是名称是英文就一定是英文字体,因为中文字体其实都有自己的英文名称, 所以是不是中文字体主要看能不能处理中文
-
宋体 SimSun
-
黑体 SimHei
-
微软雅黑 Microsoft YaHei
-
-
-
2.文字属性缩写
- 缩写格式
font: style weight size family;
- 例如
font: italic bold 10px "楷体";
- 注意点
- 在这种缩写格式中有的属性值可以省略
- sytle 可以省略
- weight 可以省略
- 在这种缩写格式中style和weight的位置可以交换
- 在这种缩写格式中有的属性值是不可以省略的
- size 不能省略
- family 不能省略
- size和family的位置是不能顺便乱放的, size一定要写在family的前面, 而且size和family必须写在所有属性的最后
- 在这种缩写格式中有的属性值可以省略
3.文本属性
(1).text-decoration
- 作用: 给文本添加装饰
- 格式: text-decoration: underline;
- 取值
- underline 下划线
- line-through 删除线
- overline 上划线
- none 什么都没有, 最常见的用途就是用于去掉超链接的下划线
- 快捷键
- td text-decoration: none;
- tdu text-decoration: underline;
- tdl text-decoration: line-through;
- tdo text-decoration: overline;
(2).text-align
- 作用: 设置文本水平对齐方式
- 格式: text-align: center;
- 取值
- left 左
- right 右
- center 中
- 快捷键
- ta text-align: left;
- tar text-align: right;
- tac text-align: center;
(3).text-indent
- 作用: 设置文本缩进
- 格式: text-indent: 2em;
- 取值: 2em, 其中em是单位, 一个em代表缩进一个文字的宽度
- 快捷键:
- ti text-indent:;
- ti2e text-indent: 2em;
4.颜色属性
-
在CSS中如何通过color属性来修改文字颜色
-
格式: color: 值;
-
取值
-
英文单词
-
一般情况下,常见的颜色都有对应的英文单词, 但是英文单词能够表达的颜色是有限制的, 也就是说不是所有的颜色都能够通过英文单词来表达
-
-
rgb
-
rgb其实就是三原色, 其中 r(red 红色) g(green 绿色) b(blue 蓝色)
-
格式: rgb(0,0,0)
-
第一个数字就是用来设置三原色的光源元件红色显示的亮度
-
第二个数字就是用来设置三原色的光源元件绿色显示的亮度
-
第三个数字就是用来设置三原色的光源元件蓝色显示的亮度
-
这其中的每一个数字它的取值是0-255之前, 0代表不发光, 255代表发光, 值越大就越亮
-
-
-
红色: rgb(255,0,0);
绿色: rgb(0,255,0);
蓝色: rgb(0,0,255);
黑色: rgb(0,0,0);
白色: rgb(255,255,255);
灰色: rgb(200,200,200);
只要让红色/绿色/蓝色的值都一样就是灰色
- rgba
- rgba中的rgb和前面讲解的一样, 只不过多了一个a.
- a代表透明度, 取值是0-1, 取值越小就越透明
- 例如
color: rgba(255,0,0,0.2);
- 十六进制
-
通过十六进制来表示颜色其实本质就是RGB
-
十六进制中是通过每两位表示一个颜色
-
例如:#FFEE00 FF表示R EE表示G 00表示B
-
什么是十六进制?
-
十六进制和十进制一样都是一种计数的方式
-
在十进制中取值范围0-9, 逢十进一
-
在十六进制中取值范围0-F, 逢十六进一
-
-
十进制 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
十六进制 0 1 2 3 4 5 6 7 8 9 a b c d e f
- 十六进制和十进制转换的公式
- 用十六进制的第一位*16 + 十六进制的第二位 = 十进制
15 == 1*16 + 5 = 21
12 == 1*16 + 2 = 18
FF == F*16 + F == 15*16 + 15 == 240 + 15 = 255
00 == 0*16 + 0 = 0
- 十六进制缩写
- 在CSS中只要十六进制的颜色每两位的值都是一样的, 那么就可以简写为一位
- 例如:
#FFEE00 == #FE0 - 注意点
- 1.如果当前颜色对应的两位数字不一样, 那么就不能简写
#123456;
- 2.如果两位相同的数字不是属于同一个颜色的, 也不能简写
#122334
四、CSS选择器
1.标签选择器
-
什么是标签选择器?
-
作用:根据指定的标签名称, 在当前界面中找到所有该名称的标签, 然后设置属性
-
格式
标签名称{
属性:值;
}
- 注意点
- 标签选择器选中的是当前界面中所有的标签, 而不能单独选中某一个标签
- 标签选择器无论标签藏得多深都能选中
2.id选择器
-
什么是id选择器?
-
作用:根据指定的id名称找到对应的标签, 然后设置属性
-
格式
#id名称{
属性: 值;
}
- 注意点
- 每个HTML标签都有一个属性叫做id, 也就是说 每个标签都可以设置id
- 在同一个界面中id的名称是不可以重复的(唯一)
- 在编写id选择器时一定要在id名称前面加上 #
- id的名称是有一定的规范的
- id的名称只能由字母/数字/下划线(a-z 0-9 _)
- id名称不能以数字开头
- id名称不能是HTML标签的名称()不能是a h1 img input ...)
- 在企业开发中一般情况下如果仅仅是为了设置样式, 我们不会使用id ,因为在前端开发中id一般留给js使用的
3.类选择器
-
什么是类选择器?
-
作用:根据指定的类名称找到对应的标签, 然后设置属性
-
格式
.类名{
属性: 值;
}
- 注意点
- 每个HTML标签都有一个属性叫做class, 也就是说每个标签都可以设置类名
- 在同一个界面中class的名称是可以重复的
- 在编写class选择器时一定要在class名称前面加上点 .
- 类名的命名规范和id名称的命名规范一样
- 类名就是专门用来给CSS设置样式的
- 在HTML中每个标签可以同时绑定多个类名
标准格式:
<标签名称 class="类名1 类名2 ...">
错误的写法:
id选择器和类选择器:
-
id和class的区别?
-
1.1
id 相当于 人的身份证 不可以重复
class 相当于 人的名称 可以重复 -
1.2
一个HTML标签只能绑定 一个 id名称
一个HTML标签可以绑定 多个 class名称
-
-
id选择器和class选择器区别?
-
id选择器是以 # 开头
-
class选择器是以 . 开头
-
-
在企业开发中到底用 id选择器 还是用 class选择器?
-
id一般情况下是给js使用的, 所以除非特殊情况, 否则不要使用id去设置样式
-
在企业开发中一个开发人员对类的使用可以看出这个开发人员的技术水平
一般情况下在企业开发中要注重冗余代码的抽取, 可以将一些公共的代码抽取到一个类选择器中, 然后让标签和这个类选择器绑定即可
-
4.后代选择器
-
什么是后代选择器?
-
作用:找到指定标签的所有特定的后代标签, 设置属性
-
格式
标签名称1 标签名称2{
属性: 值;
}
-
先找到所有名称叫做"标签名称1"的标签, 然后再在这个标签下面去查找所有名称叫做"标签名称2"的标签, 然后在设置属性
-
注意点
-
后代选择器必须用空格隔开
-
后代不仅仅是儿子, 也包括孙子/重孙子, 只要最终是放到指定标签中的都是后代
-
后代选择器不仅仅可以使用标签名称, 还可以使用其它选择器
-
后代选择器可以通过空格一直延续下去
-
5.子元素选择器
-
什么是子元素选择器?
-
作用:找到指定标签中所有特定的直接子元素, 然后设置属性
-
格式
-
标签名称1>标签名称2{
属性: 值;
}
-
先找到所有名称叫做"标签名称1"的标签, 然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素
-
注意点
-
子元素选择器只会查找儿子, 不会查找其他被嵌套的标签
-
子元素选择器之间需要用>符号连接, 并且不能有空格
-
子元素选择器不仅仅可以使用标签名称, 还可以使用其它选择器
-
子元素选择器可以通过>符号一直延续下去
-
后代选择器和子元素选择器:
-
后代选择器和子元素选择器之间的区别?
-
1.1
后代选择器使用 空格 作为连接符号
子元素选择器使用 > 作为连接符号 -
1.2
后代选择器会选中指定标签中, 所有的特定后代标签, 也就是会选中儿子/孙子..., 只要是被放到指定标签中的特定标签都会被选中
子元素选择器只会选中指定标签中, 所有的特定的直接标签, 也就是只会选中特定的儿子标签
-
-
后代选择器和子元素选择器之间的共同点
-
2.1
后代选择器和子元素选择器都可以使用标签名称/id名称/class名称来作为选择器 -
2.2
后代选择器和子元素选择器都可以通过各自的连接符号一直延续下去
选择器1>选择器2>选择器3>选择器4{}
-
-
在企业开发中如何选择
-
如果想选中指定标签中的所有特定的标签, 那么就使用后代选择器
-
如果只想选中指定标签中的所有特定儿子标签, 那么就使用子元素选择器
-
6.交集选择器
-
什么是交集选择器?
-
作用:给所有选择器选中的标签中, 相交的那部分标签设置属性
-
格式
-
选择器1选择器2{
属性: 值;
}
- 注意点
- 选择器和选择器之间没有任何的连接符号
- 选择器可以使用标签名称/id名称/class名称
- 交集选择器仅仅作为了解, 企业开发中用的并不多
7.并集选择器
-
什么是并集选择器?
-
作用:给所有选择器选中的标签设置属性
-
格式
-
选择器1,选择器2{
属性:值;
}
- 注意点
- 并集选择器必须使用,来连接
- 选择器可以使用标签名称/id名称/class名称
8.兄弟选择器
相邻兄弟选择器:
-
什么是相邻兄弟选择器 CSS2
-
作用:给指定标签后面紧跟的那个标签设置属性
-
格式
-
选择器1+选择器2{
属性:值;
}
- 注意点
- 相邻兄弟选择器必须通过 + 连接
- 相邻兄弟选择器只能选中紧跟其后的那个标签, 不能选中被隔开的标签
通用兄弟选择器:
-
什么是通用兄弟选择器 CSS3
-
作用:给指定选择器后面的所有选择器选中的所有标签设置属性
-
格式
-
选择器1~选择器2{
属性:值;
}
- 注意点
- 通用兄弟选择器必须用 ~ 连接
- 通用兄弟选择器选中的是指定选择器后面某个选择器选中的所有标签, 无论有没有被隔开都可以选中
9.序选择器
-
序选择器是CSS3中新增的选择器最具代表性的就是序选择器
-
什么是序选择器?
-
作用:选中指定的任意标签然后设置属性
-
格式
-
-
1.同级别的第几个
-
:first-child 选中同级别中的第一个标签
-
:last-child 选中同级别中的最后一个标签
-
:nth-child(n) 选中同级别中的第n个标签
-
:nth-last-child(n) 选中同级别中的倒数第n个标签
-
:only-child 选中父元素中唯一的标签
-
注意点:不区分类型
-
-
2.同级同类型的第几个
-
:first-of-type 选中同级别中同类型的第一个标签
-
:last-of-type 选中同级别中同类型的最后一个标签
-
:nth-of-type(n) 选中同级别中同类型的第n个标签
-
:nth-last-of-type(n) 选中同级别中同类型的倒数第n个标签
-
:only-of-type 选中父元素中唯一类型的某个标签
-
-
3.其它用法
-
:nth-child(odd) 选中同级别中的所有奇数
-
:nth-child(even) 选中同级别中的所有偶数
-
:nth-child(xn+y)
-
x和y是用户自定义的, 而n是一个计数器, 从0开始递增
-
-
:nth-of-type(odd) 选中同级别中同类型的所有奇数
-
:nth-of-type(even) 选中同级别中同类型的所有偶数
-
:nth-of-type(xn+y)
-
x和y是用户自定义的, 而n是一个计数器, 从0开始递增
-
-
10.属性选择器
-
什么是属性选择器?
-
作用:根据指定的属性名称找到对应的标签, 然后设置属性
-
-
格式
-
[attribute]
作用:根据指定的属性名称找到对应的标签, 然后设置属性 -
[attribute=value]
作用:找到有指定属性, 并且属性的取值等于value的标签, 然后设置属性
最常见的应用场景, 就是用于区分input属性
-
input[type=password]{}
-
属性的取值是以什么开头的
-
[attribute|=value] CSS2
-
[attribute^=value] CSS3
-
-
两者之间的区别
-
CSS2中的只能找到value开头,并且value是被-和其它内容隔开的
-
CSS3中的只要是以value开头的都可以找到, 无论有没有被-隔开
-
-
属性的取值是以什么结尾的
-
[attribute$=value] CSS3
-
-
属性的取值是否包含某个特定的值
-
[attribute~=value] CSS2
-
[attribute*=value] CSS3
-
-
两者之间的区别
-
CSS2中的只能找到独立的单词, 也就是包含value,并且value是被空格隔开的
-
CSS3中的只要包含value就可以找到, 无论有没有被隔开
-
11.通配符选择器
-
什么是通配符选择器?
-
作用:给当前界面上所有的标签设置属性( * )
-
格式
*{
属性:值;
}
- 注意点
- 由于通配符选择器是设置界面上所有的标签的属性, 所以在设置之前会遍历所有的标签, 如果当前界面上的标签比较多, 那么性能就会比较差, 所以在企业开发中一般不会使用通配符选择器
五、CSS三大特性
1.继承性
-
什么是继承性?
-
作用:给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性
-
示例代码
-
-
我是段落
- 注意点
- 并不是所有的属性都可以继承, 只有以 color / font- / text- / line- 开头的属性才可以继承
- 在CSS的继承中不仅仅是儿子可以继承, 只要是后代都可以继承
- 继承性中的特殊性
- a标签的文字颜色和下划线是不能继承的
- h标签的文字大小是不能继承的
我是大标题
- 应用场景
- 一般用于设置网页上的一些共性信息, 例如网页的文字颜色, 字体,文字大小等内容
body{
font-size: 30px;
font-family: "微软雅黑"
color: #666;
}
2.层叠性
-
CSS全称 Cascading StyleSheet (层叠式样式表), 其中的层叠就是指层叠性
-
什么是层叠性?
-
作用:层叠性就是CSS处理冲突的一种能力
-
示例代码
-
我是段落
- 注意点
- 层叠性只有在多个选择器选中"同一个标签", 然后又设置了"相同的属性", 才会发生层叠性
3.优先级
-
什么是优先级?
-
作用:当多个选择器选中同一个标签, 并且给同一个标签设置相同的属性时, 如何层叠就由优先级来确定
-
-
优先级判断的三种方式
-
间接选中就是指继承
-
如果是间接选中, 那么就是谁离目标标签比较近就听谁的
-
-
-
我是段落
- 相同选择器(直接选中)
- 如果都是直接选中, 并且都是同类型的选择器, 那么就是谁写在后面就听谁的
-
我是段落
- 不同选择器(直接选中)
- 如果都是直接选中, 并且不是相同类型的选择器, 那么就会按照选择器的优先级来层叠
- id > 类 > 标签 > 通配符 > 继承 > 浏览器默认
-
我是段落
- 注意点
- 通配符选择器也是直接选中
3.1 优先级权重
-
什么是优先级的权重?
-
作用:当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高
-
-
权重的计算规则
-
首先先计算选择器中有多少个id, id多的选择器优先级最高
-
如果id的个数一样, 那么再看类名的个数, 类名个数多的优先级最高
-
如果类名的个数一样, 那么再看标签名称的个数, 标签名称个数多的优先级最高
-
如果id个数一样, 类名个数也一样, 标签名称个数也一样, 那么就不会继续往下计算了, 那么此时谁写在后面听谁的
-
-
示例代码
-
我是段落
-
我是段落
-
我是段落
-
我是段落
- 注意点
- 只有选择器是直接选中标签的才需要计算权重, 否则一定会听直接选中的选择器的
3.2 !important
-
什么是 !important
-
作用:用于提升某个直接选中标签的选择器中的某个属性的优先级的, 可以将被指定的属性的优先级提升为最高
-
示例代码
-
-
我是段落
- 注意点
- !important只能用于直接选中, 不能用于间接选中
- 通配符选择器选中的标签也是直接选中的
- !important只能提升被指定的属性的优先级, 其它的属性的优先级不会被提升
- !important必须写在属性值得分号前面
- !important前面的感叹号不能省略
六、CSS显示模式
1.Div和Span标签
- 什么是 div ?
- 作用:一般用于配合css完成网页的基本布局
- 什么是 span ?
- 作用:一般用于配合css修改网页中的一些局部信息
努力到无能为力, 拼搏到感动自己
-
div 和 span 有什么区别?
-
1.div会单独的占领一行,而span不会单独占领一行
-
2.div是一个容器级的标签,而span是一个文本级的标签
-
-
容器级的标签和文本级的标签的区别?
-
容器级的标签中可以嵌套其它所有的标签
-
常见容器级的标签: div h ul ol dl li dt dd ...
-
-
文本级的标签中只能嵌套 文字 / 图片 / 超链接
-
常见文本级的标签:span p buis strong em ins del ...
-
-
注意点
-
不用刻意去记忆哪些标签是文本级的哪些标签是容器级, 在企业开发中一般情况下要嵌套都是嵌套在div中, 或者按照组标签来嵌套(ul>li, ol>li , dl>dt+dd)
-
-
2.显示模式
-
在HTML中HTML将所有的标签分为两类, 分别是容器级和文本级
- 常见容器级的标签: div h ul ol dl li dt dd ...
-
常见文本级的标签:span p buis stong em ins del ...
-
在CSS中CSS也将所有的标签分为两类, 分别是块级元素和行内元素(其实还有一类, 行内块级)
-
什么是块级元素, 什么是行内元素?
-
块级元素会独占一行
-
常见块级元素:p div h ul ol dl li dt dd
-
-
行内元素不会独占一行
-
常见行内元素:span a img buis strong em ins del
-
-
-
块级元素和行内元素的区别?
-
块级元素
-
独占一行
-
如果没有设置宽度, 那么默认和父元素一样宽
-
如果设置了宽高, 那么就按照设置的来显示
-
-
行内元素
-
不会独占一行
-
如果没有设置宽度, 那么默认和内容一样宽
-
行内元素是不可以设置宽度和高度的
-
-
行内块级元素
-
为了能够让元素既能够不独占一行, 又可以设置宽度和高度, 那么就出现了行内块级元素
-
不独占一行, 并且可以设置宽高
-
-
3.显示模式转换
-
如何转换CSS元素的显示模式?
-
设置元素的display属性
-
-
display取值
-
block 块级
-
inline 行内
-
inline-block 行内块级
-
-
快捷键
-
di display: inline;
-
db display: block;
-
dib display: inline-block;
-
七、背景相关属性
1.背景颜色
-
如何设置标签的背景颜色?
-
在CSS中可以通过 background-color 属性设置标签的背景颜色
-
-
取值
-
具体单词
-
rgb
-
rgba
-
十六进制
-
-
格式
- 快捷键
- bc background-color: #fff;
2.背景图片
-
如何设置背景图片?
-
在CSS可以通过 background-image: url(); 设置背景图片
-
-
格式
-
注意点
-
图片的地址必须放在url()中, 图片的地址可以是本地的地址, 也可以是网络的地址
-
如果图片的大小没有标签的大小大, 那么会自动在水平和垂直方向平铺来填充
-
如果网页上出现了图片, 那么浏览器会再次发送请求获取图片
-
-
快捷键
-
bi background-image: url();
-
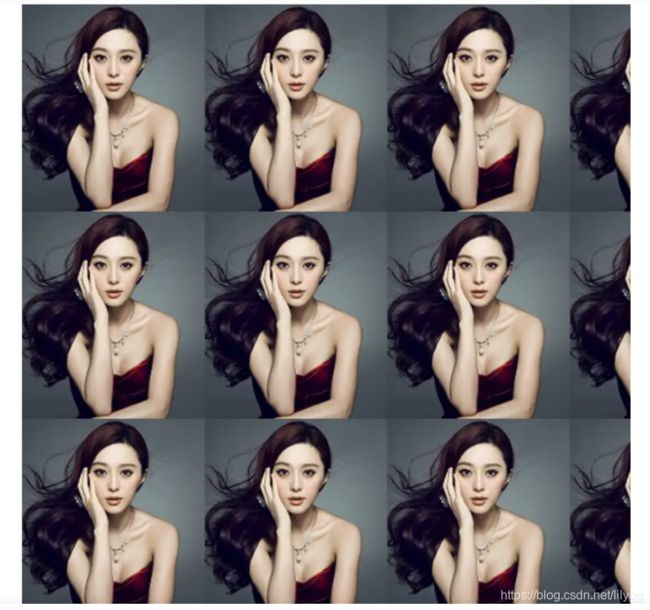
3.背景平铺
-
如何控制背景图片的平铺方式?
-
在CSS中可以通过background-repeat属性控制背景图片的平铺方式的
-
-
取值
-
repeat 默认, 在水平和垂直都需要平铺
-
no-repeat 在水平和垂直都不需要平铺
-
repeat-x 只在水平方向平铺
-
repeat-y 只在垂直方向平铺
-
-
格式
-
应用场景
-
可以通过背景图片的平铺来降低图片的大小, 提升网页的访问速度
-
可以将多张图片拼接成一张图片
-
-
注意点
-
背景颜色和背景图片可以共存, 图片会覆盖颜色
-
-
快捷键
-
bgr background-repeat:
-
4.背景定位
- 如何控制背景图片的位置?
- 在CSS中有一个叫做 background-position 属性, 就是专门用于控制背景图片的位置
- 格式
- background-position: 水平方向 垂直方向;
-
取值
-
具体的方位名词
-
水平方向: left center right
-
垂直方向: top center bottom
-
-
- 具体的像素
- 例如: background-position: 100px 200px;
- 记住一定要写单位, 也就是一定要写px
- 记住具体的像素是可以接收负数的
-
应用场景
-
当图片比较大的时候, 可以通过定位属性保证图片永远居中显示
-
-
快捷键:
-
bp background-position: 0 0;
-
5.背景属性连写
-
和font属性一样, background属性也可以连写
-
格式
-
background: 背景颜色 背景图片 平铺方式 关联方式 定位方式;
-
-
注意点
-
background属性中, 任何一个属性都可以被省略
-
-
快捷键
-
bg+ background: #fff url() 0 0 no-repeat;
-
6.背景关联
-
什么是背景关联方式?
-
默认情况下背景图片会随着滚动条的滚动而滚动, 如果不想让背景图片随着滚动条的滚动而滚动, 那么我们就可以修改背景图片和滚动条的关联方式
-
-
如何修改背景关联方式?
-
在CSS中有一个叫做 background-attachment 的属性, 这个属性就是专门用于修改关联方式的
-
-
格式
-
background-attachment:scroll;
-
-
取值
-
scroll 默认值, 会随着滚动条的滚动而滚动
-
fixed 不会随着滚动条的滚动而滚动
-
-
快捷键
-
ba background-attachment:;
-
7.插入图片和背景图片的区别
-
1.背景图片仅仅是一个装饰, 不会占用位置,插入图片会占用位置
-
2.背景图片有定位属性, 所以可以很方便的控制图片的位置,插入图片没有定位属性, 所有控制图片的位置不太方便
-
3.插入图片的语义比背景图片的语义要强, 所以在企业开发中如果你的图片想被搜索引擎收录, 那么推荐使用插入图片
8.CSS精灵
- 1.什么是CSS精灵图
- CSS精灵图是一种图像合成技术, 全称CSS Sprite
-
2.CSS精灵图作用
-
可以减少请求的次数, 以及可以降低服务器处理压力
-
-
3.如何使用CSS精灵图
-
CSS的精灵图需要配合背景图片和背景定位来使用
-
-
示例
-
完整图片
- 显示的图片
八、盒模型
1.边框属性
-
什么是边框?
-
边框就是环绕在标签宽度和高度周围的线条
-
-
边框属性的格式
-
连写(同时设置四条边)
-
border: 边框的宽度 边框的样式 边框的颜色;
-
-
示例代码
-
快捷键
-
bd+ border: 1px solid #000;
-
-
注意点
-
连写格式中颜色属性可以省略, 省略之后默认就是黑色
-
连写格式中样式不能省略, 省略之后就看不到边框了
-
连写格式中宽度可以省略, 省略之后还是可以看到边框
-
-
按方向连写(分别设置四条边)
-
border-top: 边框的宽度 边框的样式 边框的颜色;
-
border-right: 边框的宽度 边框的样式 边框的颜色;
-
border-bottom: 边框的宽度 边框的样式 边框的颜色;
-
border-left: 边框的宽度 边框的样式 边框的颜色;
-
-
示例代码
-
快捷键
-
bt+ border-top: 1px solid #000;
-
br+ border-right: 1px solid #000;
-
bb+ border-bottom: 1px solid #000;
-
bl+ border-left: 1px solid #000;
-
-
按要素连写(分别设置四条边)
-
border-width: 上 右 下 左;
-
border-style: 上 右 下 左;
-
border-color: 上 右 下 左;
-
-
示例代码
-
注意点
-
这三个属性的取值是按照顺时针来赋值, 也就是按照上右下左来赋值, 而不是按照日常生活中的上下左右
-
这三个属性的取值省略时的规律(上 右 下 左)
-
上 右 下 #左边的取值和右边的一样
-
上 右 #左边的取值和右边的一样 下边的取值和上边一样
-
上 #右下左边取值和上边一样
-
-
-
非连写(方向+要素)
-
border-top-width: ;
-
border-top-style:;
-
border-top-color:;
-
border-right-width:;
-
border-right-style:;
-
border-right-color:;
-
border-bottom-width:;
-
border-bottom-style: ;
-
border-bottom-color:;
-
border-left-width:;
-
border-left-style:;
-
border-left-color:;
-
-
示例代码
- 注意点
- 同一个选择器中如果设置了多个边框属性, 后面的会覆盖前面的
.box3{
border: 5px solid red;
border-right: 5px dashed red;
}
2.内边距属性
- 什么是内边距?
- 边框和内容之间的距离就是内边距
-
格式
-
单独设置四条边
-
padding-top: ;
-
padding-right: ;
-
padding-bottom: ;
-
padding-left: ;
-
-
示例代码
-
-
同时设置四条边
-
padding: 上 右 下 左;
-
-
示例代码
- 注意点
- 这三个属性的取值省略时的规律(上 右 下 左)
- 上 右 下 #左边的取值和右边的一样
- 上 右 #左边的取值和右边的一样 下边的取值和上边一样
- 上 #右下左边取值和上边一样
- 给标签设置内边距之后, 标签占有的
宽度和高度会发生变化 - 给标签设置内边距之后,
内边距也会有背景颜色
- 这三个属性的取值省略时的规律(上 右 下 左)
3.外边距属性
-
什么是外边距?
-
标签和标签之间的距离就是外边距
-
-
格式
-
单独设置四条边
-
margin-top: ;
-
margin-right: ;
-
margin-bottom: ;
-
margin-left: ;
-
-
-
示例代码
-
同时设置四条边
-
margin: 上 右 下 左;
-
-
示例代码
-
注意点
- 这三个属性的取值省略时的规律(上 右 下 左 )
- 上 右 下 #左边的取值和右边的一样
- 上 右 #左边的取值和右边的一样 下边的取值和上边一样
- 上 #右下左边取值和上边一样
-
外边距的那一部分是没有背景颜色的
- 这三个属性的取值省略时的规律(上 右 下 左 )
-
外边距合并现象
-
默认布局的垂直方向上外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的
-
-
示例代码
外边距合并现象
我是span我是span
我是div
我是div
-
margin-top 问题
-
如果两个盒子是嵌套关系, 那么设置了里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来
-
如果外面的盒子不想被一起定下来,那么可以给外面的盒子添加一个边框属性
-
在企业开发中, 一般情况下如果需要控制嵌套关系盒子之间的距离, 应该首先考虑padding, 其次再考虑margin(margin本质上是用于控制兄弟关系之间的间隙的)
-
-
示例代码
-
text-align:center; 和 margin:0 auto; 区别
-
text-align: center; 是设置盒子中存储的文字/图片水平居中
-
margin:0 auto; 是让盒子自己水平居中
-
-
示例代码
53-盒子居中和内容居中
我是文字

4.盒模型
- 什么是CSS盒模型?
- CSS盒模型仅仅是一个形象的比喻, HTML中的标签都是盒模型
- CSS盒模型指那些可以设置宽度高度/内边距/边框/外边距的标签
- 这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以HTML标签又叫做盒模型(所有的标签都可以通过设置元素的显示模式:块级/行内块级,变的可设置宽高)
- 示例代码
48-CSS盒子模型
我是span
我是超链接
我是加粗
我是强调
- 盒模型宽度和高度
-
内容的宽度和高度
-
就是通过 width / height 属性设置的宽度和高度
-
-
元素的宽度和高度
-
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
-
高度 同理可证
-
-
-
规律
- 增加了padding / border 之后元素的宽高也会发生变化
- 如果增加了 padding / border 之后还想保持元素的宽高, 那么就必须减去内容的宽高
-
元素空间的宽度和高度
-
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
-
高度 同理可证
-
5.box-sizing属性
-
CSS3中新增了一个 box-sizing 属性, 这个属性可以保证我们给盒子新增 padding 和 border 之后, 盒子元素的 宽度 和 高度 不变
-
box-sizing取值
-
content-box(默认)
-
元素的宽高 = 边框 + 内边距 + 内容宽高
-
-
border-box
-
元素的宽高 = width / height 的宽高
-
-
增加 padding 和 border 之后要想保证盒子元素的宽高不变, 系统会自动减去一部分内容的宽度和高度
-
-
示例代码
6.行高
- 1.什么是行高?
- 在CSS中所有的行都有自己的行高,可以通过 line-height 来设置
- 注意点
- 行高和盒子高不是同一个概念
- 行高 指的是 每行内容的高度
- 盒子高 指的是 元素的高度
- 规律
- 1.文字在行高中默认是垂直居中的
- 2.在企业开发中我们经常将盒子的高度和行高设置为一样( height = line-height ), 那么这样就可以保证 一行文字 在盒子的高度中是垂直居中的
- 简而言之就是: 要想一行文字在盒子中垂直居中, 那么只需要设置这行文字的"行高等于盒子的高"即可
- 3.在企业开发中如果一个盒子中有 多行文字 , 那么我们就不能使用设置行高等于盒子高来实现让文字垂直居中, 只能通过设置 padding 来让 文字居中
- 注意点
- 1.在企业开发中, 如果一个盒子中存储的是文字, 那么一般情况下我们会以盒子左边的内边距为基准, 不会以右边的内边距为基准, 因为这个右边的内边距有误差
- 2.右边内边距的误差从何而来? 因为右边如果放不下一个文字, 那么文字就会换行显示, 所以文字和内边距之间的距离就有了误差
- 3.顶部的内边距并不是边框到文字顶部的距离, 而是边框到行高顶部的距离
九、浮动
1.网页的布局方式
-
什么是网页的布局方式?
- 网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的
-
标准流(文档流 / 普通流)排版方式
- 其实浏览器默认的排版方式就是标准流的排版方式
- 在CSS中将元素分为三类, 分别是块级元素/行内元素/行内块级元素
- 在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版
- 垂直排版, 如果元素是块级元素, 那么就会垂直排版
- 水平排版, 如果元素是行内元素/行内块级元素, 那么就会水平排版
-
浮动流排版方式
- 浮动流是一种"半脱离标准流"的排版方式
- 浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素左对齐或者右对齐
-
注意点
- 浮动流中没有居中对齐, 也就是没有center这个取值
- 在浮动流中是不可以使用 margin: 0 auto;
-
特点
- 在浮动流中是不区分块级元素/行内元素/行内块级元素的
- 无论是块级元素/行内元素/行内块级元素都可以水平排版
- 在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高
- 综上所述, 浮动流中的元素和标准流中的行内块级元素很像
-
定位流排版方式
2.浮动元素的脱标
- 什么是浮动元素的脱标?
- 脱标:脱离标准流
- 当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标
- 浮动元素脱标之后会有什么影响?
- 如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元就会盖住后面一个元素
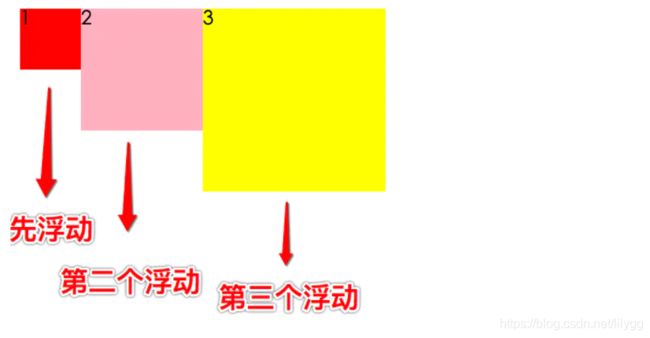
3.浮动元素排序规则
- 浮动元素排序规则
- 相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面
- 不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
- 浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定
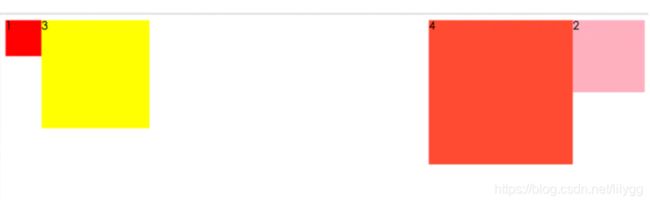
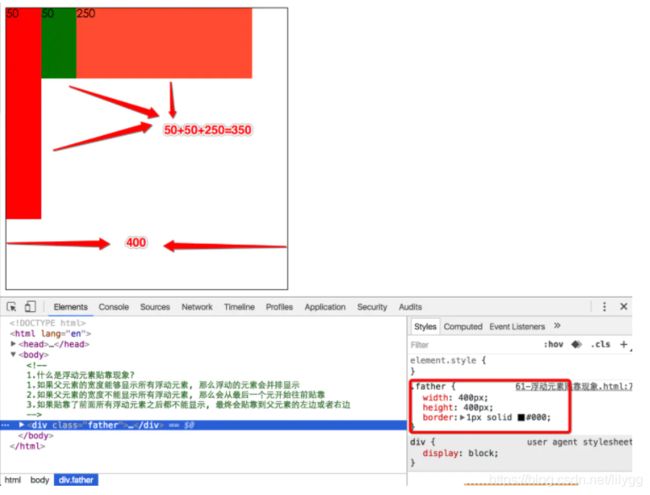
4.浮动元素贴靠现象
- 什么是浮动元素贴靠现象?
- 如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示
-
如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元素开始往前贴靠
- 如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边
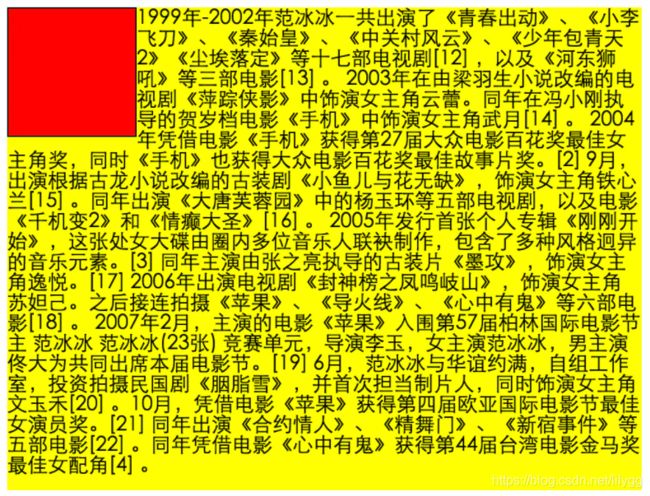
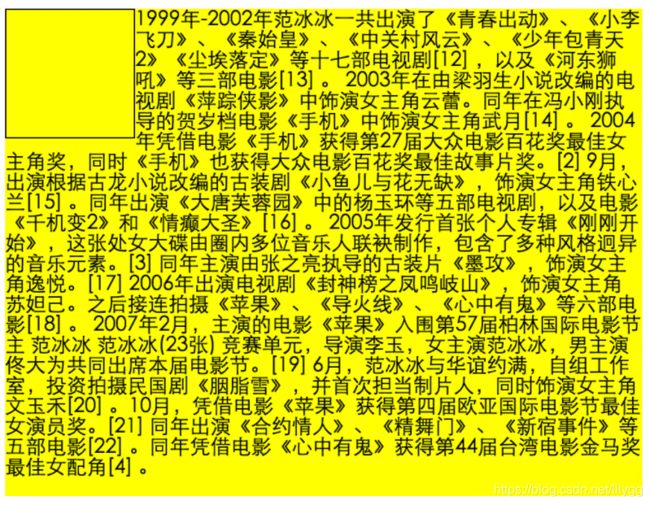
5.浮动元素字围现象
- 什么是浮动元素字围现象?
- 浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象
div{
float: left;
width: 100px;
height: 100px;
/*background-color: red;*/
border: 1px solid #000;
}
p{
width: 500px;
height: 500px;
background-color: yellow;
}
- 应用场景
- 图文混排
十、清除浮动流
1.盒子高度问题
- 在标准流中内容的高度可以撑起盒子的高度
- 在浮动流中浮动元素内容的高不可以撑起盒子的高
2.清除浮动方式一
-
给 前面的父盒子 添加 高度
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加高度前
- 添加高度后
-
注意点
- 在企业开发中能不写高度就不写高度, 所以这种方式
不常用
- 在企业开发中能不写高度就不写高度, 所以这种方式
3.清除浮动方式二
-
利用 clear: both; 属性清除前面浮动元素对我的影响
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加 clear: both; 前
- 添加 clear: both; 后
-
注意点
- 使用 clear:both 之后 margin 属性 会失效, 所以
不常用
- 使用 clear:both 之后 margin 属性 会失效, 所以
4.清除浮动方式三-外墙法
-
在两个有浮动子元素的盒子之间 添加 一个额外的 块级元素
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加额外块级元素前
- 添加额外块级元素后
-
注意点
- 在外墙法中可以通过设置额外标签的高度来实现margin效果
- 搜狐中大量使用了这个技术, 但是由于需要添加大量无意义的标签, 所以
不常用
5.清除浮动方式四-内墙法
-
在前面一个盒子的内容最后 添加 一个额外的块级元素
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加额外块级元素前
- 添加额外块级元素后
-
注意点
- 内墙法会自动撑起盒子的高度, 所以可以直接设置margin属性
- 和内墙法一样需要添加很多无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦
6.清除浮动方式五
-
什么是 overflow: hidden ?
- overflow: hidden 的作用是清除溢出盒子边框外的内容
-
示例代码
.test{
width: 100px;
height: 100px;
border: 1px solid #000;
background-color: red;
overflow: hidden;
}
我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字
-
添加 overflow: hidden 前
- 添加 overflow: hidden 后
-
如何利用 overflow: hidden; 清除浮动
- 给前面一个盒子添加 overflow: hidden 属性
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
- 添加 overflow: hidden; 前
- 添加 overflow: hidden; 后
-
注意点
- 由于 overflow: hidden 可以撑起盒子的高度, 所以可以直接设置margin属性
- IE8以前不支持利用 overflow: hidden 来清除浮动, 所以需要加上一个 *zoom:1;
- 实际上 *zoom: 1 能够触发IE8之前IE浏览器的hasLayout机制
- 优点可以不用添加额外的标签又可以撑起父元素的高度, 缺点和定位结合在一起使用时会有冲突
-
*zoom:1; 和 _zoom:1 的区别
- 这个是hack写法,用来识别不同版本的IE浏览器
- _后面的属性只有IE6能识别
- *后面的属性 IE6 IE7能识别
7.清除浮动方式六
-
给前面的盒子 添加 伪元素 来 清除浮动
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加伪元素前
- 添加伪元素后
-
注意点
- 本质上和内墙法一样, 都是在前面一个盒子的最后添加一个额外的块级元素
- 添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
- CSS中还有一个东西叫做伪类, 伪元素和伪类不是同一个东西
8.清除浮动方式七
-
给前面的盒子添加 双伪元素 来 清除浮动
-
示例代码
- 大娃
- 二娃
- 三娃
- 李南江
- 极客江南
- 江哥
-
添加双伪元素前
- 添加双伪元素后
- 注意点
- 添加伪元素后可以撑起盒子的高度, 所以可以直接设置margin属性
- 先知道有这些方式, 原理需要学习到BFC和hasLayout才能明白
- 支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;
- 不支持 BFC的浏览器 (IE5-7),通过触发 hasLayout 闭合浮动。
十一、定位
1.相对定位
-
什么是相对定位?
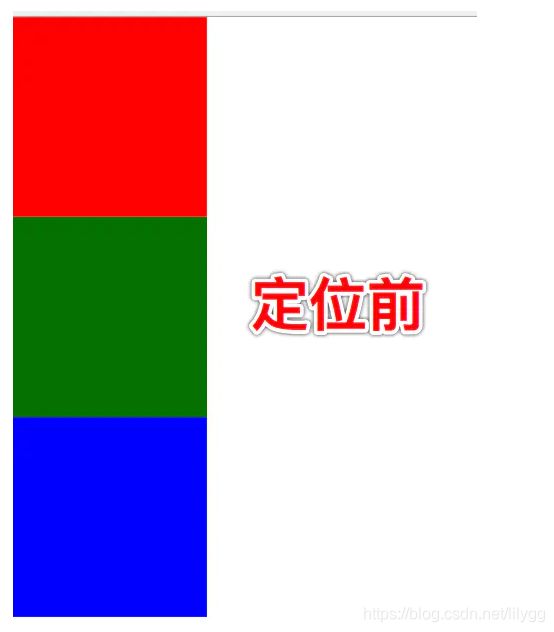
- 对定位就是相对于自己以前在标准流中的位置来移动
-
格式
position: relative;top: px; 或 bottom: px;left: px; 或 right: px;
-
示例程序
- 绝对定位注意点
- 绝对定位的元素是 脱离标准流 的, 不会占用标准流中的位置
- 由于绝对定位的元素是脱离标准流的, 所以绝对定位的元素 不区分 块级元素 / 行内元素 / 行内块级元素
- 如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点
- 相对于body定位会随着页面的滚动而滚动
- 一个绝对定位的元素会 忽略 祖先元素的 padding
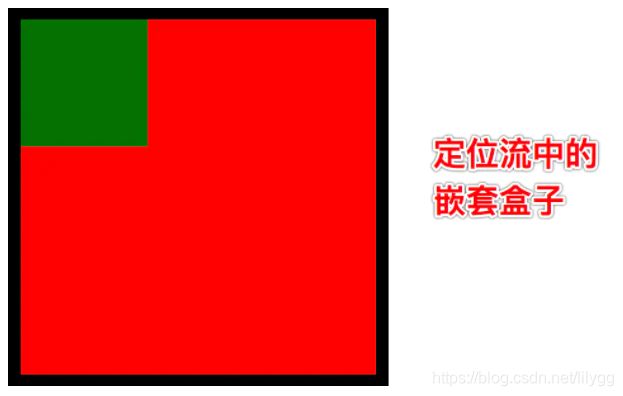
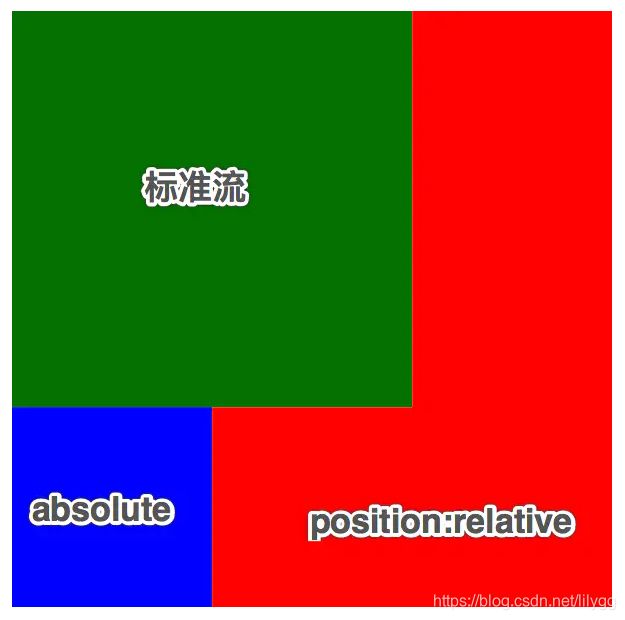
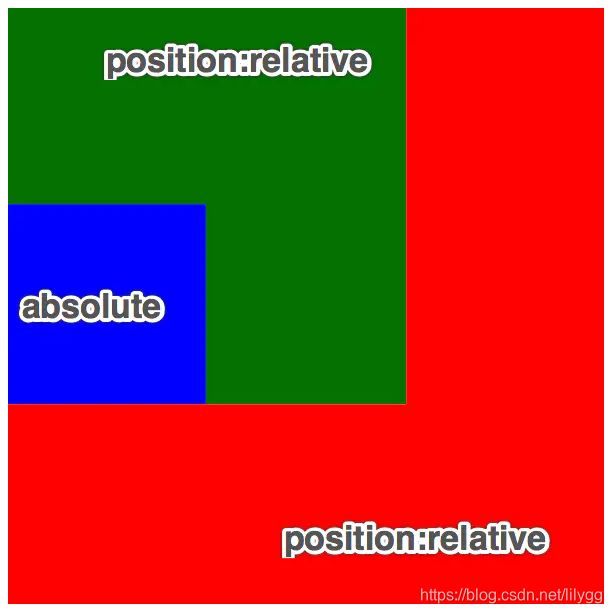
- 2.3 绝对定位参考点
- 默认情况下所有的绝对定位的元素, 无论有没有祖先元素, 都会以body作为参考点
- 如果一个绝对定位的元素有祖先元素, 并且祖先元素中有一个是定位流中的元素, 那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点
- 如果一个绝对定位的元素有祖先元素, 并且祖先元素中有多个是定位流中的元素, 那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点
- 绝对定位水平居中
- 1.注意当一个盒子绝对定位之后不能使用 margin: 0 auto; 让盒子自身水平居中
- 2.如果想让过一个绝对定位的盒子自身居中, 可以使用 left: 50%; margin-left: -元素宽度的一半px;
74-绝对定位水平居中
- 2.4 绝对定位应用场景
- 用于对元素进行微调
- 配合后面学习的绝对定位来使用
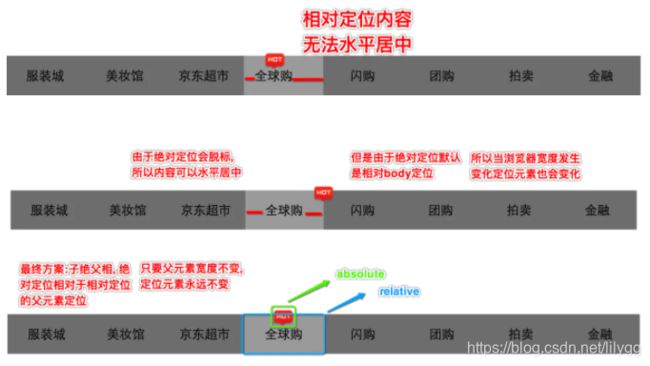
3.子绝父相
企业开发中一般相对定位和绝对定位都是一起出现, 很少单独使用
-
3.1 什么是子绝父相?
- 简单来说,就是子元素使用绝对定位,父元素使用相对定位
-
3.2 为什么要子绝父相?
71-子绝父相
- 服装城
- 美妆馆
- 京东超市
- 全球购
- 闪购
- 团购
- 拍卖
- 江哥
- 相对定位和绝对定位一般都是用来做覆盖效果的, 当看到某个元素覆盖在另外一个元素上时, 第一时间就要想到定位流
4.固定定位
-
什么是固定定位?
- 固定定位和前面学习的背景关联方式很像, 背景关联方式可以让某个图片不随着滚动条的滚动而滚动, 而固定定位可以让某个盒子不随着滚动条的滚动而滚动
-
格式
position: fixed;top: px; 或 bottom: px;left: px; 或 right: px;
-
示例代码
74-固定定位
我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字
^
顶部
-
固定定位注意点
- 固定定位的元素是脱离标准流的, 不会占用标准流中的位置
- 由于固定定位的元素是脱离标准流的, 所以绝对定位的元素 不区分 块级元素 / 行内元素 / 行内块级元素
- IE6 不支持固定定位
-
固定定位应用场景
- 网页对联广告
- 网页头部通栏(穿透效果)
5.静态定位
-
什么是静态定位?
- 默认情况下标准流中的元素position属性就等于static, 所以静态定位其实就是默认的标准流
-
格式
position: static;top: px; 或 bottom: px;left: px; 或 right: px;
-
静态定位应用场景
- 一般用于配合JS清除定位属性
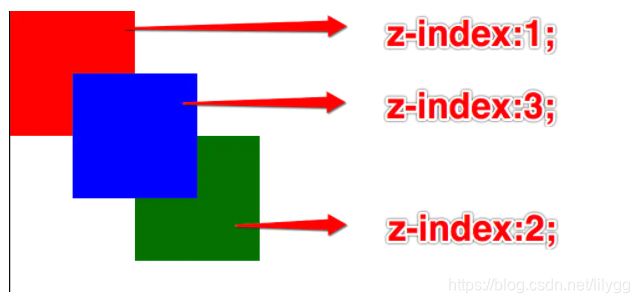
6.z-index属性
-
什么是 z-index 值?
- 用于指定定位的元素的覆盖关系
-
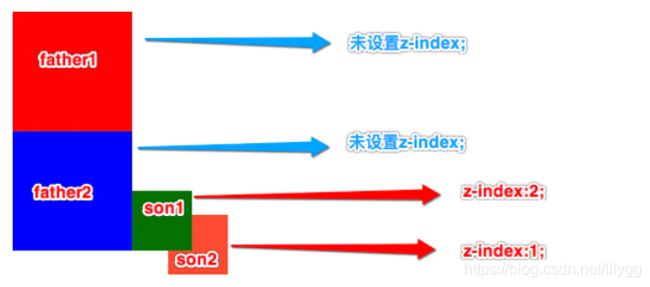
定位元素的覆盖关系
- 定位元素的从父现象
- z-index应用场景
- 控制界面上的定位元素的覆盖关系, 例如网页中后面的定位元素不能覆盖前面的导航条通栏
十二、过渡模块
1.a标签伪类选择器
- 通过我们的观察发现,a标签存在一定的状态
(1). a标签的四种状态
- 1.默认状态:从未被访问过
- 2.被访问过的状态
- 3.鼠标长按状态
- 4.鼠标悬停在a标签上的状态
(2).格式
- :link 修改 从未被访问过 状态 下的样式
- :visited 修改 被访问过的 状态 下的样式
- :hover 修改 鼠标悬停 在a标签上状态 下的样式
- :active 修改 鼠标长按 状态 下的样式
(3).注意点
- a标签的伪类选择器可以单独出现也可以一起出现
- a标签的伪类选择器如果一起出现,那么有严格的顺序要求
- 编写的顺序必须要个的遵守爱恨原则 love hate ( link visited hover active )
- 如果默认状态的样式和被访问过状态的样式一样,那么可以缩写为 a{ color: green }
/* 默认:从未被访问过 */
ul li a:link{
text-decoration: none;
color: white;
background-color: pink;
}
/* 鼠标悬停状态 */
ul li a:hover{
color: red;
background-color: #ccc;
}
/* 鼠标长按状态 */
ul li a:active{
color: yellow;
/* background-color: #ccc; */
}2.过渡模块
(1).过渡三要素
- 1.1 必须有属性发生变化
- 1.2 必须告诉系统哪个属性需要执行过渡效果
- 1.3 必须告诉系统过渡效果持续时长
(2).注意点
- 当多个属性需要同事执行过渡效果时用逗号隔开即可
- transition-property: width, background-color; # 指定执行过渡效果的属性
- transition-duration: 5s, 5s; # 指定过渡效果持续的时长
(3).过渡模块属性
- transition-property # 指定执行过渡效果的属性
- transition-duration # 指定过渡效果持续的时长
- transition-delay # 指定过渡效果的延迟
- transition-timing-function # 指定过渡效果的速度曲线
- ease # 规定过渡效果,先缓慢地开始,然后加速,然后缓慢地结束(默认)
- linear # 规定从开始到结束具有相同速度的过渡效果(匀速)
- ease-in # 规定缓慢开始的过渡效果
- ease-out # 规定缓慢结束的过渡效果
- ease-in-out # 规定开始和结束较慢的过渡效果
- cubic-bezier(n,n,n,n) # 允许您在三次贝塞尔函数中定义自己的值
(4).过渡连写
- 4.1 格式
- transition: 过渡属性 过渡时长 运动速度 延迟时
- 4.2 注意点
- 和分开写的一样,如果想给多个属性添加过渡效果,可以用逗号隔开
- 可以省略后面两个参数,因为只要编写了前面两个参数就已经满足了过渡的三要素
- 如果多个属性运动速度、延迟时间、持续时间都一样,则可以简写为 transition: all 0s;
(5).编写过渡的套路
- 1.不要管过渡,先编写基本界面
- 2.修改我们认为需要修改的属性
- 3.给被修改属性的哪个元素添加过渡
span{
font-size: 28px;
line-height: 50px;
/* 3.给被修改属性添加过渡效果 */
/* transition: 过渡属性 过渡时长 运动速度 延迟时 (后面两个属性可以省略) */
transition: margin 5s;
}
/* 1.指定需要修改的标签 */
div:hover span{
/* 2.指定需要修改标签的属性 */
margin: 0 20px;
}十三、2D转换模块
1. 2D转换模块
- 1.什么是2D转换
- 2D转换就是元素的移动、旋转、缩放和倾斜( transform )
- 2.格式
- transform: translate(50px, 100px); #从其当前位置向右移动 50 个像素,并向下移动 100 个像素
- transform: rotate(20deg); #将元素顺时针旋转 20 度
-
第一个参数:水平方向,第二个参数:垂直方向
-
其中deg是单位, 代表多少度
-
- transform: scale(2, 3); #增大为其原始宽度的两倍和其原始高度的三倍
-
第一个参数:水平方向,第二个参数:垂直方向
-
如果取值是1, 代表不变
-
如果取值大于1, 代表需要放大
-
如果取值小于1, 代表需要缩小
-
如果水平和垂直缩放都一样, 那么可以简写为一个参数
-
- transform: scaleX(2); #增大为其原始宽度的两倍
- transform: scaleY(0.5); #缩小为其原始高度的一半
- 3.注意点
- 1.如果需要进行多个转换, 那么用空格隔开
- 2.2D的转换模块会修改元素的坐标系, 所以旋转之后再平移就不是水平平移的
- 例如: transform: rotate(45deg) translate(100px, 0px) scale(1.5, 1.5);
2.形变中心点
- 1.什么是形变中心点
- 默认情况下所有的元素都是以自己的中心点作为参考来旋转的, 我们可以通过形变中心点属性来修改它的参考点
- 格式
- transform-origin: 200px 0px;
- 第一个参数:水平方向,第二个参数:垂直方向
- 2.取值有三种形式
- 具体像素,比如:transform-origin: 20px 10px;
- 百分比,比如:transform-origin: 50% 50%;
- 特殊关键字,比如:transform-origin: left top;
3.旋转轴
- 默认情况下所有元素都是围绕Z轴进行旋转
- 格式
- transform: rotateZ(45deg); # 元素围绕Z轴旋转45度,默认情况就是围绕Z轴旋转,即等价于 transform: rotate(45deg)
- transform: rotateX(45deg); # 元素围绕X轴旋转45度
- transform: rotateY(45deg); # 元素围绕Y轴旋转45度
- 想围绕哪个轴旋转, 那么只需要在rotate后面加上哪个轴即可
4.透视
- 1.什么是透视
- 透视就是近大远小的效果
- 2.注意点
- 一定要注意, 透视属性必须添加到需要呈现近大远小效果的元素的父元素上面
5.盒子阴影与文字阴影
- 1.如何给盒子添加阴影
- 格式
- box-shadow: 水平偏移 垂直偏移 模糊度 阴影扩展 阴影颜色 内外阴影;
- 注意点
- 2.1 盒子的阴影分为内外阴影, 默认情况下就是外阴影
- 2.2 快速添加阴影只需要编写三个参数即可
- box-shadow: 水平偏移 垂直偏移 模糊度;
- 默认情况下阴影的颜色和盒子内容的颜色一致
- 格式
- 2.如何给文字添加阴影
- 格式
- text-shadow: 水平偏移 垂直偏移 模糊度 阴影颜色 ;
- 注意点
- 快速添加阴影只需要编写三个参数即可
- text-shadow: 水平偏移 垂直偏移 模糊度;
- 默认情况下阴影的颜色和文字的颜色一致
- 快速添加阴影只需要编写三个参数即可
- 格式
十四、动画模块
1.动画模块
- 1.什么是动画
- 动画使元素逐渐从一种样式变为另一种样式
- 2.过渡和动画之间的异同
- 1.1 不同点:过渡必须人为的触发才会执行动画,动画不需要人为的触发就可以执行动画
- 1.2 相同点:过渡和动画都是用来给元素添加动画的;过渡和动画都是系统新增的一些属性;过渡和动画都需要满足三要素才会有动画效果
- 3.动画三要素
- 2.1.设置系统执行哪个动画
- 2.2.创建相应的动画
- 2.3.设置动画持续时间
- 4.简单示例
div{
width: 100px;
height: 50px;
background-color: red;
/*transition-property: margin-left;*/
/*transition-duration: 3s;*/
/*1.告诉系统需要执行哪个动画*/
animation-name: lnj;
/*3.告诉系统动画持续的时长*/
animation-duration: 3s;
}
/*2.告诉系统我们需要自己创建一个名称叫做lnj的动画*/
@keyframes lnj {
from{
margin-left: 0;
}
to{
margin-left: 500px;
}
}
2.动画属性
- 1.动画属性
| 属性 | 描述 | |
|---|---|---|
| animation-name | 规定动画的名称( @keyframes 动画名称) | |
| @keyframes | 规定动画模式(创建动画) 要使动画生效,必须将动画绑定到某个元素。 |
|
| animation-duration | 规定动画的持续时间 默认值是 0s |
|
| animation-delay | 规定动画的延迟时间 |
|
| animation-iteration-count | 规定动画执行次数 使用值 infinite 使动画永远持续下去 |
|
| animation-direction | 规定定动画是向前播放、向后播放还是交替播放
|
|
| animation-play-state | 规定动画是运行还是暂停(running: 执行动画,paused: 暂停动画) | |
| animation-fill-mode | 规定元素在不播放动画时的样式(动画的三种状态:等待、执行、结束)。 animation-fill-mode作用: 指定动画等待状态和结束状态的样式
|
|
| animation-timing-function | 规定动画的速度曲线
|
|
| animation | 设置所有动画属性的简写属性。
|
- 2.连写示例
div {
width: 100px;
height: 50px;
background-color: red;
/*animation: move 3s linear 2s 1 normal;*/
animation: move 3s;
}
@keyframes move {
from{
margin-left: 0;
}
to{
margin-left: 500px;
}
}十五、3D转换模块
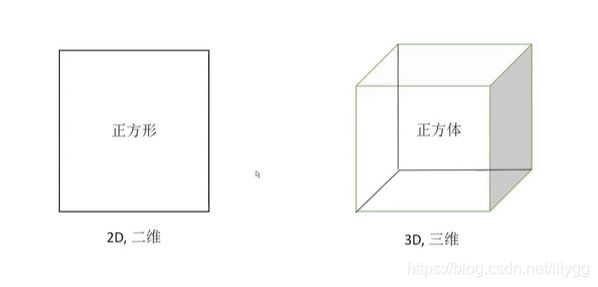
- 1.什么是2D和3D?
- 2D:就是一个平面, 只有宽度和高度, 没有厚度
- 3D:就是一个立体, 有宽度和高度, 还有厚度
- 默认情况下,所有的元素都是呈2D展现的
- 2.如何让某个元素呈3D展现?
- 和透视一样, 想看到某个元素的3d效果, 只需要给他的父元素添加一个 transform-style 属性, 然后设置为 preserve-3d 即可
- 3.注意点
- 3.1.动画中如果有和默认样式中同名的属性, 会覆盖默认样式中同名的属性
- 3.2.在编写动画的时候, 固定不变的值写在前面, 需要变化的值写在后面
- 4.应用
- 正方体
- 长方体
- 5.简单示例
.father{
width: 200px;
height: 200px;
background-color: red;
border: 1px solid #000;
margin: 100px auto;
perspective: 500px;
/* 添加3D效果 */
transform-style: preserve-3d;
transform: rotateY(0deg);
}
.son{
width: 100px;
height: 100px;
background-color: blue;
border: 1px solid #000;
margin: 0 auto;
margin-top: 50px;
transform: rotateY(45deg);
}十六、背景相关
1.背景尺寸
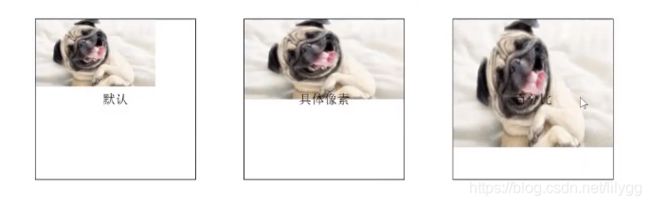
- 1.什么是背景尺寸属性( background-size )
- 背景尺寸属性是CSS3中新增的一个属性, 专门用于设置背景图片大小
- 2.如何设置背景尺寸
- 第一种:background-size: 宽度 高度;
- 1. 像素:background-size: 200px 100px;
- 2. 百分比:background-size: 100% 80%;
- 3. auto 等比例缩放
- background-size: auto 100px; # 高度固定,宽度等比例缩放
- background-size: 100px auto; # 宽度固定,高度等比例缩放
- 第二种: cover 填满
- background-size: cover;
- 1.告诉系统图片需要等比拉伸
- 2.告诉系统图片需要拉伸到宽度和高度都填满元素
- background-size: cover;
- 第三种: contain 填满
- background-size: contain;
- 1.告诉系统图片需要等比拉伸
- 2.告诉系统图片需要拉伸到宽度或高度都填满元素
- background-size: contain;
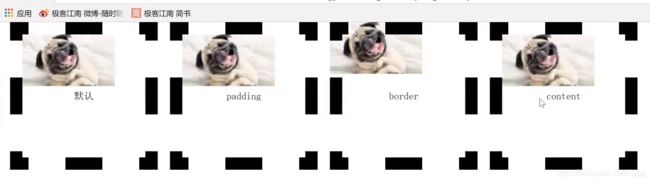
2.背景图片定位区域属性
- background-origin:告诉系统背景图片从什么区域开始显示,默认情况下就是从padding区域开始显示
- background-origin: padding-box; # 告诉系统背景图片从 padding(内边距)区域开始显示
- background-origin: border-box; # 告诉系统背景图片从 border(边界)区域开始显示
- background-origin: content-box; # 告诉系统背景图片从 content(内容)区域开始显示
3.背景绘制区域属性
- background-clip:背景绘制区域属性,是专门用于指定从哪个区域开始绘制背景的, 默认情况下会从border区域开始绘制背景
- background-clip: padding-box; # 告诉系统背景颜色从 padding(内边距)区域开始绘制
- background-clip: border-box; # 告诉系统背景颜色从 border(边界)区域开始绘制
- background-clip: content-box; # 告诉系统背景颜色从 content(内容)区域开始绘制
4.多重背景图片
- 多张背景图片之间用逗号隔开即可
- 注意点
- 先添加的背景图片会盖住后添加的背景图片
- 建议在编写多重背景时拆开编写
- 示例
/*background: url("images/animal1.png") no-repeat left top,url("images/animal2.png") no-repeat right top,url("images/animal3.png") no-repeat left bottom,url("images/animal4.png") no-repeat right bottom,url("images/animal5.png") no-repeat center center;*/
background-image: url("images/animal1.png"),url("images/animal2.png"),url("images/animal3.png");
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: left top, right top, left bottom;