基础知识 | css基础知识
css概述
定义:Cascading style 层叠样式表,简称样式
作用:美化页面
css与html属性的使用原则
html属性:代码不能充裕,只对一个元素生效
代码没有维护性
css:代码有一定的重用性,提升可维护性
但是重用性没有做到极致,后期使用Scss做到极致
w3c建议我们尽量使用css的方式替代html属性
除非特有的属性,css没有的语法才是用html属性
css参考手册可以看到很多属性和没说的东西比如光标
css语法
样式声明
样式属性:值; 样式属性:值;样式属性:值;
eg:color:red; 文本颜色
background-color:red; 背景颜色
font-size:16px; 字号大小
使用css的方式
内联样式,行内样式
在元素的style属性中,编写样式
缺点:css不能重用
内联样式默认优先级最高
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
内部样式
选择器{样式声明;}
选择器就是一个条件,控制页面中哪些元素可以使用当前的样式
外部样式
单独创建一个css文件
在html引用css文件
rel 定义当前文档与被拦截文档之间的关系
href 定义被链接文档的位置
type 规定被链接文档的mine类型
Lorem ipsum dolor sit amet, consectetur.
h4{
color:gold;
background-color: coral;
}css特性
继承性
我们只关注文本样式的继承
后代元素可以使用父元素的文本样式
a标签不继承文本颜色
层叠型
为一个标签定义多个样式规则,如果样式属性不冲突,都会作用到这个标签上
优先级
内联样式 高
内部和外部样式谁离标签的直线距离越短,就选择哪个。 中
浏览器样式 低
默认情况下,f12中样式是按照默认优先级顺序从上往下显示
调整优先级
!important 优先级最高,高于内联
必须在值和分号之间
div{
color:red !important;
}
注意:内联样式不允许设置!important
css背景
css背景颜色 background-color
css的颜色值有3种方式定义,16进制,rgb(255,0,0),颜色名称
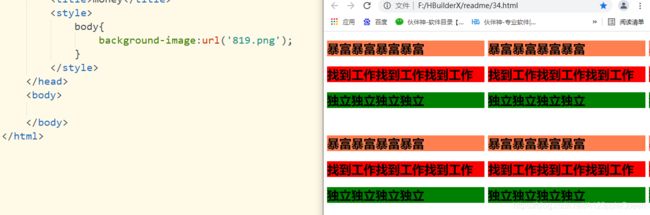
css背景图像 background-image
background-image:url(' ') 默认为平铺重复,覆盖整个页面
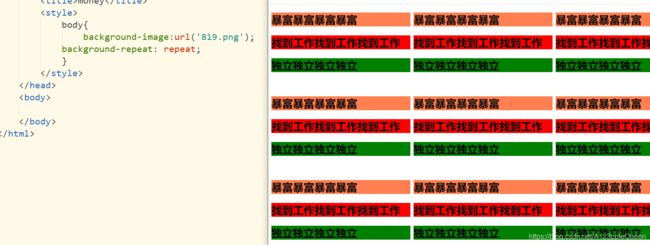
平铺
background-image:url(' ');
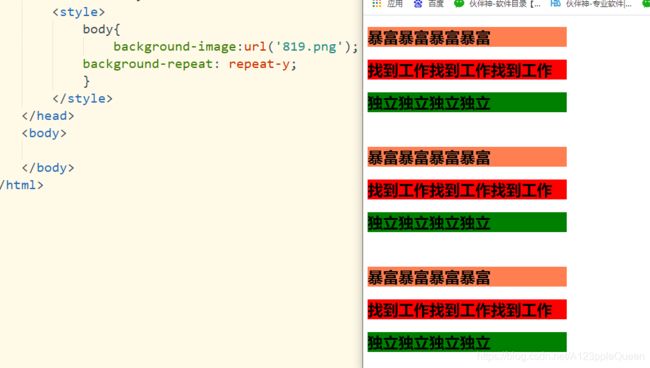
background-repeat:有四个值,repeat全部平铺
repeat-x 水平方向平铺
repeat-y 垂直方向平铺
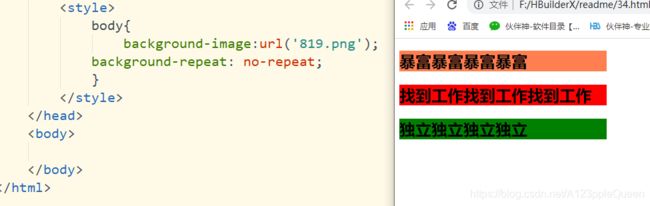
no-repeat 不平铺
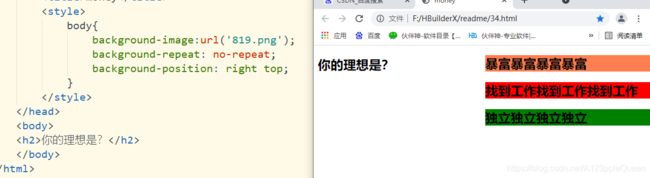
背景图片位置
background-position:它的值可以是 top right left bottom
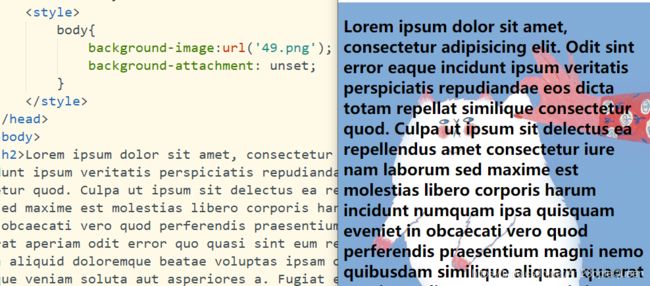
背景图片是否固定
background-attachment: fixed 图片不动,文字会随着你的滑动而滑动
inherit 图片和文字一起滑动
initial 图片和文字一起滑动
local 图片和文字一起滑动
scroll 图片和文字一起滑动
unset 图片和文字一起滑动
这里还不够准确,等以后再做区分
背景属性的简写
直接写background ,然后属性值按顺序写就行,属性根据需要使用
background-color
background-image
background-repeat
background-attchment
background-position
![]()
text-文本
文本颜色 color
文本颜色值有3种方式定义,16进制,rgb(255,0,0),颜色名称
文本的对齐方式 text-align
text-align的值有center right left justify
其中justify多用于多行文字对齐,它的每一行展开宽度相等,左右外边距对齐
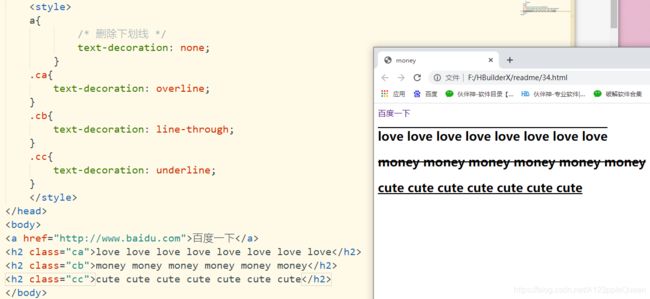
文本修饰 text-decoration
text-decoration:none 删除下划线
text-decoration:overline 上划线
text-decoration:line-through 划线
text-decoration:underline 下划线
文本转换
指定文本的大写 小写字母
text-transform: uppercase 全大写
lowercase; 全小写
capitalize; 首字母大写
none ;默认,定义带有小写字母和大写字母的标准的文本
inherit 从父元素中集成
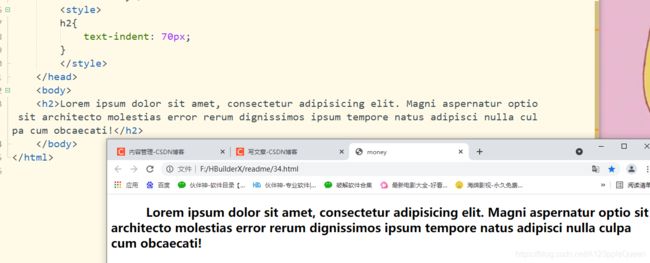
文本缩进
用于指定文本的第一行的缩进
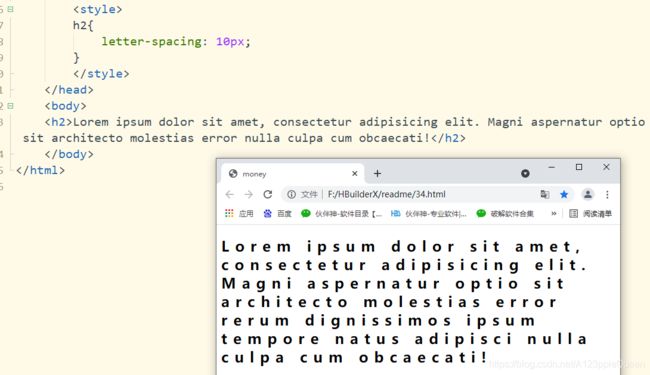
字符间距 letter-spacing
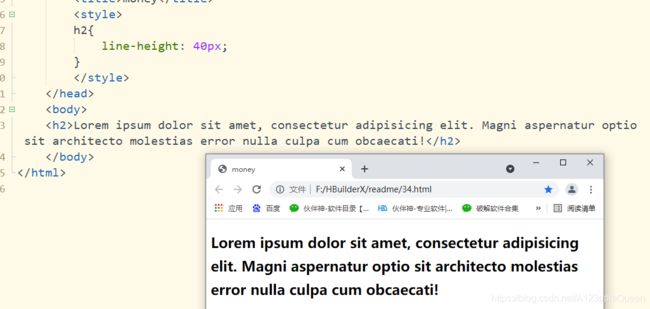
行高 line-height
元素的垂直对齐方式 vertical-align
vertical-align:baseline 默认,元素放值在父元素的基线上
sub 垂直对齐文本的下标
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部
bottom 使元素及其后代元素的底部与整齐的底部对齐
text-bottom 把元素的底端与父元素的底端对齐
length 将元素升高或降低指定的高度,可以是负数
% 使用line-height属性的百分比值来排列次元素,允许使用负值
inherit 规定从父元素继承vertical-align属性的值
这个以后说,现在的做法不对 我现在做的效果完全是错的
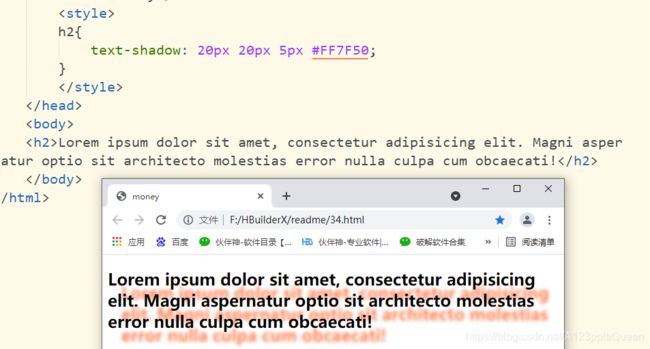
文字阴影 text-shadow
text-shadow:水平阴影(h-shadow) 垂直阴影(v-shadow) 模糊距离(blur)阴影颜色(color)
文本是否换行 white-space
white-space:nowrap 不换行
段字之间的空间 word-spacing
word-spacing:20px
unicode-bidi
字体font
字体样式 font-style
font-style:normal 正常
italic;斜体
字体大小 font-size
h1-h6表示标题,p表示段落
字体大小的值可以是绝对或相对的大小
绝对大小:设置一个指定大小的文本
不允许用户在所有浏览器中改变大小
确定了输出的物理尺寸时绝对大小很有用
相对大小
相对于周围的元素来设置大小
允许用户在浏览器中改变文字大小
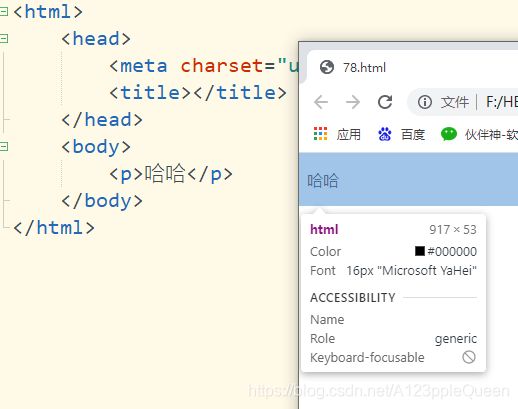
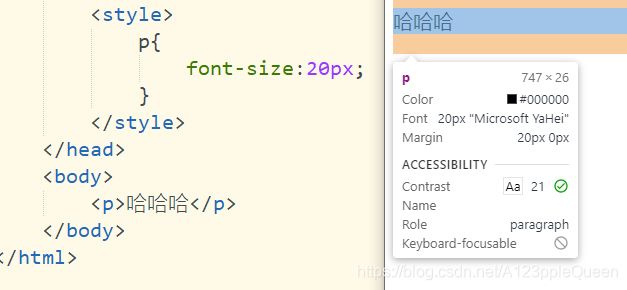
设置字体大小像素
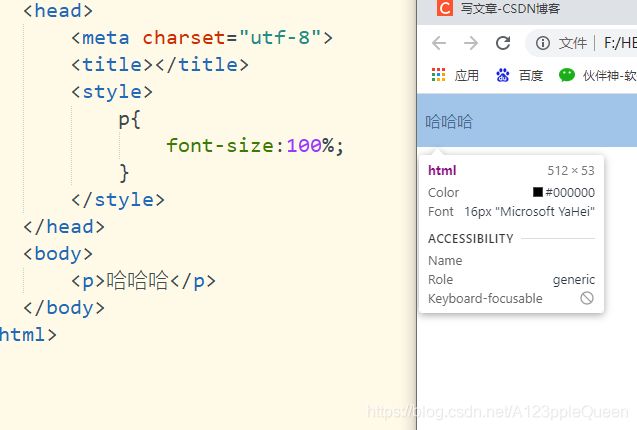
不指定一个字体的大小,浏览器默认为16px
这种方式虽然可以通过缩放浏览器调整文本大小,但是这种调整的不仅仅是文本,还有整个页面
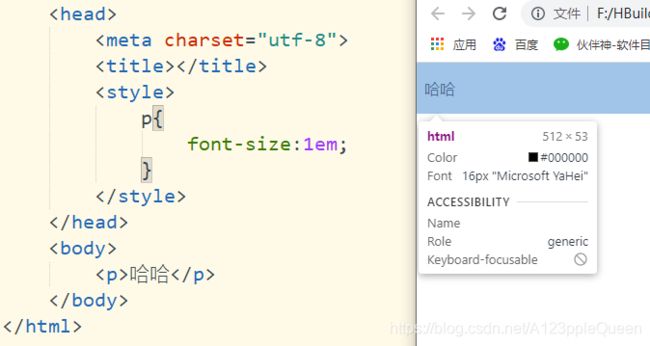
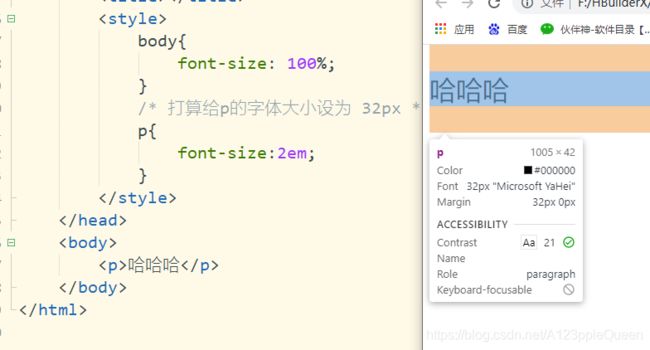
设置字体大小em
1em=16px
使用em单位,可以在所有浏览器中调整文本大小,但是好像在ie浏览器中,会比正常的尺寸更大或更小
使用百分比和em组合调整文字大小
100%=16px
在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小
css字型
css中,有两种类型的字体系列名称。
通用字体系列 -拥有相似外观的字体系统组合。eg:Serif /Monospace
特定字体系列-一个特定的字体系列。eg:Times/courier
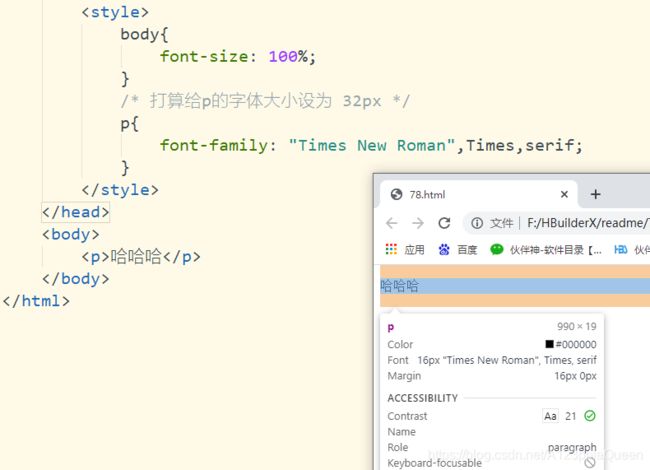
css字体 font-family
font-family属性应该设置几个字体名称作为备用,如果浏览器不支持第一种,它会自动尝试备用的字体
字体系列的名称超过一个字,必须用引号。eg:font-family:"宋体"
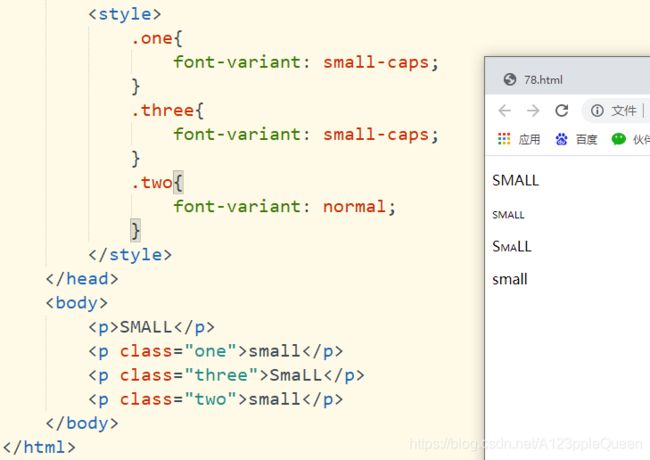
font-variant 所有小写字母会被转换成大写字母但是会比正常的大小字母小
font-variant: normal 默认值
samll-caps 显示小写的大写字母
inherit 从父元素继承
font-weight 字体粗细
font-weight:normal 默认值 = 400
bold 粗体 =700
bolder 更粗
lighter 更细
inherit 继承
数字值 100 200 300 400 500 600 700 800 900
small
small
small
small
small
small
small
font简写
顺序 font-style
font-variant
font-weight
font-size/line-height
font-family
small
big
css链接 link vistied hover active
链接的样式,可以用于任何css属性,如颜色,字体,背景等
a:link --正常,未访问过的链接
a:visited 用户已访问过的链接
a:hover 当用户鼠标放在链接上时
a:active 链接被点击的那一刻
注意:当在一起使用的时候,也有顺序,link visted hover(hover必须这这两个后面) active(必须在hover后面)
视频之后补链接
删除链接中的下划线
text-decoration:none 可以删除链接中的下划线
text-decoration:underline 添加下划线
喜欢是一件私人的事
为链接设置背景色
喜欢是一件私人的事
css列表 有序 无序列表 ------对我是个难点
ul 无序列表 ol 有序列表
默认情况下,列表ol/ul还设有内外边距,可用margin:0 padding:0来清除
list-style-type 去掉项目符号/更改符号
list-style-type 针对的是ol/ul元素,而不是li元素
list-style-type:none; 去掉符号
有序列表 ol
list-style-type:decimal ; 阿拉伯数字 1、2...... 默认值
lower-roman; 小写罗马数字· ⅰ、ⅱ、ⅲ.....
upper-roman; 大写罗马数字 Ⅰ、Ⅱ、Ⅲ....
lower-alpha 小写英文字母 a、b、c.....
upper-alpha 大写英文字母 A、B、C....
- 111
- 222
- 333
- 111
- 222
- 333
- 111
- 222
- 333
无序列表 ul
list-style-type:disc 实心圆
circle 空心圆
square 正方形
![]()
- 111
- 222
- 333
- 111
- 222
- 333
- 111
- 222
- 333
list-style-image 把图像设为列表标志
list-style-image:url(' ');
- 111
- 222
- 333
list-style-position 设置列表标志的位置
inside
outside 默认值
inherit 继承
不懂这个,我做出来的效果是一样的
list-style简写
顺序如下
list-style-type
list-style-position
list-style-image
简写写在一起好像其实也没起作用
css表格
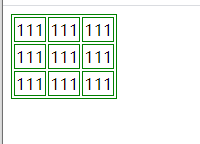
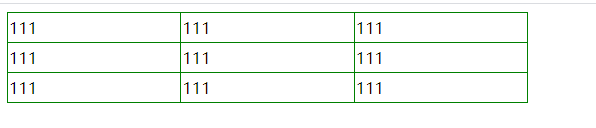
给表格指定边框
table,tr,td{
border:1px solid green;
}
111
111
111
111
111
111
111
111
111
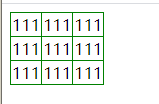
合并边框间隙 border-collapsse
border-collapsse:collapse
111
111
111
111
111
111
111
111
111
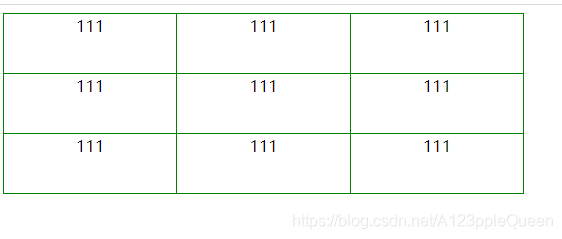
表格宽高
table{
宽
}
tr{
高
}
111
111
111
111
111
111
111
111
111
表格文字水平对齐
text-align:left/right/center
111
111
111
111
111
111
111
111
111
表格文字垂直对齐
vertical-align:top bottom center
111
111
111
111
111
111
111
111
111
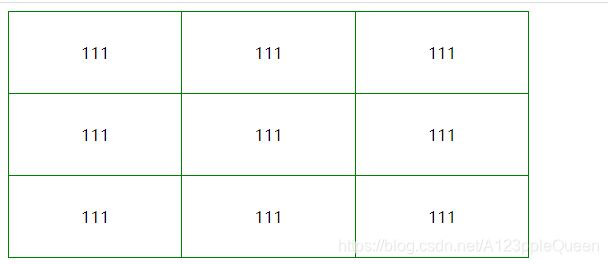
表格填充
用tr/td填充
111
111
111
111
111
111
111
111
111
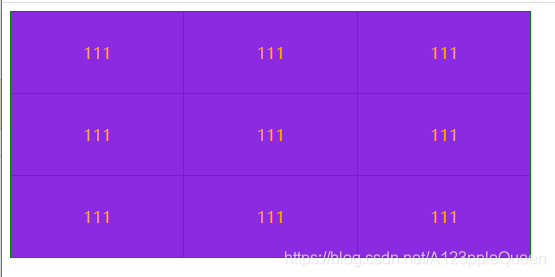
表格颜色
背景颜色 bacground-color
字体颜色 color
111
111
111
111
111
111
111
111
111
css盒子模型(box Model)
所有html元素都可以看做盒子
css盒模型本质就是一个盒子,封装了周围的html元素,包括边距,边框,填充,内容
margin 外边距 清除边框外的区域,外边距是透明的
boder 边框 围绕在内边距和内容外的边框
padding 内边距 清除内容周围的区域,内边距时透明的
content 盒子内容,显示文本和图像
当指定一个css元素的宽高时,这只代表设置了内容的宽高。
所有完整元素的大小,还有添加内边距 边框和外边距。
浏览器兼容问题
根据w3c规范,元素内容的孔家是由width属性设置的,二内容周围的padding和border值另外计算。
但是在怪异盒模型下,浏览器的width不是内容的宽,而是内容和内边距和边框宽之和。
所有虽然能通过box-sizing来解决,但最好还是直接规避。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
边框 border
border-style 设置边框的样式(虚线、实线...)
border-style :none 无边框
dotted 点线边框
dash 虚线边框
solid 实线边框
double 两个边框。----两个边框的宽度和border-width的值相同(不懂)
groove 3D沟槽边框。 效果取决于边框的颜色值
ridge 3d脊边框。效果取决于边框的颜色值
inset 3d嵌入边框 效果取决于边框的颜色值
outset 3d突出边框 效果取决于边框的颜色值
hidden 隐藏边框
边框宽度 border-width
边框宽度的值有两种,一种是长度值,单位可以是px,em等
一种是关键词 thick medium(默认值) thin
边框颜色 border-color
边框颜色的值可以用颜色名red rgb值 rgb(255,0,0) HEX--16进制 #ff000
border-color必须和border-style一起使用才会有效果
单独为边框设置样式--边框样式 实线、虚线....
border-top-style 设置上边框样式
border-right-style 设置右边框样式
border-bottom-style 设置下边框样式
border-left-style 设置左边框样式
单独为边框设置样式----边框宽度
border-top-width
border-right-width
border-bottom-width
border-left-width
单独为边框设置样式----边框颜色
border-color
边框1-4个值的区别
四个值 四个方向都有设置
三个值 上边框 左右边框 下边框
二个值 上下边框 左右边框
1个值 四个方向都是一个值
边框简写
顺序border-width
border-style
border-color
css轮廓 outline
轮廓是绘制与元素周围的一条线,位于边框边缘的外围,可以突出元素
轮廓属性可指定元素轮廓的样式、颜色、宽度。
outline不占空间,不会增加额外的width/height,也不会让浏览器渲染时reflow/repaint
简写
outline: 颜色 实线/虚线... 宽度
outline-color 轮廓颜色
颜色值有 颜色名 16进制 rgb
outline-style 轮廓样式
值跟边框值一样
outline-width 轮廓宽度
值跟边框一样,两种值
margin 外边距
margin可以清除外边框元素区域。
margin没有背景颜色,是完全透明的。
margin可以单独改变元素的上下左右边距。
margin值
margin有3种值。
margin:auto 设置浏览器边距,依赖于浏览器,一般居中
length 固定值,单位可以是px/em等,值也可以为负,重叠的内容
百分比
margin单边外边距
margin-top
margin-bottom
margin-right
margin-left
margin1-4个值
margin:xx xx xx xx;
margin:xx xx xx; 上 左右 下
margin:xx xx; 上下 左右
margin:xx;
![]()
padding 填充
备注:之后可以修改一下例子 用两个div来展示,中间那个有背景色
填充,定义元素边框与元素内容之间的空间,即上下左右的内边距
当元素的padding被填充的内边距被清除的时候,所释放的内容将会受到元素背景颜色的填充--不是很懂
padding值
padding:length 固定单位,单位可以是px/em
百分比
padding 单边内边距
padding-top
padding-right
padding-bottom
padding-left
padding1-4个值
padding:xx xx xx xx
padding: xx xx xx; 上 左右 下
padding: xx xx;上下 左右
padding:xx; 上下左右都是一个值
分组选择器
样式相同的代码可以用它,用逗号隔开。
![]()
222222
333333
尺寸Dimension
尺寸允许你控制元素的高度和宽度,也允许你增加行间距。
height: 设置元素高度。
lie-height:设置行高。
max-height:设置元素最大高度。
min-height:设置元素最小高度。
width:设置元素宽度。
max-width:设置元素的最大宽度。
min-width:设置元素的最小宽度。
display Visibility
display设置一个元素如何显示 none隐藏 block/inline/block-inline 显示
visibility设置一个元素是可见还是隐藏 hidden隐藏 visible 显示
display可以设置元素是块级元素还是内联元素或者为行内块元素。
注意:display的none的隐藏不仅是页面不可看见,他本身也不见了。而visibility的隐藏只是页面不可见,但是他还在原来的位置。
定位 position
position有5个值。static
fixed
relative
absolute
sticky
确认是哪种类型后,通过top left right bottom 来定位。
fixed relative absolute 让元素的位置和文档流无关,不占据空间
static定位
遵循正常文档流对象。
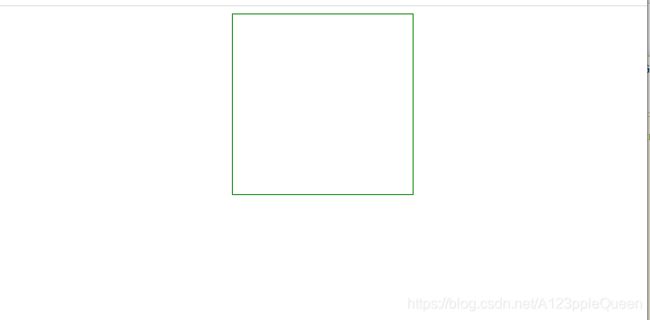
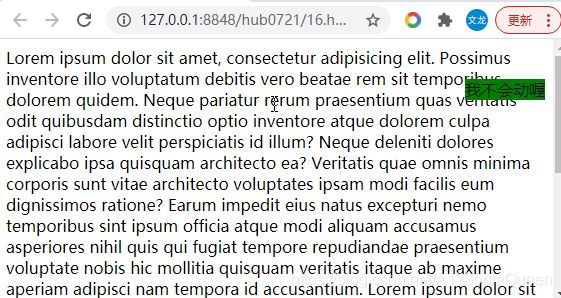
fixed定位
元素的位置相对于浏览器窗口是固定的,就算浏览器滚动它的位置也不会变。
fixed定位的元素和其他元素重叠。
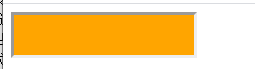
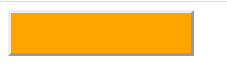
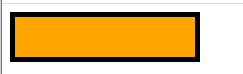
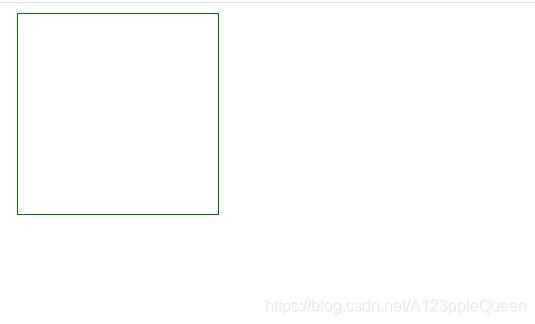
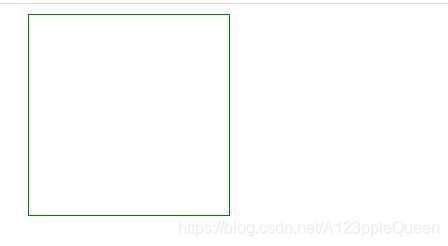
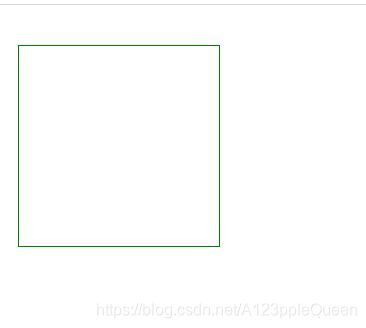
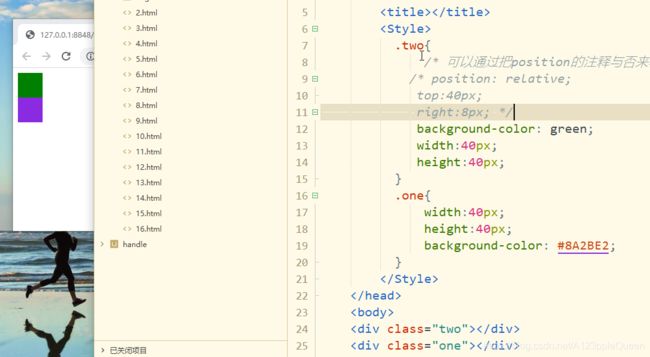
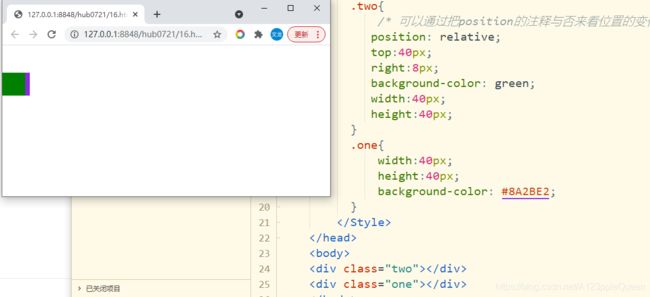
relative定位
相对于自己原本的位置进行上下左右活动
移动相对定位元素,他原本所占的空间不会改变,看图二图三对比
这个可以作为absolute的父元素来使用
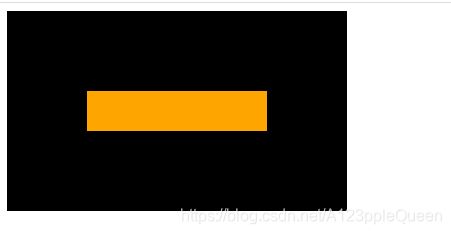
absolute定位
绝对定位的位置相对于最近的已定位的父元素,如果元素没有已经定位的父元素,那么他的位置相对于html
fabsolute定位的元素和其他元素重叠。
父级元素位置的影响和relative的联合使用可以在扩展扩展,之后做
![]()
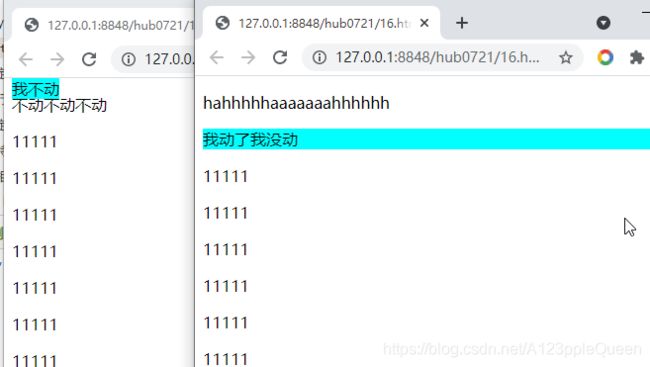
sticky定位
基于用户的滚动位置来定位,从用户滚动的哪个位置开始实现效果。
它定位表现是在跨越特定的值前为相对定位,之后为固定定位。
hahhhhhaaaaaaahhhhhh
我动了我没动
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
11111
2222222
2222222
2222222
2222222
2222222
2222222
2222222
2222222
2222222
2222222
重叠元素-堆叠顺序z-index
元素的定位于文档流无关,所以他们可以覆盖页面上的其他元素
和position一起使用才有效。
z-index属性指定了一个元素的堆叠顺序。
一个元素可以有正数或负数的堆叠顺序
具有更高堆叠顺序的元素总在较低堆叠元素的前面
如果两个定位元素重叠,没有指定的z-index,最后定位在html代码中的元素将被显示在最前面。
positon的其他知识
clip
算了暂时先不写
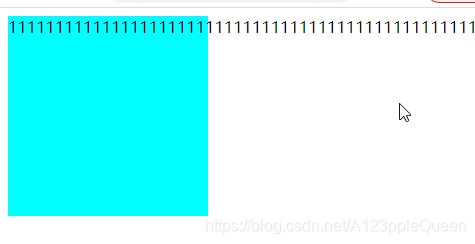
overflow 布局
用于控制内容溢出元素框时显示的方式
overflow只工作在指定高度的块元素上。
overflow visible 默认值。内容不会被修剪,会呈现在元素框之外
hidden 内容会被修剪,并且其他内容不可见
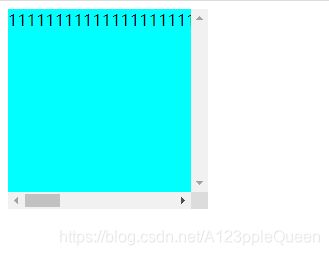
scroll 内容会被修剪,但有滚动条可查看
auto 如果内容被修剪,有滚动条可查看
inherit 从父元素上继承该属性
float 浮动
float:指定一个元素是否可以浮动
css的浮动,会让元素向左或右移动,其周围的元素也会重新排列。
浮动,往往作用于图像,但它在布局时一样非常有用.
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另外一个浮栋框的边框为止。
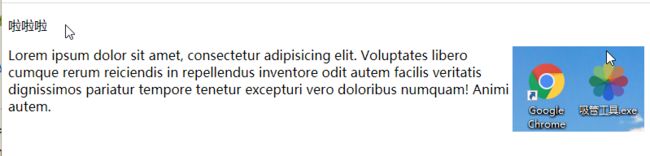
浮动之后的元素会围绕它。浮动之前的元素不会受到影响。
啦啦啦

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates libero cumque rerum reiciendis in repellendus inventore odit autem facilis veritatis dignissimos pariatur tempore tenetur excepturi vero doloribus numquam! Animi autem.
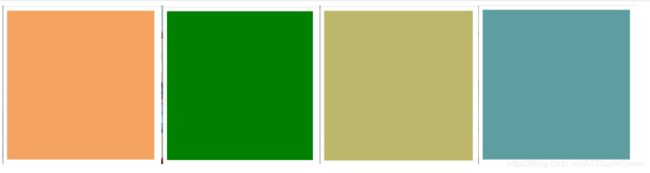
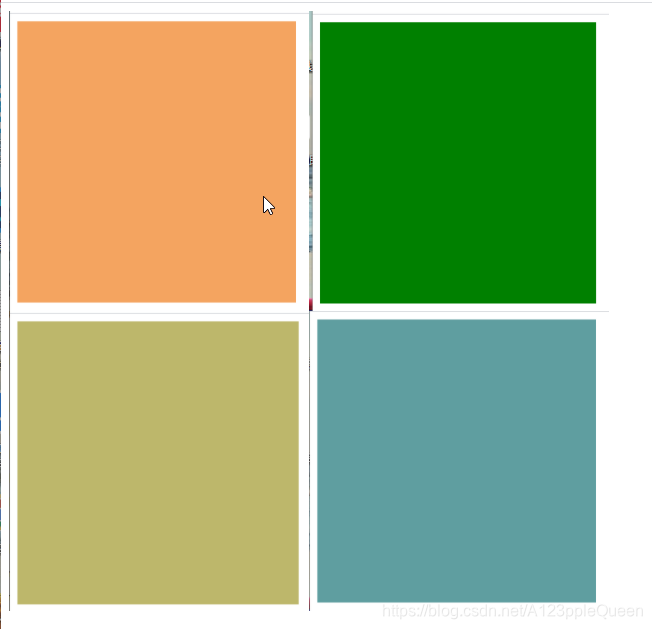
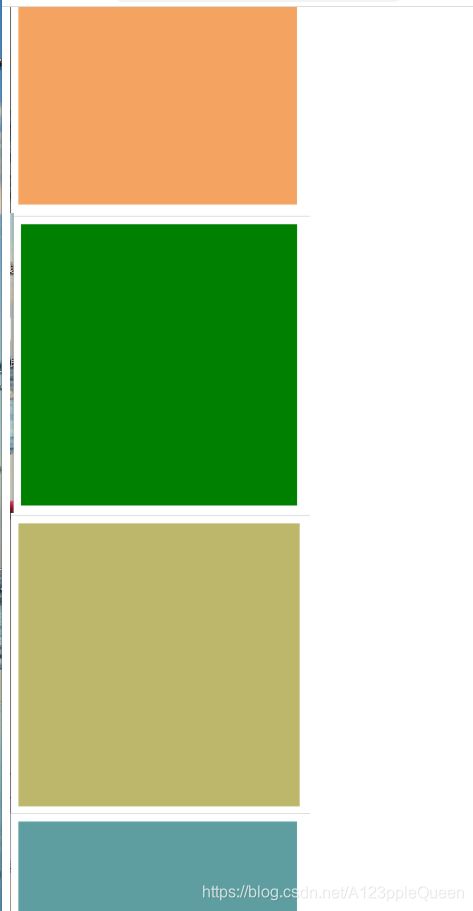
空间够时相邻,不够就往下跑
图片宽高一致时




图片宽高不一致时