Web APIs知识点讲解
学习目标:
- 能获取DOM元素并修改元素属性
- 具备利用定时器间歇函数制作焦点图切换的能力
一.Web API 基本认知
1.作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
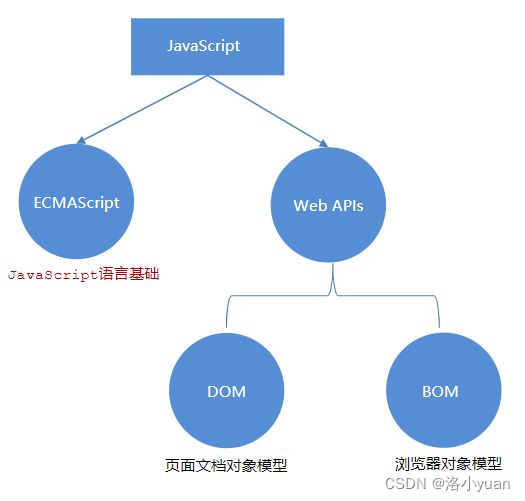
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)
2.DOM
- DOM(Document Object Model----文档对象模型)是用来呈现以及任意HTML或XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特效和实现用户交互
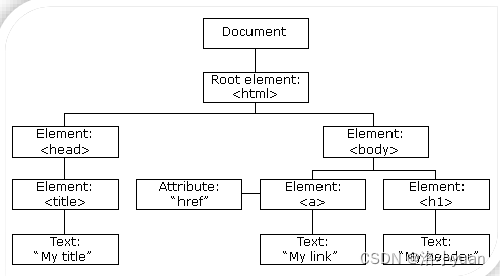
3.DOM树
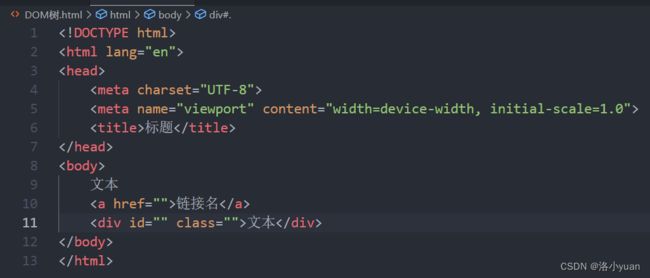
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系
4.DOM对象
DOM对象:浏览器根据html标签生成JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
DOM的核心思想
- 把网页内容当做对象来处理
document 对象
- 是 DOM 里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 例:document.write()
- 网页所有内容都在document里面
Document
1. DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
作用:文档树直观的体现了标签与标签之间的关系
2. DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当对象来处理
3. document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
二.获取DOM对象
目标:能查找/获取DOM对象,查找元素DOM元素就是选择页面中标签元素
学习路径:
1. 根据CSS选择器来获取DOM元素 (重点)
2. 其他获取DOM元素方法(了解)
1.根据CSS选择器来获取DOM元素
选择匹配的第一个元素
语法:
document.querySelector('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象。
如果没有匹配到,则返回null。
选择匹配的多个元素:
语法:
document.querySelectorAll('css选择器')参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合
例如:
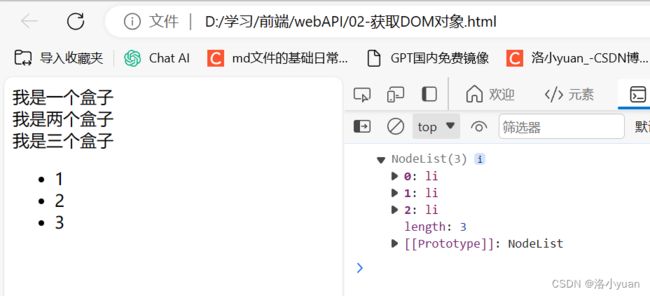
document.querySelectorAll('ul li')1. 获取一个DOM元素我们使用谁?
querySelector()
2. 获取多个DOM元素我们使用谁?
querySelectorAll()
3. querySelector() 方法能直接操作修改吗?
可以
4. querySelectorAll() 方法能直接修改吗? 如果不能可以怎么做到修改?
不可以, 只能通过遍历的方式一次给里面的元素做修改
Document
我是一个盒子
我是两个盒子
我是三个盒子
- 1
- 2
- 3
练习:请控制台依次输出 3个 li 的 DOM对象
Document
2. 其他获取DOM元素方法
1. 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector()
2. 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到
每一个元素
3. 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
三.设置/修改DOM元素内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
学习路径:
1. document.write() 方法
2. 对象.innerText 属性
3. 对象.innerHTML 属性
1. document.write() 方法
只能将文本内容追加到