LVGL核心部件——弧(arc)控件的介绍
概述
本文介绍LVGL核心部件——弧(arc),它由背景和前景弧组成。前景(指示器)可以进行触摸调整。
LVGL核心部件——弧(arc)控件
一、部件和样式
-
LV_PART_MAIN 使用典型的背景样式属性绘制背景,使用圆弧样式属性绘制圆弧。 圆弧的大小和位置将遵循 padding 样式属性。
-
LV_PART_INDICATOR 使用 arc 样式属性绘制另一个圆弧。 它的填充值是相对于背景弧来解释的。
-
LV_PART_KNOB 使用所有背景属性和填充值在指标的末尾绘制一个句柄。 使用零填充,旋钮大小与指示器的宽度相同。 较大的填充使其更大,较小的填充使其更小。
二、用法
值和范围
可以使用 lv_arc_set_value(arc, new_value) 设置新值。 该值在可以用lv_arc_set_range(arc, min, max)修改的范围(最小值和最大值)中解释。 默认范围是 1..100。
指示弧绘制在主零件的弧上。 如果该值设置为最大值,则指示器弧将覆盖整个“背景”弧。 要设置背景弧的开始和结束角度,请使用 lv_arc_set_bg_angles(arc, start_angle, end_angle) 函数或 lv_arc_set_bg_start/end_angle(arc, angle)。
零度位于对象的中间右侧(3 点钟方向),并且度数沿顺时针方向增加。 角度应在 [0;360] 范围内。
旋转
可以使用 lv_arc_set_rotation(arc, deg) 添加到 0 度位置的偏移量。
模式
弧可以是以下模式之一:
-
LV_ARC_MODE_NORMAL 指标弧从最小值绘制到当前值。
-
LV_ARC_MODE_REVERSE 指标弧从最大值到当前值逆时针绘制。
-
LV_ARC_MODE_SYMMETRICAL 指标弧从中间点绘制到当前值。
模式可以通过lv_arc_set_mode (arc, LV_ARC_MODE_...) 设置,并且仅当角度由lv_arc_set_value()设置或通过手指调整弧度时使用。
变化率
如果弧被按下,当前值将根据设置的变化率以有限的速度设置。 变化率以度/秒为单位定义,可以用lv_arc_set_change_rage(arc, rate)设置。
手动设置指示器
也可以直接使用 lv_arc_set_angles(arc, start_angle, end_angle) 函数或 lv_arc_set_start/end_angle(arc, start_angle) 设置指标弧的角度。 在这种情况下,设置的“值”和“模式”将被忽略。
换句话说,设置角度和值是独立的。 您应该使用值和角度设置。 将两者混合可能会导致意外行为。
要使圆弧不可调整,请移除旋钮的样式并使对象不可点击:
lv_obj_remove_style(arc, NULL, LV_PART_KNOB);
lv_obj_clear_flag(arc, LV_OBJ_FLAG_CLICKABLE);
Events(事件)
-
按下/拖动圆弧以设置新值时发送“LV_EVENT_VALUE_CHANGED”。
-
LV_EVENT_DRAW_PART_BEGIN 和 LV_EVENT_DRAW_PART_END 使用以下类型发送:
o LV_ARC_DRAW_PART_BACKGROUND 背景弧。
§ 部分:LV_PART_MAIN
§ p1:圆弧的中心
§ radius:弧的半径
§ arc_dsc
o LV_ARC_DRAW_PART_FOREGROUND 前景弧。
§ 部分:LV_PART_INDICATOR
§ p1:圆弧的中心
§ radius:弧的半径
§ arc_dsc
o LV_ARC_DRAW_PART_KNOB 旋钮
§ 部分:LV_PART_KNOB
§ draw_area:旋钮的面积 -rect_dsc:
按键
· LV_KEY_RIGHT/UP 将值增加一。
· LV_KEY_LEFT/DOWN 将值减一。
Example
Simple Arc
#include "../../lv_examples.h"
#if LV_USE_ARC && LV_BUILD_EXAMPLES
void lv_example_arc_1(void)
{
/*Create an Arc*/
lv_obj_t * arc = lv_arc_create(lv_scr_act());
lv_obj_set_size(arc, 150, 150);
lv_arc_set_rotation(arc, 135);
lv_arc_set_bg_angles(arc, 0, 270);
lv_arc_set_value(arc, 40);
lv_obj_center(arc);
}
#endif
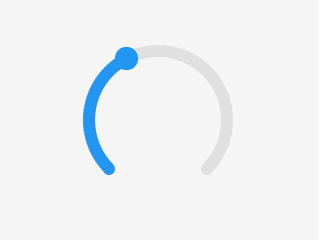
Loader with Arc
#include "../../lv_examples.h"
#if LV_USE_ARC && LV_BUILD_EXAMPLES
static void set_angle(void * obj, int32_t v)
{
lv_arc_set_value(obj, v);
}
/**
* Create an arc which acts as a loader.
*/
void lv_example_arc_2(void)
{
/*Create an Arc*/
lv_obj_t * arc = lv_arc_create(lv_scr_act());
lv_arc_set_rotation(arc, 270);
lv_arc_set_bg_angles(arc, 0, 360);
lv_obj_remove_style(arc, NULL, LV_PART_KNOB); /*Be sure the knob is not displayed*/
lv_obj_clear_flag(arc, LV_OBJ_FLAG_CLICKABLE); /*To not allow adjusting by click*/
lv_obj_center(arc);
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_var(&a, arc);
lv_anim_set_exec_cb(&a, set_angle);
lv_anim_set_time(&a, 1000);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE); /*Just for the demo*/
lv_anim_set_repeat_delay(&a, 500);
lv_anim_set_values(&a, 0, 100);
lv_anim_start(&a);
}
以上是关于LVGL核心部件——弧(arc)的使用介绍。