- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用YAML单引号双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- 蓝空图床WordPress插件
爱睡觉的猪猪
wordpressWordpressphp
LskyProForWordPress是一个专为WordPress设计的图床插件,可以自动将WordPress上传的图片同步到LskyPro图床。通过使用此插件,您可以有效减轻服务器存储压力,提高图片加载速度,并且更好地管理您的媒体资源。✨自动同步上传到WordPress的图片会自动同步到LskyPro图床远程图片处理可以自动将文章中的远程图片上传到图床批量处理支持批量处理媒体库和文章中的图片自定
- LazyVim 加载顺序
胖大和尚
lazyvim
在LazyVim中,加载顺序是精心设计的,遵循特定的层次结构。理解这个顺序对于解决配置问题至关重要:LazyVim加载顺序详解(从先到后)init.lua核心初始化位置:~/.config/nvim/init.lua作用:设置基本路径和全局选项典型内容:vim.g.mapleader=""require("config.lazy")Lazy插件管理器设置位置:~/.config/nvim/lua/
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 客服系统本地部署对接fastgpt 以及现有业务系统
adminwolf
个人开发
在日常的用户咨询中,许多用户会问我们的系统或浏览器插件能否直接接入Deepseek。其实,这种说法存在一定的不准确之处。正确的理解是,我们需要接入的是支持Deepseek的AI知识库平台,而非直接接入Deepseek本身,而且这些平台通常都支持多种大模型切换。下面,就为大家详细介绍相关的接入方式。我们网站:gofly.v1kf.com一、扣子智能体平台对于非技术人员来说,现在建议直接使用coze.
- vscode怎么装python_vscode如何安装python
vscode安装python的方法:1、在vscode的扩展中输入"extinstallpython"安装python插件打开VScode,Ctrl+p输入"extinstallpython",搜索时间可能会比较长安装过程不能停止,否则重新安装;2、在配置文件“settings.json”修改python的安装路径修改用户设置-settings.json,将"python.pythonPath":
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- 《Vue3笔记》第38节:Vue3项目集成TinyMCE富文本编辑器
Mr.小朱同学
【Vue3项目开发】笔记vue.js前端TinyMCE富文本编辑器tinymcetinymce编辑器Vue3集成tinymce
前一个小节的内容中,已经介绍了Vue3项目中Quill如何配置highlight.js代码高亮的插件。这个小节来学一个新的富文本编辑器,叫做:TinyMCE。Vue3项目开发(微信文章集合)1.1、运行效果TinyMCE编辑器的效果,如下所示:1.2、安装TinyMCE依赖首先,需要安装tinymce依赖,执行下面命令:#安装依赖npminstalltinymce--save
- nestjs[一文学懂nestjs中对npm功能包的封装,ioredis封装示例]
墨水白云
npm前端node.js
问题描述NPM(NodePackageManager)是Node.js的包管理工具,它允许开发者轻松地分享、安装和管理依赖包,促进了代码的复用性和项目协作。而npm插件库将是nodejs开发中不可缺失的重要组成因素。在nestjs中,官方已经给我们开发了一系列各种各样的封装功能让我们能够快速的进行开发。然而实际应用中,我们在开发的过程中任然需要引入各种各样的插件工具,因此学会封装nestjs组件功
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- Agora_Unity_WebGL:实时互动的WebGL解决方案
Agora_Unity_WebGL:实时互动的WebGL解决方案项目介绍Agora_Unity_WebGL是一个开源的UnityWebGL插件,它是对AgoraWebSDK4.x版本的封装。这个项目旨在为开发者提供一种在Unity中轻松集成实时音视频互动功能的方法,特别适用于需要在Web平台运行的Unity项目。通过这个插件,开发者可以快速地实现实时音频、视频通信以及直播等功能。项目技术分析Ago
- Mybatis-Plus配置扫描mapper及分页插件
十碗饭吃不饱
Javamybatis
Mybatis-Plus配置扫描mapper及分页插件配置类使用配置类packagecom.xuecheng.content.config;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.autoconfigure.ConfigurationCustomizer;importcom.ba
- Windows使用目录链接(Junction)清理C盘空间:通用方法详解
兔子蟹子
学习笔记windows
在Windows系统中,C盘空间不足是常见问题,尤其是系统盘容量较小的设备。通过创建目录链接(Junction),可以将原本位于C盘的大体积文件夹(如应用缓存、用户数据等)迁移到其他分区,同时保持原有路径的访问逻辑不变。本文以IntelliJIDEA缓存目录迁移为例,提供一套通用的解决方案,帮助您安全释放C盘空间。操作步骤详解1.关闭目标应用为避免文件占用导致迁移失败,需先关闭相关应用。例如,关闭
- JetBrains IntelliJ IDEA插件推荐
Someone_sky
intellij-ideajavaide
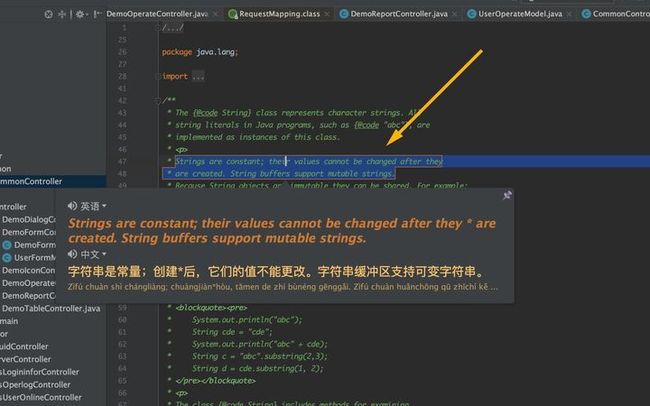
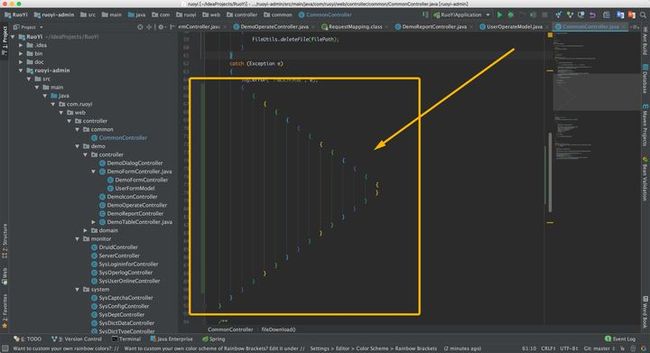
在IntelliJIDEA可以安装一些插件,让工作更有效率,好的插件可以满足从新手到资深开发者的各种需求。ApifoxHelper:ApifoxHelper是一个免费的、专为Java和Kotlin开发者设计的高效API调试插件。它能够自动分析项目中的接口,并允许你直接在IDEA中发送请求,无需在IDE和其他工具之间来回切换。这个插件还能自动填充请求参数,解析各种响应体,并记录请求历史,方便你实时编
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 2025AI智能体平台,10个Agent智能体开发平台推荐
cczixun
人工智能智能体大数据安全
1、扣子(Coze)开发平台字节跳动推出的AI智能体开发平台,用户无需编程基础,通过拖拽和配置即可快速创建聊天机器人,并部署到豆包、飞书、抖音、微信等多个平台。平台提供超过1万+的插件,内置豆包・Functioncall32k、通义千问-Max8k等多个大模型,还具备知识库、数据库、图像流等功能。2、通义千问Agent平台阿里巴巴基于通义千问大模型打造的智能体开发框架,以强大的多模态能力和工具集成
- cm3d2 & com3d2
HECUgauss
Kiss经验分享游戏程序
新增一个分类,因为旧做cm3d2有些插件是可以通用的,标注CM3D2的就是理论上旧做也能用的(但我手上没有cm3d2所以只是理论上)网站Hgamewikicom3d2分区CustomMaid3D2-HgamesWiki(anime-sharing.com)https://wiki.anime-sharing.com/hgames/index.php?title=Custom_Maid_3D2中文資
- 推客系统”小程序全链路开发指南:从技术架构到爆发增长的核心方法论
一、行业背景与产品定位1.1社交电商的3大趋势流量去中心化:微信生态贡献超60%的社交电商GMV(2023年数据)推客经济崛起:头部平台超30%订单来自用户分享(如拼多多、京东芬香)小程序技术成熟:微信官方插件(如物流助手、分账系统)降低开发门槛1.2为什么选择小程序?天然裂变场景:微信社交关系链+即用即走体验成本优势:对比APP开发成本降低70%,迭代周期缩短50%商业化闭环:从获客→支付→售后
- 单身程序员的幻想女友模拟器,面对对象的三大特征
运维帮手大橙子
开发语言javaintellij-idea对象面对对象windows程序人生
你new出来的不仅是一个对象,更是一段陪伴、一份慰藉。你孤独的时候想有人和你说说话。而真正的那个她,也一定会出现,和你肩并肩看代码、看星星。项目结构SweetGirlfriendSimulator/├──src/└──com/└──love/├──Main.java//启动类├──Person.java//抽象人类├──IdealGirlfriend.java//理想女友类(可爱温柔)└──Coo
- 用ELK日志分析平台分析常见的系统登录问题
通过ELK(Elasticsearch、Logstash、Kibana)日志分析平台,除了登录超时问题,还可深入分析以下常见的系统登录问题,并结合实际场景提供解决方案:一、认证失败分析1.问题定位场景:用户输入错误密码、账户锁定、服务端认证模块故障等。ELK实现:日志解析:通过Logstash的Grok插件提取关键字段(如用户名、IP、错误类型),例如解析/var/log/auth.log中的Fa
- C4D全套插件一键安装包Pro v2.3 无需注册码
首条
插件版权归原作者,本程序仅供测试学习使用不得用于其他用途。合集中常用插件已经汉化,汉化指的是汉化插件特效面板。这只是针对PC版Cinema4D的插件安装包合集。安装的AE将被识别到可选择面板,未出现的版本只能表明您未安装。安装前建议卸载以前安装的插件,避免插件重复。插件版权归其开发者所有,仅供测试插件和学习使用,对使用此插件的商业行为造成的—切法律纠纷完全由购买者个人承担。如果您喜欢请购买正版插件
- Springdoc OpenAPI Gradle 插件使用教程
SpringdocOpenAPIGradle插件使用教程1.项目的目录结构及介绍springdoc-openapi-gradle-plugin/├──config/│└──detekt/├──gradle/│└──wrapper/├──src/├──.gitignore├──CHANGELOG.md├──CODE_OF_CONDUCT.adoc├──CONTRIBUTING.adoc├──LICE
- 开发一个 vscode 图片悬停预览插件
weixin_40203158
在前端项目中,往往会使用到图片,可能是直接放在项目中,也可能是使用cdn地址,但它们都需要点击才能查看到图片具体是什么内容,显得繁琐,能否和代码提示一样直接鼠标悬停时就展示呢?目前使用量最多的是ImagePreview这款插件,但我自己在使用时发现并没有在悬停时看到图片,自然想着自己实现一个。简单三步即可实现代码完成后发现异常地简单,指定某个语言增加额外hover内容获取鼠标悬停时当前行是否有图片
- 2023年春秋杯网络安全联赛春季赛writup
渗透测试中心
数学建模
ReEmojiConnect是Excel的插件,开始玩之后会初始化一个4848的矩阵,每个格子里有一个emoji,然后每次点击两个格子,如果两个格子里的emoji相同,就会消除这两个格子。一开始以为是消星星一类的三个格子的消除,但看game的逻辑每次只替换两个,所以确实是连连看。然后flag的逻辑就是每次消除的时候减去格子的行列,下标是用神奇的方法从unicode转过去的,我这里直接用矩阵里emo
- Python Preview 插件使用教程
汤涌双
PythonPreview插件使用教程1.项目介绍PythonPreview是一个适用于VisualStudioCode(VSCode)的扩展插件,旨在为Python代码提供调试预览支持。该插件允许用户在编辑器中直接预览Python代码的执行结果,从而提高开发效率和代码可读性。PythonPreview插件由dongli开发,当前版本为0.0.4。2.项目快速启动安装步骤打开VSCode。进入扩展
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- uni 读取网络json_uni-app怎么使用路由守卫,并且路由配置和pages.json中只写一套...
天天很向上
uni读取网络json
背景uni-app本身没有路由,无法使用路由守卫。那么有这么一个功能:当某些页面需要登录,进入之前需要判断是否登录,如果没有登录则跳转到登录页。可以封装公共方法或混入实现,但是不太优雅,这时使用路由守卫实在是太方便了!幸好,插件uni-simple-router给我们提供了1.uni-simple-router使用方法uni-simple-router是专为uni-app打造的路由管理器。它保留了
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D