- Spring Boot 与 Spring MVC 有何不同
大G哥
springspringbootmvc后端java
SpringBoot和SpringMVC都是Spring框架的一部分,但它们有不同的目标和功能。以下是它们之间的主要区别:1.核心目标SpringBoot:SpringBoot的目标是简化Spring应用的配置和部署。它通过提供默认配置和嵌入式服务器(如Tomcat、Jetty或Undertow),使开发者能够快速构建和启动Spring应用,而无需配置繁琐的XML或类配置。SpringMVC:Sp
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Spring MVC 拦截器
跪在镜子前喊帅
javajava
前言SpringMVC提供了一个拦截器的机制,它专门用于拦截controller层的路由请求。它的本质是:AOP面向切面的编程,也就是说符合横切关注点的功能都可以考虑使用拦截器实现。比如一些应用场景:权限检查例如:用户登录检查,访问项目的内部接口时,可以通过拦截器检测用户是否登录,如果登录,直接放回用户登录页面。日志记录更新推荐用原生的AOP机制会更好一点,粒度会更细,控制起来也更方便,如果你是针
- Spring IOC 容器核心功能解析与优化架构
我不是少爷.
Java基础spring架构java
一、IOC容器创建Bean的四种方式1.1普通创建方式使用场景:直接通过类默认构造器创建对象实现步骤:代码说明:id:Bean的唯一标识符class:指定类的全限定名Spring会调用默认无参构造器实例化对象1.2工厂模式创建使用场景:需要工厂类处理复杂初始化逻辑时实现步骤://工厂类publicclassBookFactory{publicBookcreateBook(){returnnewBo
- java面试题框架篇
老汤姆.
面试javaspringboot开发语言
文章目录1.Spring框架1.1Spring两大核心:IOC与AOPIOCDIAOP切面=切入点表达式+通知方法关于JDK代理和CGlib代理总结(高程/架构)!!!AOP常用注解1.2BeanFactory(懒加载初始bean)和ApplicationContext(立即初始bean)有什么区别1.3Spring框架用到了哪些设计模式1.4spring框架的优缺点1.5Spring常用注解2.
- Spring 多实例注入
m0_74825172
面试学习路线阿里巴巴springjava后端
文章目录1.Spring多实例注入的应用场景2.Spring多实例注入的使用2.1通过ApplicationContext获取多实例2.2配置@Scope的proxyMode属性获取多实例1.Spring多实例注入的应用场景Spring容器中保存的bean默认是单例的,通常来说这样做可以降低bean对象创建的频率,在某些访问量大的场景下可以节省对象创建消耗的时间,提高响应性能。但在一些其他场景,比
- 使用Java对接StockTV印度股票数据源API实战指南
java爬虫
关键词:JavaAPI开发、SpringBoot、WebSocket、ApacheHttpClient一、项目概述本指南将使用Java实现StockTV金融数据API的完整对接方案,包含以下核心模块:✅RESTAPI客户端:支持同步/异步调用✅WebSocket实时订阅:基于SpringWebSocket✅企业级特性:连接池管理、熔断降级✅生产就绪:完整的异常处理和监控二、环境准备1.技术栈要求J
- SpringBoot + vue 管理系统
m0_51274464
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
- SpringBoot3配置全局异常类
库尔班Java之路
springbootspring
导入相关包:@Slf4j:Lombok提供的注解,用于自动生成日志记录器。@ControllerAdvice:Spring框架提供的注解,用于定义全局异常处理类。@ExceptionHandler:Spring框架提供的注解,用于处理特定类型的异常。@ResponseBody:Spring框架提供的注解,表示返回结果直接写入HTTP响应体。使用@Slf4j注解:@Slf4j注解会自动生成一个名为l
- 基于Java+Springboot+Vue开发的口腔牙科诊所预约系统源码+课程设计+代码说明
西门吹雪1998
java毕业设计java课程设计javaspringbootvue.js
项目简介该项目是基于Java+Springboot+Vue开发的口腔牙科诊所预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的口腔预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路在线演示演示地址:https://teeth.
- Spring Boot3项目的常见通用整体架构-全局异常类
ahauedu
项目实战与案例分析springboot架构后端
本文的核心重点就是讲解SpringBoot3分层架构中全局异常处理类的设计。前文回顾:上文中我们已经实现了SpringBoot项目的分层架构SpringBoot3项目的常见通用整体架构架构设计需要考虑诸多因素,合理的架构设计可以帮助项目的可维护性、扩展性和可测试性。以下是一些常见的最佳实践和设计建议,适合中大型项目或者复杂的SpringBoot3项目一、分层架构设计典型的分层架构可以帮助将关注点分
- Spring Cloud之远程调用OpenFeign参数传递
新绿MEHO
SpringCloudJAVAJavaspringcloud
目录OpenFeign参数传递传递单个参数传递多个参数传递对象传递JSONOpenFeign参数传递传递单个参数服务提供方product-service@RequestMapping("/product")@RestControllerpublicclassProductController{@AutowiredprivateProductServiceproductService;@Reques
- Spring Cloud Alibaba微服务架构实战教程—17分布式缓存下Redis设计
江湖一点雨
最新SpringCloudAlibaba实战开发redis缓存设计springcloud微服务实战springcloudalibabajava开发实战
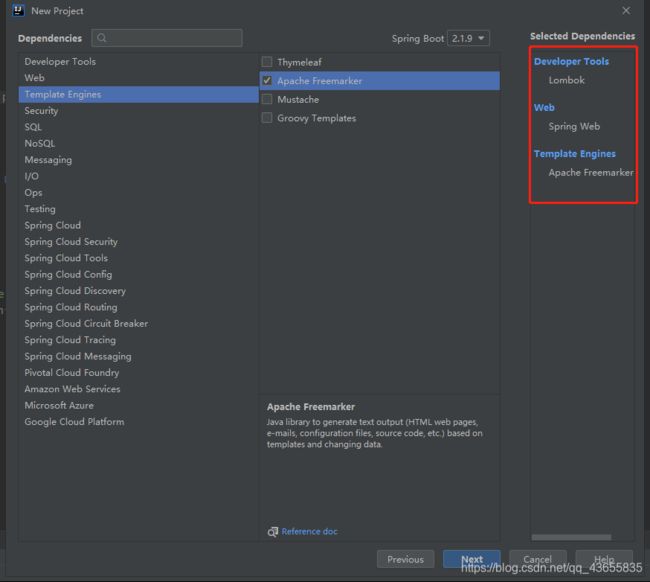
前言大多数的文章,开头就是告诉你使用redis做缓存,怎么怎么样,而本系列,不打算采用这样无趣的写法,这和直接搬运有什么区别?笔者力求读者能得到更大程度的系统学习,会从为什么使用缓存来给大家进行学习。问问大家,当系统的执行速度慢怎么办?对于更新速度不是很快的站点,可以采用静态化来避免过多的数据查询。通常前端使用Freemaker或Velocity、thymeleaf等模板引擎来实现页面的静态化。对
- java--数据校验Validator
郑*杰
java开发语言spring
一、基于注解进行数据校验1、配置依赖java--常用依赖配置_郑*杰的博客-CSDN博客2、创建一个配置类packagecom.ruqi.aditainoal;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.ComponentScan;importorg.s
- 使用 ResponseBodyEmitter 实现异步响应式数据流处理
随风九天
springjava多线程BodyEmitter异步响应
1.概述1.1什么是ResponseBodyEmitterResponseBodyEmitter是SpringMVC提供的一个接口,用于支持异步返回响应数据流。它允许在控制器方法中逐步发送数据给客户端,而无需一次性生成完整的响应。1.2使用场景实时数据推送(如股票行情、聊天消息等)。大量数据分批传输。服务器发送事件(SSE,Server-SentEvents)。1.3优势与局限性优势:支持异步数据
- Java基于redis实现进度条
冰糖码奇朵
javaredis
一.问题背景为了提升用户体验,开发中有很多场景需要用到进度条,比如导入、导出、大规模更新操作等。进度条在许多大型系统中使用频率较高,反复编写既麻烦又不利于维护,因此基于Redis抽成公共方法供不同功能调用。二.实现方案1.引入依赖如果系统已集成Redis,直接跳到第5步,进度条实现。org.springframework.bootspring-boot-starter-data-redis2.配置
- 【Spring】Spring boot 的 AutoConfigurationImportSelector 自动配置原理
九师兄
bootspringbootjava数据库
1.美图2.概述SpringBoot启动的时候加载主配置类,开启了自动配置功能@EnableAutoConfiguration参考:Spring:@EnableAutoConfiguration注解@EnableAutoConfiguration是SpringBoot框架中的一个核心注解,它的作用是自动配置SpringBoot应用程序的各种组件、功能和模块。该注解的原理主要涉及以下几个方面:1.1
- (9)异步Mongo驱动的性能测试——响应式Spring的道法术器
享学IT
【道法术器】响应式Spring响应式异步Mongo性能
本系列其他文章见:《响应式Spring的道法术器》。前情提要:SpringWebFlux快速上手|SpringWebFlux性能测试|SpringWebClient性能测试1.4.4同步与异步数据库驱动的性能对比许多数据库已陆续推出官方的异步驱动,在SpringDataReactive中,已经集成了Mongo、Casandra、Redis、CouchDB的异步驱动。在SpringWebFlux中使
- 开源向量数据库介绍说明
❀͜͡傀儡师
开源数据库
开源向量数据库Milvus特点:分布式、高性能,支持亿级向量检索。支持的数据类型:文本、图像、音频、视频等。使用场景:推荐系统、语义搜索、图像搜索。数据存储后端:支持多种后端,如SQLite、MySQL、PostgreSQL。Qdrant特点:高可用性、易用性,支持实时更新和过滤。编程接口:支持REST和gRPC。使用场景:个性化推荐、自然语言搜索、商品搜索。Weaviate特点:基于GraphQ
- Spring Boot中@Valid 与 @Validated 注解的详解
longdong7889
springbootjava后端
SpringBoot中@Valid与@Validated注解的详解引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法、区别以及代码样例。@Valid注解功能介绍@Valid是JavaEE提供的标准注解,它是JSR303规范的一部分,主要用于Hibern
- 数据处理领域有OLTP和OLAP两大类型
驭风少年56
每日知识分享学习
OLTP全称OnlineTransactionProcessing联机事务处理系统存储的是业务数据,记录某类业务事件的发生,suchas:下单,注册,支付等等。典型代表有Mysql,Oracle等数据库,对应的网站,系统应用后端数据库应用比较简单,数据量相对较少,是GB级别的,面向业务开发人员。OLAP全称是OnlineAnalyticalProcessing联机分析处理系统存储多业务历史数据,支
- Java后端面试八股文:系统化学习指南,告别零散知识点
钢板兽
高频八股java面试后端jvmredismysqllinux
Java后端面试中的八股大家通常都会参考小林或者JavaGuide,但是这些八股内容太多了,字数成万,我们基本上是看一遍忘一遍,自己也曾经根据网上面经整理过自己的八股题库,通篇共有五万字,知识点也很散,所以想把每个部分的内容系统地写成文章,比如JVM部分的八股,我会写两到三篇的文章帮助自己系统地理解这部分的八股知识,所以这篇文章会按照分块整理自己发布过的所有八股文章,这篇文章后续也会持续更新,也起
- Spring Boot
陈辰学长
springbootjavaspring
SpringBoot作为一个基于SpringFramework的快速开发框架,广泛应用于现代微服务架构中。在SpringBoot应用中,循环依赖(CircularDependency)是一个常见的问题,它指的是两个或多个bean相互依赖,形成一个闭环。Spring框架在默认情况下能够处理单例(Singleton)作用域下的构造器注入(ConstructorInjection)之外的循环依赖,这主要
- slf4j导入那个依赖_复杂Spring项目中SLF4J最佳使用姿势
weixin_39955421
slf4j导入那个依赖
一、Java日志体系概述图1-1Java日志体系概况图1-1展示了Java日志体系的三个主要部分:日志门面接口(SLF4J、JCL)一系列绑定和桥接具体的日志实现先来两个例子:Spring项目中通过CommonsLogging直接使用log4j图1-2通过CommonsLogging使用log4j本例中由于spring-core中原生依赖commons-logging,所以只需要添加log4j和l
- 深入理解Java中的@Async异步功能
程序员总部
javajava开发语言
在Java开发中,处理异步任务是一个很重要的环节,特别是当你希望提高应用程序的响应速度时。Spring框架提供了一个非常方便的注解——@Async,使得异步编程变得简单而高效。接下来我们就来聊聊@Async的工作原理、使用方法以及一些实际应用场景。什么是@Async?@Async是Spring框架中的一个注解,用于实现异步方法的调用。当一个方法被标记为@Async时,Spring会在后台线程中执行
- SpringBoot整合MyBatis-Plus全攻略:从零实现高效CRUD
rider189
javaspringbootmybatis
一、MyBatis-Plus核心优势MyBatis-Plus作为MyBatis的增强工具包,在保留原生特性的基础上,提供了多项开箱即用的功能:自动生成基础CRUD操作内置代码生成器(3.5.3+版本支持最新模板引擎)强大的条件构造器Wrapper支持Lambda形式调用主键自动生成策略(支持雪花算法、UUID等)二、环境搭建与配置1.创建SpringBoot项目使用SpringInitializr
- 【脑洞小剧场】零帧起手创业小公司之 第一次项目延期
Foyo Designer
技术职场小剧ui产品经理项目经理程序人生职场和发展改行学it
点击此处查看脑洞小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html场景一:项目经理的“背锅之旅”项飙(心里OS:唉,这项目延期得像场噩梦,老板问起来我该怎么办?总不能说是因为产品经理需求改得比翻书还快,后端程序员天天喊着要重写架构,前端和UI设计师又因为设计稿吵得不可开交吧?这锅,看来我得背了。)他深深地吸了一口气,试图平复
- 基于SpringBoot的智能问诊系统设计与隐私保护策略
大熊计算机
技术博文springboot后端java
通过SpringBoot框架,我们可以快速搭建一个智能问诊系统,为用户提供便捷的线上医疗服务。然而,在系统设计和实现过程中,如何保障用户的隐私和数据安全,始终是一个亟需关注的问题。本文将探讨基于SpringBoot的智能问诊系统的设计原理、开发实践及隐私保护策略。1.智能问诊系统概述智能问诊系统是基于人工智能、数据分析及信息技术等手段,通过网络平台为用户提供医疗咨询、初步诊断、健康管理等服务的系统
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri