Deno 1.22 发布
目录
更新默认的类型检查模式
移除Deno.emit()Deno.formatDiagnostics()和Deno.applySourceMap() API
默认启用Deno命名空间
--no-config标识
更新 Deno.resolveDns() API
引入新的Response.json()静态方法
在 LSP 默认启用 Linting
对测试运行程序的更新
Deno 1.22 已发布,主要变化如下:
- 更新默认的类型检查模式
- 移除不稳定的Deno.emit(), Deno.formatDiagnostics()和Deno.applySourceMap()API
- Deno 命名空间在 worker 中默认可用
- 新增--no-config flag
- Navigator.userAgent
- 升级Deno.resolveDns()API
- 引入新的Response.json()静态方法
- 在 LSP 默认启用 Linting
- 升级不稳定的Deno.spawn()API
- 更新 test runner
- performance.timeOrigin&performance.toJSON
如果已经安装了Deno,可以通过运行以下命令升级到1.22:
deno upgrade
如果是第一次安装Deno,可使用下面列出的方法进行安装:
# Using Shell (macOS and Linux):
curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):
iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):
brew install deno
# Using Scoop (Windows):
scoop install deno
# Using Chocolatey (Windows):
choco install deno
更新默认的类型检查模式
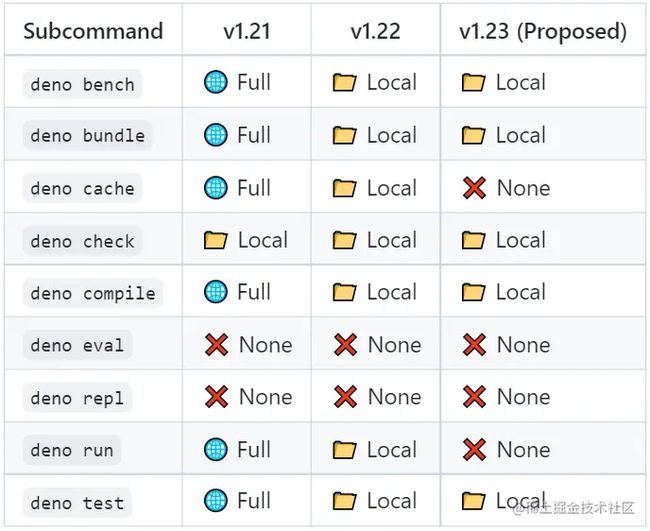
Deno 目前支持三种类型检查模式
- Full:完整类型检查模式(full type checking)会检查整个项目,包括所有依赖项。如果依赖项包含类型错误,则会进行反馈。
- Local:局部类型检查模式(local type checking)会检查项目中的代码是否存在类型错误,但不针对所有依赖项进行类型检查。
- ❌None:不执行类型检查
在这个版本之前,Deno 使用 Full 作为默认类型检查模式。因此开发者会收到自己能直接控制之外的代码(依赖项)所报告的类型错误。团队认为这个默认值不够合理,所以在新版本将默认模式更改为 Local。
移除Deno.emit()Deno.formatDiagnostics()和Deno.applySourceMap() API
Deno附带了Deno.emit() API,该API允许以编程方式编译和绑定源代码。这是一个不稳定的API,。支持这个API给翻译管道增加了很多复杂性,引入了许多微妙的边缘情况,并阻碍了长期以来想要做的一些重构。经过多次讨论,决定将此API从Deno名称空间中删除,并将其作为userland模块提供:deno_emit。这能够开发更适合用户需求的API。
默认启用Deno命名空间
Deno从1.0版本开始就支持Worker Web API。但是,默认情况下,Deno命名空间在worker上下文中不可用,除非它在选项bag中显式启用:
// This worker did NOT have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));
// This worker did have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: true,
});
在这个版本中,更新了web worker,默认启用Deno命名空间,更好地匹配用户的期望。这意味着现在可以在web worker中默认使用Deno命名空间api,前提是设置了所需的权限。
// This worker will now have access to the `Deno` namespace.
new Worker(new URL("./worker_without_deno.js", import.meta.url));
你仍然可以使用WorkerOptions.deno选项来应用其他设置,比如自定义权限:
// Only allows read permissions to this worker.
new Worker(new URL("./worker_without_deno.js", import.meta.url), {
deno: {
permissions: {
read: true,
},
},
});
--no-config标识
从Deno v1.18开始,运行时可以自动发现配置文件。虽然这个特性在大多数情况下都很方便和有用,但在某些情况下它并不是理想的,比如可能正在开发一个前端项目,它使用了非标准的TypeScript类型声明,这些声明在配置文件中定义。如果项目目录中还有一些独立的第三方工具(如udd),则不希望对这些工具应用相同的配置文件,因为它们可能需要不同的类型声明。
这个版本添加了一个——no-config标志,它禁用了配置文件的自动发现通过这个标志,所有配置都必须通过CLI标志显式地进行配置。
Navigator.userAgent
这个版本将userAgent属性添加到全局导航器对象。此属性设置为与在传出HTTP请求上设置的User-Agent报头相同的值。
console.log(navigator.userAgent);
// "Deno/1.22.0"
更新 Deno.resolveDns() API
这个版本更新了Deno.resolveDns() API。以下记录类型现在可以解析:
NSCAASOANAPTR
引入新的Response.json()静态方法
此版本为Response全局添加了一个新的静态json()方法,支持从 JSON 结构轻松创建Response对象。
const json = { hello: "world" };
// Previously:
const body = JSON.stringify(json);
const response = new Response(body, {
headers: { "content-type": "application/json" },
});
// Now:
const response = Response.json(json);
在 LSP 默认启用 Linting
Deno v1.22 默认启用 IDE/编辑器中deno lsp的 linting。此设置仍然可以禁用,但在大多数项目中,这意味着需要较少的 IDE/编辑器配置,因为大多数项目都启用了 linting。
对测试运行程序的更新
这个版本为测试运行器带来了另外一些更新。我们仍在对报告器输出进行迭代,以使其更具可读性。
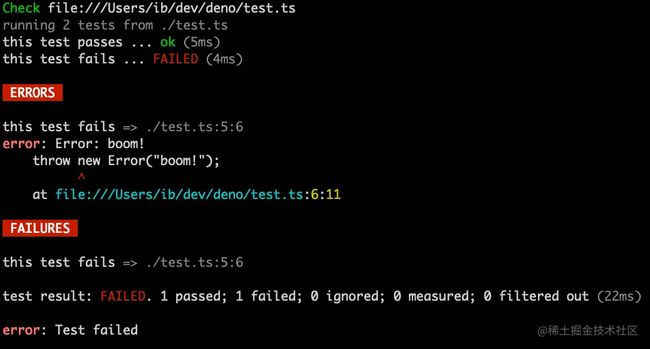
"ERRORS"和"FAILURES"部分的头现在更明显了,失败的测试现在会显示Deno.test()调用的文件名和行号:
如果一个测试输出了输出,它的名字会在输出的后面一行重复,以便更容易地找出哪个测试失败/通过:
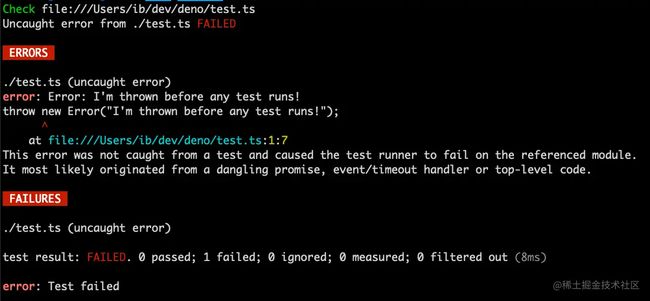
未捕获的错误现在有了一个更好的表示,并显示出可能出现错误的提示:
更多内容请查看该链接:deno.com/blog/v1.22
原文:Deno 1.22 发布 - 掘金 (juejin.cn)