Vue3:vue-cli项目创建及vue.config.js配置
一、node.js检测或安装:
node -vnode.js官方
二、vue-cli安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
/*
如果安装的时候报错,可以尝试一下方法
删除C:\Users**\AppData\Roaming下的npm和npm-cache文件夹
删除项目下的node_modules
重新运行安装命令
*/vue-cli安装官方
vue-cli检测:
vue --version三、项目创建
vue create 项目名vue-cli项目创建官方
四、创建项目选项:
项目创建Vue 2.x、Vue 3.x 或自定义,默认版本vue3.x和vue2.x无需配置,自定义需配置。
自定义选择需要支持的特性 ,通过 ↑↓ 箭头选择依赖,按 “空格” 是否选中,按 “a” 全选,按 “i” 反选
↓ 不使用任何css或js扩展,不检测代码是否规范(Linter / Formatter非强迫症不要选)
Babel:转码器,可以将ES6代码转为ES5代码,可兼容不支持ES6的浏览器
TypeScript:是JavaScript的超集(.ts文件),包含并扩展了 JavaScript 的语法。需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support:渐进式Web应用程序
Router:vue-router(vue路由)
Vuex:vuex(vue的状态管理模式、store)
CSS Pre-processors:CSS 预处理器(如:less、sass)
Linter / Formatter:代码编写规范检查和格式化(如:ESlint)
Unit Testing:单元测试(unit tests)
E2E Testing:e2e(end to end) 测试
自定义版本选择
特性选择了TypeScript、Progressive Web App (PWA) Support、CSS Pre-processors或Linter / Formatter等相关配置:
五、配置文件保存位置:
In dedicated config files:分别保存到单独的配置文件
In package.json:保存到 package.json 文件中
六、配置保存(是否保存自定义配置,yes需输入配置名):
不同特性选项差别:
选择Babel、Router、Vuex:
选择Babel、Router、Vuex、TypeScript、Progressive Web App (PWA) Support、CSS Pre-processors或Linter / Formatter:
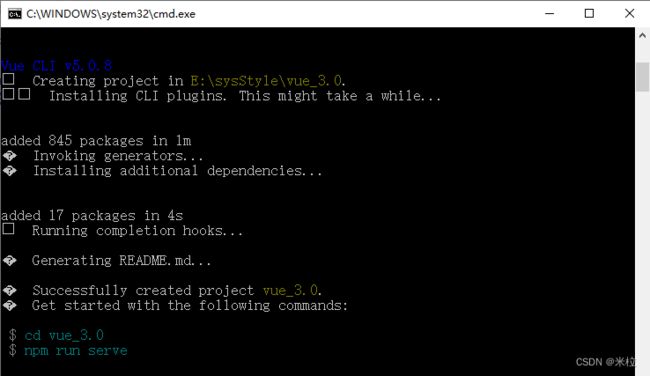
七、创建完成:
npm run servevue.config.js配置:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
//部署应用包时的基本 URL
//相对 publicPath 的限制
//相对路径的 publicPath 有一些使用上的限制。在以下情况下,应当避免使用相对 publicPath:当使用基于 HTML5 history.pushState 的路由时;当使用 pages 选项构建多页面应用时
//publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/'
publicPath: "./",
//当运行 vue-cli-service build 时生成的生产环境构建文件的目录
outputDir: 'disk',
//放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录
assetsDir: 'assets',
//默认情况下 babel-loader 会忽略所有 node_modules 中的文件。你可以启用本选项,以避免构建后的代码中出现未转译的第三方依赖。
transpileDependencies: true,
//devServer 是一个本地开发服务器,会自动监听变化,自动打包构建,自动更新刷新浏览器
devServer: {
hot: true, //热加载
host: 'localhost',
port: 8080, //端口
https: false, //false关闭https,true为开启
open: true, //自动打开浏览器
proxy: {
'/milliaApi': {
target: 'http://xxx.xxxx/xxx/',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/milliaApi': '/'
}
},
/*
其他基地址,项目如对接不同基地址数据且需交互http与https,
修改public文件夹里的index.html在head中添加
*/
'/MilliaOtherApi': {
target: 'https://xx.xxx.xxxx/xxx',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/MilliaOtherApi': '/'
}
},
}
},
//chainWebpack配置对象
chainWebpack: config =>{
//配置title
config.plugin('html').tap(args => {
args[0].title = "millia's title";
return args;
})
config.plugin('define').tap((definitions) => {
Object.assign(definitions[0], {
__VUE_OPTIONS_API__: 'true',
__VUE_PROD_DEVTOOLS__: 'false',
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: 'false'
})
return definitions
})
},
})
全局cli配置vue.config.js官方
附:Vue3:解决基地址不同 数据交互http与https跨域问题