实例讲解如何使用Next.js构建和部署一个网站
开发者作品集是一个工作样本和项目的集合,展示你的技能和经验。在寻找工作时,一个强大的作品集使你从其他候选人中脱颖而出。但不仅如此。作品集也可以是一个有用的工具,用于建立网络,跟踪你的学习情况,并最终将自己打造成一个主题专家。
在本教程中,你将学习如何使用Next.js建立一个开发者作品集,并直接从你的GitHub仓库部署到应用托管平台。
要求/前提条件
这是一个 “跟随 “类型的教程。如果你有的话,你会更容易跟着编码:
- 具有HTML、CSS和JavaScript的基本知识
- 有一点React的知识,也许还有Next.js的知识
- 在你的电脑上安装Node.js和npm(Node Package Manager)或yarn
为什么选择Next.js?
Next.js是一个基于React的开源JavaScript库框架,可用于广泛的网络开发项目,因为它简化了构建服务器端渲染和静态应用程序。它通过利用React的最佳功能和优化渲染性能来提高用户体验,从而简化了这一过程。Next.js的一些最常见的用例包括:
- 构建静态网站。Next.js可以构建快速、易于部署、需要最少维护的静态网站,比如我们在本教程中要构建的开发者组合网站。
- 构建动态网站。Next.js允许你创建动态网站,可以根据用户的互动或服务器端的数据获取来改变内容。
- 提高网站性能。使用服务器端渲染,Next.js可以通过减少页面加载的时间来提高网站性能。
- 构建电子商务网站。Next.js非常适用于构建需要服务器端渲染的电子商务网站,以提高SEO和性能。
- 构建渐进式网络应用程序(PWA)。Next.js支持创建PWA,这是一种网络应用,其功能类似于本地应用,可以安装在用户的设备上。
如何设置你的Next.js开发环境
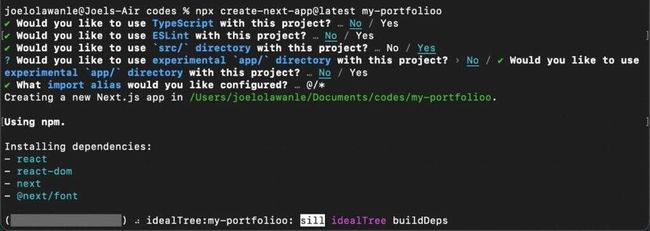
要为Next.js建立一个开发环境,首先要在你的电脑上安装Node.js,因为你将使用 npx 命令来运行npm包,而不必在你的系统上全局安装它们。处理好这些后,你就可以通过运行以下命令来创建Next.js项目了:
npx create-next-app@latest my-portfolio
会出现一个提示,要求你确认一些额外的依赖性。然后你可以运行 npm run dev,使你的应用程序在localhost:3000上可用。
创建一个新的Next.js项目。
在使用 npx 命令创建Next.js项目时,它会自动建立一个包含以下主要目录的文件夹结构:
- pages:这个文件夹包含了应用程序的页面,这些页面会根据其文件名自动进行路由。例如,pages/index.js是主页,而pages/about.js则是关于页面。
- public:这个文件夹包含可以直接提供的静态文件,如图片、字体和其他资产。
- components:这个文件夹是可选的,包含可重复使用的UI组件,可以在整个应用程序中使用。
- styles:这个文件夹也是可选的,它包含可在整个应用程序中应用的全局样式。
其他目录和文件也可能根据具体的配置和功能生成,但这些是基本Next.js项目的核心目录。
在本教程中,我们建立的一切都将出现在索引页(我们的单页网站)上,你将包括英雄、关于、项目等各个部分的组件。
如何使用Next.js构建一个响应式的开发者网站
一个作品集通常由这样的部分组成:
- 导航栏组件
- Banner组件
- 关于组件
- 技能组件
- 项目组件
- 联系人组件
- 页脚组件
如果作品集有一个以上的页面,导航条和页脚组件应该出现在所有的页面上。这可以在Next.js中通过定义一个布局来实现。
在Next.js中定义布局
在Next.js中,布局是为网站每个页面上出现的组件定义一致结构的一种方式。布局通常包括在所有网站页面上显示的标题、导航菜单和页脚等元素。
首先,在Next.js项目的src(源)目录下创建一个组件文件夹。接下来,创建将在Layout组件中使用的Navbar和Footer组件。
下面是Navbar.jsx中的Navbar组件:
// components/Navbar.jsx
import Link from "next/link";
const Navbar = () => {
return (
Joe's Portfolio
Resume
)
}
export default Navbar;这里是Footer.jsx中的Footer组件:
// components/Footer.jsx
const Footer = () => {
return (
<>
)
}
export default Footer;注意:为了让Font Awesome图标发挥作用,你必须将Font Awesome安装到你的项目中或使用其CDN。你可以像这样把CDN链接添加到你的_document.js文件中:
// pages/_document.js
import { Html, Head, Main, NextScript } from 'next/document';
export default function Document() {
return (
注意:如果你通过CDN链接了不同版本的Font Awesome,你将需要在该版本上面交换相应的 integrity 哈希。
在为你的布局创建了所有必要的组件后,你可以创建Layout组件本身,并通过将你的页面内容包裹在其中,将这个组件添加到你的页面中。
布局组件将接受一个>code>children道具,允许你访问Next.js页面的内容。
// components/Layout.jsx
import Navbar from './navbar';
import Footer from './footer';
const Layout = ({ children }) => {
return (
<>
{children}
)
}
export default Layout;在这一点上,你已经成功地创建了Layout组件,它将导航条和页脚与子项道具一起正确定位。现在你可以通过将页面内容包裹在Layout组件中,将其添加到你的页面中。这将在_app.js文件中完成。
// pages/_app.js
import '@/styles/globals.css';
import Layout from '../components/layout';
export default function App({ Component, pageProps }) {
return (
);
}你现在已经成功地为你的开发者组合创建了一个布局。对于这个作品集,我们更关注Next.js以及如何将你的网站部署到Kinsta。所以你可以把styles/globals.css文件中的样式复制到自己的项目中。如果你在开发模式下启动你的作品集网站,你现在应该看到你的应用程序的布局。
布局组件
现在是时候给你的作品集网站提供适当的内容了。
构建作品集组件
你现在可以为你的开发者的作品集的每个部分创建单独的组件。所有这些组件将被导入你的Next.js项目的索引页,所以当你用 npm run dev 启动你的项目时,它们可以显示出来。
Hero组件
Hero组件是导航条下面的第一个部分,其主要目的是吸引用户的注意力,让他们感觉到网站或应用程序是关于什么的。
// components/Hero.jsx
import Image from "next/image";
const Hero = () => {
return (
)
}
export default Hero;在上面的代码中,你会注意到,Next.js图像组件被用来代替HTML img 标签来添加图像,因为它能够自动优化图像,调整大小,以及更多。
在 “关于 “组件中,你还会注意到,在Font Awesome的一些社交图标旁边,添加了一个简单的段落来介绍开发者的情况,以增加社交链接。
这就是Hero组件应该有的样子:
Hero组件
你可以给Hero组件添加更多的内容,调整style/globals.css文件中的样式,甚至以你自己的方式重新创建这个部分。
About组件
关于部分是为了告诉读者或访问你的作品集的人更多关于你的信息,可以有很多段落。如果你想更多地介绍你自己,你可以创建一个专门的 “关于我” 的页面,并在这个部分添加一个按钮来阅读更多关于你的信息。
// components/About.jsx
import Image from "next/image";
const About = () => {
return (
About Me
As a developer, I have always been passionate about creating elegant and effective solutions to
complex problems. I have a strong foundation in software development, with a focus on web
technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and
back-end of applications, and I am always looking for ways to optimize performance, improve user
experience, and ensure the highest level of code quality.
Throughout my career, I have worked on a wide range of projects, from simple static websites to
complex enterprise-level applications. I am experienced in working with a variety of development
tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager
to learn and explore new technologies, and I am constantly seeking out opportunities to improve
my skills and knowledge.
)
}
export default About;上面的代码包含两段关于开发者的文字和一张开发者的图片。这就是 “关于” 部分预计的样子:
About组件
你可以随时调整样式,增加更多的图像和很多东西。
技能组件
技能组件是为了显示开发人员最常用的一些技术或开发人员过去使用过的技术。
技能组件
你可以通过在外部文件中创建一个数组,然后导入到技能组件中,使之更容易维护,这样你就可以循环浏览而不是重复类似的代码。
// components/Skills.jsx
const Skills = () => {
return (
Skills
HTML
CSS
JavaScript
React
Node
Python
)
}
export default Skills;在上面的代码中,为每个技能创建了一个卡片,每个卡片将持有来自font-awesome的技术图标和技术名称。你还可以添加更多的样式,并调整代码,使其更有吸引力和独特。
Projects组件
项目组件是开发者作品集的重要部分之一。项目为开发者的技能和能力提供了切实的证据,展示了他们将知识应用于现实世界问题的能力。
每个项目将包括项目的简要描述,其源代码的链接,以及任何其他你想添加的细节。
项目组件
你可以创建一个数组来保存每个项目的详细信息,然后将其导入你的组件中,以避免硬编码。
让我们创建一个data.js文件来存储项目数据的数组。你可以把这个文件存放在组件文件夹或pages/api文件夹中。对于这个演示,我将把它存储在组件文件夹中。这个数组将为每个项目保存一个对象,该对象将保存项目名称、描述和GitHub链接。
// components/data.js
export const projectData = [
{
id: 1,
title: 'Todo List App',
description:
'A simple Todo List App built with JavaScript. All datas are stored in localstorage. It helps users check list out their plans and tick as they do them.',
gitHubLink: 'https://github.com/olawanlejoel/Todo-List-App',
},
{
id: 2,
title: 'Books Library App',
description:
'A simple Book Library App built with JavaScript. It helps readers have a good list of books they are either currently reading or have finished reading.',
gitHubLink: 'https://github.com/olawanlejoel/Book-Library',
},
{
id: 3,
title: 'Quotes Generator',
description:
'Helps you generate quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards.',
gitHubLink: 'https://github.com/olawanlejoel/random-quote-generator',
},
{
id: 4,
title: 'Password Generator',
description:
'Helps you generates random passwords, you can select what you want your password to entail and also you can copy generated password to clipboard.',
gitHubLink: 'https://github.com/olawanlejoel/Password-Generator',
},
{
id: 5,
title: 'Twitter UI Clone',
description:
'Simple Twitter UI clone built with TailwindCSS and Vue Js. This covers only the homepage of Twitter UI. This is cool to get started with TailwindCSS as it helps understand basic concepts.',
gitHubLink: 'https://github.com/olawanlejoel/TwitterUI-clone',
},
];现在你可以创建一个项目组件,通过轻松的循环来利用这些数据。你可以使用任何JavaScript迭代方法,但在本教程中,你可以使用JavaScript map() 数组方法,在将数据导入项目组件后查看数据数组。
// components/Projects.jsx
import { projectData } from './data.js';
const Projects = () => {
return (
)
}
export default Projects;在上面的代码中,你已经成功地避免了重复,通过循环数组将所有项目输出到Projects组件中,使其易于维护和添加更多的项目。
Contact组件
创建开发者作品集的一个原因是,潜在客户可以与你联系。一种方法是让人们给你发电子邮件,这就是我们将在这个 “联系” 部分提供的便利。
// components/Contact.jsx
const Contact = () => {
return (
Get In Touch
If you want us to work together, have any questions or want me to speak at your event, my inbox is always open. Whether I just want to say hi, I'll try my best to get back to you! Cheers!
Say Hello
)
}
export default Contact;将你的电子邮件地址放在 a 标签中,这样,该按钮就会启动一个电子邮件应用程序,给你发送消息。
联系组件
你现在已经成功地为你的作品集应用程序创建了所有的组件。下一步将是把它们添加到你的索引页面。导航到pages/index.js文件–该文件是默认创建的–并将其代码替换为以下内容。
// pages/index.js
import Hero from '@/components/Hero';
import About from '@/components/About';
import Skills from '@/components/Skills';
import Projects from '@/components/Projects';
import Contact from '@/components/Contact';
import Head from 'next/head';
const Home = () => {
return (
<>
Joel's Portfolio
当你现在运行你的应用程序时,你会发现一个完整的作品集网站已经被创建。最后,在部署你的应用程序之前,让我们来安装一个依赖关系。使用Next.js的一个优势是它带来的许多功能,如基于文件的路由、图像优化等。
图像优化是由Next.js的 Image 组件处理的。在将使用Next.js图像组件的应用程序部署到生产中之前,强烈建议你安装sharp。你可以通过导航到你的终端,确保你在你的项目目录中,然后运行以下命令来完成:
npm i sharp现在你可以部署你的应用程序了,图像将在Next.js提供的全面优化下正常工作。
如何将Next.js应用程序部署到服务器
一旦你对你的作品集展示了你最好的开发工作和关键信息感到满意,你很可能会想与其他人分享,对吗?让我们看看如何使用GitHub和应用托管平台来做到这一点。
将你的代码推送到GitHub上
推送代码到GitHub有多种方式,但在本教程中,让我们使用Git命令行界面。Git在软件开发中被广泛使用,因为它为管理代码变更、项目协作和维护版本历史提供了一种可靠而有效的方式。
你可以通过以下步骤把你的代码上传到GitHub。
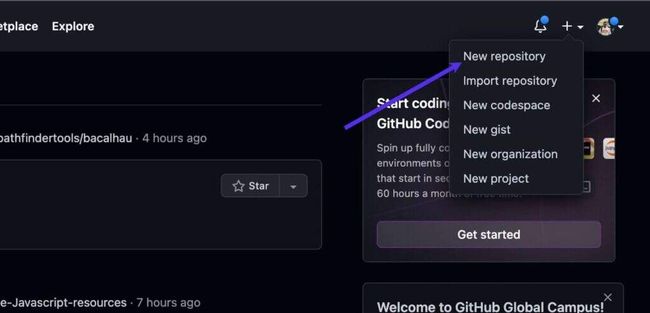
首先,创建一个新的仓库(就像一个本地文件夹来存储你的代码)。你可以通过登录你的GitHub账户,点击屏幕右上角的+按钮,从下拉菜单中选择New repository,如下图所示。
创建一个新的GitHub仓库。
下一步是给你的版本库起个名字,添加描述(可选),并选择你的版本库是公开的还是私有的。然后点击Create repository。现在你可以把你的代码推送到新的 GitHub 仓库。
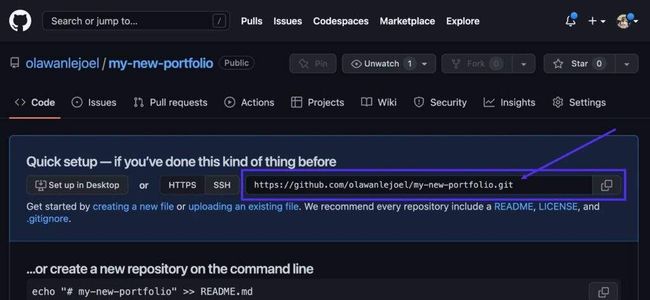
用 Git 推送代码所需要的就是仓库的 URL,你可以在仓库的主页上,在Clone or download按钮下,或者在创建仓库后出现的步骤中找到。
访问你的GitHub仓库的URL
你可以通过打开终端或命令提示符,导航到包含你的项目的目录来准备推送你的代码。使用下面的命令来初始化本地的 Git 仓库。
git init现在用下面的命令把你的代码添加到本地Git仓库:
git add .上述命令将当前目录及其子目录下的所有文件添加到新的 Git 仓库中。现在你可以用下面的命令提交你的修改:
git commit -m "my first commit"注意:你可以用你自己的简短信息代替“my first commit”,描述你所做的改动。
最后,用以下命令把你的代码推送到GitHub。
git remote add origin [repository URL]
git push -u origin master注意:确保用你自己的 GitHub 仓库的 URL 替换 “[repository URL]”。
完成这些步骤后,你的代码将被推送到GitHub,并可通过你的仓库的URL访问。现在你可以将你的仓库部署到服务器。
将您的作品集部署到服务器
部署到废弃只需几分钟。以Kinsta为例,从 “My Kinsta” 仪表盘开始,登录或创建你的账户。
接下来,你将通过这些快速步骤在GitHub上授权Kinsta。
- 点击左侧边栏的Applications
- 点击Add service
- 从下拉菜单中点击Application。
创建一个应用程序项目
会出现一个模式,你可以通过它选择你想部署的版本库。
如果你的版本库里有多个分支,你可以选择你想部署的分支。你还可以为这个应用程序指定一个名称。确保在25个可用的数据中心位置中选择一个,然后Kinsta会自动检测一个启动命令。
自动检测启动命令
在这一点上,你的应用程序将开始部署。在几分钟内,将提供一个链接来访问你的应用程序的部署版本。在这种情况下,它是:https://kinsta-developer-portfolio-ir8w8.kinsta.app/
项目部署链接
注意:自动部署功能已经启用,所以每当你对你的代码库进行修改并推送到GitHub时,服务器都会自动重新部署你的应用程序。
小结
开发人员应该考虑在其网络项目中使用Next.js的原因有很多。首先,它提供了开箱即用的优化性能,如预取和代码拆分等功能,有助于减少页面加载时间。其次,它为React开发者提供了熟悉的开发体验,支持流行的工具,如风格化组件和React钩子。
Next.js还支持一系列的部署选项,从传统的基于服务器的托管到现代的无服务器平台。这使得开发者可以选择最适合他们需求的部署方案,同时受益于该框架的性能优化和其他优势。