基于ASP.NET技术 学生留言板的设计与实现
1. 主要技术点
- AccessDataSource控件:连接Access数据库
- DetailsView控件:以表格形式显示和处理来自数据源的单条数据记录
- GridView控件:显示表中的数据源的单个记录,也可以关联数据源中的一次显示,编辑,插入或者是删除记录
- Label控件:显示用户不能编辑的文本
- Button控件:提交按钮用来将Web页面送回到服务器,而命令按钮一般用于处理控件命令事件。
- LinkButton控件:与Button控件功能相似,但是样子不一样,LinkButton控件以超链接的形式显示。
- DropDownList控件:用于在一个集合列表中选中其中的一项
- Image控件:显示指定的图片
- TextBox控件:用于输入或显示文本,通常用于可编辑文本。
- RequiredFieldValidator控件:验证一个必填字段
- CompareValidator控件:将用户输入与一个常数值或者另一个控件或特定数据类型的值进行比较(使用小于、等于或大于等比较运算符)
- RegularExpressionValidator控件: 它根据正则表达式来验证用户输入字段的格式是否合法,本此设计中主要验证电话号码
- Response对象:从服务器返回到客户端的数据
- Session对象:由服务器自动创建与用户请求相关的对象。服务器会为每一个用户创建一个session对象用来保存用户信息,跟踪用户操作。
- 基于ADO.NET技术的数据库访问类AccessHelper
2. 系统功能模块
2.1 前台系统功能描述
用户登录注册功能:包括新用户的注册、登录。
用户留言功能:普通游客只能浏览留言,注册登录后可完成留言操作。
用户信息修改功能:用户在登录状态下,可以对自己的信息进行修改。
2.2 后台系统功能描述
留言信息管理:管理员登录后,可完成对留言的回复和删除操作。
用户信息管理:管理员在登录状态下,可对已经注册的用户数据进行删改操作。
3. 设计过程
3.1 数据库(termtest.accdb)的设计与创建
3.1.1 概念设计
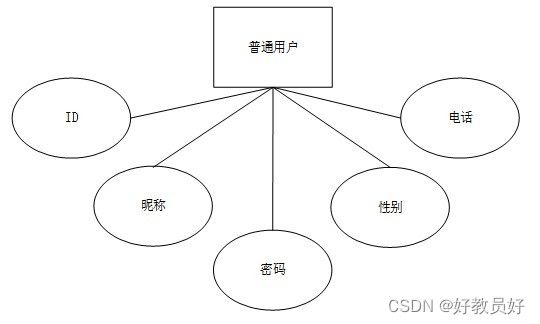
用户信息(用户ID、昵称、密码、性别、电话、登录状态、注册时间)
留言信息(留言ID、用户ID、留言内容、时间、IP地址、图片路径、回复内容)
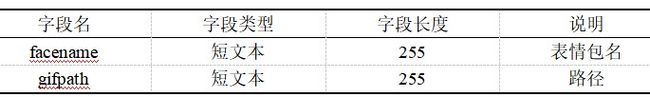
表情包信息(表情包名,表情包路径)
用户与留言之间存在一对多的关系,全局E-R图设计如下图
3.1.2 逻辑设计
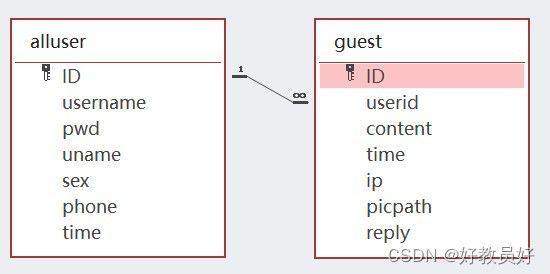
用户信息表,主要包括用户编号、用户账号、用户密码、姓名、地址、性别、电话、登录状态、注册时间,具体结构如下表:
留言信息表,主要包括留言编号、用户编号、留言内容、时间、IP地址、表情包路径、回复内容,具体结构如下表:
表情包信息表,主要包括表情包名、路径,具体结构如下表:
3.1.3 数据库的实现
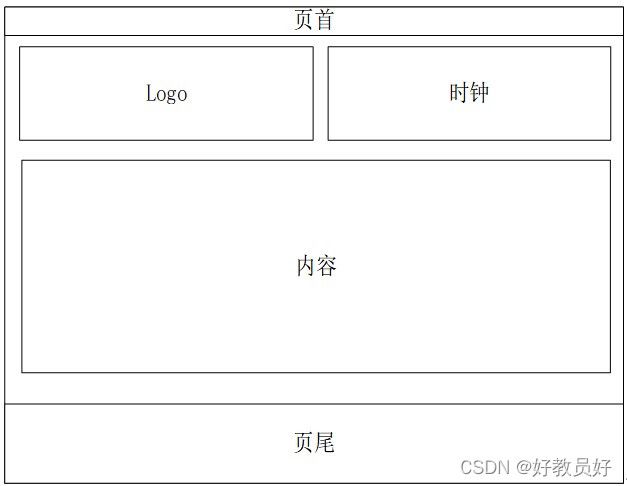
3.2 母版页面的布局设计与创建
Site1.Master:普通用户页面母版
Site2.Master:管理员页面母版
3.3 创建包含母版页的WEB窗体
- admin.aspx:用户管理页
- adminexit.aspx:管理员退出登录状态中转页
- browse.aspx:留言浏览页
- login.aspx:管理员用户登录页
- manageusers.aspx:用户管理页
- modify.aspx:用户信息修改页
- register.aspx:用户注册页
- reply.aspx:管理员回复页
- userexit.aspx:用户退出登录状态中转页
- userlogin.aspx:用户登录页
- Write.aspx:用户写留言页
- Verification.aspx:验证码生成页
4. 部分代码
register.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="register.aspx.cs" Inherits="termtest.register" %>
注册
男
女
register.aspx.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace termtest
{
public partial class register : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string sql = string.Format("insert into alluser(username,pwd,uname,sex,phone) values('{0}','{1}','{2}','{3}','{4}')", username.Text.Trim(), password.Text.Trim(), name.Text.Trim(), sex.SelectedValue, phone.Text.Trim());
AccessHelper.ExcuteSQL(sql);
Response.Redirect("~/userlogin.aspx");
}
}
}userlogin.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="userlogin.aspx.cs" Inherits="termtest.userlogin1" %>
登录
userlogin.aspx.cs:
using System;
using System.Data;
using System.Data.OleDb;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace termtest
{
public partial class userlogin1 : System.Web.UI.Page
{
public static readonly string strConn = System.Configuration.ConfigurationManager.ConnectionStrings["testconn"].ToString();
protected static OleDbConnection conn = new OleDbConnection();
protected static OleDbCommand cmd = new OleDbCommand();
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
String username = TextBox1.Text.Trim();
String password = TextBox2.Text.Trim();
String verifycode = TextBox3.Text.Trim();
String vCode = Session["ValidCode"].ToString();
if (verifycode != vCode)
{
ScriptManager.RegisterStartupScript(this.Page, this.GetType(), "Startup", "alert('验证码输入错误!请重新输入');", true);
TextBox3.Text = "";
}
else
{
String sql = string.Format("select ID,pwd from alluser where username='{0}'", username);
conn.ConnectionString = strConn;
conn.Open();
cmd.Connection = conn;
cmd.CommandType = CommandType.Text;
cmd.CommandText = sql;
OleDbDataReader read = cmd.ExecuteReader(CommandBehavior.CloseConnection);//CommandBehavior.CloseConnection能够保证当DataReader对象被关闭时,其依赖的连接也会被自动关闭
if (read.Read())
{
if (password.Equals(read[1].ToString()))
{
Session["userlogin"] = true;
Session["userid"] = read[0].ToString();
Session["username"] = username;
read.Close();//防止登录成功后再次登录时导致数据库连接未关闭
Response.Redirect("write.aspx");
}
else
{
Response.Write("");
TextBox2.Text = "";
}
}
else
{
Response.Write("");
TextBox1.Text = "";
}
read.Close();
}
}
}
}browse.aspx:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="browse.aspx.cs" Inherits="termtest.browse1" %>
<%#Eval("content")%>
<%#Eval("reply")%>
5. 页面展示
6. 源码链接
留言板
7. 设计总结
- 用户注册功能:用户可在注册界面填写账号、密码等信息,验证昵称后完成注册。主要通过ado.net技术完成该功能。
- 用户登录功能:用户注册后,在登录页面输入正确的账号和密码完成登录。主要通过ado.net技术完成该功能。
- 用户写留言功能:用户在登录状态下,完成写留言操作。主要通过ado.net技术完成该功能。
- 用户修改个人信息功能:用户在登录状态下可对自己的信息进行修改。主要通过DetailsView控件完成该功能。
- 用户退出登录状态功能:用户在完成相关操作后,可退出登录状态。通过对Session对象状态的修改实现该功能。
- 管理员登录功能:管理员在登录页面输入正确的账号和密码完成登录。通过遍历XML文件完成该功能。
- 管理员管理留言功能:管理员在登录状态下,主要通过DetailsView控件和GridView控件完成对留言的回复和删除操作。
- 管理员管理用户功能:管理员在登录状态下,主要通过GridView控件可对用户的信息进行修改和删除操作。
- 管理员登录状态功能:用户在完成相关操作后,退出登录状态。通过对Session对象状态的修改实现该功能。
- 自适应页面:通过Bootstrap中的网格系统完成了页面自适应布局。