- 鸿蒙(影音娱乐类)APP开发——在线短视频流畅切换
CTrup
HarmonyOS鸿蒙开发移动开发harmonyos娱乐音视频移动开发鸿蒙开发组件化ArkUI
往期推文全新看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……简介为了帮助开发者解决在应用中在线短视频快速
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- 移动端 uniapp 写一个可自由拖拽的小键盘
赫卡夹
移动端uni-appjavascriptandroid
写之前要考虑:键盘展开后,不能超过手机边缘在底部展开键盘,键盘应出现在展开按钮上方;以此类推重复点击展开按钮,关闭键盘效果:代码如下,有些按键逻辑还需要优化键盘{{key.name}}exportdefault{data(){return{btnLeft:100,//按钮初始位置btnTop:100,startX:0,//触摸起始位置startY:0,isDragging:false,//是否正在
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 基于 Expo 打造现代化医疗应用:从零到生产的完整实践
基于Expo打造现代化医疗应用:从零到生产的完整实践分享一个基于Expo+ReactNative的真实医疗项目架构实践,涵盖现代化技术栈、组件化设计、原生模块集成等核心技术点。项目背景最近参与开发了一个医疗行业的移动端管理应用,主要服务于医疗机构的日常管理需求,包括患者管理、预约系统、数据统计等核心功能。项目采用Expo+ReactNative技术栈,在保证开发效率的同时,实现了接近原生的用户体验
- YOLOv11革命性升级:基于MobileNetv4的UIB和ExtraDW模块重构C3k2架构,实现移动端推理性能飞跃
博导ai君
深度学习教学-附源码YOLO重构
引言与背景概述在当今人工智能飞速发展的时代,目标检测技术已成为计算机视觉领域的核心技术之一。从自动驾驶汽车到智能安防系统,从移动端AR应用到工业质检,目标检测无处不在。然而,随着应用场景的多样化,特别是移动端和边缘设备的普及,对模型的计算效率提出了更为严苛的要求。YOLO(YouOnlyLookOnce)系列算法作为目标检测领域的领军者,一直在精度与速度之间寻求最佳平衡。从YOLOv1到最新的YO
- 职星学院企业培训系统:引领线上培训新风尚
随着互联网技术的飞速发展和企业对员工培训需求的日益增长,线上培训系统逐渐成为企业提升员工能力、推动业务发展的重要工具。职星学院企业培训系统,作为一款集高效性、灵活性、个性化于一体的线上培训平台,正引领着线上培训的新风尚。一、系统概述职星学院企业培训系统是一个专为企业设计的在线教育平台,旨在满足企业对员工培训多样化、个性化的需求。系统支持跨平台访问,包括网页、移动端应用等,确保员工能够随时随地开展学
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 打造跨平台应用的全能框架:Dioxus
人工智能我来了
IT技术开源服务器运维
在如今飞速发展的数字世界中,越来越多的开发者开始寻找能够满足跨平台需求的高效框架。而在这些选择中,Dioxus这个全栈应用框架脱颖而出。Dioxus是一款为Web、桌面和移动端开发而设计的全栈框架,采用Rust语言,具备跨平台、一体化的优势。本文将深入介绍Dioxus的独特功能,应用场景以及使用方法。Dioxus的核心特性跨平台支持:一次编写,到处运行Dioxus支持在Web、桌面和移动平台上部署
- 办公IT问题管理平台(含移动端和PC端的问题提报与工单跟踪)避坑
Alex艾力的IT数字空间
微服务vscode安全tomcatspringboot功能测试ux
一、核心功能模块设计1.问题提报模块多渠道接入支持Web端、移动端(APP/小程序)、邮件、电话、企业微信/钉钉集成等多种提交方式,用户可快速描述问题并上传截图或附件。智能表单:根据用户角色(如员工、部门管理员)动态展示字段(如部门、设备类型、影响范围)。自动分类与优先级:通过关键词识别(如“网络中断”“系统崩溃”)自动分配问题分类,结合预设规则(如影响用户数)设定优先级。用户界面优化移动端:简化
- JavaScript基础-触屏事件
咖啡の猫
javascript开发语言ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
- 【鸿蒙开发】ArkUI滚动类组件-Scroll、Scroller
胡辰和
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发ArkUI组件化容器移动开发Scroll
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Scroll作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的
- Python爬虫短视频平台数据抓取:抓取视频和评论技术方案
数据狐(DataFox)
2025年爬虫实战项目python爬虫开发语言
一、摘要本方案提供完整的Python爬虫实现流程,涵盖短视频平台(以抖音为例)的视频与评论数据采集技术,包含环境配置、核心代码实现及反爬优化策略。通过模拟浏览器操作、API接口分析及数据持久化处理,实现高效合规的数据采集。二、引言短视频平台数据具有巨大商业价值,但直接爬取面临动态渲染、加密参数等反爬机制挑战。本方案采用混合技术路线,结合网页解析与移动端API分析,平衡效率与成功率。三、环境配置基础
- 移动端测试——如何解决iOS端无法打开弹窗式网页(Webkit)
BoAiB
测试实战问题记录webkit前端
目录一、什么是webkit?1.核心定义2.iOS的特殊限制3.弹窗拦截的逻辑二、为什么iOS必须用WebKit?1.苹果的官方理由2.实际后果3.然而……三、如何解决iOS端无法打开弹窗式网页?1.用户1.1safari浏览器1.2夸克浏览器2.开发者#最近加入了实习,开始了针对实际业务的测试。在移动端测试时,我发现一个比较有趣的现象(被测网站采用弹出式窗口):Android端:浏览器提供弹窗权
- 鸿蒙开发之埋点方案:高效追踪用户行为
niu某某
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发组件化模块化ArkUI
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)✒️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✒️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✒️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✒️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✒️记录一场鸿蒙开发岗位面试经历~✒️持续更新中……概述埋点是指将信息采集程序和原本的功能代码结合起来,针对特定用户行为收集、处理和发送一些
- 解决vue移动端哈希模式页面返回滚动条置顶问题
【03】
vue笔记vue.jsjavascript
问题:如a页面为列表,点击列表进入b页面,再返回a页面,a页面的滚动条置顶了解决思路:使用keep-alive缓存页面,在路由跳转时存储滚动条高度,在页面显示是设置滚动条高度全局js文件GFN.jsexportdefault{/***储存列表滚动条高度*@paramt*/saveScroller:(t)=>{t.scrollY=t.$refs.v_list.scroller.scrollTop},
- 浏览器移动端html右边有一点白_手机端页面在项目中遇到的一些问题及解决办法...
weixin_39804335
1.解决页面使用overflow:scroll在iOS上滑动卡顿的问题?首先你可能会给页面的html和body增加了height:100%,然后就可能造成IOS上页面滑动的卡顿问题。解决方案是:(1)看是否能把body和html的height:100%去除掉。(2)在滚动的容器中增加:-webkit-overflow-scrolling:touch或者给body增加:body{overflow-x
- 记一次移动端H5开发所遇到的问题与细节,以及ios兼容
想要飞翔的小猪
H5移动端开发vuehtml5h5移动端ios兼容
第一次弄移动端H5项目开发,虽然是简单的页面展示,但也遇到了很多细节问题与兼容问题,尤其是h5视频标签video,一.移动端禁止缩放兼容主要属性是user-scalable=no",width:视口的宽度,width=device-width:宽度是设备的宽度initial-scale:初始化缩放,-initial-scale=1.0:不缩放user-scalable:是否允许用户自行缩放,取值0
- 移动端iOS调试与问题解决:WebView调试多工具协作
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
在开发过程中,调试工作不仅仅是前端开发者的职责。当出现复杂的线上问题,调试往往需要涉及到多个团队的协作:前端、后端、测试和运营等。尤其是在移动端WebView页面和原生页面混合开发中,调试工作通常是多部门之间的互动与配合。这篇文章分享了我们在一个社交平台项目中的调试实践,重点讲解了跨团队合作调试中的问题解决策略,并介绍了我们如何通过工具协同与有效沟通,解决了上线后部分用户出现的问题。背景:移动端W
- iOS App 上架常见问题解决方案:六大难点与实战工具分工详解
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
作为一名主要负责移动端交付的工程师,iOS上架过程向来是开发周期中最容易“卡壳”的一环,特别是在跨平台项目、资源有限的团队中更为明显。在最近一个智能出行类App项目中,我们团队采用Flutter开发,最终要将成品应用发布至AppStore。在整个过程中,我们遇到了不少实际问题。本文将围绕“上架过程中最棘手的6个典型难点”,结合我们的解决方法和所用工具,进行一次全面复盘。难点一:没有Mac电脑,无法
- 适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- Maven 多模块项目调试与问题排查总结
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- Python+Playwright(0)
黑米粥✎
python开发语言自动化
简介Playwright是一个强大的自动化库,由微软开发,主要用于web端UI自动化测试,支持python、java、JavaScript、C#等多种编程语言。Playwright仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作,不仅支持无头模式和有头模式,还提供了代码录制的功能,极大提高了脚本编写的效率,并支持移动端自动化测试。Playwright相
- 【CSS 行高陷阱:如何避免文本被截断问题】
Gazer_S
移动端CSScss前端
CSS行高陷阱:如何避免文本被截断问题创建时间:2025/6/26标签:CSS,布局,文本渲染,UniApp问题背景在移动端开发中,我们经常会遇到文本显示不完整的问题。最近在项目开发中,我们遇到了一个典型的案例:设置了较大的字体大小,但文本却被莫名其妙地截断了。这个问题出现在充电站详情页的地址显示部分,明明有足够的空间,文本却显示不全。问题分析经过排查,我们发现问题出在CSS的行高设置上。问题代码
- 【UniApp 日期选择器实现与样式优化实践】
Gazer_S
CSS移动端uni-app前端
UniApp日期选择器实现与样式优化实践发布时间:2025/6/26前言在移动端应用开发中,日期选择器是一个常见且重要的交互组件。本文将分享我们在UniApp项目中实现自定义日期选择器的经验,特别是在样式优化过程中遇到的问题及解决方案。通过这个案例,希望能为大家在UniApp组件开发中提供一些参考。需求分析在我们的业务场景中,需要一个支持年、月、日三种维度的日期选择器,具有以下特点:多维度选择:支
- H5调试工具vconsole和Eruda对比
_揽
前端学习笔记php开发语言前端javascript
VConsole与Eruda对比分析VConsole和Eruda是两款主流的移动端JavaScript调试工具,它们在功能定位、使用场景和技术实现上有诸多差异。以下从多个维度进行对比,帮助你选择更适合的工具:一、核心功能对比功能维度VConsoleEruda基础日志输出✅支持console全系列方法✅支持并增强(如分组折叠、语法高亮)网络请求监控✅显示基本请求信息(URL、状态码)✅更详细(请求/
- padding和margin这种,项目里面怎么设置值,使用px还是rem 还是什么,有什么区别
今日亦是美好的一天
前端javascript开发语言
目录1.px(像素)2.rem(相对于根元素的font-size)3.em(相对于父元素的font-size)【不合适】4.vw和vh(视口宽度和高度)[不合适]5.%(百分比)【不合适】总结与建议移动端开发PC端开发1.px(像素)特点:绝对单位,基于屏幕像素。优点:精确控制元素的大小和间距。适合固定布局,不需要考虑响应式设计。缺点:不适合需要适配不同屏幕尺寸的项目。在移动端开发中,可能需要额外
- 第七节 移动端适配-视口与REM布局
泽泽爱旅行
csshtml前端css
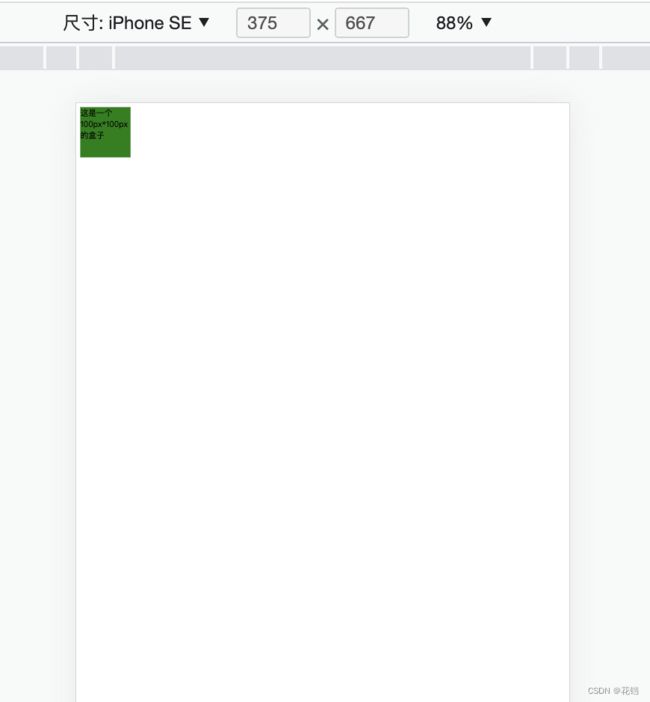
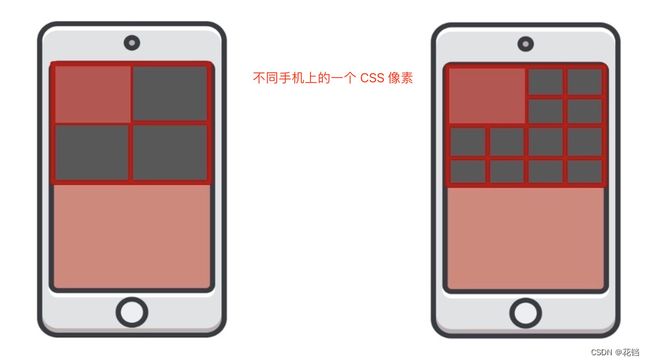
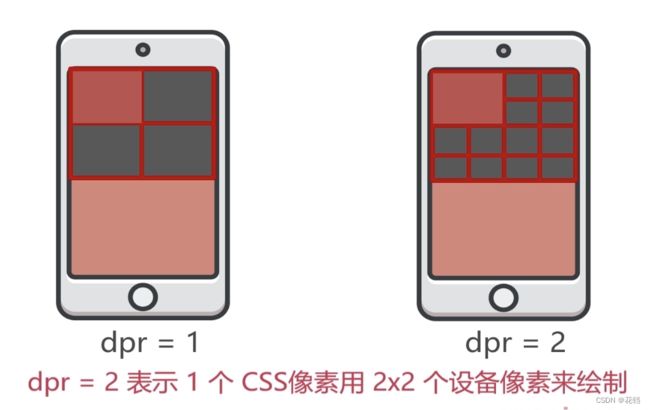
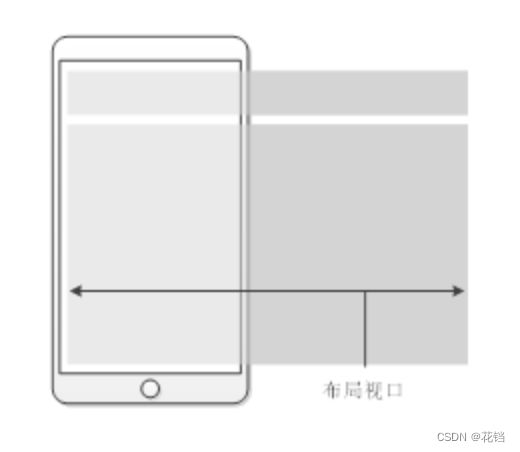
以下是关于移动端适配中的视口与REM布局的全面解析,结合核心原理、实现方案、应用场景及优化策略,帮助开发者深入理解并高效实现响应式设计。一、视口(Viewport)的核心概念1.视口类型布局视口(LayoutViewport)浏览器默认的视口宽度(通常为980px),用于在移动端显示PC页面,需缩放才能适应屏幕。视觉视口(VisualViewport)用户当前可见的屏幕区域,随缩放或滚动变化。理想
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情