- weixin089校园综合服务小程序+ssm(文档+源码)_kaic
开心毕设kaic_kaic
小程序rabbitmqmemcachebigdatapostgresql
摘要随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,校园综合服务被用户普遍使用,为方便用户能够可以随时进行校园综合服务小程序的数据信息管理,特开发了基于校园综合服务小程序的管理系统。校园综合服务小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何
- 【笔记】扩散模型(五):Classifier-Free Guidance 理论推导与代码实现
LittleNyima
DiffusionModels笔记机器学习深度学习
论文链接:Classifier-FreeDiffusionGuidance上一篇文章我们学习了ClassifierGuidance,这种方法通过引入一个额外的分类器,使用梯度引导的方式成功地实现了条件生成。虽然ClassifierGuidance可以直接复用训练好的diffusionmodels,不过这种方法的问题是很明显的,首先需要额外训练一个分类器,而且这个分类器不仅仅分类一般的图像,还需要分
- 震惊! “深度学习”都在学习什么
扉间798
深度学习学习人工智能
常见的机器学习分类算法俗话说三个臭皮匠胜过诸葛亮这里面集成学习就是将单一的算法弱弱结合算法融合用投票给特征值加权重AdaBoost集成学习算法通过迭代训练一系列弱分类器,给予分类错误样本更高权重,使得后续弱分类器更关注这些样本,然后将这些弱分类器线性组合成强分类器,提高整体分类性能。(一)投票机制投票是一种直观且常用的算法融合策略。在多分类问题中,假设有多个分类器对同一数据进行分类判断。每个分类器
- 【论文阅读】Availability Attacks Create Shortcuts
开心星人
论文阅读论文阅读
还得重复读这一篇论文,有些地方理解不够透彻可用性攻击通过在训练数据中添加难以察觉的扰动,使数据无法被机器学习算法利用,从而防止数据被未经授权地使用。例如,一家私人公司未经用户同意就收集了超过30亿张人脸图像,用于构建商业人脸识别模型。为解决这些担忧,许多数据投毒攻击被提出,以防止数据被未经授权的深度模型学习。它们通过在训练数据中添加难以察觉的扰动,使模型无法从数据中学习太多信息,从而导致模型在未见
- 深度学习 | pytorch + torchvision + python 版本对应及环境安装
zfgfdgbhs
深度学习pythonpytorch
目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor
- 机器学习 Day01人工智能概述
山北雨夜漫步
机器学习人工智能
1.什么样的程序适合在gpu上运行计算密集型的程序:此类程序主要运算集中在寄存器,寄存器读写速度快,而GPU拥有强大的计算能力,能高效处理大量的寄存器运算,因此适合在GPU上运行。像科学计算中的数值模拟、密码破解等场景的程序,都属于计算密集型,在GPU上运行可大幅提升运算速度。易于并行的程序:GPU采用SIMD架构,有众多核心,同一时间每个核心适合做相同的事。易于并行的程序能充分利用GPU这一特性
- 网络空间安全专业培养方案及学习建议
菜根Sec
学习网络安全网络空间安全信息安全大学专业
一、网络空间安全专业培养方案(示例)本文以武汉大学网络空间安全专业培养方案为例,列举本科期间学习的课程。详情参见:https://cse.whu.edu.cn/rcpy/lxspy/zyjs/wlkjaqzypyfa.htm1、培养目标网络空间安全学科是综台计算机、通信、电子、数学、物理、生物、管理、法律和教育等学科,并发展演绎而形成的交叉学科。培养的本科生要求掌握网络空间安全学科的基本理论、基本
- 网络安全证书培训机构有哪些
菜根Sec
web安全安全网络安全
一、前言少叙记得刚入行的时候,想考一个证书来装装门面,结果发现费用太高了,比当时一个月的工资都高,感叹网络安全这帮人真舍得花钱,遂放弃。后来入职网络安全公司,考了一个CISP,在工作中逐渐发现,证书这个东西还是要根据自身需求来,并非越多越好。当前笔者的主要任务还是通过学习来增强自己的能力,后续看看是否有机会既能让读者享受物美价廉的考试认证服务,又能让培训机构及时找到生源,实现双赢。如果找到合适的培
- 嵌入式Linux驱动开发:从基础知识到实践精通
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:嵌入式Linux由于其稳定性、可定制性和丰富资源,在智能设备领域得到广泛应用。掌握嵌入式Linux驱动程序设计对于开发者至关重要。本课程从基础知识点出发,详细介绍了内核接口理解、设备树编程、I/O操作、字符与块设备驱动、网络驱动、电源管理、调试技巧、硬件抽象层、设备模型和模块化编程等关键技能,并通过实际操作实践来强化学习,帮助开发者成长为嵌入式Linux驱动开
- 机器学习:让计算机学会思考的艺术
平凡而伟大.
机器学习机器学习人工智能
目录什么是机器学习?机器学习的基本步骤常见的机器学习算法机器学习的实际应用如何入门机器学习?结语在当今数字化时代,机器学习(MachineLearning,ML)已经成为一个炙手可热的话题。从推荐系统到自动驾驶汽车,再到语音助手,机器学习的应用无处不在。然而,对于许多人来说,机器学习仍然是一个神秘而复杂的领域。本文将用通俗易懂的语言,带你走进机器学习的世界,了解它的基本原理和应用。什么是机器学习?
- 机器学习中的 K-均值聚类算法及其优缺点
平凡而伟大.
机器学习机器学习算法均值算法
K-均值聚类是一种常用的无监督学习算法,用于将数据集中的样本分成K个簇。其基本原理是将所有样本点划分到K个簇使得簇内样本点之间的距离尽可能接近,而不同簇之间的距离尽可能远。算法流程如下:随机选择K个样本点作为初始的聚类中心。将每个样本点分配到与其最近的聚类中心所在的簇。更新每个簇的聚类中心为该簇所有样本点的平均值。重复第2步和第3步,直到聚类中心不再变化或者达到最大迭代次数。优点:简单且易于实现。
- 一文讲清楚深度学习和机器学习
平凡而伟大.
机器学习人工智能深度学习机器学习人工智能
目录1.定义机器学习(MachineLearning,ML)深度学习(DeepLearning,DL)2.工作原理机器学习深度学习3.应用场景机器学习深度学习4.主要区别5.为什么选择深度学习?6.总结深度学习和机器学习是人工智能(AI)领域中两个密切相关但有所区别的概念。要清楚地解释它们之间的关系,我们可以从定义、工作原理、应用场景以及两者的主要区别等方面进行探讨。1.定义机器学习(Machin
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- python Qt
Solkatt's
最近帮朋友做了一个将文本文件按条件导出到excel里面的小程序。使用了PyQT,发现Python真是一门强大的脚本语言,开发效率极高。首先需要引用fromPyQt4importQtGui,uic,QtCore很多控件像QPushButton是从QtGui的空间中得来的,下面def__init__(self,parent=None)中定义了界面的设计及与控件相互联系的方法。classAddressB
- 流浪地球 - 华为OD机试真题(E卷、Java)
什码情况
华为odjava数据结构算法面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- autojs之乐旅商城自动报名自动约
恶猫
javascript前端开发语言autojs安卓脚本
之前用的。现在能不能用不知道了啊。自己测试吧。//一键亮屏device.wakeUp();device.wakeUpIfNeeded();sleep(1000);//滑开swipe(device.width/2,device.height*0.8,device.width/2,device.height*0.1,2000);sleep(2000);//一键开微信launchApp("微信");sl
- pyspark学习rdd处理数据方法——学习记录
亭午
学习
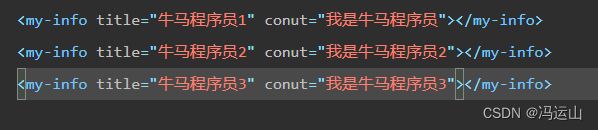
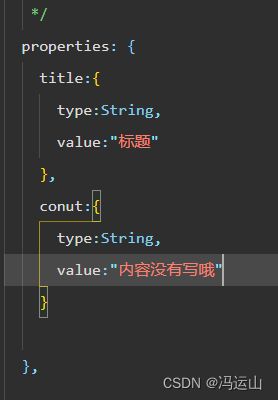
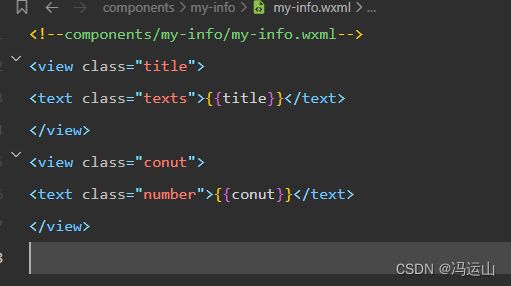
python黑马程序员"""文件,按JSON字符串存储1.城市按销售额排名2.全部城市有哪些商品类别在售卖3.上海市有哪些商品类别在售卖"""frompysparkimportSparkConf,SparkContextimportosimportjsonos.environ['PYSPARK_PYTHON']=r"D:\anaconda\envs\py10\python.exe"#创建Spark
- 回归任务中的评价指标MAE,MSE,RMSE,R-Squared
旺旺棒棒冰
统计学习方法机器学习回归评价指标r2mse
转自博客。仅供自己学习使用,如有侵权,请联系删除分类任务的评价指标有准确率,P值,R值,F1值,而回归任务的评价指标就是MSE,RMSE,MAE、R-SquaredMSE均方误差MSE是真实值与预测值的差值的平方和然后求平均。通过平方的形式便于求导,所以常被用作线性回归的损失函数。MSE=1m∑i=1m(yi−y^i)2MSE=\frac{1}{m}\sum_{i=1}^{m}\left(y_{i
- DeepSeek:智能搜索与分析的新纪元
XRC2231
学习
在人工智能浪潮席卷全球的今天,DeepSeek如同一颗璀璨的新星,以其独特的魅力和强大的功能,在AI领域脱颖而出。DeepSeek,这一基于深度学习和数据挖掘技术的智能搜索与分析系统,不仅重新定义了搜索引擎的边界,更以其卓越的性能和广泛的应用场景,为全球用户带来了前所未有的智能体验。本文将从DeepSeek的定义、特点、应用场景、优势等方面进行全面而深入的介绍,带您领略这一新兴技术的独特魅力。一、
- 图像质量评价学习笔记02:IQA模型性能评价指标(PLCC、SROCC、KROCC、RMSE)
可靠的豆包蟹同志
图像质量评估IQA图像处理计算机视觉人工智能算法
性能好的图像质量评价(IQA)算法,其质量评测分数会与主观质量分数高度一致,IQA有许多评价指标,为了衡量方法测试结果与主观评价之间的一致性,视频质量专家组VQEG(VideoQualityExpertsGroup,目前国际上对视频质量进行标准化及性能测试的权威组织)提出了四个可以验证客观评价结果和主观评价结果之间的紧密程度的四个指标:PLCC、SROCC、KROCC和RMSE,也是目前最常用的I
- 计算机基础:编码01,无符号数编码
水饺编程
MFC学习笔记Win32学习笔记mfcc++visualstudiowindows
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编码,原码(二)MFC专栏导航上一篇:计算机基础:二进制基础13,十六进制与二进制的相互转换回到目录下一篇:计算机基础:编码02,有符号数编
- 机器学习knnlearn1
XW-ABAP
机器学习机器学习人工智能
importmatplotlib.pyplotaspltimportnumpyasnpimportoperator#定义一个函数用于创建数据集defcreateDataSet():#定义特征矩阵,每个元素是一个二维坐标点,代表不同策略数据点的坐标group=np.array([[20,3],[15,5],[18,1],[5,17],[2,15],[3,20]])#定义每个数据点对应的标签,用于区分
- 520微信代码轰炸
wengkebiao
python
写一个脚本,在520那天发给你的小可爱。#-*-coding:utf-8-*-#@Time:2022/5/1913:36#@Author:wkbimporttime,osimportpyautogui,pypercliptime.sleep(5)foriinrange(10):#pyautogui.click(662,748)pyperclip.copy("代码轰炸:hahaha,第{0}次".f
- 基于 MySQL 和 Spring Boot 的在线论坛管理系统设计与实现
城南|阿洋-计算机从小白到大神
mysqlspringboot数据库
markdownCopy✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN[新星计划]导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、pyhton、机器学习技术领域和毕业项目实战✌哈喽兄弟们,好久不见哦~最近整理了一下之前写过的一些小项目/毕业设计。发现还是有很多存货的,想一想既然放在电脑里面也吃灰,那么还不如分享出去,没准还可以帮助到
- 先验地图--slam学习笔记
超级璐璐
人工智能机器学习
先验信息(PriorInformation)先验信息指的是在收集新数据之前已有的知识或假设。这种信息可以来自之前的实验、历史数据、理论模型或专家意见。地图信息:在无人驾驶中,车辆通常会预先加载高精度地图数据,这些地图数据提供了道路布局、车道线位置、交叉口结构等信息。这些信息就是先验信息。车辆动力学模型:车辆的动力学模型,包括车辆的物理特性(如质量、轮胎摩擦系数等),这些模型可以帮助预测车辆的行为。
- 零基础入门机器学习:用Scikit-learn实现鸢尾花分类
藍海琴泉
机器学习scikit-learn分类
适合人群:机器学习新手|数据分析爱好者|需快速展示案例的学生一、引言:为什么要学这个案例?目的:明确机器学习解决什么问题,建立学习信心。机器学习定义:让计算机从数据中自动学习规律(如分类鸢尾花品种)。为什么选鸢尾花数据集:数据量小、特征明确,适合教学演示。Scikit-learn优势:提供现成算法和工具,无需从头写数学公式。二、环境准备:5分钟快速上手目的:搭建可运行的代码环境,避免卡在工具安装环
- 机器学习--DBSCAN聚类算法详解
2201_75491841
机器学习算法聚类人工智能
目录引言1.什么是DBSCAN聚类?2.DBSCAN聚类算法的原理3.DBSCAN算法的核心概念3.1邻域(Neighborhood)3.2核心点(CorePoint)3.3直接密度可达(DirectlyDensity-Reachable)3.4密度可达(Density-Reachable)3.5密度相连(Density-Connected)4.DBSCAN算法的步骤5.DBSCAN算法的优缺点5
- 【机器学习】机器学习工程实战-第3章 数据收集和准备
腊肉芥末果
机器学习工程实战机器学习人工智能
上一章:第2章项目开始前文章目录3.1关于数据的问题3.1.1数据是否可获得3.1.2数据是否相当大3.1.3数据是否可用3.1.4数据是否可理解3.1.5数据是否可靠3.2数据的常见问题3.2.1高成本3.2.2质量差3.2.3噪声(noise)3.2.4偏差(bias)3.2.5预测能力低(lowpredictivepower)3.2.6过时的样本3.2.7离群值3.2.8数据泄露/目标泄漏3
- 机器学习实战 第一章 机器学习基础
LuoY、
MachineLearning机器学习算法人工智能
第一章机器学习1.1何谓机器学习1.2关键术语1.3机器学习的主要任务1.4如何选择合适的算法1.5开发机器学习应用程序的步骤1.6Python语言的优势1.1何谓机器学习 1、简单地说,机器学习就是把无序的数据转换成有用的信息; 2、机器学习能让我们自数据集中受启发,我们会利用计算机来彰显数据背后的真实含义; 3、机器学习横跨计算机科学、工程技术和统计学等多个学科,需要多学科的
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt