Qt QListWidget列表框控件
文章目录
- 1 属性和方法
-
- 1.1 外观
- 1.2 添加条目
- 1.3 删除条目
- 1.4 信号和槽
- 2 实例
-
- 2.1 布局
- 2.2 代码实现
Qt中的列表框控件,对应的类是
QListWidget它用于显示多个列表项,列表项对应的类是
QListWidgetitem
1 属性和方法
QListWidget有很多属性和方法,完整的可查看帮助文档。这里列出常用的属性和方法:
1.1 外观
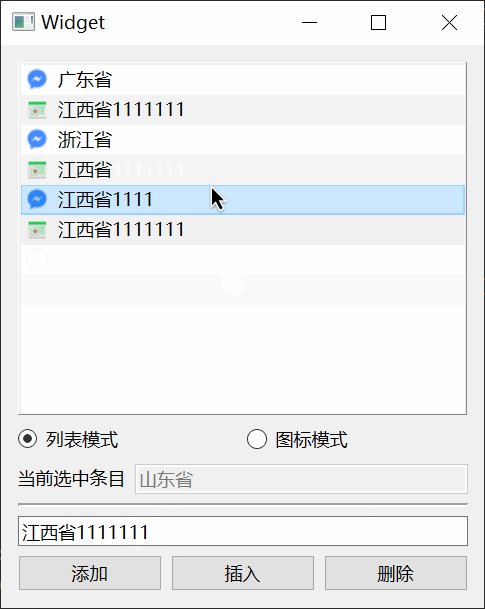
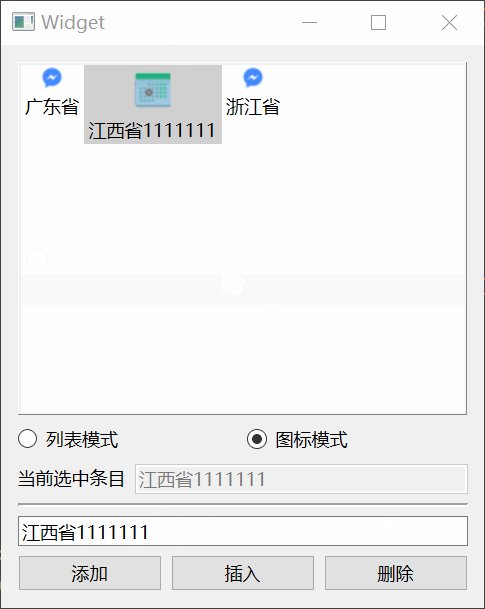
列表框控件,支持两种显示模式:列表模式和图标模式
// 获取和设置显示模式
QListview::ViewMode viewMode() const;
void setViewMode(QListView::ViewMode mode);
其中,QListView::ViewMode是一个枚举,有两个取值:
该属性既可以在属性窗口中设置,也可以在代码中动态设置
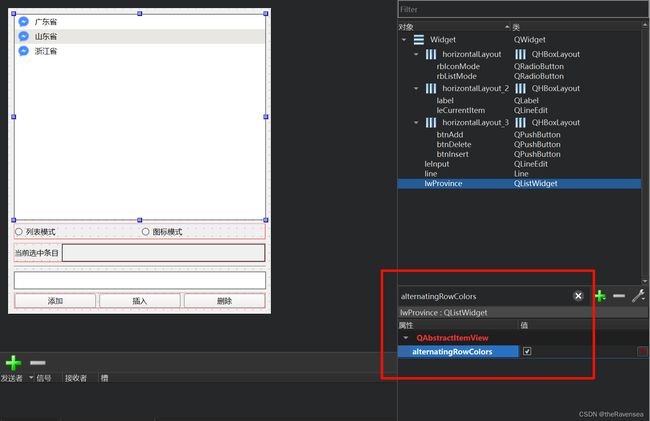
设置相邻行交替显示不同的背景色,便于显示和浏览时的定位
// 获取和设置交替显示
bool alternatingRowColors() const;
void setAlternatingRowColors(bool enable);
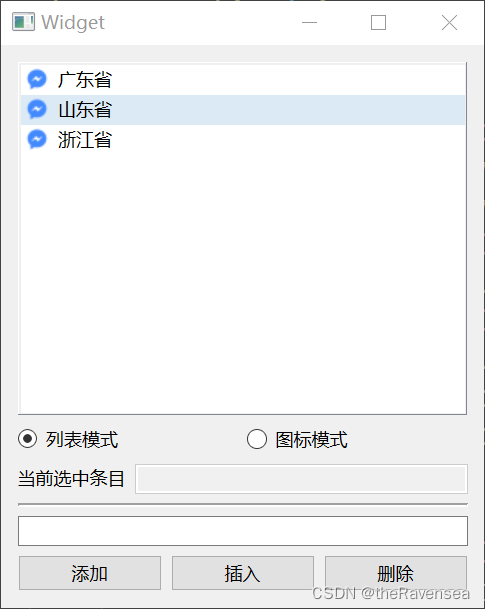
使能了交替显示的效果:
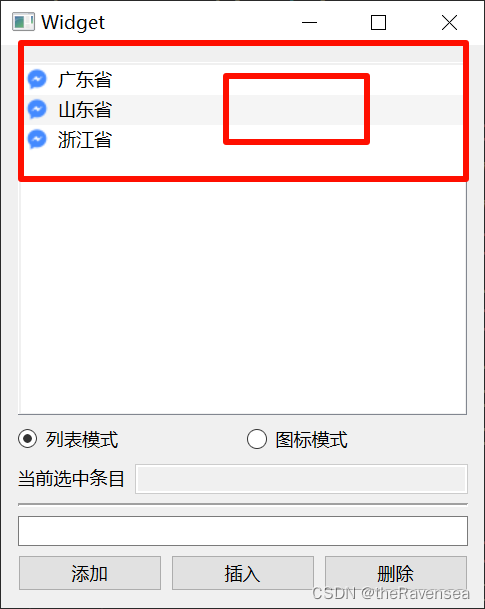
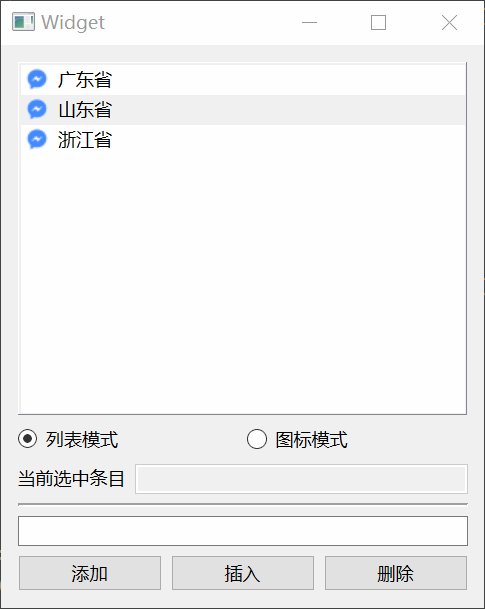
未使能交替显示的效果:
1.2 添加条目
既可以在UI设计师界面添加,也可以通过代码动态添加
UI设计师界面添加:右键列表框控件,选择【编辑项目】,在打开的对话框中添加和删除条目
在代码中,动态添加条目:
// 在尾部添加
void addItem(const QString &label);
void addItem(QListWidgetItem *item);
void addItems(const QStringList &labels);
// 在指定行之前添加
void insertItem(int row, QListWidgetItem *item);
void insertItem(int row, const QString &label);
void insertItems(int row, const QStringList &labels);
使用包含QListWidgetltem参数的函数,可以为条目指定图标
QListWidgetItem::QListWidgetItem(const QIcon &icon, const QString &text, QListWidget *parent = nullptr, int type = type);
1.3 删除条目
列表框中的条目可以删除,以下以删除当前行为例:
// 方法一
QListWidgetItem *item = ui->lwProvince->currentItem();
ui->lwPrivince->removeItemWidget(item);
delete item;
// 方法二
int row = ui->lwProvince->currentRow();
QListWidgetItem *item = ui->lwProvince->takeItem(row);
delete item;
注意:需要手动 delete 掉条目
1.4 信号和槽
当然了,列表控件的信号和槽有很多,大家需要用到其他信号槽时,直接去查看官方文档即可。
// 当条目被单击时,发射该信号
void itemClicked(QListWidgetItem *item);
// 当条目被双击时, 发射该信号
void itemDoubleClicked(QListWidgetItem *item);
2 实例
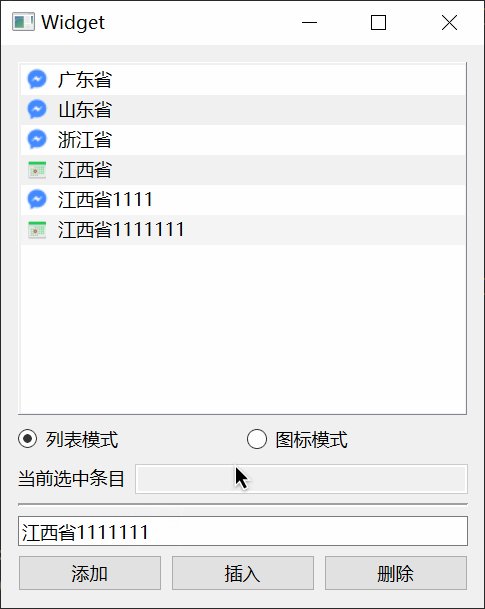
本实例展示列表框的插入和删除操作、修改操作、显示模式
2.1 布局
在Ul设计师界面,拖拽对应的控件,修改显示的文字、控件的name,然后完成布局
2.2 代码实现
// 在Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget {
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
void onRadioButtonClicked();
void onItemClicked(QListWidgetItem *);
void onItemDoubleClicked(QListWidgetItem *);
void onBtnAddClicked();
void onBtnInsertClicked();
void onBtnDeleteClicked();
~Widget();
private:
Ui::Widget *ui;
QButtonGroup *mBtnGroup;
QStringList *iconStringList;
};
#endif // WIDGET_H
// 在Widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) {
ui->setupUi(this);
// 设置显示模式
mBtnGroup = new QButtonGroup(this);
mBtnGroup->addButton(ui->rbListMode, 0);
mBtnGroup->addButton(ui->rbIconMode, 1);
connect(ui->rbListMode, &QRadioButton::clicked, this,
&Widget::onRadioButtonClicked);
connect(ui->rbIconMode, &QRadioButton::clicked, this,
&Widget::onRadioButtonClicked);
ui->rbListMode->setChecked(true);
ui->lwProvince->setViewMode(QListView::ListMode);
// 单击和双击信号和槽
connect(ui->lwProvince, &QListWidget::itemClicked, this,
&Widget::onItemClicked);
connect(ui->lwProvince, &QListWidget::itemDoubleClicked, this,
&Widget::onItemDoubleClicked);
// 添加 删除 插入
connect(ui->btnAdd, &QPushButton::clicked, this, &Widget::onBtnAddClicked);
connect(ui->btnInsert, &QPushButton::clicked, this,
&Widget::onBtnInsertClicked);
connect(ui->btnDelete, &QPushButton::clicked, this,
&Widget::onBtnDeleteClicked);
iconStringList = new QStringList{":/res/favicon.ico", ":/res/favicon1.ico"};
}
void Widget::onRadioButtonClicked() {
int checkedId = mBtnGroup->checkedId();
if (checkedId == 0) {
// 列表模式
ui->lwProvince->setViewMode(QListView::ListMode);
} else if (checkedId == 1) {
// 图标模式
ui->lwProvince->setViewMode(QListView::IconMode);
}
}
void Widget::onItemClicked(QListWidgetItem *item) {
// 将条目显示到文本框里面
ui->leCurrentItem->setText(item->text());
}
void Widget::onItemDoubleClicked(QListWidgetItem *item) {
// 实现双击可编辑
item->setFlags(Qt::ItemIsEditable | Qt::ItemIsSelectable |
Qt::ItemIsEnabled);
}
void Widget::onBtnAddClicked() {
int iconIndex = QRandomGenerator::global()->generate() % 2;
QIcon icon((*iconStringList)[iconIndex]);
// 获取文本输入框内容
QString text = ui->leInput->text();
QListWidgetItem *item = new QListWidgetItem(icon, text);
ui->lwProvince->addItem(item);
}
void Widget::onBtnInsertClicked() {
int iconIndex = QRandomGenerator::global()->generate() % 2;
QIcon icon((*iconStringList)[iconIndex]);
// 获取文本输入框内容
QString text = ui->leInput->text();
QListWidgetItem *item = new QListWidgetItem(icon, text);
// ui->lwProvince->addItem(item);
// 获取当前选中行
int currentRow = ui->lwProvince->currentRow();
ui->lwProvince->insertItem(currentRow, item);
}
void Widget::onBtnDeleteClicked() {
// 获取当前选中的条目
// QListWidgetItem *item = ui->lwProvince->currentItem();
// ui->lwProvince->removeItemWidget(item);
// delete item;
// 获取当前选中行
int currentRow = ui->lwProvince->currentRow();
// 拿取当前行
QListWidgetItem *item = ui->lwProvince->takeItem(currentRow);
delete item;
}
Widget::~Widget() {
delete ui;
}