html + css 实现淘宝首页(静态页面)
html + css 实现淘宝首页(静态页面)
待续。。。
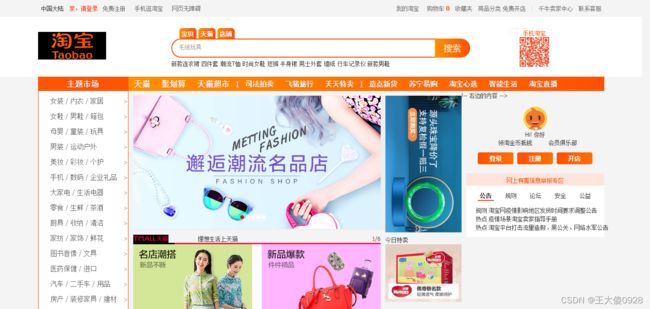
效果图:

html代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>淘宝网 - 淘!我喜欢title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="icon" href="favicon.ico">
<base target="_blank">
head>
<body>
<div id="headMessage" class="clearfix layer">
<ul class="fl">
<li>
<span>中国大陆span>
<span>span>
li>
<li class="mr7">
<a href="#" class="login mr7">亲,请登录a>
<a href="#">免费注册a>
li>
<li class="mr7">
<a href="#">手机逛淘宝a>
li>
<li>
<a href="#">网页无障碍a>
li>
ul>
<ul class="fr">
<li>
<a href="#">我的淘宝a>
<span>span>
li>
<li>
<span class="mr5 c4">span>
<a href="#">购物车a>
<strong class="c4">0strong>
<span>span>
li>
<li>
<a href="#"><span>span>收藏夹a>
<span>span>
li>
<li>
<a href="#">商品分类a>
<a href="#">免费开店a>
li>
<li class="line">|li>
<li>
<a href="#">千牛卖家中心a>
<span>span>
li>
<li>
<a href="#">联系客服a>
<span>span>
li>
ul>
div>
<div id="headSearch">
<div class="clearfix layer">
<h1 class="fl"><a href="#">淘宝网a>h1>
<div class="fr code">
<span class="inonfont close">span>
<span class="c5">手机淘宝span>
<img src="images/code.jpg">
div>
<div class="search">
<ul class="searchTab clearfix">
<li class="active">宝贝li>
<li class="active">天猫li>
<li class="active">店铺li>
ul>
<div class="searchContent clearfix">
<form action="#">
<div class="searchBox fl">
<input type="text" name="">
<div class="placeholder">
<i class="inonfont imgSearch">i>
<span>毛绒玩具span>
div>
<span class="inonfont">span>
div>
<div class="searchButton fl">
<button type="submit">搜索button>
div>
form>
div>
<div class="hotKey">
<a href="#">新款连衣裙a>
<a href="#">四件套a>
<a href="#">潮流T恤a>
<a href="#">时尚女鞋a>
<a href="#">短裤a>
<a href="#">半身裙a>
<a href="#">男士外套a>
<a href="#">墙纸a>
<a href="#">行车记录仪a>
<a href="#">新款男鞋a>
div>
div>
div>
div>
<div id="nav" class="layer clearfix">
<h2 class="fl">主题市场h2>
<ul class="fl">
<li class="size"><a href="#">天猫a>li>
<li class="size"><a href="#">聚划算a>li>
<li class="size"><a href="#">天猫超市a>li>
<li class="line"><a href="#">|a>li>
<li><a href="#">司法拍卖a>li>
<li><a href="#">飞猪旅行a>li>
<li><a href="#">天天特卖a>li>
<li class="line"><a href="#">|a>li>
<li><a href="#">造点新货a>li>
<li><a href="#">苏宁易购a>li>
<li><a href="#">淘宝心选a>li>
<li><a href="#">智能生活a>li>
<li><a href="#">淘宝直播a>li>
ul>
div>
<div id="firstScreen" class="layer clearfix">
<div class="firstLeft fl">
<div class="sideNav fl">
<ul>
<li>
<a href="#">女装a> / <a href="#">内衣a> / <a href="#">家居a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">女鞋a> / <a href="#">男鞋a> / <a href="#">箱包a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">母婴a> / <a href="#">童装a> / <a href="#">玩具a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">男装a> / <a href="#">运动户外a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">美妆a> / <a href="#">彩妆a> / <a href="#">个护a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">手机a> / <a href="#">数码a> / <a href="#">企业礼品a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">大家电a> / <a href="#">生活电器a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">零食a> / <a href="#">生鲜a> / <a href="#">茶酒a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">厨具a> / <a href="#">收纳a> / <a href="#">清洁a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">家纺a> / <a href="#">家饰a> / <a href="#">鲜花a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">图书音像a> / <a href="#">文具a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">医药保健a> / <a href="#">进口a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">汽车a> / <a href="#">二手车a> / <a href="#">用品a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">房产a> / <a href="#">装修家具a> / <a href="#">建材a> <span class="inonfont fr">>span>
li>
<li>
<a href="#">手表a> / <a href="#">眼镜a> / <a href="#">珠宝饰品a> <span class="inonfont fr">>span>
li>
ul>
div>
<div class="img1Box fr">
<div class="pic fl">
<div class="img">
<a href="#"><img src="images/pic_01.jpg">a>
div>
<button class="leftBtn"><button>
<button class="rightBtn">>button>
<div class="circle">
<span class="active">。span><span>。span><span>。span><span>。span><span>。span>
div>
div>
<div class="ad fr">
<a href="#"><img src="images/ad_02.jpg">a>
div>
div>
<div class="img2Box fr">
<div class="pic fl">
<div class="picTitle">
<div class="text">
<span class="fl bg">理想生活上天猫span>
<span class="fr"><i>1i>/6span>
div>
<div class="line">
<span>span>
div>
div>
<div class="img">
<a href="#"><img src="images/pic_03.jpg">a>
<a href="#"><img src="images/pic_04.jpg">a>
div>
<button class="leftBtn"><button>
<button class="rightBtn">>button>
div>
<div class="ad fr">
<p class="title">今日特卖p>
<a href="#"><img src="images/ad_03.jpg">a>
div>
div>
div>
!-- 右边的内容 -->
<div class="firstRight fr">
<div class="user">
<a href="#" class="avatar"><img src="images/avatar.jpg">a>
<p class="username">Hi! 你好p>
<p class="members">
<a href="#" class="gold">领淘金币抵钱a>
<a href="#" class="club">会员俱乐部a>
p>
<div class="btn">
<button class="login">登录button>
<button class="register">注册button>
<button class="shop">开店button>
div>
div>
<a href="#" class="tipOff">
<span>网上有害信息举报专区span>
<i class="inonfont">i>
a>
<div class="notice">
<ul class="title">
<li class="active"><a href="#">公告a>li>
<li><a href="#">规则a>li>
<li><a href="#">论坛a>li>
<li><a href="#">安全a>li>
<li><a href="#">公益a>li>
ul>
<ul class="content clearfix">
<li class="item1"><a href="#">规则 淘宝网疫情影响地区发货时间要求调整公告a>li>
<li><a href="#">热点 疫情场景淘宝卖家指导手册a>li>
<li><a href="#">热点 淘宝平台打击流量造假、黑公关、网络水军公告a>li>
ul>
div>
<table class="inco">
table>
<div class="app">
div>
div>
div>
div>