微信小程序使用总结
1.控件
1.1 按钮
class:用于给按钮添加样式,可以通过在对应的 WXML 文件中定义样式类来设置。
style:用于给按钮添加内联样式,可以直接在 style 属性中定义样式。
src:用于设置按钮的图标,通常与 image-tap 属性一起使用。
image-tap:用于设置按钮点击时的图标,通常与 src 属性一起使用。
background-color:用于设置按钮的背景色。
color:用于设置按钮文本的颜色。
border:用于设置按钮的边框。
disabled:用于禁用按钮,默认为 false。
bindtap:用于设置按钮点击事件的处理函数。
按钮点击事件:
handleClick: function() {
console.log('按钮被点击了');
//页面跳转,跳转到spacceserver
wx.navigateTo({
url: '../spacereserve/spacereserve'
})
}
1.2 输入框
html:
获取输入内容:
Page({
data: {
inputValue: '' // 保存输入框的值
},
handleInput: function(e) {
this.setData({
inputValue: e.detail.value // 更新输入框的值
})
}
})
1.3 按钮点击或其他提示信息
showModel:
wx.showModal({
title: '提示',
content: '这是一条提示信息',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
//确认之后,后续处理函数
} else if (res.cancel) {
console.log('用户点击取消');
//取消处理
}
}
})
1.4 Data数据获取与设置
data:
data: {
inputValue: '' // 保存输入框的值
}
获取:(在wx.)时候需要在这之前将this赋值给that或其他
this.data.inputvalue
设置:
this.setData({
inputValue: 'hello' // 更新输入框的值
})
2.请求(request)
POST请求:(GET请求去掉data)
wx.request({
url: 'https://example.com/api',
method: 'POST',
data: {
key1: 'value1',
key2: 'value2'
},
success: function (res) {
console.log(res.data)
},
fail: function (err) {
console.log(err)
}
})
请求中传输Data数据:
var that=this;
wx.request({
url: 'https://example.com/api',
method: 'POST',
data: {
key1: that.data.inputvalue1,
key2: that.data.inputvalue1
},
success: function (res) {
console.log(res.data)
},
fail: function (err) {
console.log(err)
}
})
3.地图
3.1 地图使用
wxml引入map组件,设置参数,markers是地图中添加的标记。
3.2 添加标记
在Page的data中添加markers数组数据,类型为:
[{
"height": 30,
"iconPath": "../../marker.png",
"id": 165,
"latitude": 30.570199966431,
"longitude": 104.064758300781,
"title": "南宁兴宁区",
"width": 30
},
]
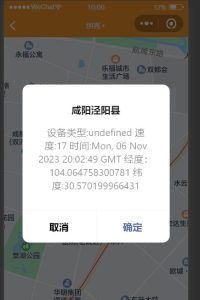
3.3 图标点击事件(弹窗)
通过bindmarkertap来响应点击,传递参数为该图标的id,需要从数据中遍历来查找该条数据:
//点击处理函数
showP:function(e){
console.log(e.detail.markerId);
var data=this.data.gps_data;
var data1={};
//遍历获取数据
for(var i=0;i3.4 定时器
延迟执行setTimeout,会延迟500ms执行一次,只会执行一次:
this.data.timer=setTimeout(
function () {
// TODO 你需要执行的任务
console.log('startTimer 500毫秒后执行一次任务')
}, 500);
//清除定时器
clearTimeout(that.data.timer)
不断执行,每隔500ms执行一次function内的代码:
this.data.inter=setInterval(
function () {
// TODO 你需要无限循环执行的任务
console.log('setInterval 每过500毫秒执行一次任务')
}, 500);
//清除定时器
clearInterval(that.data.inter)