- ev录屏损坏修复
qq_39541626
个人开发
ev录屏应该不正常关闭,录屏损坏淘宝买了一个软件,修复成功,需找一个当时时间段的正常录屏学习,然后高级修复。整体花费5毛钱
- 2.2[frontEnd]ESLint
CQU_JIAKE
前端java
ESLint是一个开源的JavaScript和TypeScript代码质量和代码风格检查工具。它可以帮助开发者检测代码中的问题(如语法错误、潜在的错误、不一致的代码风格等),从而提高代码质量和可维护性。主要功能检测语法错误:ESLint可以检测代码中的语法错误,例如未关闭的括号、缺少分号等。代码风格检查:ESLint可以强制代码风格的一致性,例如:缩进风格(2空格或4空格)。引号类型(单引号或双引
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- ESG证书:AI预测未来十年职场人的黄金入场券
ESG学习圈
pandaspythondjango
当ChatGPT开始撰写ESG报告,当机器学习模型精准预测企业碳排放轨迹,一场由AI驱动的ESG革命正在颠覆传统可持续发展领域。根据彭博新能源财经预测,到2030年全球ESG资产管理规模将突破50万亿美元,而AI技术将成为撬动这个万亿级市场的核心杠杆。一、AI透视下的ESG黄金时代在微软开发的AI模型ESG-NOW系统中,通过分析全球4300家上市公司近十年的环境数据,成功预测2025年新能源行业
- 31天Python入门——第5天:循环那些事儿
安然无虞
Python手把手教程python开发语言后端
你好,我是安然无虞。文章目录1.while循环1.1while循环的嵌套1.2补充学习:print函数2.for循环2.1range函数2.2for循环2.3continue和break以及return2.4for循环的嵌套3.补充学习3.1enumerate函数3.2zip函数3.3不要在遍历列表的过程中删除元素循环是编程语言常见的一种流程控制所谓循环就是反复的执行一段代码我们人类语言要让别人反
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- Vue.js 中常见的以 $ 开头的实例属性和方法
遇见~未来
Vue.jsvue.jsjavascript前端
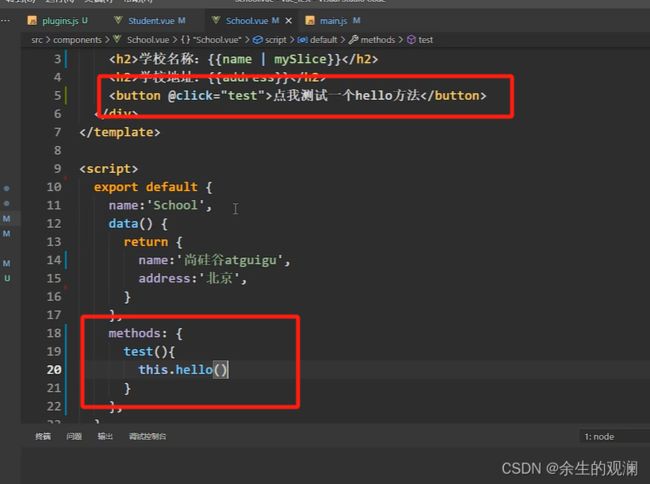
1.$data作用:包含Vue实例或组件的响应式数据对象。用法:通过this.$data访问组件的data数据。示例:exportdefault{data(){return{message:'Hello,Vue!'};},created(){console.log(this.$data.message);//输出:Hello,Vue!}};2.$el作用:指向Vue实例或组件的根DOM元素。用法:
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?
墨瑾轩
Java乐园mybatis
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣MyBatis-Plus中使用@Transactional注解的5大陷阱,你中招了吗?在使用MyBatis-Plus进行持久层开发时,事务控制是确保数据一致性的重要手段。然而,在实践中,不当的使用@Transactional注解可能导致各种意想不到的问题。本文
- 实现高德地图自定义点标记跳动,点标记随缩放大小显示和隐藏
时光请留微笑
javascript前端vue.js
高德地图的自定义标记(Marker)添加一个循环动画效果,比如让图标上下跳动,你可以利用CSS动画或JavaScript动画库(如GSAP)。使用GSAP来创建动画,下面我将展示两种GSAP和CSS类来为Marker的内容添加循环动画。方法一:通过CSS动画实现图标上下跳动首先自定义点标记,在点标记显示内容content中自定义一个图标,这里我用的是element中的图标,给标签一个类名,如i-i
- 学习 积累 规划 一个DBA的成功之路
小藤椅
Oracle基础知识数据库db2sqlserverinformixibmoracle
一个DBA的数据库学习经验:选定发展方向1999年,我在开始读研时就给自己确定了以后的发展方向。当时有两个方向:网络,数据库技术。因为在2000年之时,网络大热,市场上拥有CCNP、CCIE证书的人特别牛。所以我当时也考下了CCNP证书,但后来发现网络方向涉及很多硬件层面的东西,这些都对厂商的依赖性太强,个人发挥空间不大。而我喜欢钻研,所以慢慢开始转向专攻数据库技术。在认准数据库这个方向后,我开始
- C语言经典算法之二叉树的后序遍历(递归实现)
JJJ69
C语言经典算法算法c语言开发语言数据结构
目录前言A.建议B.简介一代码实现二时空复杂度A.时间复杂度:B.空间复杂度:三优缺点A.优点:B.缺点:四现实中的应用前言A.建议1.学习算法最重要的是理解算法的每一步,而不是记住算法。2.建议读者学习算法的时候,自己手动一步一步地运行算法。tips:文中的(如果有)对数,则均以2为底数B.简介在C语言中,二叉树的后序遍历(PostorderTraversal)是一种按照“左子树-右子树-根节点
- 【Dive Into Stable Diffusion v3.5】1:开源项目正式发布——深入探索SDv3.5模型全参/LoRA/RLHF训练
Donvink
大模型#AIGCstablediffusionAIGC人工智能机器学习深度学习
目录1引言2项目简介3快速上手3.1下载代码3.2环境配置3.3项目结构3.4下载模型与数据集3.5运行指令3.6核心参数说明3.6.1通用参数3.6.2优化器/学习率3.6.3数据相关4结语1引言在人工智能和机器学习领域,生成模型的应用越来越广泛。StableDiffusion作为其中的佼佼者,因其强大的图像生成能力而备受关注。今天,我的开源项目DiveIntoStableDiffusionv3
- 开源模型应用落地-qwen模型小试-调用Qwen2-7B-Instruct-进阶篇(十二)
开源技术探险家
开源模型-实际应用落地#深度学习自然语言处理语言模型
一、前言经过前五篇“qwen模型小试”文章的学习,我们已经熟练掌握qwen大模型的使用。然而,就在前几天阿里云又发布了Qwen2版本。无论是语言模型还是多模态模型,均在大规模多语言和多模态数据上进行预训练,并通过高质量数据进行后期微调以贴近人类偏好。本文将介绍如何使用Transformers库进行模型推理(相较于qwen1系列,使用方式上有较大的调整),现在,我们赶紧跟上脚步,去体验一下新版本模型
- PyTorch 深度学习实战(19):离线强化学习与 Conservative Q-Learning (CQL) 算法
进取星辰
PyTorch深度学习实战深度学习pytorch算法
在上一篇文章中,我们探讨了分布式强化学习与IMPALA算法,展示了如何通过并行化训练提升强化学习的效率。本文将聚焦离线强化学习(OfflineRL)这一新兴方向,并实现ConservativeQ-Learning(CQL)算法,利用Minari提供的静态数据集训练安全的强化学习策略。一、离线强化学习与CQL原理1.离线强化学习的特点无需环境交互:直接从预收集的静态数据集学习数据效率高:复用历史经验
- Java IDEA中Gutter Icons图标的含义
路宇
java笔记javaintellij-idea开发语言gutter-icons图标Java开发工具
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。点击跳转到教程前言:很多人刚开始用IDEA来学习编程,会发现下面这些图标。但是我们有时候并不知道它的含义和设置显示与隐藏,下面给大家讲解一下装订线图标位于左侧编辑器中。它们调用一些基本操作以及其他特定于框架和技术的功能。设置步骤File->Setting进到idea的设置页面。接
- STM32F407 SPI1源代码
heraldww
keilARMstm32单片机嵌入式硬件
头文件#ifndef__spi1_PA567_H#define__spi1_PA567_H#include"sys.h"#include"project_config.h"#include"gpio.h"////本程序只供学习使用,未经作者许可,不得用于其它任何用途//ALIENTEKSTM32F407开发板//SPI驱动代码//正点原子@ALIENTEK//技术论坛:www.openedv.co
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- 如何快速提取PDF中的图片?这款免费工具让你事半功倍!
10211234567890
pdf编辑pdfpdf提取图片pdf数据提取pdf提取
在日常学习和工作中,PDF文件几乎成了我们处理文档的标配。但你是否遇到过这样的烦恼:想从PDF里提取图片,却只能手动截图,效率低还容易模糊?尤其是面对几十页的复杂文档,简直让人抓狂……别急!今天分享一个亲测高效的解决方案——完全免费、无需注册、一键提取PDF图片的工具,3分钟搞定难题!为什么你需要专业的PDF图片提取工具?手动截图太麻烦:图片位置分散、尺寸不一,截图后还需裁剪整理,耗时耗力。图片质
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- 计算机网络笔记再战——理解几个经典的协议HTTP章4
charlie114514191
计算机网络学习计算机网络笔记http学习网络协议网络
计算机网络笔记再战——理解几个经典的协议10HTTP章4确保Web安全的HTTPSHTTP是不安全的,它使用的是明文传递,这意味着潜在的报文纂改。这里我们将学习更加安全的HTTPS协议通信使用明文(不加密),内容可能会被窃听不验证通信方的身份,因此有可能遭遇伪装无法证明报文的完整性,所以有可能已遭篡改HTTP本身没有办法加密,但是可以跟SSL(SecureSocketLayer)或者是TLS(Tr
- 【VSCode】VSCode常用插件
Ctrl Z.
vscodeide编辑器
Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完
- 【MYSQL学习】5分钟学会MySQL登录,新手也能轻松搞定?
墨瑾轩
MySql入门~精通mysql学习adb
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣5分钟学会MySQL登录,新手也能轻松搞定?引言嘿,小伙伴们!今天我们来聊聊MySQL的登录问题。对于初学者来说,登录数据库可能是你接触MySQL的第一步,也是最重要的一步。那么,MySQL是如何登录的呢?有哪些常见的问题需要注意?别急,今天我就带你一步步了解
- 知识库在意图识别中扮演着**数据支撑**和**语义理解辅助**的双重角色
PersistDZ
大数据与AI人工智能
知识库在意图识别中扮演着数据支撑和语义理解辅助的双重角色,而训练智能客服的意图识别Agent需要结合知识库的结构化数据与机器学习技术。以下是详细解析:一、知识库在意图识别中的作用1.提供标注数据意图标签定义:知识库中存储了预先定义的意图分类体系(如“订单查询”“退换货”“投诉”等),为模型提供明确的训练目标。标注样本:知识库包含大量用户对话历史及其对应的意图标签,是训练监督学习模型的核心数据源。2
- K8S学习之基础四十:配置altermanager发送告警到钉钉群
云上艺旅
K8S学习kubernetes学习钉钉prometheus云原生容器
配置altermanager发送告警到钉钉群创建钉钉群,设置机器人助手(必须是管理员才能设置),获取webhookwebhook:https://oapi.dingtalk.com/robot/send?access_token=25bed933a52d69f192347b5be4b2193bc0b257a6d9ae68d81619e3ae3d93f7c6#创建cm,配置钉钉群信息vialertm
- dig 命令深入学习
服务器linuxdns解析
一、dig命令有什么用dig命令(DomainInformationGroper)是一个用于查询DNS(域名系统)记录的强大工具,它提供了详细的DNS信息,主要用于帮助用户诊断、调试和验证与域名解析相关的问题。除了dig命令,还有一种跟dig功能是差不多的命令nslookup二、dig命令安装如果您的Linux系统默认没有安装dig,可能会提示dig:commandnotfound。请使用以下命令
- 一切皆是映射:DQN训练加速技术:分布式训练与GPU并行
AI天才研究院
计算AI大模型企业级应用开发实战ChatGPT计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1深度强化学习的兴起近年来,深度强化学习(DeepReinforcementLearning,DRL)在游戏、机器人控制、自然语言处理等领域取得了令人瞩目的成就。作为一种结合深度学习和强化学习的强大技术,DRL能够使智能体在与环境交互的过程中学习最优策略,从而实现自主决策和控制。1.2DQN算法及其局限性深度Q网络(DeepQ-Network,DQN)是DRL的一种经典算法,它利用
- LangChain入门:使用Python和通义千问打造免费的Qwen大模型聊天机器人
南七小僧
人工智能网站开发AI技术产品经理服务器数据库windows
前言LangChain是一个用于开发由大型语言模型(LargeLanguageModels,简称LLMs)驱动的应用程序的框架。它提供了一个灵活的框架,使得开发者可以构建具有上下文感知能力和推理能力的应用程序,这些应用程序可以利用公司的数据和APIs。这个框架由几个部分组成。LangChain库:Python和JavaScript库。包含了各种组件的接口和集成,一个基本的运行时,用于将这些组件组合
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&























![]()