vue3组件之间通信(八)——作用域插槽之间的传值
文章目录
-
-
- 1:什么是插槽
- 2:默认插槽的基本使用
- 3:具名插槽(需要多个插槽,为了区分进行命名)
- 4:作用域插槽及传值
-
引言:在说明插槽之间传值会先说明一下插槽的本质和使用,最后才会说到传值,所以知道插槽的可以直接滑到最下面的4:作用域插槽及传值即可。
1:什么是插槽
插槽的本质:内容分发,子组件写了插槽,父组件可以将其内容直接放到页面上
2:默认插槽的基本使用
一般使用组件都是单标签结束的,而由于在双标签的组件中使用填充了内容后,在组件你需要一个标签用来知道你所填充内容的位置,所以会用到slot来标识组件中填充内容的位置
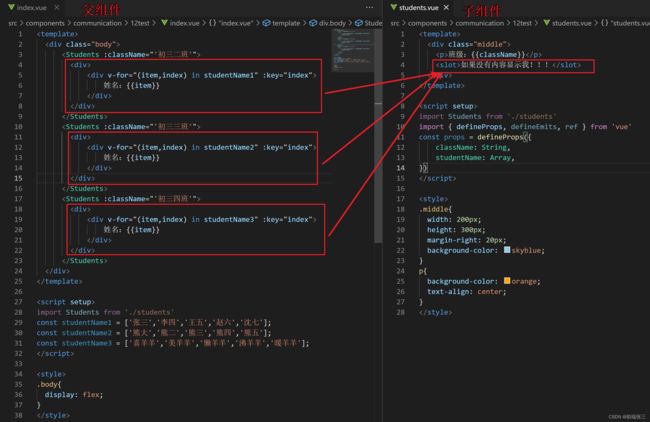
(1)需要如图效果(班级姓名都不一样但是样式需要一样的,进行一个组件封装)

(2)代码
// index.vue
<template>
<div class="body">
<Students :className="'初三二班'">
<div>
<div v-for="(item,index) in studentName1" :key="index">
姓名:{{item}}
</div>
</div>
</Students>
<Students :className="'初三三班'">
<div>
<div v-for="(item,index) in studentName2" :key="index">
姓名:{{item}}
</div>
</div>
</Students>
<Students :className="'初三四班'">
<div>
<div v-for="(item,index) in studentName3" :key="index">
姓名:{{item}}
</div>
</div>
</Students>
</div>
</template>
<script setup>
import Students from './students'
const studentName1 = ['张三','李四','王五','赵六','沈七'];
const studentName2 = ['熊大','熊二','熊三','熊四','熊五'];
const studentName3 = ['喜羊羊','美羊羊','懒羊羊','沸羊羊','暖羊羊'];
</script>
<style>
.body{
display: flex;
}
</style>
// student.vue
<template>
<div class="middle">
<p>班级:{{className}}</p>
<slot>如果没有内容显示我!!!</slot>
</div>
</template>
<script setup>
import Students from './students'
import { defineProps, defineEmits, ref } from 'vue'
const props = defineProps({
className: String,
studentName: Array,
})
</script>
<style>
.middle{
width: 200px;
height: 300px;
margin-right: 20px;
background-color: skyblue;
}
p{
background-color: orange;
text-align: center;
}
</style>
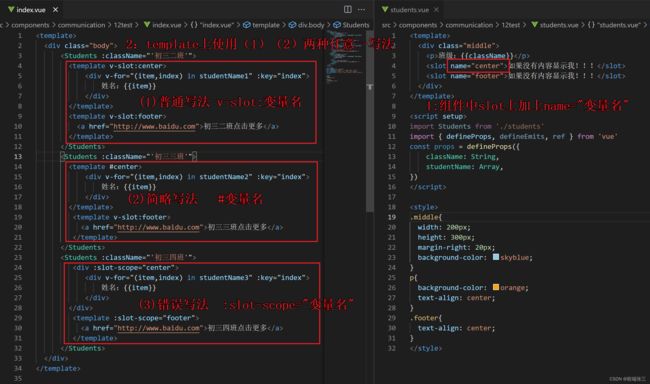
3:具名插槽(需要多个插槽,为了区分进行命名)
// index.vue
<template>
<div class="body">
<Students :className="'初三二班'">
<template v-slot:center>
<div v-for="(item,index) in studentName1" :key="index">
姓名:{{item}}
</div>
</template>
<template v-slot:footer>
<a href="http://www.baidu.com">初三二班点击更多</a>
</template>
</Students>
<Students :className="'初三三班'">
<template #center>
<div v-for="(item,index) in studentName2" :key="index">
姓名:{{item}}
</div>
</template>
<template v-slot:footer>
<a href="http://www.baidu.com">初三三班点击更多</a>
</template>
</Students>
<Students :className="'初三四班'">
<template #center>
<div v-for="(item,index) in studentName3" :key="index">
姓名:{{item}}
</div>
</template>
<template #footer>
<a href="http://www.baidu.com">初三四班点击更多</a>
</template>
</Students>
</div>
</template>
<script setup>
import Students from './students'
const studentName1 = ['张三','李四','王五','赵六','沈七'];
const studentName2 = ['熊大','熊二','熊三','熊四','熊五'];
const studentName3 = ['喜羊羊','美羊羊','懒羊羊','沸羊羊','暖羊羊'];
</script>
<style>
.body{
display: flex;
}
.footers{
text-align: center;
}
</style>
// stduents.vue
<template>
<div class="middle">
<p>班级:{{className}}</p>
<slot name="center">如果没有内容显示我!!!</slot>
<slot name="footer">如果没有内容显示我!!!</slot>
</div>
</template>
<script setup>
import Students from './students'
import { defineProps, defineEmits, ref } from 'vue'
const props = defineProps({
className: String,
studentName: Array,
})
</script>
<style>
.middle{
width: 200px;
height: 300px;
margin-right: 20px;
background-color: skyblue;
}
p{
background-color: orange;
text-align: center;
}
.footer{
text-align: center;
}
</style>
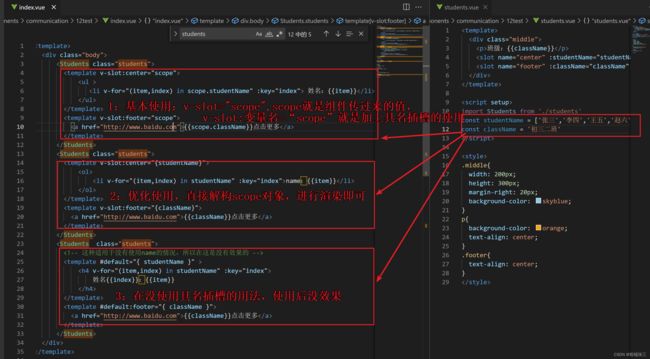
4:作用域插槽及传值
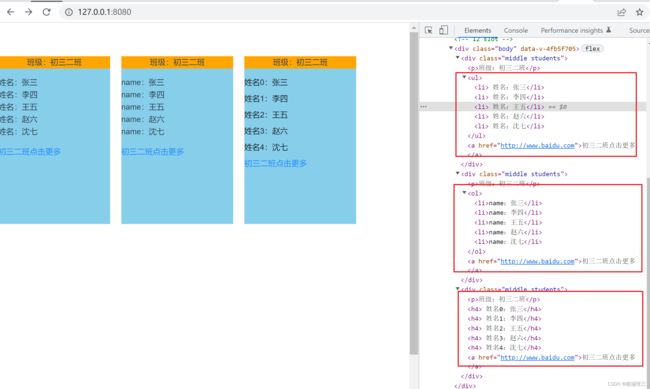
(1)需求:有三个一样的组件,第一个是ul,第二个ol,第三个是h4,里面的数据一样,但是结构不同,效果图如下

(2)代码
// index.vue
<template>
<div class="body">
<Students class="students">
<template v-slot:center="scope">
<ul >
<li v-for="(item,index) in scope.studentName" :key="index"> 姓名:{{item}}</li>
</ul>
</template>
<template v-slot:footer="scope">
<a href="http://www.baidu.com">{{scope.className}}点击更多</a>
</template>
</Students>
<Students class="students">
<template v-slot:center="{studentName}">
<ol>
<li v-for="(item,index) in studentName" :key="index">name:{{item}}</li>
</ol>
</template>
<template v-slot:footer="{className}">
<a href="http://www.baidu.com">{{className}}点击更多</a>
</template>
</Students>
<Students class="students">
<!-- 这种适用于没有使用name的情况,所以在这是没有效果的 -->
<template v-slot:center="{studentName}" >
<h4 v-for="(item,index) in studentName" :key="index">
姓名{{index}}:{{item}}
</h4>
</template>
<template v-slot:footer="{className}">
<a href="http://www.baidu.com">{{className}}点击更多</a>
</template>
</Students>
</div>
</template>
<script setup>
import Students from './students'
</script>
<style>
.body{
display: flex;
}
.footers{
text-align: center;
}
ol,
ul {
list-style-type: none;
}
.students{
background-color: skyblue;
}
</style>
// students.vue
<template>
<div class="middle">
<p>班级:{{className}}</p>
<slot name="center" :studentName="studentName">如果没有内容显示我!!!</slot>
<slot name="footer" :className="className">如果没有内容显示我!!!</slot>
</div>
</template>
<script setup>
import Students from './students'
const studentName = ['张三','李四','王五','赵六','沈七'];
const className = '初三二班'
</script>
<style>
.middle{
width: 200px;
height: 300px;
margin-right: 20px;
background-color: skyblue;
}
p{
background-color: orange;
text-align: center;
}
.footer{
text-align: center;
}
</style>
(3)说明:将数据传给父组件的方法,就是作用域插槽的基本使用了,就是使用:绑定数据,在父组件中通过v-slot=“scope”,scope就是组件slot传递过滤的值