资源提示关键词(defer 、async、preload、prefetch)
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!
![]()
文章目录
-
- ✨ 专栏介绍
- 引言
- 1. async
- 2. defer
- 3. preload
- 4. prefetch
- 5. prerender
- 6. preconnect
- 总结
- 写在结尾
引言
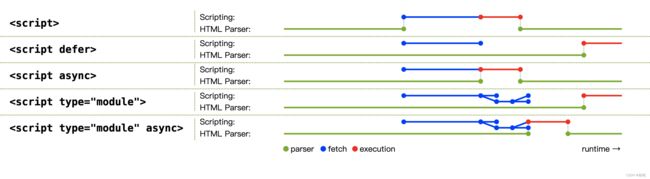
当浏览器解析HTML文档时,如果遇到一个普通的脚本标签(不带async或defer属性),浏览器会立即下载并执行该脚本,同时阻塞HTML解析过程。这意味着,如果脚本文件较大或者网络连接较慢,页面加载速度会受到影响。
为了解决这个问题,HTML5引入了async和defer属性来控制脚本的加载和执行顺序。
1. async
- 当浏览器遇到带有async属性的脚本标签时,它会立即开始下载该脚本,并继续解析HTML文档。
- 下载完成后,浏览器会立即执行该脚本。这意味着脚本的执行可能发生在整个文档解析过程中的任何时刻。
- 多个带有async属性的脚本标签之间的执行顺序是不确定的。因此,如果一个脚本依赖于另一个脚本加载完成后才能执行,就不能使用async属性。
<script async src="script1.js"></script>
<script async src="script2.js"></script>
2. defer
- 当浏览器遇到带有defer属性的脚本标签时,它会立即开始下载该脚本,并继续解析HTML文档。
- 与async不同的是,在整个文档解析完成后(包括其他资源的下载和处理),浏览器会按照脚本在文档中出现的顺序依次执行这些脚本。
- 多个带有defer属性的脚本标签之间的执行顺序是确定的,即按照它们在文档中出现的顺序依次执行。
- defer属性适用于那些需要等待整个文档解析完成后再执行的脚本,或者依赖于DOM元素的脚本。
<script defer src="script1.js"></script>
<script defer src="script2.js"></script>
需要注意的是,async和defer属性只对外部脚本(通过src属性指定URL)有效,对内联脚本(直接在HTML文档中嵌入)无效。此外,async和defer属性只适用于外部脚本文件,不适用于CSS文件或其他资源。
综上所述,async和defer属性可以提高页面加载性能,并且可以控制脚本加载和执行顺序。如果一个脚本不依赖于其他资源或DOM元素,并且可以独立运行,则可以使用async属性。如果一个脚本需要等待整个文档解析完成后才能执行,或者依赖于其他资源或DOM元素,则应使用defer属性。
3. preload
preload属性用于指示浏览器在页面加载过程中提前加载指定的资源(如脚本、样式表、字体等)。它可以在head标签中的link元素或者script元素上使用。
- 对于脚本资源,可以使用preload属性来指示浏览器提前下载并缓存脚本文件,以便在稍后执行时能够更快地加载和执行。
<link rel="preload" href="script.js" as="script">
- 对于样式表资源,可以使用preload属性来指示浏览器提前下载并缓存样式表文件,以便在稍后应用到文档时能够更快地渲染页面。
<link rel="preload" href="styles.css" as="style">
- 对于字体资源,可以使用preload属性来指示浏览器提前下载并缓存字体文件,以便在稍后应用到文档时能够更快地显示文本内容。
<link rel="preload" href="font.woff2" as="font">
4. prefetch
prefetch属性用于指示浏览器在空闲时间预先获取未来可能需要的资源。它可以在head标签中的link元素上使用。
- prefetch属性适用于那些可能会被用户访问到的资源,但不是当前页面所必需的资源。例如,下一页的HTML文件、图片、视频等。
<link rel="prefetch" href="next-page.html">
- prefetch属性可以帮助浏览器在空闲时间提前下载这些资源,以便在用户访问到它们时能够更快地加载和显示。 需要注意的是,preload和prefetch属性并不会立即执行加载操作,而是在浏览器空闲时自动触发。此外,不同浏览器对preload和prefetch的支持程度可能有所差异。
5. prerender
prerender属性用于指示浏览器在后台预渲染指定的页面,以便在用户访问到该页面时能够立即呈现出来。它可以在head标签中的link元素上使用。
<link rel="prerender" href="next-page.html">
- 当浏览器遇到带有prerender属性的link标签时,它会在后台自动加载并渲染指定的页面,而不会显示在当前页面中。
- 当用户访问到该页面时,浏览器可以立即呈现出来,从而提供更快的用户体验。
- prerender属性适用于那些用户可能会访问到但不是当前页面所必需的内容,例如下一页、相关文章等。 需要注意的是,prerender属性可能会增加网络和服务器负载,并且只有在用户设备和网络条件允许时才会生效。因此,在使用prerender属性时需要谨慎考虑其适用性和效果。
6. preconnect
preconnect属性用于指示浏览器在空闲时间预先建立与指定域名的连接。它可以在head标签中的link元素上使用。
<link rel="preconnect" href=" https://example.com ">
- 当浏览器遇到带有preconnect属性的link标签时,它会在空闲时间预先建立与指定域名的连接,以便在后续请求资源时能够更快地建立连接并获取数据。
- preconnect属性适用于那些可能会被页面中的资源(如脚本、样式表、图片等)所使用的域名。
- 通过预先建立连接,可以减少请求延迟并提高资源加载速度,从而改善页面加载性能。 需要注意的是,preconnect属性并不会立即执行连接操作,而是在浏览器空闲时自动触发。此外,不同浏览器对preconnect的支持程度可能有所差异。
总结
- async属性:用于异步加载脚本文件,适用于独立运行的脚本,可以提高页面加载性能。
- defer属性:用于延迟执行脚本文件,适用于依赖其他资源或DOM元素的脚本,可以保证按顺序执行。
- preload属性:用于预加载必需的资源,如脚本、样式表、字体等,以加快后续加载和渲染过程。
- prefetch属性:用于预先获取未来可能需要的资源,如下一页的HTML文件、图片、视频等,以提高用户访问时的加载速度。
- prerender属性:用于后台预渲染指定页面,在用户访问时能够立即呈现出来,提供更快的用户体验。
- preconnect属性:用于预先建立与指定域名的连接,在后续请求资源时能够更快地建立连接并获取数据。
这些属性都是通过在HTML标签上设置相应的属性来实现优化页面加载性能。根据具体需求和场景选择合适的属性可以帮助提升页面加载速度、减少延迟,并提供更好的用户体验。
写在结尾
前端设计模式专栏
![]()
设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏
![]()
Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏![]()
JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏