JavaWeb,HTML的学习
关于HTML、CSS、JavaScript
HTML主要用于网页主体结构的搭建
CSS主要用于页面元素美化
JavaScript主要用于页面元素的动态处理
关于HTML
![]()
关于超文本
关于标记语言
HTML基础结构
- html文件是浏览器负责解析和展示。
- html文件是纯文本文件,普通编辑工具都可以编辑。
文档声明
:声明此文档是一个html文档,也可以不写。
html文件的根标签
所有的根标签都要在这个标签中间
html根标签下有两个一级子标签:头标签、体标签。
头标签
头标签:定义那些不直接展示在页面主体上但是又很重要的内容(比如:字符集、title、css引入、js引入,等)体标签
体标签:定义要展示到页面主题的标签页面标题标签
例:
定义字符集标签
告诉浏览器用什么字符集对文件解码。通常用UTF-8字符集,定义在头标签内部。
注释
HTML中注释的写法是
html文件的大概格式如下:
页面的标题
页面的主体
HTML概念词汇
标签
代码中的一个<>叫做一个标签。有些标签成对出现,称为双标签。有些标签单独出现,称为单标签。
属性
一般在开始标签中,用于定义标签的一些特征。
文本
双标签中间的文字,包含空格换行等结构。
元素
经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称为一个元素。
HTML的语法规则
- 根标签只能有一个。
- 无论是双标签还是单标签都要正确关闭。
- 标签可以嵌套但不能交叉嵌套。
- 注释不能嵌套。
- 属性必须要有值,且值必须加引号,H5中属性名和值相同时可以省略属性值。
- HTML中不严格区分字符串使用单双引号。引号的嵌套可以使用单引号和双引号的不同来完成。
常见标签
标题标签
格式:(以一级标签为例)
(标题内容)
标题总共有六级,即h1到h6。
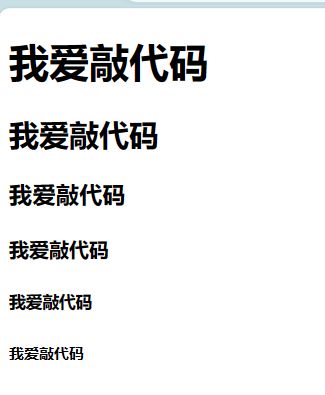
h1到h6的显示效果如图:
我爱敲代码
我爱敲代码
我爱敲代码
我爱敲代码
我爱敲代码
我爱敲代码
自然段标签
格式:
(自然段内容)
在html中,不会识别换行操作,要将两个自然段分开,要将两个自然段分别用
括起来。换行标签
格式:
是单纯的换行操作
是带分割线的换行
列表标签
有序列表
列表标签:
列表项标签:
一对列表标签内包含一组有序列表,一对列表项内包含有序列表的一列。
有序列表内,列表中的每一列的开头都有其在列表中的序号。
效果如图:
- C语言
- Java
- MySQL数据库
- JavaWeb
无序列表
列表标签:
列表项标签:
一对列表标签内包含一组无序列表,一对列表项内包含无序列表的一列。
无序列表内,列表中的每一项的开头没有序号,而是有一个黑色的圆点。
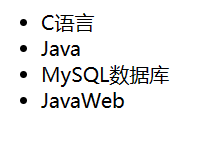
效果如图:
- C语言
- Java
- MySQL数据库
- JavaWeb
列表的嵌套
可以在列表内嵌套列表,即在
内再写列表。例如:
- C语言
- 数据类型
- 变量
- 流程控制
- 数组
- 函数
- 指针
- Java
- MySQL数据库
- JavaWeb
效果如图:
超链接标签
格式:
属性:
href 用于定义要跳转的目标资源地址,属性值为指定的网页地址(可以是完整的url,也可以是相对路径或绝对路径)
target 用于定义目标资源的打开方式,属性值为打开方式
打开方式:
_self:在当前窗口打开目标资源
_blank:开启新窗口打开目标资源
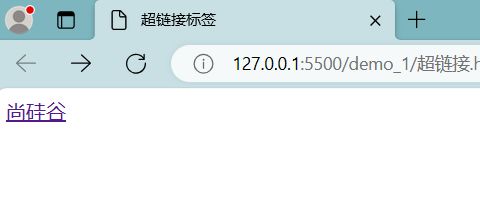
代码效果如图:
尚硅谷
点击尚硅谷文字后就会在此页面跳转到尚硅谷的官网
在同一个树分支中的俩个文件的超链接可以使用相对路径实现,例如:
有序和无序列表的代码效果
点击有序列表和无序列表的文字就会再打开一个新的页面跳转到 有序和无序列表.html 的页面
关于相对路径
相对路径的开头可以是 ./或../。./表示当前资源的所在路径,可以省略不写。../表示当前资源的上一层路径,使用时要显式写出。
多媒体标签
图片标签
格式:
![]()
属性:
src:定义图片的路径
title:定义鼠标悬停时提示的文字
alt:定义加载失败时提示的文字
width:指定图片的宽度,单位为px(像素)
表格标签
:一对table标签内包含一个表格
:代表表头,可以省略不写
:代表表体,可以省略不写 :代表表尾,可以省略不写:代表一行 :代表行内的一格 :代表自带加粗和居中效果的td
例如:
员工信息表
员工姓名
员工部门
员工薪资
李四
10号部门
10000
张三
20号部门
11000
效果如图:
如果省略表头表体表尾标签,则默认都是表体。
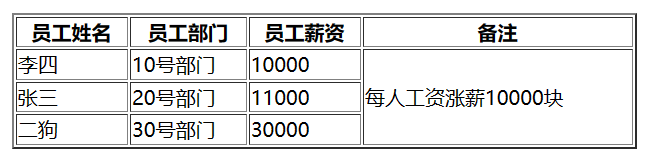
如果想让一个格向下多占几行,则在td标签或th标签中加上属性rowspan = “所占的行数”
例如:
员工姓名
员工部门
员工薪资
备注
李四
10号部门
10000
每人工资涨薪10000块
张三
20号部门
11000
二狗
30号部门
30000
效果如图:
让一格向右多占几列也是同理,使用属性colspan = “所占的列数”
例:
员工姓名
员工部门
员工薪资
备注
李四
10号部门
10000
每人工资涨薪10000块
张三
20号部门
11000
二狗
30号部门
30000
总人数
3
职位
后端开发工程师
效果如图:
表单标签
表单标签是可以实现让用户在界面上输入各种信息并提交的一种标签,是向服务器端发送数据主要的方式之一