华为云云耀云服务器L实例评测| 搭建属于自己的第一个中秋快乐网页
华为云服务器
- 1 如何快速获得一个华为云服务器
-
- 1.1 注册华为云账号
- 1.2 选择华为云服务器实例 (云耀L系列)
- 1.3 选择服务器区域
- 1.4 选择实例规格
- 1.5 付款界面确认实例参数,支付即可
- 2 运行自己的服务器
-
- 2.1 找到自己的服务器控制面板
- 2.2 了解服务器面板
- 2.3 登录我们的服务器
- 2.4 重置密码&重启
- 2.5 终于可以登录了
- 2.6 熟悉CloudShell
- 3 搭建Nginx服务
-
- 3.1 下载nginx的依赖
-
- Ubuntu
- CentOS
- 3.2 安装Nginx
- 3.3 开放80端口
-
- 3.3.1 找到安全组
- 3.2 开放80端口
- 3.3 初步访问下我们的服务器
- 3.4 页面太丑?
- 后续
1 如何快速获得一个华为云服务器
1.1 注册华为云账号
点击华为云主页注册华为云账号,并进行实名认证(重要)。
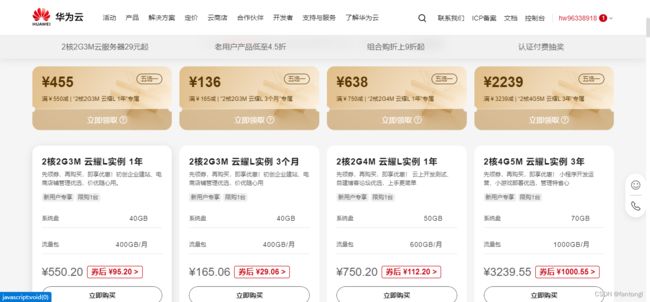
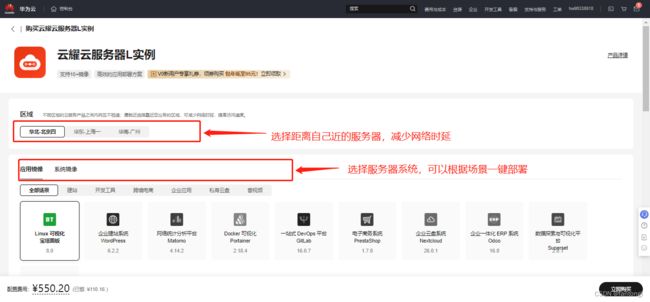
1.2 选择华为云服务器实例 (云耀L系列)
1.3 选择服务器区域
选择距离自己位置近的服务器,减少网络时延。
在选择服务器系统方面,也有多方面选择,一个是根据应用场景一键部署的小白应用镜像,另一个是专门为极客玩家准备的纯系统镜像,具有极大的选择性和包容性。


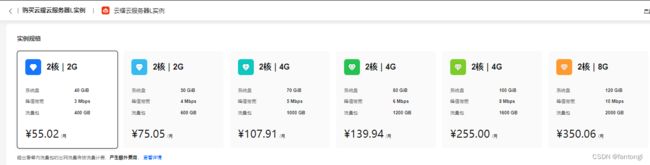
1.4 选择实例规格
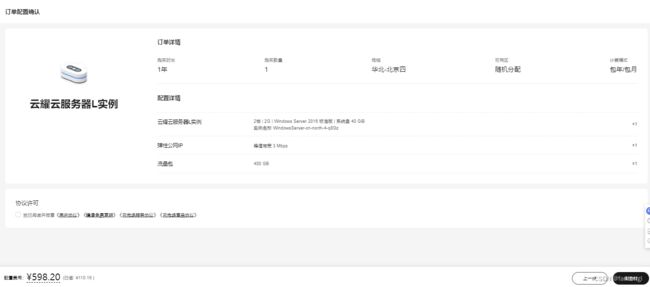
1.5 付款界面确认实例参数,支付即可
2 运行自己的服务器
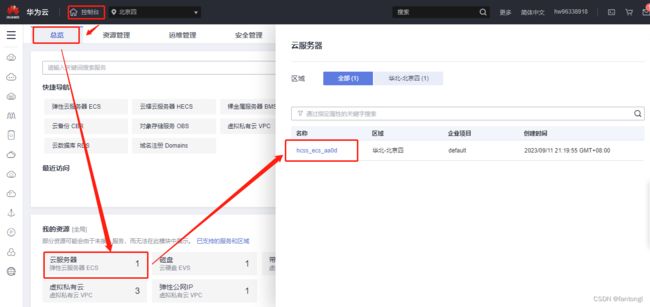
2.1 找到自己的服务器控制面板
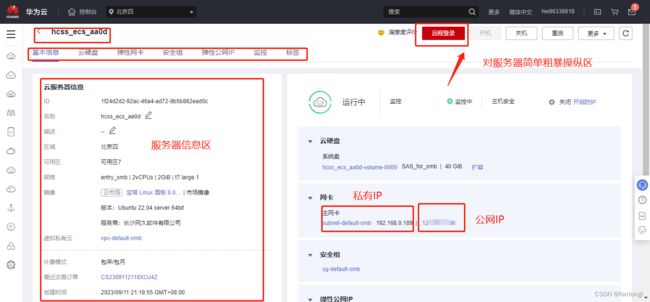
2.2 了解服务器面板
这个位置就是我们的服务器控制面板界面,我们对服务器的配置主战场。在这里,你也可以一目了然的看到服务器信息,包括公网IP和私网IP,也可在右上角可以简单粗暴的进行开机、关机,远程登陆等操作。当然后续配置安全组等信息也可以在这个页面操作,

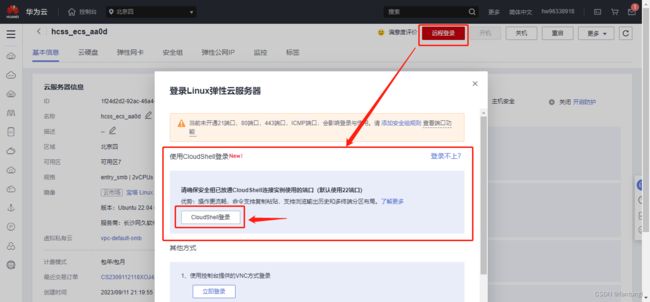
2.3 登录我们的服务器
在服务器控制面板点击远程登陆按钮,可以使用华为云最新的CloudShell进行远程登陆,当然也可以使用本地的Shell工具。

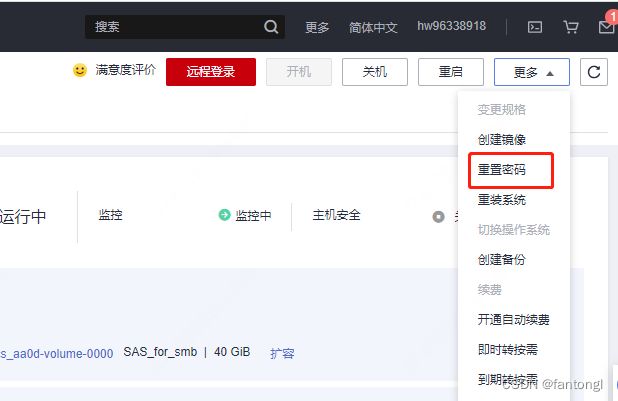
2.4 重置密码&重启
第一次启动服务器,我们可能不知道服务器密码,可以在控制面板界面选择“更多”->“重置密码”->然后重启服务器即可。

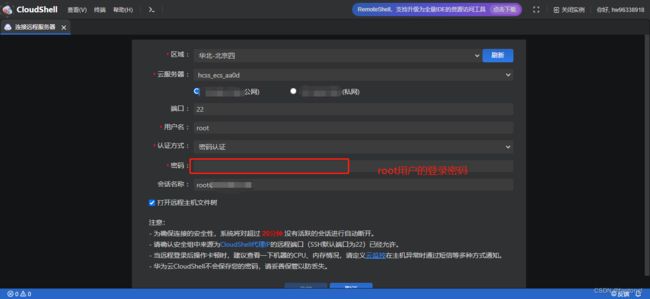
2.5 终于可以登录了
打开CloudShell,输入我们刚重置后的密码,然后点击“连接”,这样就可以连接到我们的服务器了。

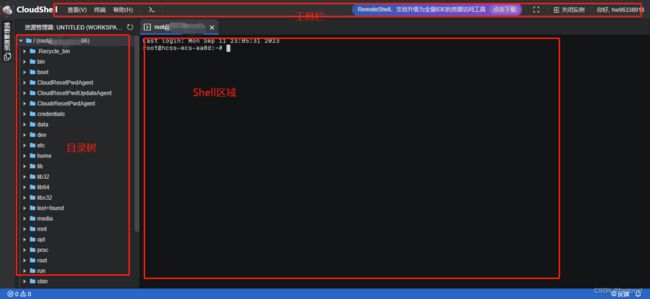
2.6 熟悉CloudShell
进入CloudShell后,可以看到有如下三个区域,工具栏,目录树,Shell命令区。工作区简洁,功能完备,非常适合小白进行入门学习。

3 搭建Nginx服务
服务器有了,我们来点直观的操作来炫耀展示下我们的成果吧。
首先就是Nginx了,Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。
3.1 下载nginx的依赖
Ubuntu
// PCRE库支持正则表达式。
sudo apt-get install libpcre3 libpcre3-dev
// zlib库用于对HTTP包的内容做gzip格式的压缩
sudo apt-get install zlib1g-dev
// OpenSSL
sudo apt-get install openssl libssl-dev
CentOS
yum install gcc zlib zlib-devel pcre-devel openssl openssl-devel
3.2 安装Nginx
我们下载Nginx 的1.23.3版本
wget http://nginx.org/download/nginx-1.23.3.tar.gz # 下载nginx源码
tar -xvf nginx-1.23.3.tar.gz # 解压
cd nginx-1.23.3 && ./configure --with-http_stub_status_module --with-http_ssl_module #进入Nginx目录,并进行加载stub_status和ssl连个模块
make # 编译Nginx
sudo make install # 安装,系统将将nginx的执行文件放到/usr/local目录下
sudo /usr/local/nginx/sbin/nginx # 测试用,先启动下服务器
ps -ef|grep nginx # 这个可以看我们的nginx服务是否在正常运行
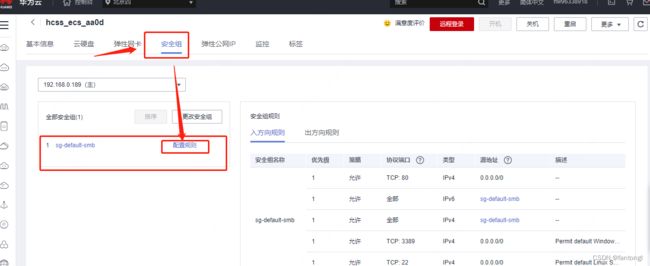
3.3 开放80端口
因为HTTP服务的话,默认为80端口,服务器默认是把所有端口都关闭起来的,我们有需要,需要去服务器的控制面板按照需求开发端口,允许外部操作,
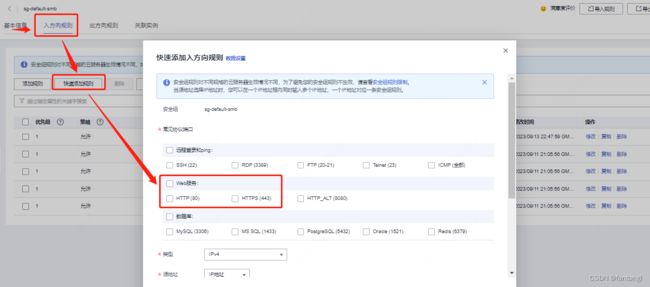
3.3.1 找到安全组
3.2 开放80端口
这里华为云服务器做得也很棒,如图,可以点击“快速添加规则”->选择Web服务,80和443端口,即可

3.3 初步访问下我们的服务器
去浏览器上使用公网IP:80就可以访问我们的Nginx服务器了。怎么样,是不是很简单。

3.4 页面太丑?
看到这个页面是不是会觉得这个页面太普通了,太丑了,想不想添加一点自己的元素?来,我们先添加一点静态的,简单的,入门的东西。
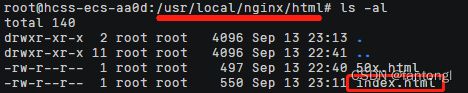
先找到这个文件(默认,如果你更改了安装目录另说),在/usr/local/nginx/html目录下,你可以看到index.html,这个就是当前加载的html文件。我们可以更改这个文件,获得我们想要的效果。

让我们改下index.html,然后重新刷新下页面,是不是就可以看到我们想要的静态网页了。

后续
服务器能干什么?搭建个人博客,准备中。。。
最后的最后,祝大家中秋节快乐~