创建一个简单鸿蒙app项目
文章目录
- 前言
- TypeScript 基础类型
- 创建一个鸿蒙app
- 总结
一、前言
鸿蒙系统上的开发已经是趋势了,必须紧跟时代的潮流。先简单了解下鸿蒙系统中,我们开发一个app需要用到的语言,那么就是TypeScript。这篇文章主要讲的就是一些基础的语法。最后我会附上一个demo,可以看看这些基础类型怎么定义的。
二、TypeScript 基础类型
hilog.info 主要是用于打印日志的,查看定义后的值。
1、布尔类型
let isDone: boolean = false;
hilog.info(0x0000, 'sszTag', 'isDone的值:' + isDone);
2、浮点型
TypeScript 中所有的数字都是浮点数,类型是number,当我们打印的时候,最终打印出来的都是十进制的结果。
let decLiteral: number = 2023; //十进制
let binaryLiternal: number = 0b11111100111; //二进制
let octalLiteral : number = 0o3747; //八进制
let hexLiteral: number = 0x7e7; //十六进制
hilog.info(0x0000, 'sszTag', 'decLiteral的值:' + decLiteral);
hilog.info(0x0000, 'sszTag', 'binaryLiternal的值:' + binaryLiternal);
hilog.info(0x0000, 'sszTag', 'octalLiteral的值:' + octalLiteral);
hilog.info(0x0000, 'sszTag', 'hexLiteral的值:' + hexLiteral);
3、字符串型
let name: string = "Jacky";
name = "Tom";
name = 'ssz';
hilog.info(0x0000, 'sszTag', 'name的值:' + name);
3、数组
let list1: number[] = [1,2,3];
hilog.info(0x0000, 'sszTag', 'list1的第一个值:' + list1[0]);
4、元组
let x:[string, number];
x = ['hello', 10];
hilog.info(0x0000, 'sszTag', 'x中hello对应的值:' + x.pop());
5、枚举
enum Color {Red, Green, Blue};
let c: Color = Color.Green;
hilog.info(0x0000, 'sszTag', '枚举类Color中蓝色的值:' + Color.Blue);
6、unknown类型
这个是比较特殊的类型,是一种不确定的类型
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
hilog.info(0x0000, 'sszTag', 'notSure最终的值:' + notSure);
7、void类型
这个方法没有类型返回,那么就用void
test()
function test(): void{
hilog.info(0x0000, 'sszTag', '这个方法返回值是 void 类型');
}
8、null 和 undefined 类型
let u: undefined = undefined;
let n: null = null;
hilog.info(0x0000, 'sszTag', 'u的值:' + u + ' n的值:' + n);
9、null 和 undefined 类型
联合类型就是一个变量可以存储多种类型
let myFavoriteNumber: string|number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
hilog.info(0x0000, 'sszTag', 'myFavoriteNumber最终的值:' + myFavoriteNumber);
三、创建一个鸿蒙app
如果你是android开发人员,真的很简单,DevEco Studio 跟 Android Studio 很像。
1、下载开发工具
https://developer.harmonyos.com/cn/develop/deveco-studio#download
2、安装
我的是mac,选择devecostudio-mac-3.1.0.501.zip,下载完后安装。没什么特殊的,一路下一步。
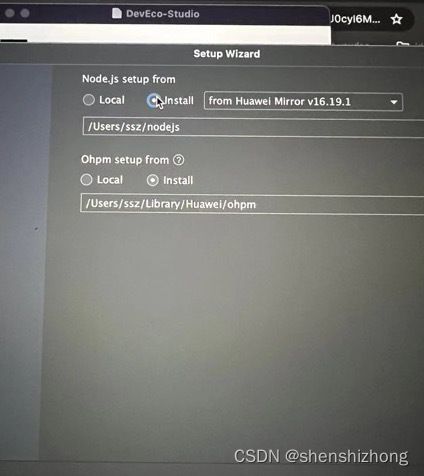
如果你是第一次安装,那么这一步要选择Install 如下图:

接下来是sdk,根据默认的下一步就行。再到SDK License Agreement, 选择Accept,
然后再点next,到最后下载完成finish。到这一步就安装完毕。
3、创建项目
在欢迎页面,点击Create Project 就能创建项目了。除了改项目名,其他都可以不用改,直接创建就行。
4、接下来就能愉快的开发了。
我把我自己创建的项目上传了,你下载之后,只要通过DevEco Studio 去打开项目,选择FirstHarmonyDemo 就能打开这个简单的鸿蒙app项目,在 EntryAbility 类中,就能看到各种基础类型的示例。
最后呢,关于鸿蒙系统上进行app的开发,其实和android studio 上的开发差别不是很大。就是变了种语言,因为声明式UI,所以如果你之前已经会flutter 和 compse,套用过来就能快速开发了。
以上代码地址:https://github.com/shenshizhong/FirstHarmonyDemo
总结
1、TypeScript 基础类型的定义
2、安装开发工具DevEco Studio
3、开启鸿蒙app项目之旅
如果对你有一点点帮助,那是值得高兴的事情。:)
我的csdn:http://blog.csdn.net/shenshizhong
我的简书:http://www.jianshu.com/u/345daf0211ad