智能小程序小部件(Widget)开发详解
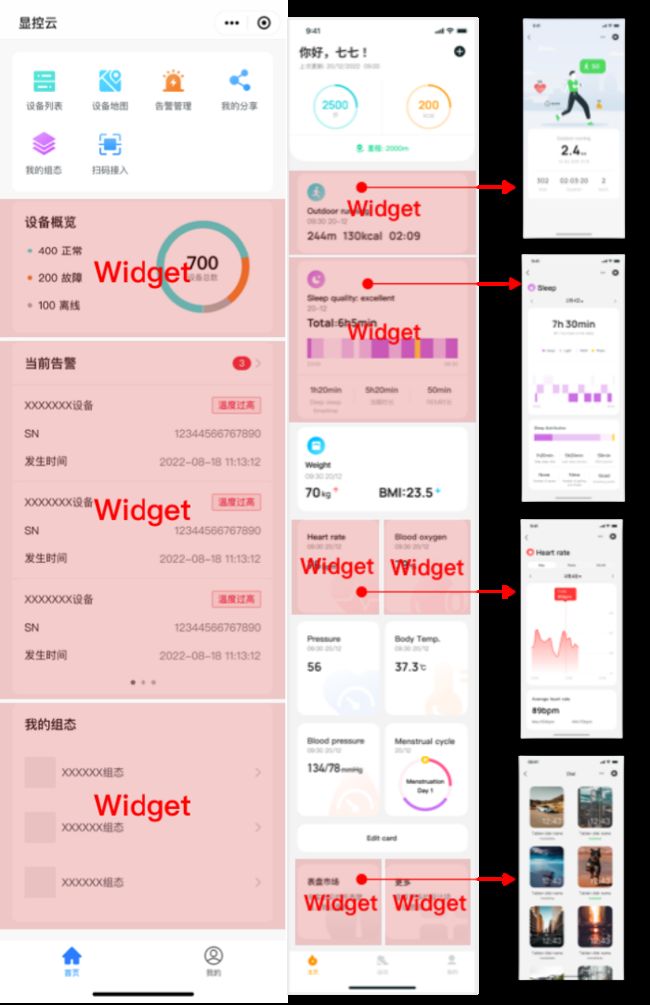
Widget 代表应用的一个小部件,负责小部件的展示和交互。
小部件(Widget) 的开发在智能小程序的基础上增加一个目录即可,用于存放小部件(Widget)的代码。并在 project.tuya.json 中增加一个声明。
创建小部件(Widget)项目
在 Tuya MiniApp Tools 中,新建项目并选择小部件(Widget)对应模板即可自动创建小部件(Widget)项目。
工程配置
1. project.tuya.json 中声明小部件(Widget)开发目录
{
"projectname": "widget-demo",
"i18n": true,
+ "miniprogramRoot": "app/", # 小程序源码
+ "widgetRoot": "widget/", # 小部件(Widget)源码
"baseversion": "2.10.12",
"compileType": "widget",
"dependencies": {
"BaseKit": "3.0.0",
"MiniKit": "3.0.0",
"BizKit": "3.0.1"
}
}注:小程序文件迁移到 app 目录下。
- 在小程序项目内新增 widget 目录, 项目整体目录结构如下:
├── package.json
├── project.tuya.json
├── app
│ ├── app.js
│ ├── app.json
│ ├── app.tyss
│ ├── assets
│ ├── i18n
│ ├── components
│ ├── pages
│ │ └── home
│ │ ├── index.json
│ │ ├── index.tyss
│ │ ├── index.tyml
│ │ ├── index.js,ts
│ │ └── index.rjs
│ └── theme.json
├── widget
│ ├── assets
│ ├── cards
│ │ └── weather
│ │ ├── index.json
│ │ ├── index.tyss
│ │ ├── index.tyml
│ │ ├── index.js,ts
│ │ └── index.rjs
└─────└── widget.json2. widget.json 文件描述当前小部件(Widget)的信息
{
widgets: ['pages/home/index', 'pages/list/index'];
}可声明多个小部件(Widget).
3. 创建小部件(Widget)页面文件
每个小部件(Widget)对应一个子目录,一般有多少个小部件(Widget),就有多少个子目录。
每个小部件(Widget)一般包含四个文件。
[WidgetPath].ts:注册小部件(Widget)[WidgetPath].tyml:小部件(Widget)结构[WidgetPath].tyss:小部件(Widget)样式[WidgetPath].json:小部件(Widget)配置[WidgetPath].rjs:小部件(Widget)渲染脚本文件(可选)
widget
├── cards
│ └── home
│ ├── index.json
│ ├── index.tyss
│ ├── index.tyml
│ ├── index.ts
│ └── index.rjs
└── widget.json小部件(Widget)配置
-
size: 小部件(Widget)的尺寸大小, size 的值支持: tiny, small, middle, large 和 自定义的高/宽比数值(宽以页面宽为准)。size 必填, 不支持动态尺寸。
-
isDisablePadding: 是否显示间距和圆角, 布尔类型。
{
"size": "middle",
// "size": "middle"
// "size": "large"
// "size": 0.75
"isDisablePadding": true
}小部件(Widget)组件
小部件(Widget)不同于小程序页面,仅支持有限的组件,用于绘制小部件(Widget) 的 UI 界面。现支持的内置组件如下:
| 名称 | 功能说明 |
|---|---|
| view | 布局容器 |
| button | 按钮 |
| text | 文本 |
| image | 图像容器 |
| swiper | 滑块视图容器 |
| swiper-item | 滑块视图容器子项 |
| canvas | 画布 (使用 rjs 渲染脚本 绘制图表) |
| movable-area | 可移动区域 |
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动。movable-view 必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。 |
| switch | 开关选择器。 |
| slider | 滑动选择器。 |
小部件(Widget)API
小部件(Widget)不同于小程序页面, 小部件(Widget)的 API 是通过 kit 插件注入的, 小部件(Widget)的 kit 插件与所属小程序保持一致, 都是在 project.tuya.json 中声明需要的 kit, 如下:
{
"dependencies": {
"BaseKit": "3.0.0",
"MiniKit": "3.0.0",
"BizKit": "3.0.1"
}
}注册小部件(Widget)
Widget 函数,是一个构造函数,用来指定小部件的初始数据、生命周期回调、事件处理函数等。小部件必须使用 Widget() 函数 注册且只注册一次。
小部件(Widget)的注册方式与小程序页面选项基本一致,具体可查看 Widget() 函数使用。
Widget({
data: { text: '初始化数据'},
onLoad(query){
console.log(query); // 可以在 onLoad 的参数中获取打开当前 Widget 路径中的参数
}, // Widget 加载
onShow(){}, // 容器可见时触发
onReady(options){ // Widget 初次渲染完成
this.setData({ text: "更新数据" })
},
onHide(){}, // 容器隐藏时触发
onRefresh(){} // Widget 重新加载更新, 常用于App下拉刷新场景
onPageScroll(){} // Widget 卡片内滚动触发
onUnload(){}, // 容器卸载时触发
onThemeChange(){} //监听主题变化
...
// 其它方法
})Tip:
- 小部件(Widget)之间的间距为 12px。
- 小部件(Widget)各个圆角为 16px。
小部件(Widget)支持动态高度
- 小部件(Widget) API
ty.setWidgetHeight: 动态设置小部件(Widget)的高度
参数(Object object)
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| height | number |
是 | 设置的高度, 单位: px | |
| complete | function |
否 | 接口调用结束的回调函数(调用成功、失败都会执行) | |
| success | function |
否 | 接口调用成功的回调函数 | |
| fail | function |
否 | 接口调用失败的回调函数 |
- 小部件(Widget) 实例方法
getWidgetInfo: 获取小部件(Widget)的宽高信息 - 小部件(Widget) 实例方法
rpxToPx: 将rpx值转为px值, 参数为数值型 - 小部件(Widget) 生命周期
onResize: 监听小部件(Widget)动态高度变化, 回调参数为当前小部件(Widget)宽高
使用示例
Widget({
data: {},
onResize(query) {
console.log('onResize', query); // query: {height, width} 单位:px
},
changeHeight(e) {
const widgetInfo = this.getWidgetInfo(); // widgetInfo: {height, width} 单位:px
const addHeight = this.rpxToPx(100); // rpx值转为px
const allHeight = widgetInfo.height + addHeight;
ty.setWidgetHeight({
height: allHeight, // 高度单位:px
success: (res) => {
console.log('Widget height set successfully', res);
},
fail: (err) => {
console.log('Widget height setting failed', err);
}
});
},
})