vue(react)多项目公用组件方案之packagejson依赖使用git地址 git仓库组件
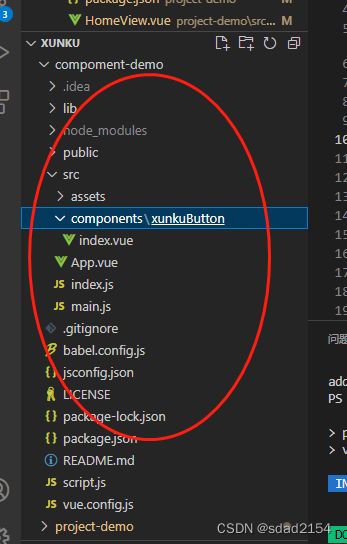
1项目结构注意component下面的组件就是公用的组件
2.
生成导出入口的脚本
script.js文件为写入导出文件的脚本文件,其内容如下
const fs = require('fs');
const path = require('path');
// 生成导出文件
fs.readdir(path.join(__dirname, './src/components'), function (err, files) {
if (err) {
console.log('目录不存在')
return
}
// 设置时间以提交git
let content = `/*${new Date()}*/`
let ex = []
// 处理导出代码
files.forEach(item => {
// 读取目录名
content = content + `import ${item} from './components/${item}';`
ex.push(item)
})
ex = ex.join(",")
content = content + `export { ${ex} }; `
fs.writeFile(path.join(__dirname, './src/index.js'), content, 'utf8', (err) => {
if (err) throw err;
});
})
3执行node script.js
即可在src的目录下生成一个index.js文件,此文件即为导出组件的入口,内容如下(写入时间注释是为了确保git commit一定有东西提交)
/*Sat Nov 26 2022 01:58:12 GMT+0800 (中国标准时间)*/import xunkuButton from './components/xunkuButton';export { xunkuButton }; vue.config.js设置
因为组件一般样式比较少,所以直接打包进js中,在vue.config.js中写入
module.exports = {
publicPath: "./",
productionSourceMap: false,//打包防止生产map文件
css: { extract: false } //z组件css比较少就直接关闭
};
package.json设置
之后在package.json文件中写好打包命令:
{
"name": "compoment-demo",
"version": "0.1.0",
"private": false,
"main": "lib/compoment-demo.umd.min.js",//这个叫出口文件还是入口文件 很重要
"scripts": {
"lib": "vue-cli-service build --target lib --name compoment-demo --dest lib src/index.js",//name后面的compoment-demo要和version上面的name保持一致
"serve": "vue-cli-service serve",
"push": "node script.js && npm run lib && git add . && git commit -m 'commit' && git push" //这条命令执行 按照顺序执行 先执行script.js在src下面生产index.js 然后打包 再然后提交到git仓库 再次之前一定要先把代码提交到仓库建立联系
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0",
"vue-template-compiler": "^2.6.14"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
上面就一个组件 可以在components文件夹下增加多个
主项目的package.json设置
{
"name": "project-demo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm install compoment-demo && vue-cli-service build"
},
"dependencies": {
"compoment-demo": "git+https://github.com/pikaz-18/compoment-demo.git",//注意这条命令他妈的弄了老子一晚上弄到凌晨两点半 一直不行 如果这个代码失效记的把这个删除然后在终端执行
"core-js": "^3.6.5",
"vue": "^2.6.11"
}
}
如果上面的命令不行执行这行命令
npm install --save https://github.com/babybabygo521/compoment-demo.git
注意这行代码可能会报错 大概意思git失败的原因执行下面的命令
如果安装不了依赖尝试一下下面的命令
git config --global url."https://hub.fastgit.xyz/".insteadOf "ssh://[email protected]/"或者
git config --global url."https://".insteadOf ssh://git@
主项目可以直接vue新安装一个尝试
最后一点 git总是出问题拉去不下来 然后就需要使用公共秘钥大概是这个意思 对git现在不太明白 有了解的可以评论一下 本项目是参考的多项目的组件共用方案 - 掘金
不过按照他的配置一直不成功 git占很大原因 也有可能幸运直接就ok了 做下记录