- 源码运行效果图(六)
芝麻粒儿
案例项目实战源码源码java大作业毕业设计论文
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- Android笔记(十五)ContentProvider源码浅析
jametang25
andorid
ContentProvider作为四大组件之一,由于业务上用到的地方不多,目前业务是系统界面,属于系统应用,最适合使用ContentProvider来进行少量数据存储,我们业务中涉及到的Settings.system和Settings.Secure等数据库,就是通过ContentProvider来封装、用ContentResolver来访问的//通过ContentResolver来访问Settin
- 展开说说Android之Retrofit详解_使用篇
老梁学Android&HarmonyOS
网络编程androidretrofit网络
Retrofit是由Square公司开发的类型安全HTTP客户端框架,借助动态代理在运行时生成接口实现类,将注解转化为OkHttp请求配置;节省成本通过转换器(Gson/Moshi)自动序列化JSON/XML,内部处理网络请求在主线程返回报文。Retrofit直译是封装、翻版。他就是对okhttp做了进一步封装,方便使用,它底层的所有请求默认走的都是Okhttp。所以使用Retrofit必须依赖o
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 探索未来Android开发:深度解析JetHub项目
宗廷国Kenyon
探索未来Android开发:深度解析JetHub项目JetHubSampleAppwithJetpackcomponents(LiveData,Navigation,ViewModel)+MVVM+coroutine+singleactivity项目地址:https://gitcode.com/gh_mirrors/je/JetHub随着Android技术的不断演进,开发者们总是在寻找那些能够引领
- 探索Android开发新境界:Kotlin协程实战乐园
黎情卉Desired
探索Android开发新境界:Kotlin协程实战乐园AndroidCoroutinesPlaygroundAndroidCoroutinesPlayground项目地址:https://gitcode.com/gh_mirrors/an/AndroidCoroutinesPlayground在快速迭代的移动开发领域,异步处理和代码结构的清晰性至关重要。今天,我们向您隆重推荐一个极佳的开源项目——
- JSON简介及其应用
Jackson@ML
MongoDBJavaScriptNode.jsjsonJavaScriptNode.js
JSON简介及其应用
[email protected]的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
- 开发者视角:一键拉起与快速安装的巧妙运用
tongjiwenzhang
携带参数安装信息可视化大数据androidios
Apptrace技术集成方案SDK集成基础Android集成配置//build.gradle(Module)dependencies{implementation'com.apptrace.sdk:core:3.2.1'implementation'com.apptrace.sdk:deeplink:2.0.0'}//AndroidManifest.xmliOS集成配置//Podfilepod'A
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- JavaScript 事件循环竟还能这样玩!
前端javascript
JavaScript是一种单线程的编程语言,这意味着它一次只能执行一个任务。为了能够处理异步操作,JavaScript使用了一种称为事件循环(EventLoop)的机制。本文将深入探讨事件循环的工作原理,并展示如何基于这一原理实现一个更为准确的setTimeout、setInterval什么是事件循环?事件循环是JavaScript运行时环境中处理异步操作的核心机制。它允许JavaScript在执
- 模拟工作队列 - 华为OD机试真题(JavaScript卷)
什码情况
算法面试javascript数据结构华为od
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述让我们来模拟一个工作队列的运作,有一个任务提交者和若干任务执行者,执行者从1开始编号。提交者会在给定的时
- 数据分类 - 华为OD机试真题(JavaScript 题解)
什码情况
华为odjavascript开发语言数据结构算法机试
华为OD机试题库《C++》限时优惠9.9华为OD机试题库《Python》限时优惠9.9华为OD机试题库《JavaScript》限时优惠9.9针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。看不懂有疑问需要答疑辅导欢迎私VX:code5bug题目描述对一个数据a进行分类,分类方法为:此数据a(四个字节大小)的四个字节相加对一个给定的值b取模,如果得到的
- Three.js学习10:几何体(1)-平面几何体
stones4zd
three.js学习
-----------------------------华丽的分割线---------------------相关代码均已上传到gitee中:myThree:学习Three.js,努力加油~!Gitee静态演示地址:ThreeJS演示页面-----------------------------华丽的分割线---------------------一、几何体GeometryThree.js中物体
- Three.js开发必备:几何体BufferGeometry顶点详解
天生我材必有用_吴用
three.jsthreeJS
目录几何体顶点位置数据和点模型对象Points缓冲类型几何体BufferGeometry顶点模型第一步、创建一个空的几何体对象第二步、添加顶点数据第三步、3个为一组,表示一个顶点的xyz坐标第四步、设置几何体顶点属性与点材质第五步、导出点模型第六步、场景中引入添加点模型第七步、查看效果线模型Line渲染顶点数据第一步、设置线材质对象第二步、创建线模型对象第三步、场景中引入添加线模型第四步、查看效果
- 7个国产操作系统,你都熟悉吗?
wljslmz
网络技术国产系统
在全球科技竞争加剧的背景下,操作系统作为信息产业的核心“灵魂”,其重要性不言而喻。长期以来,Windows、macOS和Android等国外操作系统主导着全球市场,但它们在某些场景下的封闭性和潜在安全风险,让中国开始加速自主操作系统的研发。尤其是2014年WindowsXP停止支持和2020年Windows7停止服务后,国内对自主操作系统的需求进一步凸显。据统计,2025年中国操作系统市场规模预计
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- JavaScript基础-触屏事件
咖啡の猫
javascript开发语言ecmascript
一、前言随着移动端设备的普及,网页不仅要适配PC浏览器,更要兼容手机和平板等触摸设备。传统的鼠标事件(如click、mousedown等)在触控操作中存在一定的延迟和局限性,因此JavaScript提供了专门用于处理触摸操作的API——触屏事件(TouchEvents)。本文将带你深入了解:触屏事件的基本概念;常见的触屏事件类型(touchstart、touchmove、touchend等);如何
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
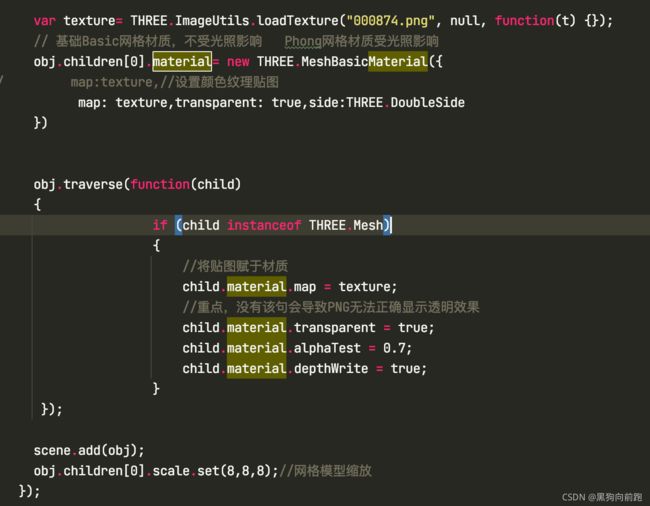
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- 《深入理解Android 卷I pdf》资源介绍
郭清然
《深入理解Android卷Ipdf》资源介绍【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键模块,帮助开发者透彻理解系统架构与原理
- 深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理
深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f