
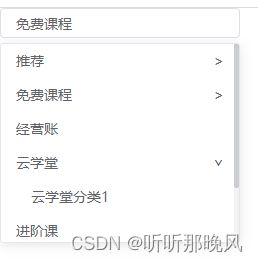
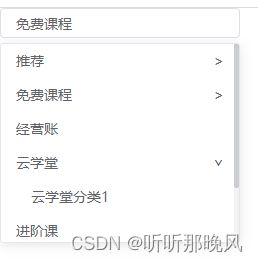
目前只是做了单选功能
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style>
* {
padding: 0;
margin: 0;
}
.one-tree-select {
width: 240px;
position: relative;
font-size: 14px;
color: #606266;
}
.one-selected {
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #dcdfe6;
color: #606266;
font-size: inherit;
height: 30px;
line-height: 30px;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645, .045, .355, 1);
width: 100%;
box-sizing: border-box;
}
.select-item-box {
position: absolute;
top: 100%;
width: 100%;
height: 200px;
border: 1px solid #e4e7ed;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);
box-sizing: border-box;
margin: 5px 0px;
overflow: hidden;
overflow-y: scroll;
}
.two-tree-select {
cursor: pointer;
box-sizing: border-box;
}
.select-item {
line-height: 34px;
position: relative;
z-index: 6;
}
.select-bg {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 5;
}
.select-item:hover {
background: #f5f7fa;
}
.three-tree-select {
height: 34px;
box-sizing: border-box;
}
.two-tree-selected-box {
display: flex;
align-items: center;
}
.two-tree-selected {
flex: 1;
width: 180px;
}
.three-tree-selected-box {
display: flex;
align-items: center;
}
.tree-selected{
margin-left: 15px;
}
.three-tree-selected {
flex: 1;
width: 180px;
margin-left: 30px;
}
.select-change{
margin-right: 10px;
transition: transform .2s;
transform: rotate(90deg);
}
.select-change-open{
transform: rotate(0deg);
}
.select-item-box::-webkit-scrollbar {
width: 5px;
}
.select-item-box::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(144,147,153,.3);
background: rgba(144,147,153,.3);
}
.select-item-box::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(144,147,153,.3);
background: #ffffff;
}
</style>
<body>
<div class="one-tree-select">
<div class="one-selected"></div>
<div class="select-item-box"></div>
</div>
</body>
<script src="https://g.alicdn.com/jssdk/u-link/index.min.js"></script>
<script src="./js/jquery.js"></script>
<script>
$(function(){
renderTree()
})
var dataList = [{
"item_name": "推荐",
"Id": "1",
"parent_id": "0",
"sort": 9,
"depth": 1,
"children": [{
"item_name": "推荐课程",
"Id": "8",
"parent_id": "1",
"sort": 8,
"depth": 2,
"children": []
},
{
"item_name": "短视频",
"Id": "9",
"parent_id": "1",
"sort": 7,
"depth": 2,
"children": []
},
{
"item_name": "最热",
"Id": "10",
"parent_id": "1",
"sort": 5,
"depth": 2,
"children": []
},
{
"item_name": "最新",
"Id": "11",
"parent_id": "1",
"sort": 4,
"depth": 2,
"children": []
},
{
"item_name": "音频",
"Id": "12",
"parent_id": "1",
"sort": 3,
"depth": 2,
"children": []
}
]
},
{
"item_name": "免费课程",
"Id": "2",
"parent_id": "0",
"sort": 7,
"depth": 1,
"children": [{
"item_name": "免费",
"Id": "21",
"parent_id": "2",
"sort": 1,
"depth": 2,
"children": []
},
{
"item_name": "1",
"Id": "22",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "2",
"Id": "23",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "3",
"Id": "24",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "4",
"Id": "25",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "5",
"Id": "26",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "777777",
"Id": "27",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
},
{
"item_name": "付费课程付费",
"Id": "28",
"parent_id": "2",
"sort": 0,
"depth": 2,
"children": []
}
]
},
{
"item_name": "经营账",
"Id": "3",
"parent_id": "0",
"sort": 6,
"depth": 1,
"children": []
},
{
"item_name": "云学堂",
"Id": "4",
"parent_id": "0",
"sort": 5,
"depth": 1,
"children": [{
"item_name": "云学堂分类1",
"Id": "29",
"parent_id": "4",
"sort": 0,
"depth": 2,
"children": []
}]
},
{
"item_name": "进阶课",
"Id": "5",
"parent_id": "0",
"sort": 4,
"depth": 1,
"children": []
},
{
"item_name": "音频",
"Id": "6",
"parent_id": "0",
"sort": 3,
"depth": 1,
"children": [{
"item_name": "测试音频2",
"Id": "20",
"parent_id": "6",
"sort": 2,
"depth": 2,
"children": []
}]
}
]
function renderTree(){
console.log(1)
console.log(dataList[0].item_name)
let tHtml = "";
for(let i in dataList){
if(dataList[i].children.length>0){
tHtml +=`
${dataList
[i
].Id
}">
${dataList[i].item_name}
>
`
}else{
tHtml +=`
${dataList
[i
].Id
}">
${dataList[i].item_name}
`
}
}
$(".select-item-box").html(tHtml);
for(let i in dataList){
let zHtml = "";
if(dataList[i].children.length>0){
for(let j in dataList[i].children){
zHtml += `${dataList[i].children[j].item_name}